三、Vue 的一些语法样例
前言
其实vue 的语法在官网上都有详细的讲解和例子,我这里就不多做什么说明,只是把自己学习这些语法是练习的例子贴出来。另外官网上的例子是一个个的html文件。我这里的是一个的vue 文件,通过不同的路由进行访问。

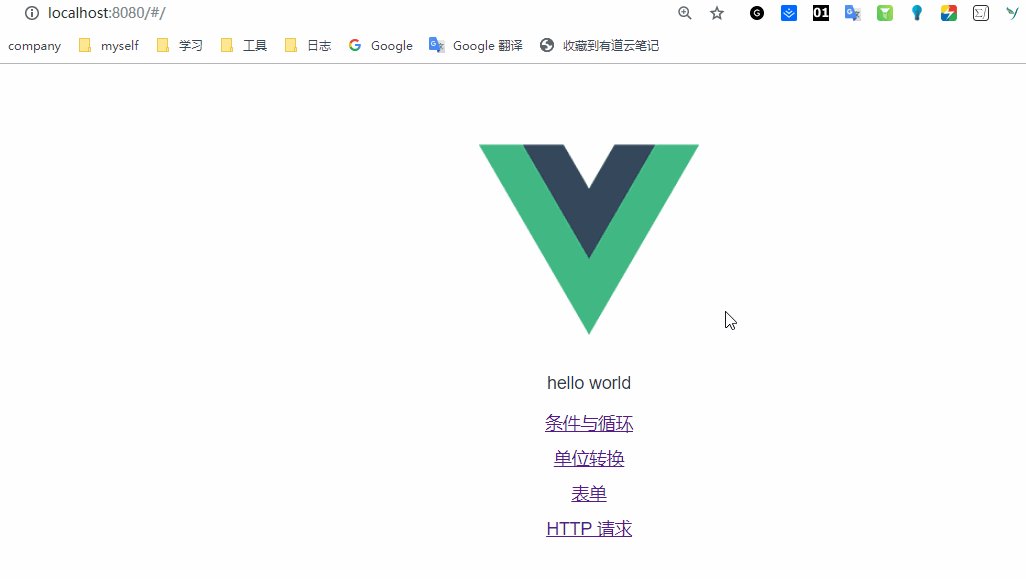
类似就上图的这种效果吧,没有什么样式,大伙将就看看嘿嘿。好了,下面我们就一起来看下主题的vue 语法吧。
路由
其实不应该先讲路由的,但是想要做这种点击跳转的就是通过路由实现的。其实也很简单,我们只求会用,不求为什要这样吧先。
<router-link :to="{name: 'IfAndFor'}">
条件与循环
</router-link>
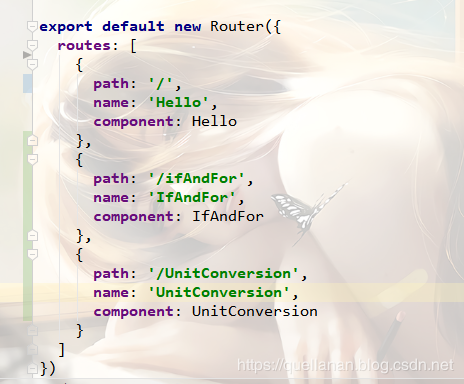
可以看到我们通过 router-link 就可以实现跳转。to 表示跳转的地址,name 指跳转的路由。当然这个路由需要我们在src--router--index.js 中配置好,并且有相关的组件才行哟。

我们要新增路由的话,就在index.js 中增加对应配置就好了,然后就可以通过router-link来实现界面见的跳转。
条件与循环
我们配置好路由后,现在我们来看看v-if 和v-for 我们新建一个组件如下:
<template xmlns:v-bind="http://www.w3.org/1999/xhtml">
<div>
<div id="for">
<p>一</p>
<table>
<tr v-for="(value, key, index) in object">
<td v-if="key === 'url'">
<a v-bind:href="value"> {{value}}</a>
</td>
<td v-else>
{{ value }}
</td>
</tr>
</table>
<br>
<p>二</p>
<ul>
<li v-for="(value, key, index) in object">
{{ index }}. {{ key }} : {{ value }}
</li>
</ul>
<br>
<p>二</p>
<ul>
<li v-for="(value, key) in object">
{{ key }} : {{ value }}
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: "",
data(){
return {
object: {
name: 'quellanan',
url: 'http://quellanan.xyz',
slogan: '学的不仅是技术,更是梦想!'
}
}
}
}
</script>
可以看到我使用了三种方式进行for 循环。index 是索引,key 是键, value 是值。这些其实和Java 中的循环差不多。无非就是通过索引遍历,要不就是通过键值遍历。
v-if 和v-else-if v-else 也是一样的。满足条件就显示组件,知道这样用就可以。
但是有一点,上面代码也发现了,无论是v-if 还是v-for, 都要与某个标签结合使用。单独是无法使用的。
监听事件
听起来很高大上,其实就是一个 watch 方法。
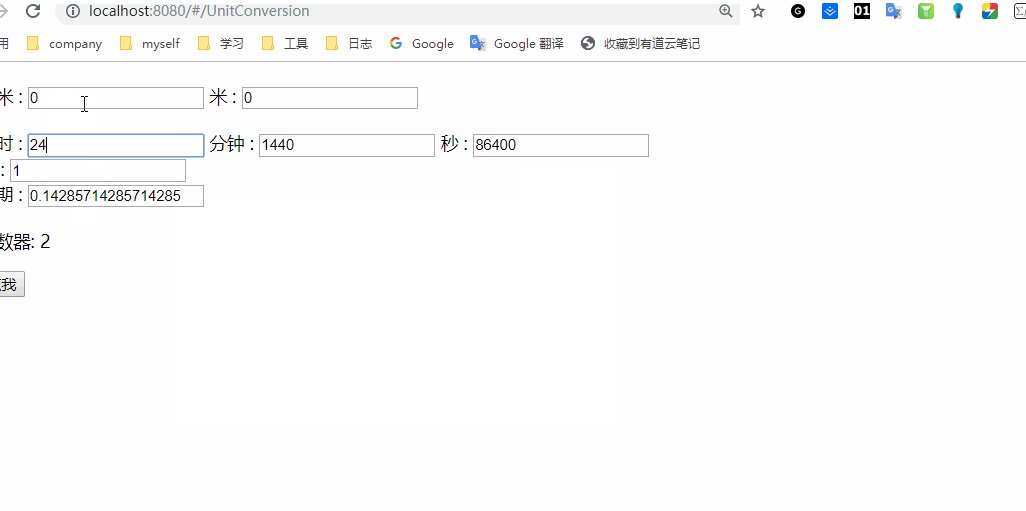
我们写一个单位换算的组件:
<template>
<div>
<div style="margin: 20px">
千米 : <input type = "text" v-model = "kilometers">
米 : <input type = "text" v-model = "meters">
<p id="info"></p>
</div>
<div style="margin: 20px">
小时 : <input type = "text" v-model = "hour">
分钟 : <input type = "text" v-model = "minute">
秒 : <input type = "text" v-model = "second">
<br>
天 : <input type = "text" v-model = "day">
<br>
星期 : <input type = "text" v-model = "week">
</div>
<div style="margin: 20px">
<p >计数器: {{ counter }}</p>
<button @click = "counter++">点我</button>
</div>
</div>
</template>
<script>
export default {
name: "",
data(){
return{
kilometers : 0,
meters:0,
second : 0,
minute : 0,
hour : 0,
day : 0,
week : 0,
counter: 0
}
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = this.kilometers * 1000
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
},
week:function(val) {
this.week = val;
this.day = this.week * 7;
this.hour = this.day * 24;
this.minute = this.hour * 60;
this.second = this.minute * 60;
},
day : function (val) {
this.day = val;
this.week = this.day/7;
this.hour = this.day * 24;
this.minute = this.hour * 60;
this.second = this.minute * 60;
},
hour : function (val) {
this.hour = val;
this.day = this.hour/24;
this.week = this.day/7;
this.minute = this.hour * 60;
this.second = this.minute * 60;
},
minute : function (val) {
this.minute = val;
this.hour = this.minute/60;
this.day = this.hour/24;
this.week = this.day/7;
this.second = this.minute * 60;
},
second : function (val) {
this.second = val;
this.minute = this.second/60;
this.hour = this.minute/60;
this.day = this.hour/24;
this.week = this.day/7;
},
counter :function(nval, oval) {
//alert('计数器值的变化 :' + oval + ' 变为 ' + nval + '!');
}
}
};
</script>
v-model 表示数据双向绑定,这个没有什么好说的。data 初始化数据,watch 方法中就是监听函数,监听各自的组件并进行处理。
发送HTTP 请求
我们要做前后端分离,那么通过http 请求访问后端数据是避免不了的。所以我们一起来看下。我这里也是查看资料中的例子。直接拿过来用了。
我们创建一个BlogList.vue 文件,内容如下:
<template>
<div >
<table>
<tr v-for="blog in blogs">
<!--<td @click='show_blog(blog.id)'>{{blog.title}}</td>-->
<td>
<router-link :to="{name: 'Blog', query: {id: blog.id}}">
{{blog.title}}
</router-link>
</td>
</tr>
</table>
</div>
</template>
<script>
export default {
data () {
return {
title: '博客列表页',
blogs: []
}
},
mounted () {
this.$http.get('api/interface/blogs/all').then((response) => {
console.info(response.body)
this.blogs = response.body.blogs
}, (response) => {
console.error(response)
});
},
methods:{
show_blog: function(blog_id) {
this.$router.push({name: 'Blog', query: {id: blog_id}})
}
}
}
</script>
<style >
td {
border-bottom: 1px solid grey;
}
</style>
上面的代码可以看到。mounted 方法中发送http 请求。mounted 函数是初始化页面后,将数据渲染到界面上的。
mounted () {
this.$http.get('api/interface/blogs/all').then((response) => {
this.blogs = response.body.blogs
}, (response) => {
console.error(response)
});
},
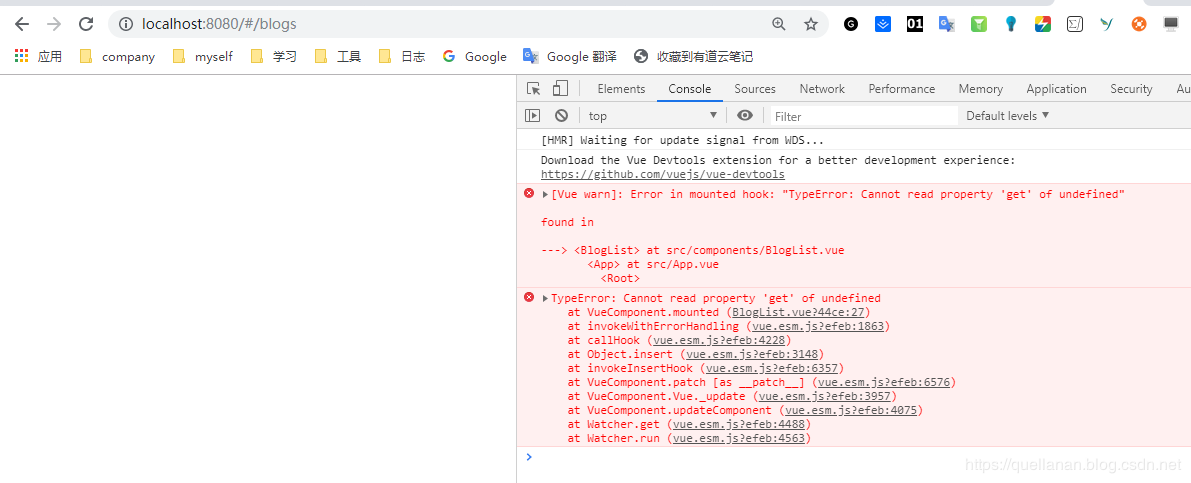
我们启动项目,发现报这种错误。这是因为我们项目中没有引入 vue-resource 所以我们需要在项目中引入。

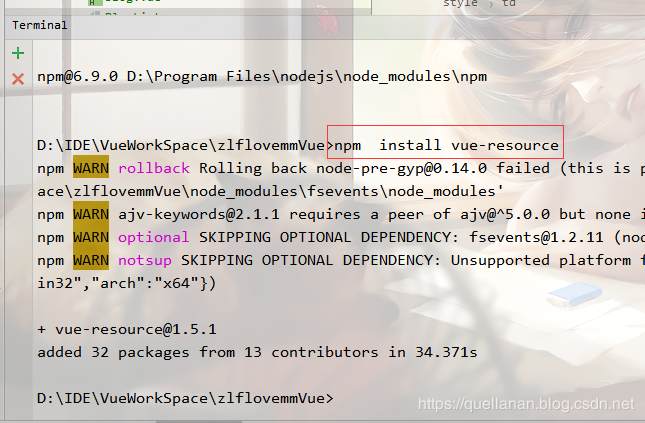
我们在idea 中打开控制台(alt+F12)。
npm install vue-resource

安装好之后,我们在在main.js 中引入它
import VueResource from 'vue-resource'
Vue.use(VueResource)
Vue.http.options.emulateJSON = true //允许使用post 请求。
在config--index.js 中设置一下代理,模拟一下跨域请求,不然接口访问不了。
proxyTable: {
'/api': { // 1. 对于所有以 "/api" 开头的url 做处理.
target: 'http://siwei.me', // 3. 转发到 siwei.me 上.
changeOrigin: true,
pathRewrite: {
'^/api': '' // 2. 把url中的 "/api" 去掉.
}
}
},

好了,我们启动看一下,

后面是获取详情的,上面没有传递参数,获取详情需要传递参数,代码如下:
<template>
<div >
<div>
<p> 标题: {{ blog.title }} </p>
<p> 发布于: {{blog.created_at }}</p>
<div>
<div v-html='blog.body'></div>
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
blog: {}
}
},
mounted() {
this.$http.get('api/interface/blogs/show?id='+this.$route.query.id).then((response) => {
this.blog = response.body.result
}, (response) => {
console.error(response)
});
}
}
</script>
<style scoped>
</style>
这是别人的接口,好像不支持post 请求。所以post 请求就先算了,并且这种算是原生的http 请求吧,我们以后使用的时候,可以使用 axios 来发送http 请求。这个我们后面再尝试。
番外
这篇就讲到这吧,都是一些例子。如果要看语法的话,还得看看官网的教程。
代码上传到github:
https://github.com/QuellanAn/zlflovemmVue
后续加油♡
欢迎大家关注个人公众号 "程序员爱酸奶"
分享各种学习资料,包含java,linux,大数据等。资料包含视频文档以及源码,同时分享本人及投递的优质技术博文。
如果大家喜欢记得关注和分享哟❤

三、Vue 的一些语法样例的更多相关文章
- 大数据学习day16------第三阶段-----scala04--------1. 模式匹配和样例类 2 Akka通信框架
1. 模式匹配和样例类 Scala有一个十分强大的模式匹配机制,可以应用到很多场合:如switch语句.类型检查等.并且Scala还提供了样例类,对模式匹配进行了优化,可以快速进行匹配 1.1 模式匹 ...
- 三个PHP常用代码样例
作为一个正常的程序员,会好几种语言是十分正常的,相信大部分程序员也都会编写几句PHP程序,如果是WEB程序员,PHP一定是必备的.尽管PHP经常被人诟病,被人贬低,被人当玩笑开,事实证明,PHP是全世 ...
- JDBC连接MySQL数据库及演示样例
JDBC是Sun公司制定的一个能够用Java语言连接数据库的技术. 一.JDBC基础知识 JDBC(Java Data Base Connectivity,java数据库连接)是一种用 ...
- PHPCMS中GET标签概述、 get 标签语法、get 标签创建工具、get 调用本系统演示样例、get 调用其它系统演示样例
一.get 标签概述 通俗来讲,get 标签是Phpcms定义的能直接调用数据库里面内容的简单化.友好化代码,她可调用本系统和外部数据,仅仅有你对SQL有一定的了解,她就是你的绝世好剑!也就是适合熟悉 ...
- C++的性能C#的产能?! - .Net Native 系列《三》:.NET Native部署测试方案及样例
之前一文<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATIVE初窥> 获得很多朋友支持和鼓励,也更让我坚定做这项技术的推广者,希望能让更多的朋友了解这项技术,于是先从官方 ...
- Python word_cloud 样例 标签云系列(三)
转载地址:https://zhuanlan.zhihu.com/p/20436642word_cloud/examples at master · amueller/word_cloud · GitH ...
- solr特点三: 排序样例汇总
目的是提供solrj 实现 查询的样例参考 单维度排序 //查询条件 query.setQuery(queryString); // add 是添加 query.addSortField(field_ ...
- 教你写Http框架(二)——三个样例带你深入理解AsyncTask
这个标题大家不要奇怪,扯Http框架怎么扯到AsyncTask去了,有两个原因:首先是Http框架除了核心http理论外.其技术实现核心也是线程池 + 模板 + handler,而AsyncTask又 ...
- 【UNIX网络编程(三)】TCP客户/server程序演示样例
上一节给出了TCP网络编程的函数.这一节使用那些基本函数编写一个完毕的TCP客户/server程序演示样例. 该样例运行的过程例如以下: 1.客户从标准输入读入一行文本,并写给server. 2.se ...
随机推荐
- javescript 的 对象
一,定义:对象是JavaScript的一个基本数据类型,是一种复合值,它将很多值(原始值或者其他对象)聚合在一起,可通过名字(name/作为属性名)访问这些值.即属性的无序集合. 关键是name属性名 ...
- Linux(CentOS65)
首先下载VMware,然后下载CentOS镜像文件,VM的版本尽量高一点,因为软件一般都有向下兼容性,如果版本太低,可能匹配不了CentOS. 安装VMTools工具 主要用于虚拟主机显示优化与调整, ...
- Parallel Feature Pyramid Network for Object Detection
Parallel Feature Pyramid Network for Object Detection ECCV2018 总结: 文章借鉴了SPP的思想并通过MSCA(multi-scale co ...
- JVM(2)--深入理解java对象创建始终
java对象探秘 java是一门面向对象的语言,我们无时无刻不在创建对象和使用对象,那么java虚拟机是如何创建对象的?又是如何访问对象的?java对象中究竟存储了什么运行时所必需的数据?在学习了ja ...
- [从今天开始修炼数据结构]串、KMP模式匹配算法
[从今天开始修炼数据结构]基本概念 [从今天开始修炼数据结构]线性表及其实现以及实现有Itertor的ArrayList和LinkedList [从今天开始修炼数据结构]栈.斐波那契数列.逆波兰四则运 ...
- CSS3选择器归类整理
CSS3选择器归类整理(附CSS优先级要点) CSS是用于网页设计可用的最强大的工具之一.使用它我们可以在几分钟内改变一个网站的界面,而不用改变页面的标签.在深入研究CSS选择器之前,我们应该先搞懂C ...
- Linux机器相互登录
1周第4次课(3月22日)课程内容: 1.16 Linux机器相互登录 Linux相互登录可以分2种方式,一种为ssh +IP地址,然后输入对应的root密码,一种为密钥验证方式,其中一台机器放公钥, ...
- Nginx 配置整理
链接:nginx配置详细解析 1. C10k问题:无法同时并发超过(1w)客户端请求而出现的问题. nginx默认配置超过1w并发: 2.配置文件conf/nginx.conf (1)user www ...
- input 输入框 只能输入数字、字母、汉字等
1.文本框只能输入数字代码(小数点也不能输入) <input onkeyup="this.value=this.value.replace(/\D/g,'')" onafte ...
- Netty学习——Netty和Protobuf的整合(二)
Netty学习——Netty和Protobuf的整合(二) 这程序是有瑕疵的,解码器那里不通用,耦合性太强,有两个很明显的问题,但是要怎么解决呢?如:再加一个内部类型 Person2,之前的代码就不能 ...
