Cypress安装使用(E2E测试框架)
一、简介
Cypress是为现代网络打造的下一代前端测试工具,解决了开发人员和QA工程师在测试现代应用程序时面临的关键难点问题。
Cypress包含免费的、开源的、可本地安装的Test Runner 和 能够记录你测试的控制面板服务。
二、安装
1) 通过npm来安装Cypress:
① 那么首先安装node.js(npm是一个node包管理和分发工具),下载:https://nodejs.org/en/
② 打开CMD命令行,利用 mkdir 新建目录,利用 cd 命令切换到指定目录(也可以手动先新建好)

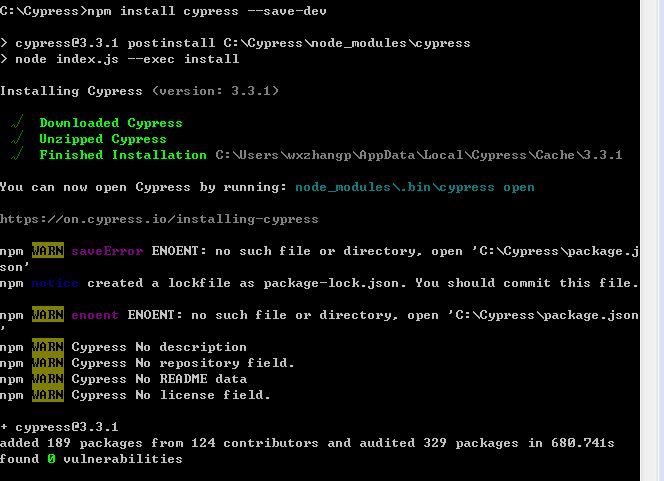
③ 使用 npm install cypress --save-dev 安装Cypress(如果有WARN可忽略,不影响)

④ 使用 node_modules\.bin\cypress open 启动Cypress


2) 直接下载Cypress压缩包
① 官网下载地址:https://download.cypress.io
② 解压到指定目录,然后进入目录,执行Cypress.exe

③ 选择你的项目路径

三、使用
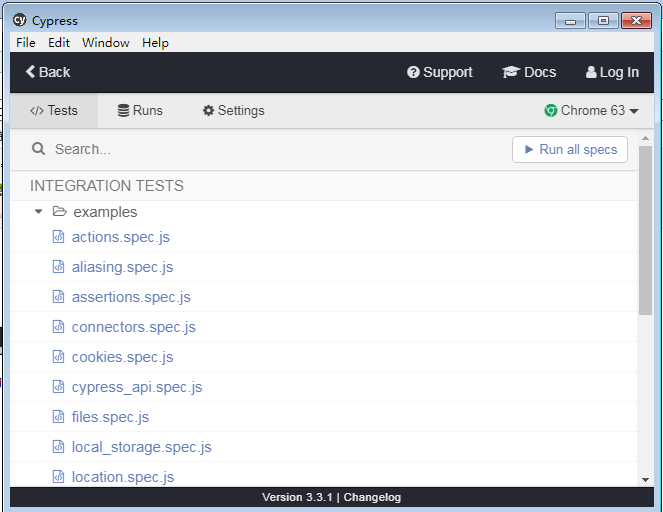
1) 默认已经为我们准备了一些丰富的例子 ,可以直接点击运行。

2)我们也可以自己新建一个测试文件:
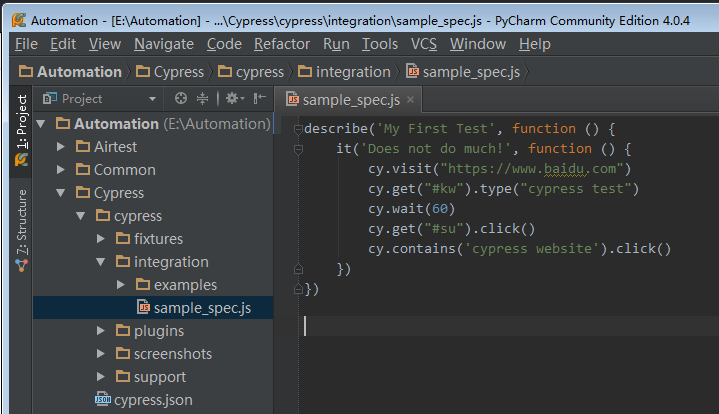
① 首先切换至目录 ~\Cypress\cypress\integration(任意编辑器都可以,我使用的时PyCharm)

② 然后新建一个测试文件 sample_spec.js,代码如下:
describe('My First Test', function () {
it('Does not do much!', function () {
cy.visit("https://www.baidu.com")
cy.get("#kw").type("cypress test")
cy.wait(60)
cy.get("#su").click()
cy.contains('cypress website').click()
})
})
③ 最后打开Cypress运行此文件即可,你会发现运行速度很快,这就是Cypress的优势所在。
④ 更多API详解参考:https://docs.cypress.io/zh-cn/guides/guides/module-api.html#cypress-run
四、设置
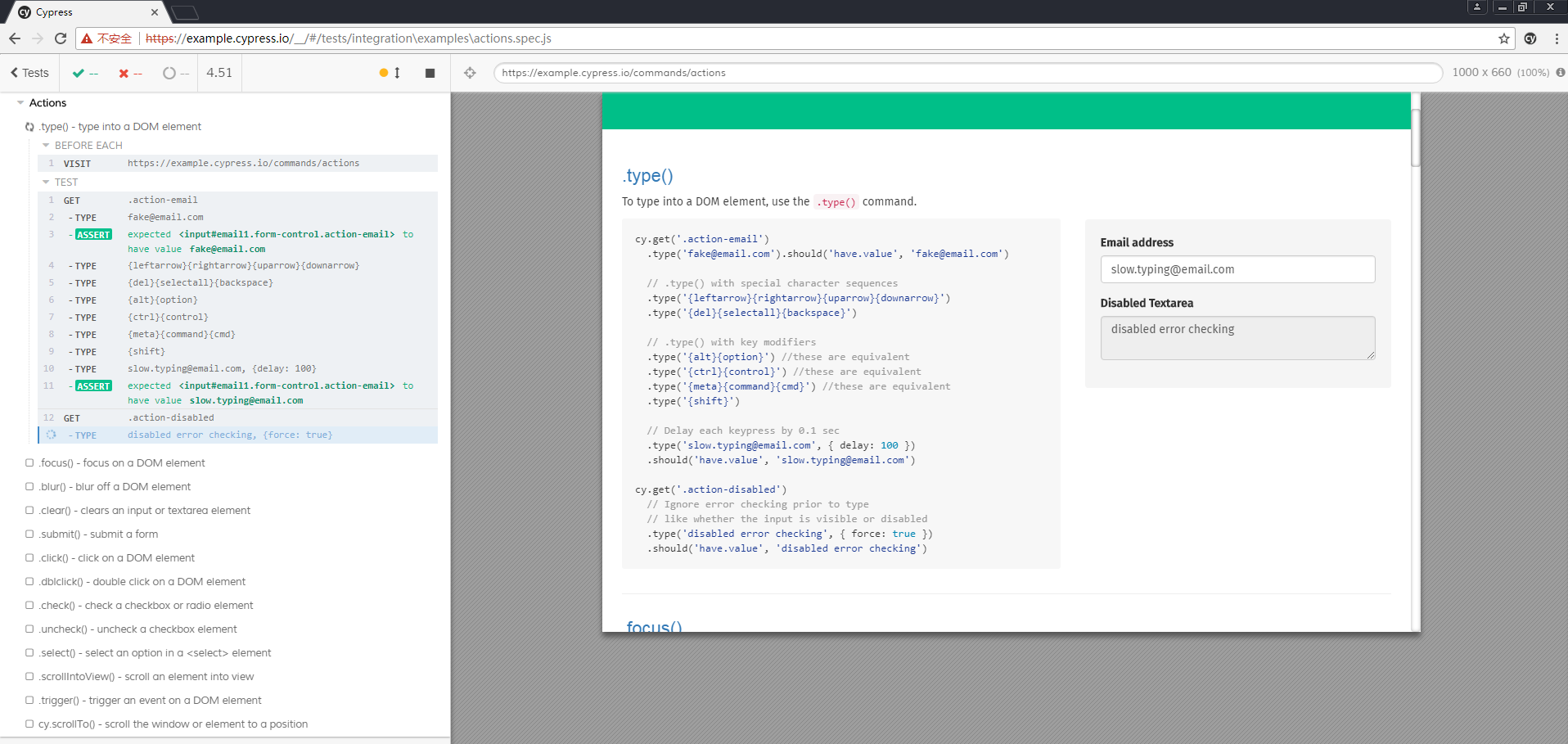
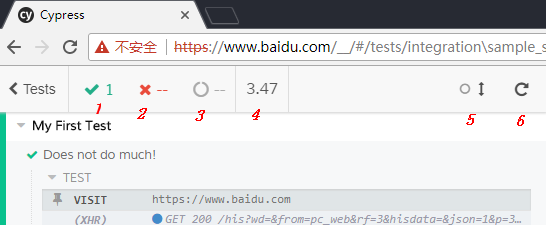
1) 运行情况: 从左向右分别显示成功数、失败数、未运行、耗时,以及自动滚屏和重新运行按钮

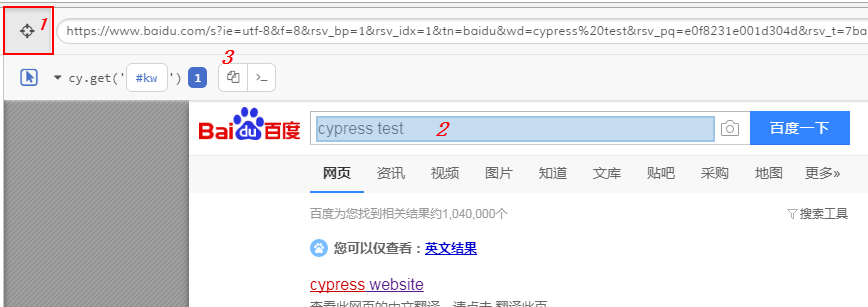
2) 控件定位: 1.点击选择器 ->2.点击定位元素 ->3.复制生成代码

3) 窗口设置:
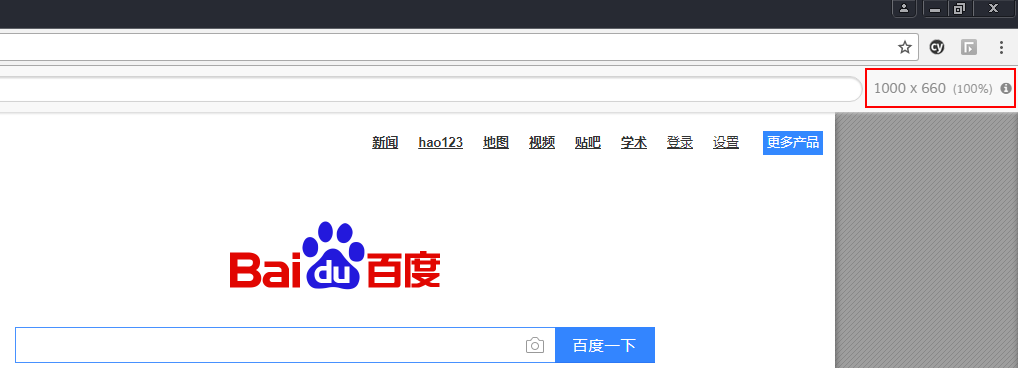
① 默认情况下,除非由cy.viewport命令指定,否则视口将为1000*660px

② 我们可以通过在cypress.json中指定这些值来覆盖默认视口维度
{
“viewportWidth”:1200,
“viewportHeight”:800
}
----- 转载请注明原作,谢谢:https://www.cnblogs.com/leozhanggg/p/10973820.html
Cypress安装使用(E2E测试框架)的更多相关文章
- e2e测试框架之Cypress
谈起web自动化测试,大家首先想到的是Selenium!随着近几年前端技术的发展,出现了不少前端测试框架,这些测试框架大多并不依赖于Selenium,这一点跟后端测试框架有很大不同,如Robot Fr ...
- E2E测试框架
1. 目前E2E测试工具有哪些? 项目 Web Star puppeteer Chromium (~170Mb Mac, ~282Mb Linux, ~280Mb Win) 41427 nightma ...
- cypress 端到端测试框架试用
cypress 包含的特性 端到端测试 集成测试 单元测试 安装 yarn add cypress --dev 运行测试项目 初始化项目 yarn init -y 安装cypress yarn add ...
- 如何以最简单的方式安装 KALI 渗透测试框架系统
0x01 第一步下载 KALI 百度搜索 KALI 官网,找到下载区,我选的是 64 位标准版,但是推荐下载 32 位(功能貌似更全) 这个为下载后的 iso 镜像文件 0x02 第二步打开虚拟机,配 ...
- E2E测试工具之--01 Cypress 上手使用
The web has evolved. Finally, testing has too. 1. 简介 cypress 最近很火的e2e(即end to end(端到端))测试框架,它基于node ...
- Node.js躬行记(11)——E2E测试
Cypress是为现代网络构建的前端测试工具,解决了开发人员和 QA 工程师在测试应用程序时面临的关键痛点. 在这个测试框架中包含了E2E测试.集成测试和单元测试(内嵌了Mocha),我们需要的是它的 ...
- e2e 测试 出现的错误
每次开始学习vue的新知识时,总在环境这一块出现很多坑.这次我来记录一下,我在搭建vue e2e测试框架是踏过的坑吧. 我们都只知道,使用vue init webpack 项目名字<项目名字不能 ...
- 最受欢迎的5款Node.js端到端测试框架
测试,尤其是自动化测试在现代 WEB 工程中有着非常重要的角色,与交付过程集成良好的自动化测试流程可以在新版发布时帮你快速回归产品功能,也可以充当产品文档.测试因粒度不同又可以分为单元测试.接口测试. ...
- 推荐一个好用的E2E前端测试框架cypress
Cypress 是一个E2E的前端自动化测试框架,同样是基于BDD的思想设计的,话不多说,上demo https://github.com/Spillage/cypress-demo PS, 还有一个 ...
随机推荐
- NodeJS3-4基础API----fs(文件系统)
异步的形式总是将完成回调作为其最后一个参数. 传给完成回调的参数取决于具体方法,但第一个参数始终预留用于异常. 如果操作成功完成,则第一个参数将为 null 或 undefined. 1.读取文件操作 ...
- CSRF与auth模块
目录 一.模拟实现中间件的编程思想 (一)impotlib模块 (二)实现功能的配置使用 二.跨站请求伪造CSRF (一)由来 (二)form表单的CSRF (三)ajax中的CSRF (1)通过da ...
- 清晰明了的javascript版动态规划
算法是一种艺术,给人感觉很不好接近,但是一旦你和ta熟络了,你就能发现这门艺术的内在是多么美妙且多变. 对于前端来说,算法也许不是最重要的,在日常工作中,几乎很少用到.所以很多人也不是很感冒. 不过呢 ...
- Python面向对象-类、实例的绑定属性、绑定方法和__slots__
绑定属性 从之前的文章中,我们知道python是动态语言——实例可以绑定任意属性. 那如果实例绑定的属性和类的属性名一样的话,会是什么情况呢? >>> class Student(o ...
- 闲鱼hu超赞,有赞必回,24小时在线!咸鱼互赞超赞留言评
有没有在闲鱼上卖东西没有浏览量的人! 我们来一起互赞互相提高彼此宝贝的浏览量,从而更快的促进交易! 我打算建个群,我们可以一起交流下哈! 需要的进入QQ群 : 530980712
- Cortex-A7 MPCore 简介与处理器运行模型
Cortex-A7 MPcore 处理器支持 1~4 核,通常是和 Cortex-A15 组成 big.LITTLE 架构的,Cortex-A15 作为大核负责高性能运算,比如玩游戏啥的,Cortex ...
- Hive時間函數-年份相加減
Hive時間函數-年份相加減 目前為止搜了很多资料,都没有找到Hive关于时间 年份,月份的处理信息,所以就自己想办法截取啦 本来是用了概数,一年365天去取几年前的日期,后来测试的发现不够精准,然后 ...
- Xamarin 开发环境搭建
一.安装环境 打开 Visual Studio Installer,点击修改,然后勾选 "使用 .NET 的移动开发" 二.移动SDK SDK默认被放置在了E:\Program F ...
- windows 本地链接 VMware虚拟机 redis服务
使用本地Windows链接 VMware虚拟机 redis服务 我用的虚拟机系统是:windows Server 2012 先把Redis服务器拷贝到服务器并解压,目录如下 这里仅仅作为演示,所以就不 ...
- win10下配置python环境变量(Python配置环境变量)
从官网下载Windows下的python版本,一路按照默认进行安装. 安装之后配置环境变量的步骤如下: 1,点“我的电脑”,右键选“属性”. 2,选择“高级系统设置”--->选“环境变量”--- ...
