建立第一个G2图表
Step1:引进G2脚本
方法一:引入在线脚本
<script src="https://gw.alipayobjects.com/os/lib/antv/g2/3.4.10/dist/g2.min.js"></script>
方法二:引入本地脚本
<script src="./g2.js"></script> //src为本地G2脚本所在相对路径
方法三:通过npm安装
npm install @antv/g2 --save
成功安装完成之后,即可使用 import 或 require 进行引用。
import G2 from '@antv/g2';
//const G2=require("@antv/g2");
const chart = new G2.Chart({
container: 'c1',
width: 600,
height: 300
});
使用该方式进行加载时可以按需引入AntV图表和组件。
默认使用 require("@antv/g2") 得到的是已经加载了所有图表和组件的 AntV 包,因此体积会比较大,如果在项目中对体积要求比较苛刻,也可以只按需引入需要的模块。
以下例子中Core核心模块必须导入,该包只包含核心的图形语法处理逻辑,具体包含如下:
- Scale:度量,仅包含基础的 Linear、Cat 以及 Identity 这三种类型
- G:绘制引擎
- Animate:动画配置
- Chart:图表入口类
- Global:全局变量
- Shape:管理各种类型的shape
- Util: 通用工具类
//必须引入核心包coreconst Core=require("@antv/g2/lib/core");
require("@antv/g2/lib/geom/line");
require("@antv/g2/lib/geom/point");
var data = [{
year: '1991',
value: 3
}, {
year: '1992',
value: 4
}, {
year: '1993',
value: 3.5
}, {
year: '1994',
value: 5
}, {
year: '1995',
value: 4.9
}, {
year: '1996',
value: 6
}, {
year: '1997',
value: 7
}, {
year: '1998',
value: 9
}, {
year: '1999',
value: 13
}];
var chart=new G2.Chart({
container:"root",
forceFit:true,
});
chart.source(data);
chart.line().position("year*value");
chart.point().position("year*value").size(4).shape('circle').style({
stroke: '#fff',
lineWidth: 1
});
chart.render();
例如上面的例子中只用到了点图和折线图,因此引入的时候可以只引入这两个模块,从而将打包体积从563KB减小到432KB
可以按需引入的模块见https://github.com/antvis/g2/tree/master/src
注意:使用该种方式引入脚本需要使用webpack工具打包才可运行,Webpack 是目前比较流行的模块打包工具,你可以在使用 webpack 的项目中轻松的引入和打包AntV,这里假设你已经对 webpack 具有一定的了解并且在自己的项目中使用。
Step2:创建div图表容器
在页面的body部分创建一个div
<div id="root"></div>
注意点:
1.其中容器标签不一定是div标签,但必须是能包含div的标签,至于哪些标签能够包含div标签,可以参考标签嵌套问题总结
2.容器标签中也不一定必须绑定id,绑定class等也可以,只要能获取到该元素就行,但相对来说绑定id最为合适,因为一般每幅图都是独一无二的,但如果需要多副相同的图时,需要写重复代码,所以这里可以提个需求:让容器允许接收元素数组,而不是单单某一个元素。。
Step3. 编写图表绘制代码
创建 div 容器后,我们就可以进行简单的图表绘制:
创建 Chart 图表对象,指定图表所在的容器 ID、指定图表的宽高、边距等信息;
var chart=new G2.Chart({
container:"root",
forceFit:true,
width:500,
height:500
});//创建空图表
载入图表数据源;
chart.source(data)//载入数据源
使用图形语法进行图表的绘制;
chart.line().position("year*value");//选择展现数据的类型
渲染图表;
chart.render();//渲染图表
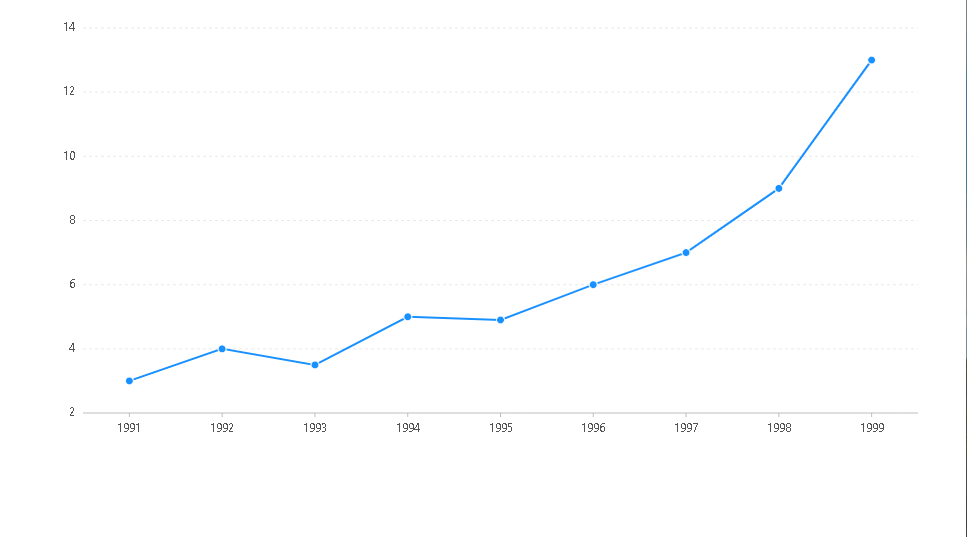
最后的源代码和效果图如下:
var data = [{
year: '1991',
value: 3
}, {
year: '1992',
value: 4
}, {
year: '1993',
value: 3.5
}, {
year: '1994',
value: 5
}, {
year: '1995',
value: 4.9
}, {
year: '1996',
value: 6
}, {
year: '1997',
value: 7
}, {
year: '1998',
value: 9
}, {
year: '1999',
value: 13
}];//数据
var chart=new G2.Chart({
container:"root",
forceFit:true,
});//创建空图表
chart.source(data);//选择数据源
chart.line().position("year*value");//选择展现数据的类型
chart.point().position("year*value").size(4).shape('circle').style({
stroke: '#fff',
lineWidth: 1
});
chart.render();//将数据渲染到图表上

建立第一个G2图表的更多相关文章
- Day3 AntV/G2图表的组成
简介 为了更好的使用G2进行数据可视化,我们需要先了解G2图表的组成及其相关概念. 完整的G2图表组成如下图所示:可以看出图表主要由axes(坐标轴axis的复数),tooltip(提示信息),gui ...
- 【读书札记】建立第一个Web项目
安装配置好jdk.tomcat,我用的版本号是7.0.54,我放在C:\server\apache-tomcat-7.0.54下, CATALINA_BASE:C:\server\apache-tom ...
- linux下一个oracle11G DG建立(一个):准备环境
linux下一个oracle11G DG建立(一个):准备环境 周围环境 名称 主库 备库 主机名 bjsrv shsrv 软件版本号 RedHat Enterprise5.5.Oracle 11g ...
- 建立第一个Sencha Touch应用
准备 开始开发前,请先到下面的地址下载Sencha Touch 2的包:http://www.sencha.com/products/touch/download/ .下载完解压后你会发现包里有很多文 ...
- pycharm建立第一个django工程-----windows中
pycharm建立第一个django工程 系统:win764 ip: 192.168.0.100 安装django pip install django 左上角建立一个名为Firstdjango工程 ...
- 建立第一个Django工程---linux中的python
建立第一个Django工程 环境: ip: 192.168.0.92 系统:centos7.5 安装django pip install django 启动一个HelloWorld工程 django- ...
- 建立第一个SCRAPY的具体过程
1.安装SCRAPY2.进入CMD:执行:SCRAPY显示: Scrapy 1.8.0 - no active project Usage: scrapy <command> [optio ...
- AntV G2 图表tooltip重命名
在做数据可视化的过程中,遇到了一个问题,就是给图表tooltip重命名. 在研究后,发现了三种方法: 方法1:一般情况下,可以在给chart绑定数据源时,添加scale配置,并在scale配置中设置别 ...
- FusionCharts简单教程(一)---建立第一个FusionCharts图形
由于项目需求需要做一个报表,选择FusionCharts作为工具使用.由于以前没有接触过报表,网上也没有比较详细的fusionCharts教程,所以决定好好研究FusionCharts,同时做一个比较 ...
随机推荐
- Design Principles (设计原则)
这是我在2018年4月写的英语演讲稿,可惜没人听得懂(实际上就没几个人在听). 文章的内容是我从此前做过的项目中总结出来的经验,从我们的寝室铃声入手,介绍了可扩展性.兼容性与可复用性等概念,最后提出良 ...
- 大话Spark(9)-源码之TaskScheduler
上篇文章讲到DAGScheduler会把job划分为多个Stage,每个Stage中都会创建一批Task,然后把Task封装为TaskSet提交到TaskScheduler. 这里我们来一起看下Tas ...
- 2019 Java 全栈工程师进阶路线图,一定要收藏
技术更新日新月异,对于初入职场的同学来说,经常会困惑该往那个方向发展,这一点松哥是深有体会的. 我刚开始学习 Java 那会,最大的问题就是不知道该学什么,以及学习的顺序,我相信这也是很多初学者经常面 ...
- JAVA面试题 浅析Java中的static关键字
面试官Q1:请说说static关键字,你在项目中是怎么使用的? static 关键字可以用来修饰:属性.方法.内部类.代码块: static 修饰的资源属于类级别,是全体对象实例共享的资源: 使用 s ...
- 解决Tomcat catalina.out 不断膨胀,导致磁盘占用过大的问题
到服务器上看了一下任务中心的日志情况,膨胀的很快,必须采取措施限制其增长速度. 我们采用Cronlog组件对此进行日志切分,官网http://cronolog.org/一直未能打开,只能从其它地方寻找 ...
- 《Predict Anchor Links across Social Networks via an Embedding Approach》阅读笔记
基本信息 文献:Predict Anchor Links across Social Networks via an Embedding Approach 时间:2016 期刊:IJCAI 引言 预测 ...
- DAX 第一篇:数据模型
DAX是一种专门用于计算数据模型的业务公式的语言,本文以Power BI的关系来学习数据模型. 一,理解数据模型 数据模型是由一组表和关系构成的结构,表和表之间由关系链接,如下图所示的产品数据模型: ...
- Thread-Per-Message设计模式
import java.util.concurrent.ThreadLocalRandom; import java.util.concurrent.TimeUnit; public class Te ...
- USACO-修理牛棚
#include<cstdio> #include<algorithm> using namespace std; int a[201],b[201]; int main() ...
- Excel催化剂开源第45波-按原图大小导出图片
从Excel中导出图片,是一个很常规的需求,也有一些久旧不衰的界面操作法小技巧从OpenXml文件中批量导出,在VBA开发中,也会使用Chart对象的背景图的技巧来导出.总体来说,和真正想要的效果还是 ...
