.NET Core 3.0 中间件 Middleware
中间件官网文档解释:中间件是一种装配到应用管道以处理请求和响应的软件 每个中间件:
- 选择是否将请求传递到管道中的下一个组件。
- 可在管道中的下一个组件前后执行工作。
使用 IApplicationBuilder 创建中间件管道
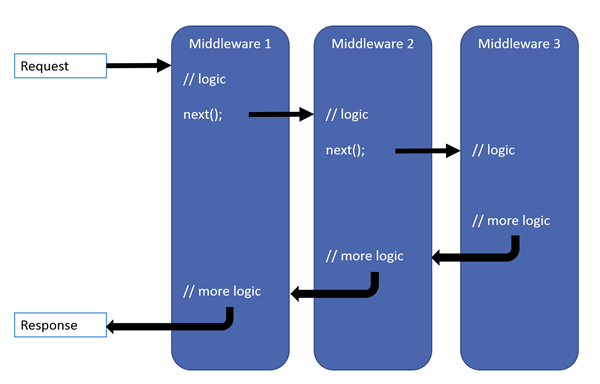
ASP.NET Core 请求管道包含一系列请求委托,依次调用。 下图演示了这一概念。 沿黑色箭头执行。

IApplicationBuilder提供了三个扩展方法配置请求委托
- app.Run 作用添加一个终端中间件,因为不在向下传递请求,常常公开在管道末尾运行。实例代码
app.Run(async context =>
{
await context.Response.WriteAsync("Hello, middleware!");
});
- app.Use 将多个请求委托链接在一起。next 参数表示管道中的下一个委托。 可通过不 调用 next 参数使管道短路等同于aap.run。 通常可在下一个委托前后执行操作,如以下示例所示:
app.Use(async (context, next) =>
{
// 传递前操作
await next.Invoke();
// 传递前操作
}); app.Run(async context =>
{
await context.Response.WriteAsync("Hello from 2nd delegate.");
});
}
- Map 扩展用作约定来创建管道分支。 Map 基于给定请求路径的匹配项来创建请求管道分支。 如果请求路径以给定路径开头,则执行分支。实例代码如下
private static void HandleMapTest1(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 1");
});
} private static void HandleMapTest2(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 2");
});
} public void Configure(IApplicationBuilder app)
{
app.Map("/map1", HandleMapTest1); app.Map("/map2", HandleMapTest2); app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate. <p>");
});
}
自定义中间件
以下演示记录api输入输出参数的中间件。
1.创建一个webapi项目,在默认的WeatherForecastController控制器中添加一个简单的post方法,代码如下
[HttpPost]
public string PostWeatherForecast([FromBody]WeatherForecastA weatherForecastA)
{
return "添加成功";
}
public class WeatherForecastA
{
public int TemperatureC { get; set; }
}
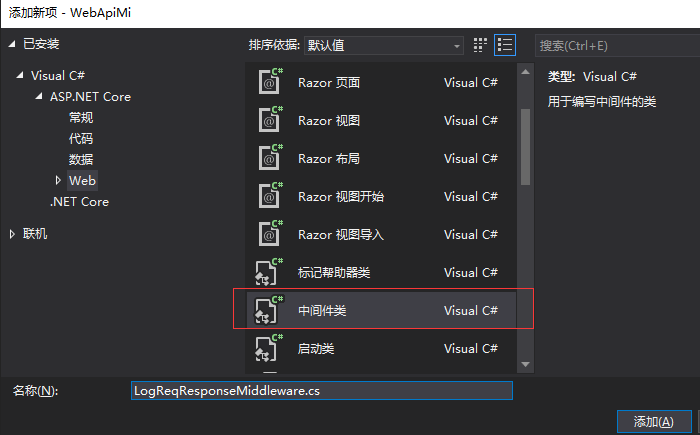
2.新建一个中间件类.CS文件如图

选择之后默认代码如下:
// You may need to install the Microsoft.AspNetCore.Http.Abstractions package into your project
public class LogReqResponseMiddleware
{
private readonly RequestDelegate _next; public LogReqResponseMiddleware(RequestDelegate next)
{
_next = next;
} public Task Invoke(HttpContext httpContext)
{ return _next(httpContext);
}
} // Extension method used to add the middleware to the HTTP request pipeline.
public static class LogReqResponseMiddlewareExtensions
{
public static IApplicationBuilder UseLogReqResponseMiddleware(this IApplicationBuilder builder)
{
return builder.UseMiddleware<LogReqResponseMiddleware>();
}
}
脚手架自动帮我们创建一个 Invoke方法,传递给下一个中间件。一个将自定义的中间件添加到了http请求管道的扩展方法UseLogReqResponseMiddleware。
上面invoke不是异步的,我们自己可以改动,以下代码展示 一个api请求的输入参数和输出信息的日志打印
// You may need to install the Microsoft.AspNetCore.Http.Abstractions package into your project
public class LogReqResponseMiddleware
{
private readonly RequestDelegate _next; public LogReqResponseMiddleware(RequestDelegate next)
{
_next = next;
} public async Task Invoke(HttpContext httpContext, ILogger<LogReqResponseMiddleware> logger)
{
var request = httpContext.Request;
request.EnableBuffering();
//把请求body流转换成字符串
string bodyAsText = await new StreamReader(request.Body).ReadToEndAsync();//记录请求信息
var requestStr = $"{request.Scheme} {request.Host}{request.Path} {request.QueryString} {bodyAsText}";
logger.LogDebug("Request:" + requestStr);
request.Body.Seek(0, SeekOrigin.Begin); var originalBodyStream = httpContext.Response.Body;
using (var responseBody = new MemoryStream())
{
httpContext.Response.Body = responseBody;
await _next(httpContext); var response = httpContext.Response;
response.Body.Seek(, SeekOrigin.Begin);
//转化为字符串
string text = await new StreamReader(response.Body).ReadToEndAsync();
//从新设置偏移量0
response.Body.Seek(, SeekOrigin.Begin); //记录返回值
var responsestr = $"{response.StatusCode}: {text}";
logger.LogDebug("Response:" + responsestr); await responseBody.CopyToAsync(originalBodyStream);
}
} }
// Extension method used to add the middleware to the HTTP request pipeline.
public static class LogReqResponseMiddlewareExtensions
{
public static IApplicationBuilder UseLogReqResponseMiddleware(this IApplicationBuilder builder)
{
return builder.UseMiddleware<LogReqResponseMiddleware>();
}
}
然后在Startup类的Configure方法中添加下面一行代码,把自定义的中间添加到了HTTP请求的管道中。
app.UseLogReqResponseMiddleware();//记录http请求 输入、输出值;
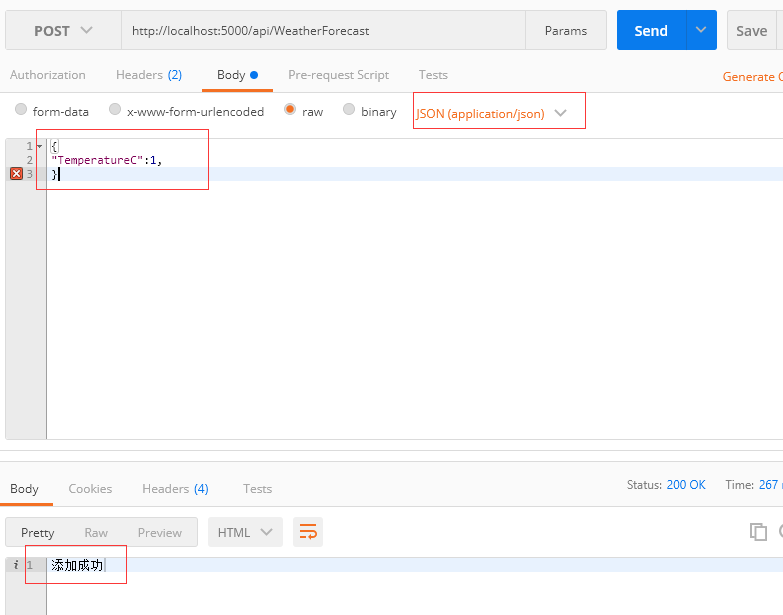
我们在postman中模拟请求

控制台上打印的信息如下:

.NET Core 3.0 中间件 Middleware的更多相关文章
- [译]ASP.NET Core 2.0 中间件
问题 如何创建一个最简单的ASP.NET Core中间件? 答案 使用VS创建一个ASP.NET Core 2.0的空项目,注意Startup.cs中的Configure()方法: public vo ...
- .NET Core 3.0 部署在docker上运行
自从.NET Core3.0发布之后,写了几篇关于.NET Core 3.0的文章,有助于你快速入门.NET Core3.0. 本篇文章主要讲解如何一步步创建一个mvc项目,然后发布并部署在Docke ...
- [译]ASP.NET Core 2.0 系列文章目录
基础篇 [译]ASP.NET Core 2.0 中间件 [译]ASP.NET Core 2.0 带初始参数的中间件 [译]ASP.NET Core 2.0 依赖注入 [译]ASP.NET Core 2 ...
- [ASP.NET Core 2.0 前方速报]Core 2.0.3 已经支持引用第三方程序集了
发现问题 在将 FineUIMvc(支持ASP.NET MVC 5.2.3)升级到 ASP.NET Core 2.0 的过程中,我们发现一个奇怪的现象: 通过项目引用 FineUICore 工程一切正 ...
- ASP.NET Core 1.0中的管道-中间件模式
ASP.NET Core 1.0借鉴了Katana项目的管道设计(Pipeline).日志记录.用户认证.MVC等模块都以中间件(Middleware)的方式注册在管道中.显而易见这样的设计非常松耦合 ...
- ASP.NET Core 1.0 静态文件、路由、自定义中间件、身份验证简介
概述 ASP.NET Core 1.0是ASP.NET的一个重要的重新设计. 例如,在ASP.NET Core中,使用Middleware编写请求管道. ASP.NET Core中间件对HttpCon ...
- Core 1.0中的管道-中间件模式
ASP.NET Core 1.0中的管道-中间件模式 SP.NET Core 1.0借鉴了Katana项目的管道设计(Pipeline).日志记录.用户认证.MVC等模块都以中间件(Middlewar ...
- 如何传递参数给ASP.NET Core的中间件(Middleware)
问题描述 当我们在ASP.NET Core中定义和使用中间件(Middleware)的时候,有什么好的办法可以给中间件传参数吗? 解决方案 在ASP.NET Core项目中添加一个POCO类来传递参数 ...
- ASP.NET Core -中间件(Middleware)使用
ASP.NET Core开发,开发并使用中间件(Middleware). 中间件是被组装成一个应用程序管道来处理请求和响应的软件组件. 每个组件选择是否传递给管道中的下一个组件的请求,并能之前和下一组 ...
随机推荐
- 使用.Htaccess文件实现301重定向常用的七种方法
使用.Htaccess文件实现301重定向常用的七种方法 301重定向对广大站长来说并不陌生,从网站建设到目录优化,避免不了对网站目录进行更改,在这种情况下用户的收藏夹里面和搜索引擎里面可能保存的 ...
- 彻底理解CORS跨域原理
背景 现在的前端开发中都是前后端分离的开发模式,数据的获取并非同源,所以跨域的问题在我们日常开发中特别常见.其实这种资料网上也是一搜一大堆,但是都不够全面,理解起来也不够透彻.这篇文章就结合具体的示例 ...
- maven打包工程出现错误 Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.12.4:test
今天用maven在命令行打包项目的时候出现错误: Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.12. ...
- kali切换到西电源
准备研究kali的openvas,打开发现居然没有.apt-get更新一下结果各种报错,换成中科大源.阿里源还是始终报错,气到吐血.最后上西电开源社区换成了西电的kali源,更新速度2m多,一气呵成~ ...
- angular之路由
一.核心问题 路由要解决的核心问题是通过建立url和页面之间的对应的关系,使不同的页面可以通过不用的url来展示. 首先,当用户在浏览器上输入URL后,Angular将获取该URL并将其解析生成一个U ...
- intellj Idea git ignore文件的.idea不起作用解决
问题描述: idea中使用git每次提交的时候都会选中项目目录下.idea目录,虽然设置了.ignore文件但是不起作用. 综合网上搜索结果,并完美解决,方法如下: 1.原因就是git已经关联追踪了这 ...
- spring-boot-plus XSS跨站脚本攻击处理
XSS跨站脚本攻击处理 XSS:Cross Site Scripting 跨站脚本攻击(XSS),是目前最普遍的Web应用安全漏洞.这类漏洞能够使得攻击者嵌入恶意脚本代码到正常用户会访问到的页面中,当 ...
- 02-14 scikit-learn库之逻辑回归
目录 scikit-learn库之逻辑回归 一.LogisticRegression 1.1 使用场景 1.2 代码 1.3 参数详解 1.4 属性 1.5 方法 二.LogisticRegressi ...
- 在vue中操作dom元素
在vue中可以通过给标签加ref属性,就可以在js中利用ref去引用它,从而达到操作该dom元素,以下是个参考例子 1 <template> 2 <div> 3 <div ...
- bugku猫片
这个猫片思路清奇,真的让我长知识了. 开局一只猫,挺可爱的. 拿到图片,老套路来一波,首先 winhex打开是正常png图片,binwalk ,stegslove都没有任何收获. 折腾了好久没有任 ...
