什么是ECMAScript、什么又是ECMA?
转载:针对于ECMA5Script 、ECMAScript6、TypeScript的认识
什么是ECMAScript、什么又是ECMA?
Ecma国际(Ecma International)是一家国际性会员制度的信息和电信标准组织。1994年之前,名为欧洲计算机制造商协会(European Computer Manufacturers Association)。因为计算机的国际化,组织的标准牵涉到很多其他国家,因此组织决定改名表明其国际性。现名称已不属于首字母缩略字。
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMA-262标准的实现和扩展。
ECMAScript和JavaScript到底是什么关系?
很多初学者会感到困惑,简单来说,ECMAScript是JavaScript语言的国际标准,JavaScript是ECMAScript的实现。
什么是ECMAScript5,什么是ECMAScript6呢?
有人总认为ECMAScript5就是所谓的ECMAScript2015(是因为都有个5么?),其实是不对了,早在2009年12月份ECMA公司就发布了ECMAScript5。
而我们所说的ECMAScript6是2015年6月份发布的,是JavaScript语言的下一代标准,官方称ECMAScript2015,Mozilla公司将在这个标准的基础上,推出JavaScript 2.0。
ECMAScript6 是继ECMAScript5之后的一次主要改进,语言规范由ES5.1时代的245页扩充至600页。ECMAScript6的目标是使得 JavaScript语言可以用来编写大型的复杂的应用程序,成为企业级开发语言。ECMAScript6增添了许多必要的特性,例如:模块和类,以及一 些实用特性,例如Maps、Sets、Promises、生成器(Generators)等。尽管ECMAScript6做了大量的更新,但是它依旧完全 向后兼容以前的版本,标准化委员会决定避免由不兼容版本语言导致的“web体验破碎”。结果是,所有老代码都可以正常运行,整个过渡也显得更为平滑,但随 之而来的问题是,开发者们抱怨了多年的老问题依然存在。
令人不爽的是目前没有一款完全支持ES6的JavaScript代理(无论是浏览器环境还是服务器环境),所以我们真正使用ECMAScript6开发者需要将ECMAScript6代码转译为ECMAScript5代码。
什么是TypeScript?
TypeScript是一种由微软开发的自由和开源的编程语言。注意:官方给出的解释TypeScript是一种编程语言,请大家记住了。
它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。TypeScript扩展了JavaScript的 语法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作。TypeScript是为大型应用之开发而设计,而编译时它 产生 JavaScript 以确保兼容性。它与JavaScript相比进步的地方包括:加入注释,让编译器理解所支持的对象和函数,编译器会移除注释,不会增加开销。 而JavaScript只是一个脚本语言,并非设计用于开发大型 Web 应用,JavaScript 没有提供类和模块的概念,而TypeScript扩展实现了这些特性。
TypeScript 最大的特点就是类型化,因此才叫做TypeScript。比起弱类型的JavaScript,类型化的TypeScript显得更加容易维护。
这 里少插一句,有人认为TypeScript有一个优点就是要经过TSC编译,他在编译期能够知道一些错误,这个难道算优点吗?我竟无言以对,不管是使用 TSC进行监听编译,还是手动触发命令编译,还是通过写Gulp脚本编译,其过程让人难以忍受(因为TSC和Ionic2提供的Gulp脚本我都使用 过),比如说你正在写一个Class,写完之后想马上看到效果,这个时候你发现你的CLI正在拼命地编译,好的时候会在3秒左右你能看到页面效果,设想一 下,如果工程更巨大,你觉得编译工程需要多久呢?
TypeScript要经过TSC编译并不是它的优势,如果让微软选择它宁愿所有的宿主环境能够直接运行它,编译期间能够检查的错误无非是语法与依赖之类 的错误,不代表真正运行的时候没有错误,我曾很多次在编译器无错误,在运行期间出现很多错误,这取决于你使用框架的机制和你业务逻辑的实现,如同你使用 servlet写服务一样,编译期间没错就一定代表运行时不会出异常么?两者其实没有可比性,其实要经过TSC编译恰恰是TypeSciprt的一个缺 点,在开发过程中反而给我们带来很多不便。
TypeScript和ECMAScript6的区别?
首 先我们都期望现在的宿主环境都能够直接运行ECMAScript6,我还没见过哪个人说期望浏览器直接能够运行TypeScript,因为毕竟 EXMAScript6是一个标准,而Typescript实现了ECMAScript6的特性,并且在此之上有进行扩展,也就是说Typescript 有些特性并不是ECMAScript6的规范,哪说两个是一个东西其实是不对的,只能说明他们有些写法是相同的不代表是一个东西。正因为目前而言我们现在 的宿主环境都无法直接运行TypeScript和ECMAScript6,所以两者都需要进行编译器编译,并且目标语言都是Javascript,在我们 编写Typescript的时候是可以使用javascript的,在我看来编译器大不了不编译那段javascript的代码对吧!所以说我们在写 Typescript的时候其实是可以写ECMAScript6的,原因非常简单你会使用TSC进行编译,那么你设想一下你写Typescript却是用 ECMA6的标准去编译,行么?现在你还认为两者是一个东西么?
如果你还不理解我就只能上代码了,比如我们现在定义一个类:
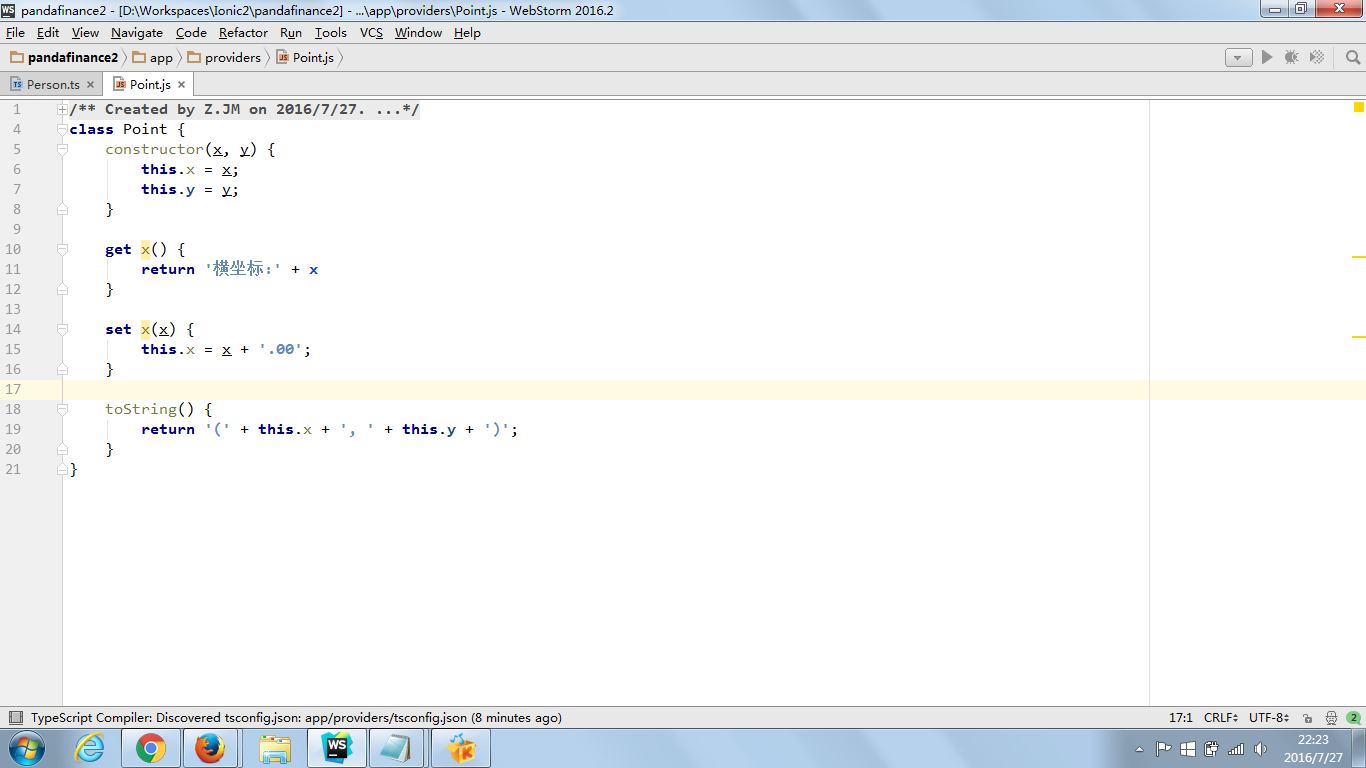
使用ECMAScript6:

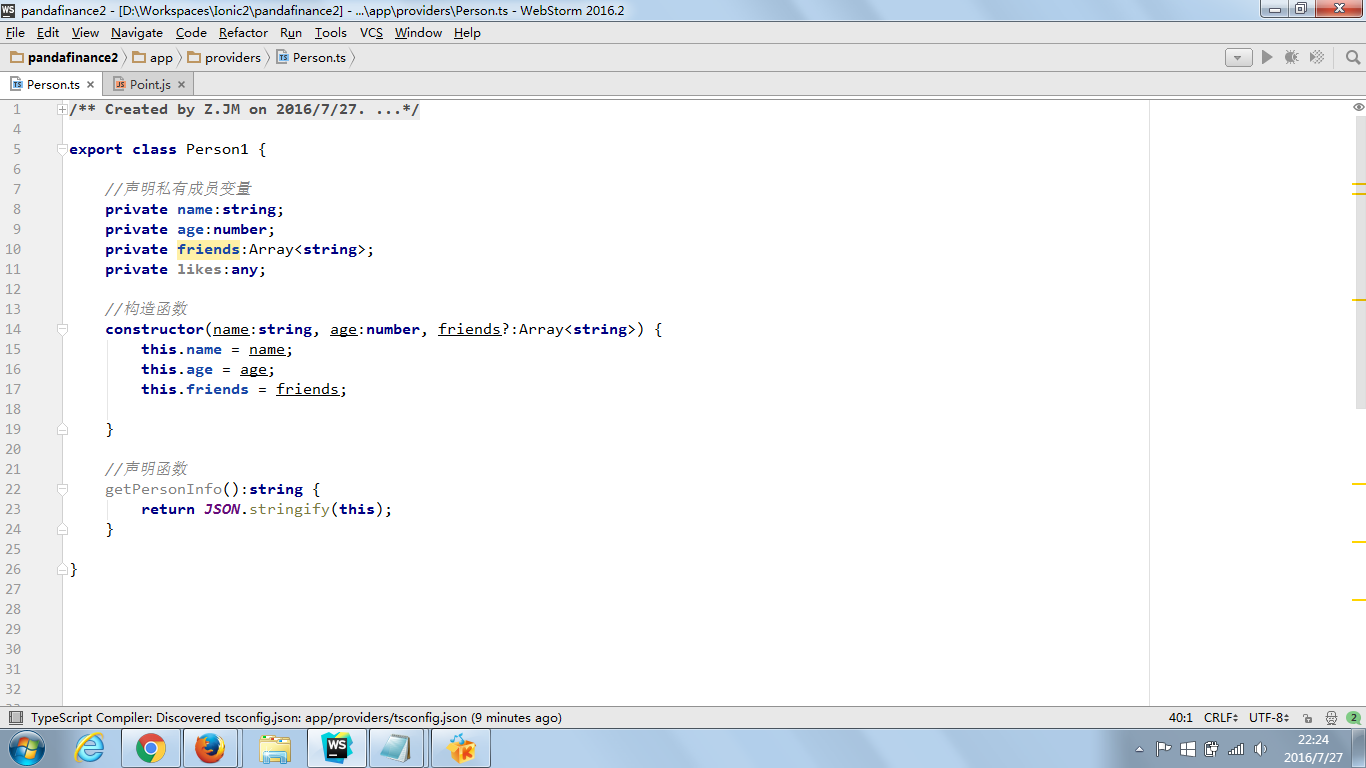
那么我们使用TypeScript写呢:

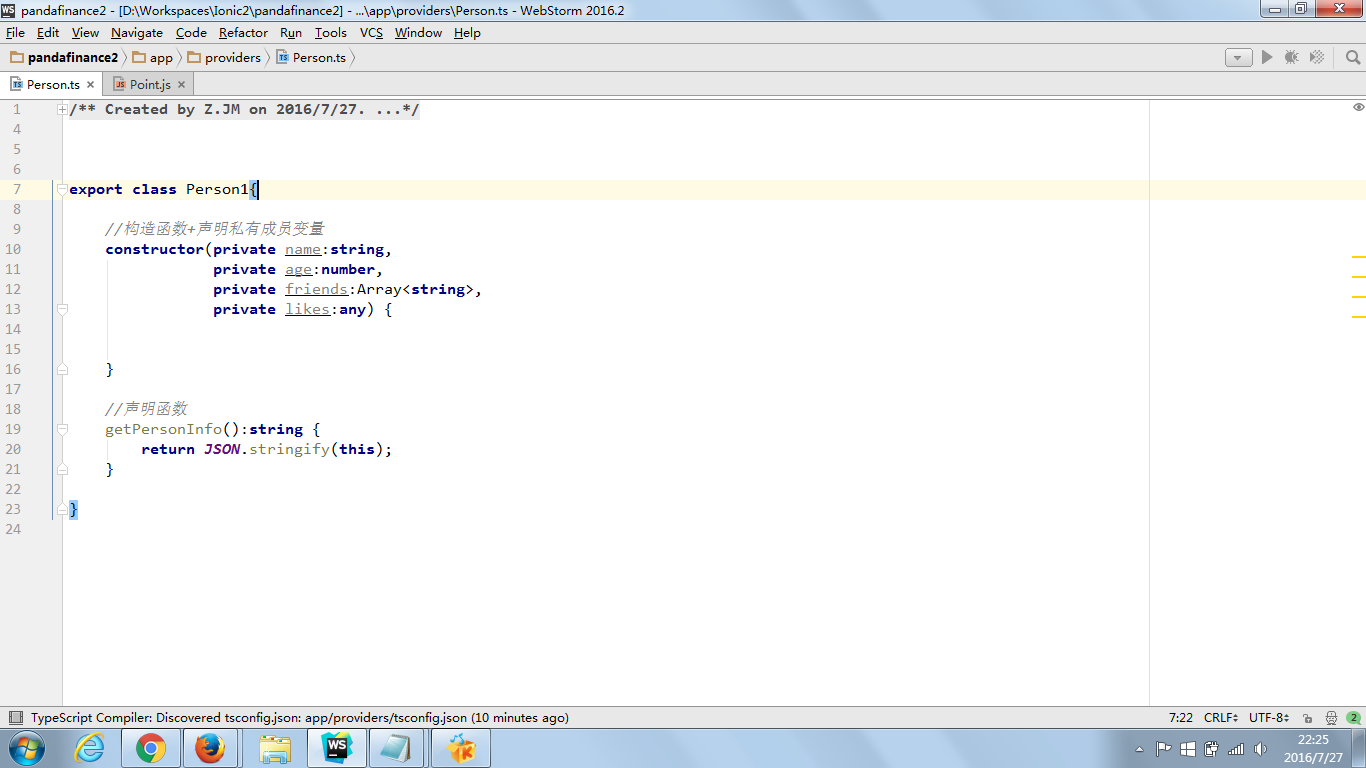
甚至我们为了方便,也可以写成
好了,今天有些晚了,一会还要洗衣服了,今天就说到这里,具体还需要小伙伴们看文档,因为没有什么比文档更权威的。下面是相关的网站,大家可以看一下:
ECMA6:http://www.ecma-international.org/ecma-262/6.0/
Typescript:https://www.typescriptlang.org/
什么是ECMAScript、什么又是ECMA?的更多相关文章
- ECMAScript各版本简介及特性
术语 ECMAScript Sun(现在的Oracle)公司持有着“Java”和“JavaScript”的商标.这就让微软不得不把自己的JavaScript方言称之为“JScript”.然后,在这门语 ...
- ECMAScript 5和ECMAScript6的新特性以及浏览器支持情况
ECMAScript简介: 它是一种由Ecma国际(前身为欧洲计算机制造商协会)制定和发布的脚本语言规范,javascript在它基础上经行了自己的封装.但通常来说,术语ECMAScript和java ...
- 重读《学习JavaScript数据结构与算法-第三版》-第2章 ECMAScript与TypeScript概述
定场诗 八月中秋白露,路上行人凄凉: 小桥流水桂花香,日夜千思万想. 心中不得宁静,清早览罢文章, 十年寒苦在书房,方显才高志广. 前言 洛伊安妮·格罗纳女士所著的<学习JavaScript数据 ...
- ECMAScript 6.0
ES6怎么来的 ECMAScript 和 JavaScript ECMA 是标准,JS 是实现 ECMAScript 简称 ECMA 或 ES 历史版本 1996, ES1.0 Netscape 将 ...
- JavaScript深入解读
JavaScript是运行在浏览器上的脚本语言.我们平时看到丰富多彩的网页,这要在很大程度上归功于JavaScript. 引子 学点儿历史 JavaScript在编程语言的阵营里也是老资格了.它诞生于 ...
- 针对于ECMA5Script 、ECMAScript6、TypeScript的认识
什么是ECMAScript.什么又是ECMA? Ecma国际(Ecma International)是一家国际性会员制度的信息和电信标准组织.1994年之前,名为欧洲计算机制造商协会(European ...
- 《JavaScript高级程序设计(第3版)》阅读总结记录第一章之JavaScript简介
前言: 为什么会想到把<JavaScript 高级程序设计(第 3 版)>总结记录呢,之前写过一篇博客,研究的轮播效果,后来又去看了<JavaScript 高级程序设计(第3版)&g ...
- 《JavaScript高级程序设计》笔记整理
欢迎各位指导与讨论 : ) -------------------------待续------------------------------- 本文为笔者在学习时整理的笔记,如有错漏,恳请各位指出, ...
- 简述ES5 ES6
很久前的某一天,一位大神问我,你知道ES6相对于ES5有什么改进吗? 我一脸懵逼的反问,那个啥,啥是ES5.ES6啊. 不得不承认与大神之间的差距,回来深思了这个问题,结合以前的知识,算是有了点眉目. ...
随机推荐
- HDU - 2255 奔小康赚大钱 KM算法 模板题
HDU - 2255 题意: 分配n所房子给n个家庭,不同家庭对一所房子所需缴纳的钱是不一样的,问你应当怎么分配房子,使得最后收到的钱最多. 思路: KM算法裸题.上模板 #include <i ...
- POJ 1077 Eight (BFS+康托展开)详解
本题知识点和基本代码来自<算法竞赛 入门到进阶>(作者:罗勇军 郭卫斌) 如有问题欢迎巨巨们提出 题意:八数码问题是在一个3*3的棋盘上放置编号为1~8的方块,其中有一块为控制,与空格相邻 ...
- light 1205 - Palindromic Numbers(数位dp)
题目链接:http://www.lightoj.com/volume_showproblem.php?problem=1205 题解:这题作为一个数位dp,是需要咚咚脑子想想的.这个数位dp方程可能不 ...
- ACM-ICPC 2017 Asia Urumqi:A. Coins(DP) 组合数学
Alice and Bob are playing a simple game. They line up a row of nn identical coins, all with the head ...
- c++11特性学习总结
ubuntu 16.04 自带gcc 5.4 支持c++11 ubuntu 18.04 自带gcc 7.3 支持c++14 查看编译器支持: c++11 c++14 c++17 c++11 featu ...
- 从一道看似简单的面试题重新理解JS执行机制与定时器
壹 ❀ 引 最近在看前端进阶的系列专栏,碰巧看到了几篇关于JS事件执行机制的面试文章,因为我在之前一篇 JS执行机制详解,定时器时间间隔的真正含义 博文中也有记录JS执行机制,所以正好用于作为测试自 ...
- 自定义属性,innerHTML,outerHTML,dom节点的获取,className,tagName,更改或者是获取css属性
01.自定义属性 1.自定义属性: 作用:保存数据 通用的自定义属性的前缀 data-属性="属性值" 注:自定义的属性不能通过 元素.属性 取属性值 ,需使用getAttribu ...
- FastJson格式化Request对象导致的一次异常思考
一.问题描述: 近期,在环境中出现一个阻塞性的异常“nested exception is java.lang.IllegalStateException: It is illegal to call ...
- OPENLDAP 服务搭建和后期管理
LDAP 服务 本文首发:https://www.cnblogs.com/somata/p/OPENLDAPServerConfigAndPostManagement.html 本文主要在debian ...
- WAP自助建站平台娃派宣布关闭 感谢建站之路有你的启蒙
如题所示的这篇文章是我心血来潮在网上搜索到的,写的挺让我感同身受的,不妨先看一下原文吧. 原文 不知是偶然还是"冥冥定数",最后一次访问娃派建站(wap.ai)已有数十月之久了,突 ...
