商品分页查询 ego-prc 实现-easyui
使用 easyui 的 DataGrid 控件实现商品的分页查询,DataGrid 控件提交分页所需要的 page 和rows 参数,后台响应包含总记录数 total 和需要显示的商品对象的集合 rows 的 json 对象。
PageHelper 资源地址
https://github.com/pagehelper/Mybatis-PageHelper
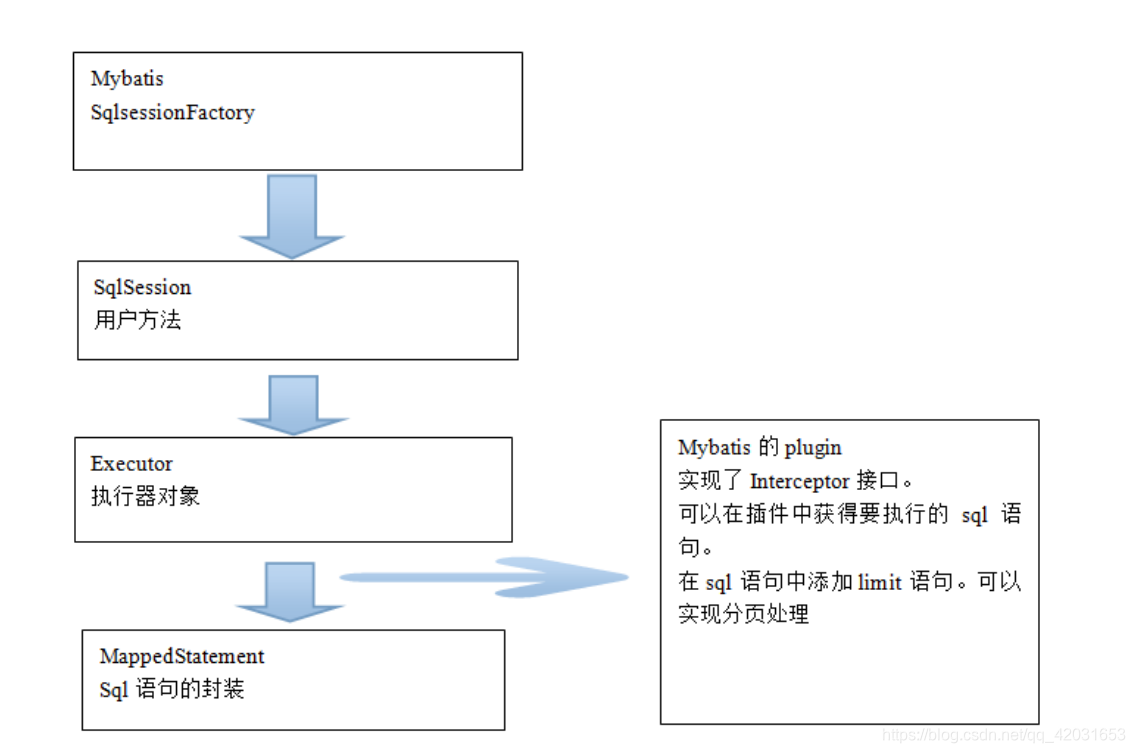
PageHelper 实现原理

PageHelper 配置
mybatisConfig.xml
<!-- 配置分页插件 -->
<plugins>
<plugin interceptor="com.github.pagehelper.PageHelper">
<!-- 设置数据库类型 Oracle,Mysql,MariaDB,SQLite,Hsqldb,PostgreSQL六种数据库 -->
<property name="dialect" value="mysql" />
</plugin>
</plugins>ego-common 创建 PageResult 类
com.bjsxt.ego.beans.PageResult
package com.bjsxt.ego.beans;
import java.io.Serializable;
import java.util.List;
public class PageResult<T> implements Serializable {
private List<T> rows;
private Long tota;
public PageResult(List<T> rows, Long tota) {
this.rows = rows;
this.tota = tota;
}
public PageResult(){}
public List<T> getRows() {
return rows;
}
public void setRows(List<T> rows) {
this.rows = rows;
}
public Long getTota() {
return tota;
}
public void setTota(Long tota) {
this.tota = tota;
}
}
创建 ItemService 接口
com.bjsxt.ego.rpc.service.ItemService
package com.bjsxt.ego.rpc.service;
import com.bjsxt.ego.beans.EgoResult;
import com.bjsxt.ego.beans.PageResult;
import com.bjsxt.ego.rpc.pojo.TbItem;
import java.util.List;
public interface ItemService {
/**
* 实现商品的分页查询
*/
public PageResult<TbItem> selectItemList(Integer page,Integer rows);
/**
* 完成商品上下架的处理
*/
public EgoResult updataItemStatus(List<Long> itemIds,Boolean flag);
public EgoResult deleteItem(List<Long> itemIds);
}
创建 ItemServiceImpl 实现类
com.bjsxt.ego.rpc.service.impl.ItemServiceImpl
package com.bjsxt.ego.rpc.service.impl;
import com.bjsxt.ego.beans.EgoResult;
import com.bjsxt.ego.beans.PageResult;
import com.bjsxt.ego.rpc.mapper.TbItemMapper;
import com.bjsxt.ego.rpc.pojo.TbItem;
import com.bjsxt.ego.rpc.pojo.TbItemExample;
import com.bjsxt.ego.rpc.service.ItemService;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private TbItemMapper tbItemMapper;
@Override
public PageResult<TbItem> selectItemList(Integer page, Integer rows) {
//执行分页操作
Page ps = PageHelper.startPage(page, rows);
TbItemExample tbItemExample=new TbItemExample();
//执行数据库查询操作
List<TbItem> list = tbItemMapper.selectByExample(tbItemExample);
PageResult<TbItem> result=new PageResult<>();
result.setRows(list);
result.setTota(ps.getTotal());
return result;
}
@Override
public EgoResult updataItemStatus(List<Long> itemIds, Boolean flag) {
//创建TbItem对象
TbItem item=new TbItem();
if (flag){
item.setStatus((byte) 1);
}else {
item.setStatus((byte) 2);
}
//产生动态where条件
TbItemExample tbItemExample=new TbItemExample();
TbItemExample.Criteria c =tbItemExample.createCriteria();
c.andIdIn(itemIds);
tbItemMapper.updateByExampleSelective(item,tbItemExample);
return EgoResult.ok();
}
@Override
public EgoResult deleteItem(List<Long> itemIds) {
//产生动态的where条件
TbItemExample itemExample=new TbItemExample();
TbItemExample.Criteria c = itemExample.createCriteria();
c.andIdIn(itemIds);
tbItemMapper.deleteByExample(itemExample);
return EgoResult.ok();
}
}
配置 applicationContext-dubbo.xml
applicationContext-dubbo.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:dubbo="http://code.alibabatech.com/schema/dubbo" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://code.alibabatech.com/schema/dubbo
http://code.alibabatech.com/schema/dubbo/dubbo.xsd">
<!-- 添加服务提供者的标志 -->
<dubbo:application name="ego-rpc-provider" />
<!-- 指定注册中心 -->
<dubbo:registry address="192.168.181.129:2181,192.168.181.129:2182,192.168.181.129:2183" protocol="zookeeper" />
<!-- 指定当前项目发布dubbo服务的方式 -->
<!-- 指定服务发布的协议:dubbo协议 -->
<!-- 指定服务发布的端口:10000 -->
<dubbo:protocol name="dubbo" port="20000" />
<!-- <!– 发布dubbo服务 –>-->
<dubbo:service interface="com.bjsxt.ego.rpc.service.ItemService" ref="itemServiceImpl"></dubbo:service>
<dubbo:service interface="com.bjsxt.ego.rpc.service.ItemCatService" ref="itemCatServiceImpl"></dubbo:service>
</beans>启动 ego-rpc-service-impl 发布 RPC 服务
com.bjsxt.provider.test.ProviderTest
package com.bjsxt.provider.test;
import org.springframework.context.support.ClassPathXmlApplicationContext;
import java.io.IOException;
public class ProviderTest {
public static void main(String[] args) {
ClassPathXmlApplicationContext ac=new ClassPathXmlApplicationContext("spring/applicationContext-dao.xml",
"spring/applicationContext-dubbo.xml",
"spring/applicationContext-service.xml",
"spring/applicationContext-tx.xml");
ac.start();
System.out.println("================完成!=================");
//阻塞程序的运行
try {
System.in.read();
} catch (IOException e) {
e.printStackTrace();
}
ac.stop();
}
}
商品分页查询 ego-manager-web 实现
配置 applicationContext-dubbo.xml
spring/applicationContext-dubbo.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:dubbo="http://code.alibabatech.com/schema/dubbo"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://code.alibabatech.com/schema/dubbo
http://code.alibabatech.com/schema/dubbo/dubbo.xsd">
<!-- 添加服务消费者的标志 -->
<dubbo:application name="ego-manager-web-consumer"/>
<!-- 指定注册中心 -->
<dubbo:registry address="192.168.181.129:2181,192.168.181.129:2182,192.168.181.129:2183" protocol="zookeeper" />
<!-- <!– spring容器中存在一个远程服务的代理对象 –>-->
<dubbo:reference interface="com.bjsxt.ego.rpc.service.ItemService" id="itemServiceProxy"></dubbo:reference>
<dubbo:reference interface="com.bjsxt.ego.rpc.service.ItemCatService" id="itemCatServiceProxy"></dubbo:reference>
</beans>
创建 ManagerItemService 接口
com.bjsxt.ego.manager.service.ManagerItemService
package com.bjsxt.ego.manager.service;
import com.bjsxt.ego.beans.EgoResult;
import com.bjsxt.ego.beans.PageResult;
import com.bjsxt.ego.rpc.pojo.TbItem;
public interface ManagerItemService {
/**
* 完成商品信息的分页查询
* **/
public PageResult<TbItem> selectItemListService(Integer page,Integer rows);
/**
* 完成商品上架处理
* @param ids
* @return
*/
public EgoResult reshlfItem(Long[] ids);
/**
* 完成商品下架处理
* @param ids
* @return
*/
public EgoResult instockItem(Long[] ids);
/**
* 完成商品的删除
* @param ids
* @return
*/
public EgoResult deleteItem(Long[] ids);
}
创建 ManagerItemServiceImpl 实现类
com.bjsxt.ego.manager.service.impl.ManagerItemServiceImpl
package com.bjsxt.ego.manager.service.impl;
import com.bjsxt.ego.beans.EgoResult;
import com.bjsxt.ego.beans.PageResult;
import com.bjsxt.ego.manager.service.ManagerItemService;
import com.bjsxt.ego.rpc.pojo.TbItem;
import com.bjsxt.ego.rpc.service.ItemService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.Arrays;
import java.util.List;
@Service
public class ManagerItemServiceImpl implements ManagerItemService {
@Autowired
private ItemService itemServiceProxy;
@Override
public PageResult<TbItem> selectItemListService(Integer page, Integer rows) {
PageResult<TbItem> pageResult = itemServiceProxy.selectItemList(page, rows);
return pageResult;
}
@Override
public EgoResult reshlfItem(Long[] ids) {
List<Long> itemIds = Arrays.asList(ids);
return itemServiceProxy.updataItemStatus(itemIds,true);
}
@Override
public EgoResult instockItem(Long[] ids) {
List<Long> itemIds = Arrays.asList(ids);
return itemServiceProxy.updataItemStatus(itemIds,false);
}
@Override
public EgoResult deleteItem(Long[] ids) {
List<Long> itemIds=Arrays.asList(ids);
return itemServiceProxy.deleteItem(itemIds);
}
}
创建 ItemController 类
com.bjsxt.ego.manager.controller.ItemController
package com.bjsxt.ego.manager.controller;
import com.bjsxt.ego.beans.EgoResult;
import com.bjsxt.ego.beans.PageResult;
import com.bjsxt.ego.manager.service.ManagerItemService;
import com.bjsxt.ego.rpc.pojo.TbItem;
import com.google.gson.Gson;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.MediaType;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class ItemController {
@Autowired
private ManagerItemService managerItemService;
/***
* 处理商品信息分页查询的请求
* **/
@RequestMapping(value = "item/list",produces = MediaType.APPLICATION_JSON_VALUE+";charset=UTF-8")
@ResponseBody
public PageResult<TbItem> itemList(@RequestParam(defaultValue = "1") Integer page,
@RequestParam(defaultValue = "30") Integer rows){
return managerItemService.selectItemListService(page,rows);
}
/**
*处理商品上架
* @param ids
* @return
*/
@RequestMapping(value = "item/reshelf")
@ResponseBody
public String reshelfItem(Long[] ids){
EgoResult egoResult = managerItemService.reshlfItem(ids);
String s = new Gson().toJson(egoResult);
return s;
}
/**
*处理商品下架
* @param ids
* @return
*/
@RequestMapping(value = "item/instock")
@ResponseBody
public String instockItem(Long[] ids){
EgoResult egoResult = managerItemService.instockItem(ids);
String s = new Gson().toJson(egoResult);
return s;
}
/**
*处理商品删除
* @param ids
* @return
*/
@RequestMapping(value = "item/delete")
@ResponseBody
public String deleteItem(Long[] ids){
EgoResult egoResult = managerItemService.deleteItem(ids);
String s = new Gson().toJson(egoResult);
return s;
}
}
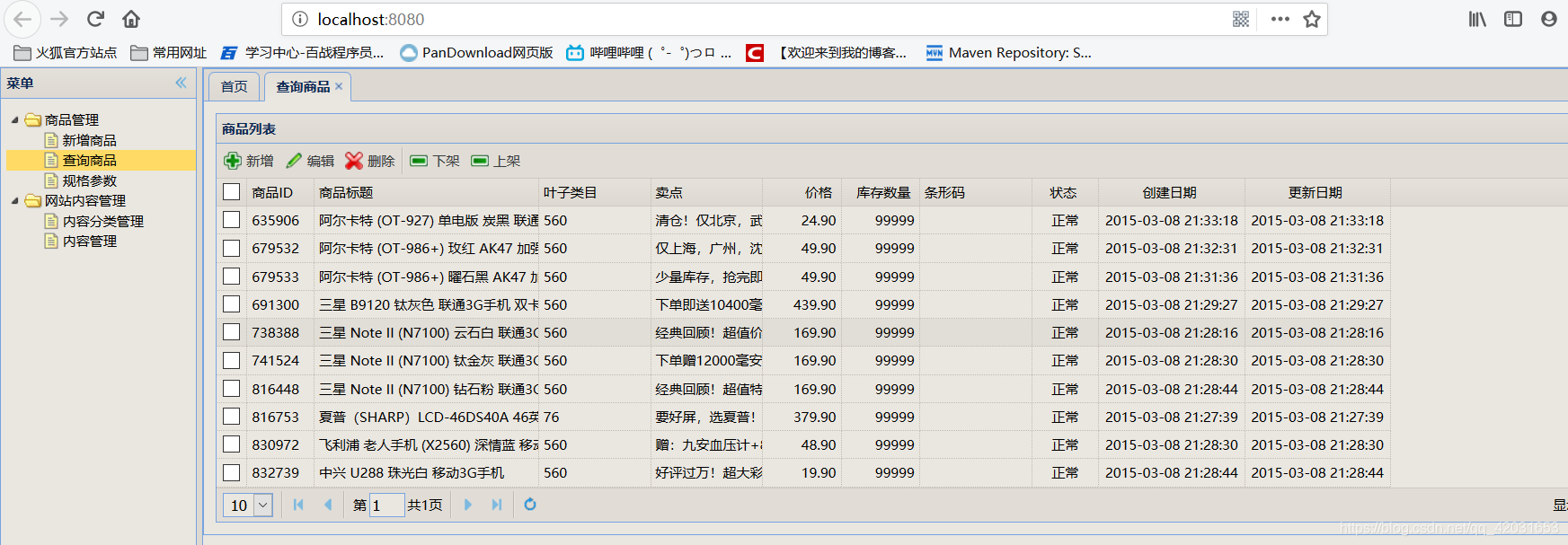
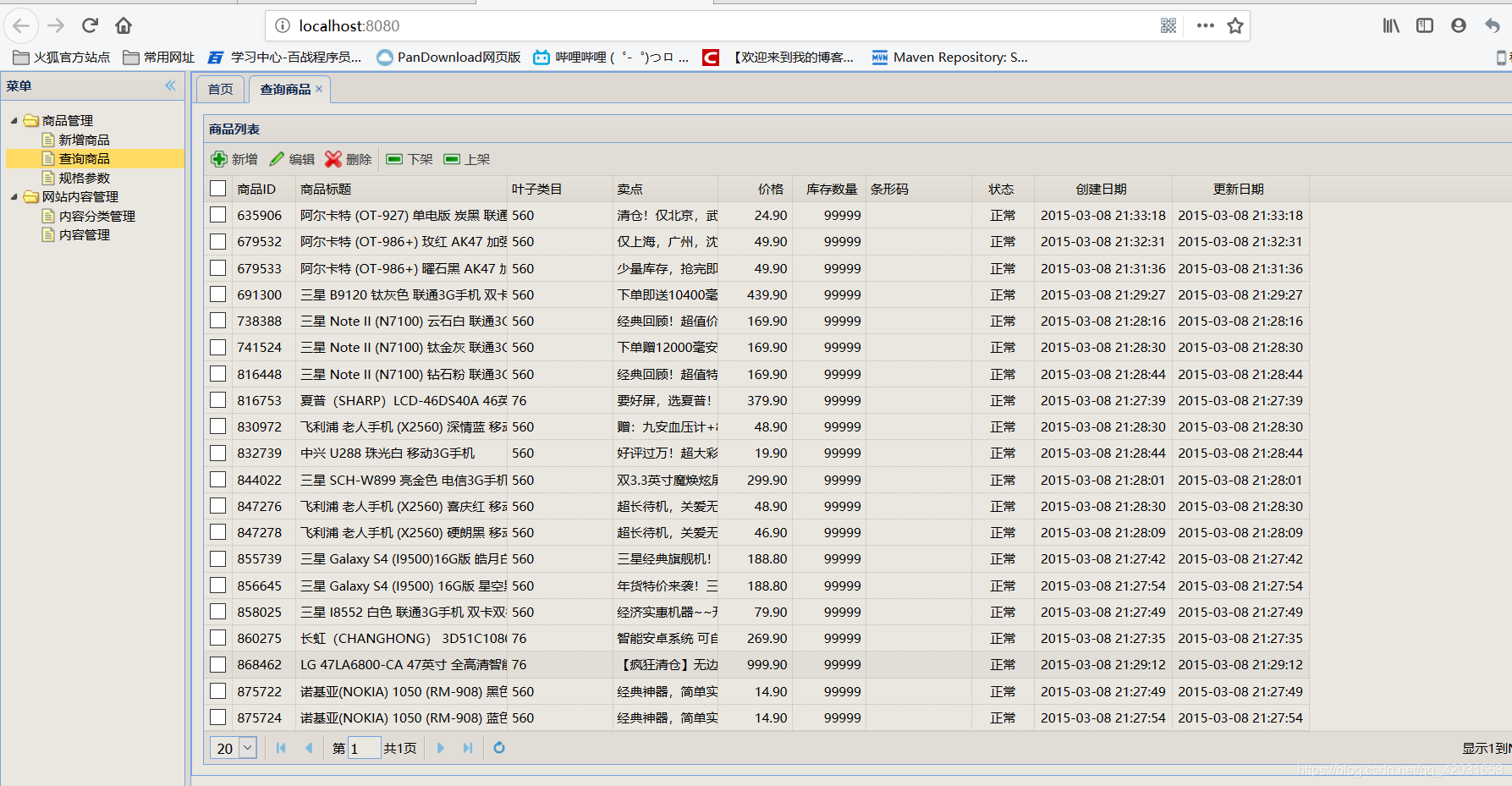
发布 ego-manager-web 访问商品列表


商品分页查询 ego-prc 实现-easyui的更多相关文章
- 【mybatis】在mybatis分页查询时,主表对关联表 一对多 分页查询怎么实现
现在有这样一个需求: 1.积分商品分页查询 2.一个积分商品会有多张商品图片在商品图片表 1:n的关系 这样在积分商品分页查询的时候,想要顺便把每个积分商品对应的商品图片信息也带出来 实现如下: 1 ...
- 商城02——dubbo框架整合_商品列表查询实现_分页
1. 课程计划 1.服务中间件dubbo 2.SSM框架整合. 3.测试使用dubbo 4.后台系统商品列表查询功能实现. 5.监控中心的搭建 2. 功能分析 2.1. 后台系统所用的技术 框 ...
- Struts2与easyui分页查询
easyui里面分页查询:在easyui框架里面已经进行一些分装,所以我们只要进行后台分页查询即可 web.xml和struts.xml文件的配置的就不需要我多说了,和分页前代码一样,不需要更改: 需 ...
- 一个共通的viewModel搞定所有的分页查询一览及数据导出(easyui + knockoutjs + mvc4.0)
前言 大家看标题就明白了我想写什么了,在做企业信息化系统中可能大家写的最多的一种页面就是查询页面了.其实每个查询页面,除了条件不太一样,数据不太一样,其它的其实都差不多.所以我就想提取一些共通的东西出 ...
- 分页查询关键代码 多条件查询关键代码 删除选中商品关键代码 修改要先回显再修改 修改要先回显再修改 同一业务集中使用同一servlet的方法
分页查询关键代码: 通过servlet转发回来的各种信息进行分页的设计(转发回的信息有 分页查询的List集合 查询的页码 查询的条数 查询的数据库总条数 查询的总页码) 从开始时循环10次出现十个数 ...
- EasyUi+Spring Data 实现按条件分页查询
Spring data 介绍 Spring data 出现目的 为了简化.统一 持久层 各种实现技术 API ,所以 spring data 提供一套标准 API 和 不同持久层整合技术实现 . 自己 ...
- EasyUI 之 DataGrid利用用拉姆达表达式实现分页查询
首先,我们在DataGrid的URL中加上我们要查询的条件:查询用户名不是“呵呵”的所有用户. <div> <table id="dg" class=&quo ...
- Node.js、express、mongodb 实现分页查询、条件搜索
前言 在上一篇Node.js.express.mongodb 入门(基于easyui datagrid增删改查) 的基础上实现了分页查询.带条件搜索. 实现效果 1.列表第一页. 2.列表第二页 3. ...
- [drp 5] pageModel的建立,实现分页查询
导读:之前做的分页,一直都是用的easy--UI分页,然后没有系统的整理过,就是知道传几个参数,然后云云.这次,从头到尾总结一下,了了我的这桩心愿.人事系统的重定向工作,一直刺激着我一定要总结总结这个 ...
随机推荐
- 1000m交叉网线最简单做法
1-3,2-6,3-1,4-7,5-8,6-2,7-4,8-5 1,2,3,4,5,6,7,8即为网线内部8跟线编号,两头颜色和数字要对应.
- java中继承,子类是否继承父类的构造函数
java中继承,子类是否继承父类的构造函数 java继承中子类是不会继承父类的构造函数的,只是必须调用(隐式或者显式) 下面来看例子: public class TestExtends { publi ...
- JavaScript 运行原理
i{margin-right:4px;margin-top:-0.2em}.like_comment_tips .weui-icon-success{background:transparent ur ...
- [TCP] TCP协议族的学习 and TCP协议
1.TCP协议族这个大家庭,每个协议在OSI5层模型中所处的位子 其中,网络层里的 ICMP = Internet Control Message Protocol,即因特网控制报文协议, IGMP ...
- shell配置文件
个人配置主要集中在-/.profile文件中 打开新的交互式shell时,配置文件的执行顺序是/etc/profile /etc/bashrc ~/.profile 最后是~/.bashrc ...
- list,tuple,dict,set 思维导图整理
- Install zabbix
- name: Create dir to keep install file file: path=/opt/pacheage state=directory follow=yes force=ye ...
- 扛把子组20191031-8 alpha week 1/2 Scrum立会报告+燃尽图 06
此作业的要求参见:https://edu.cnblogs.com/campus/nenu/2019fall/homework/9916 一.小组情况 队名:扛把子 组长:孙晓宇 组员:宋晓丽 梁梦瑶 ...
- Nginx热部署 平滑升级 日志切割
1.重载 修改nginx配置文件之后,在不影响服务的前提下想加载最新的配置,就可以重载配置即可. 操作如下: 1)修改nginx配置文件 2)nginx -t 检查nginx文件语法是否有误 ...
- 《浅入浅出》-RocketMQ
你知道的越多,你不知道的越多 点赞再看,养成习惯 本文GitHub https://github.com/JavaFamily 已收录,有一线大厂面试点脑图.个人联系方式和技术交流群,欢迎Star和指 ...
