vue+element UI递归方式实现多级导航菜单
介绍
这是一个是基于element-UI的导航菜单组件基础上,进行了二次封装的菜单组件,该组件以组件递归的方式,实现了可根据从后端接收到的json菜单数据,动态渲染多级菜单的功能。
使用方法
由于该组件是基于element-UI进行二次封装的,所以在使用该组件时请务必安装element-UI(安装方式猛戳这里),安装好element-UI后,只需将该组件文件夹SideBar导入到现有项目中即可使用。
工作流程
组件封装好之后,由父组件调用该组件,父组件先向后端发送请求获取菜单数据,然后将菜单数据传递给封装好的菜单组件,菜单组件通过解析数据,完成菜单渲染。
使用示例
<template>
<div id="app">
<Sidebar :menuList="menuList"/>
</div>
</template>
<script>
import Sidebar from './SideBar/SideBar.vue'
export default {
name: 'app',
components: { Sidebar},
data() {
return {
menuList,
}
}
}
</script>
<style>
</style>
选项
| 属性 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| menuList | 由后端返回的菜单数据 | Array | 是 |
菜单数据格式示例
{
"menuList" : [
{
"path": "/func1", //菜单项所对应的路由路径
"title": "功能1", //菜单项名称
"children":[] //是否有子菜单,若没有,则为[]
},
{
"path": "/func2",
"title": "功能2",
"children":[]
},
{
"path": "/func3",
"title": "功能3",
"children": [
{
"path": "/func31",
"title": "功能3-1",
"children":[]
},
{
"path": "/func32",
"title": "功能3-2",
"children":[]
},
{
"path": "/func33",
"title": "功能3-3",
"children":[]
},
]
}
]
}
关于如何将数据转化成以上格式,请参考博文树形多级菜单数据源嵌套结构与扁平结构互转
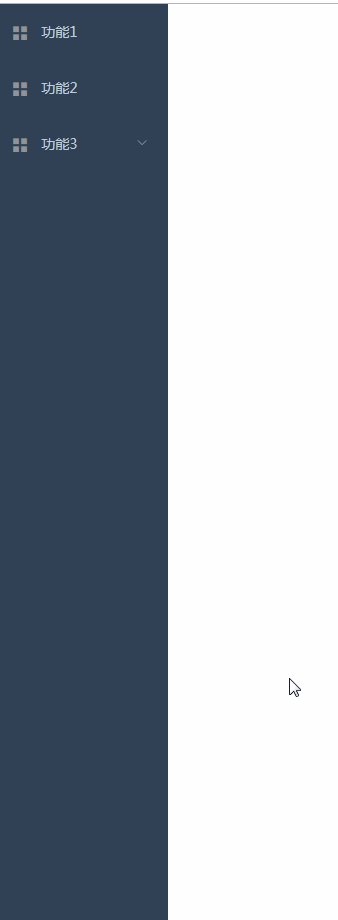
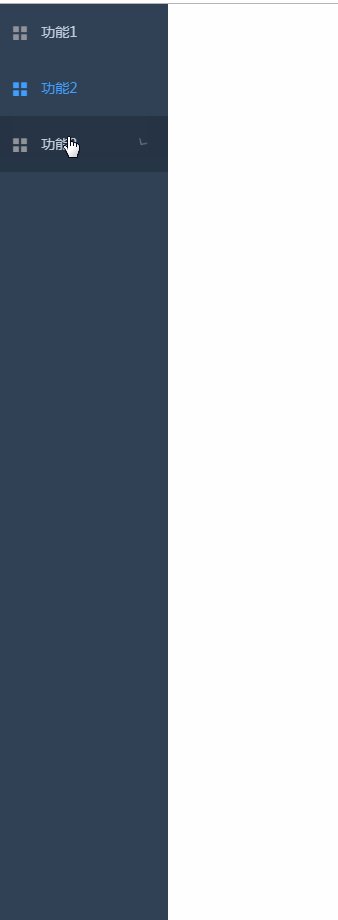
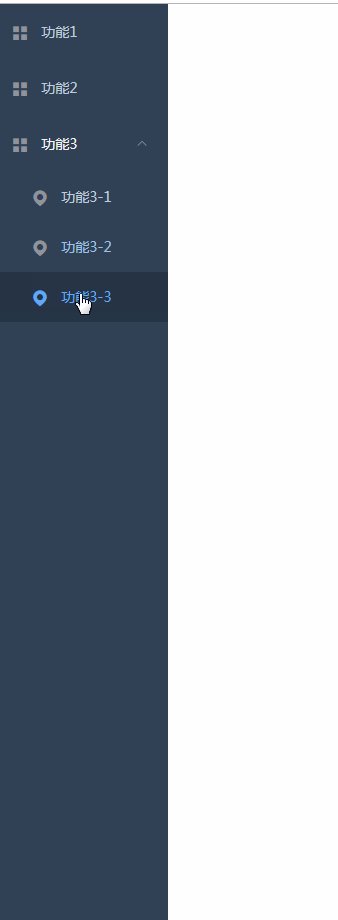
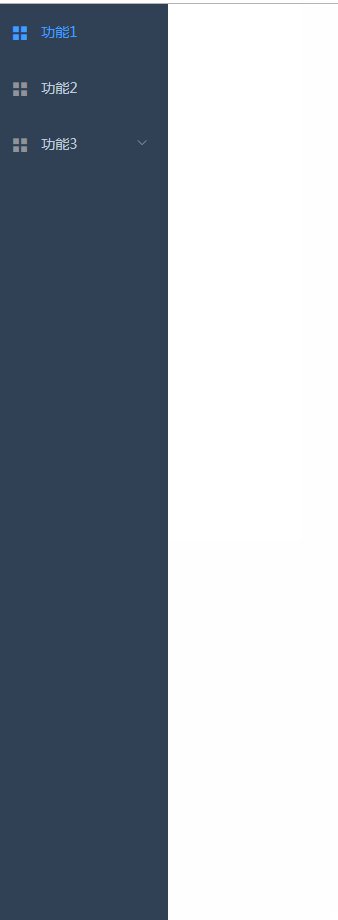
效果图

组件代码
完整代码请戳☞Vue-Components-Library/SideBar
(完)
vue+element UI递归方式实现多级导航菜单的更多相关文章
- vue+element UI以组件递归方式实现多级导航菜单
介绍 这是一个是基于element-UI的导航菜单组件基础上,进行了二次封装的菜单组件,该组件以组件递归的方式,实现了可根据从后端接收到的json菜单数据,动态渲染多级菜单的功能. 使用方法 由于该组 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
随机推荐
- C语言-查找一个元素在数组中的位置
#include<stdio.h> #include <stdlib.h> #include <time.h> int search(int key, int a[ ...
- Vue学习系列(二)——组件详解
前言 在上一篇初识Vue核心中,我们已经熟悉了vue的两大核心,理解了Vue的构建方式,通过基本的指令控制DOM,实现提高应用开发效率和可维护性.而这一篇呢,将对Vue视图组件的核心概念进行详细说明. ...
- Web安全之url跳转漏洞及bypass总结
0x01 成因 对于URL跳转的实现一般会有几种实现方式: META标签内跳转 javascript跳转 header头跳转 通过以GET或者POST的方式接收将要跳转的URL,然后通过上面的几种方式 ...
- 域渗透基础之NTLM认证协议
域渗透基础的两个认证协议ntlm和Kerberos协议是必须总结的~ 这篇简单总结下ntlm协议 晚上写下kerberos 0x01 NTLM简介 NTLM使用在Windows NT和Windows ...
- jquery的返回顶端的功能实现
页面很长的时候,读到最下面,需要返回顶端,则在页面最下面布局一个返回顶部的图标很有用. 具体功能是,jquey控制,向下滚动出现返回顶部图片,若滚动返回顶部或点回顶部,则图标消失. 实现效果如下图:
- PHP 调试脚本
如果想要通过php.exe直接运行和调试脚本,可以在PHPStorm配置如下: 1.PHP安装XDebug的扩展. 2.在PHPStorm中,配置XDebug: 1) 打开菜单 "文件&qu ...
- [UWP]使用CompositionLinearGradientBrush实现渐变画笔并制作动画
1. 什么是 CompositionBrush CompositionBrush(合成画笔)是操作可视化层时用于绘制 SpriteVisual 区域的画笔. 使UWP 应用时可以选择使用 XAML 画 ...
- vue+element 实现商品sku效果
在网上搜索了很久,没有发现合适sku编辑的文章,只能自己写一个vue+element 的sku编辑功能.实现的效果如下图 除成本.售价.库存.货号这几个写死的属性外,可自行添加/删除商品属性,自行添加 ...
- Vuex的简单应用
### 源码地址 https://github.com/moor-mupan/mine-summary/tree/master/前端知识库/Vuex_demo/demo 1. 什么是Vuex? Vue ...
- java学习-IDEA相关使用
1.配置git与github(用于将代码提交到GitHub) 添加自己的github账号 2.提交代码到github 登录https://github.com,即可看到刚刚提交到github的代码仓库 ...
