jQuery 源码分析(四) each函数 $.each和$.fn.each方法 详解
$.each一般用来遍历一个数组或对象,$.fn.each()就是指jQuery实例可以执行的操作(因为$.fn是jQuery对象的原型)
$.each用来遍历一个数组或对象,并依次执行回掉函数,最后返回传递的数组或对象,以支持链式操作,可以传递三个参数,如下:
object 待遍历的对象或数组
callback 要执行的函数,该函数可以带两个参数,分别表示该元素的索引(如果遍历对象则为键名)和值
writer by:大沙漠 QQ:22969969
args 一个数组,如果设置了该值,则参数2对应的函数里的参数就是该值,一般可以忽略
$.fn.each就是调用调用$.each来实现的,它传入的参数1就是当前对象this
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script>
</head>
<body>
<p>1</p>
<p>2</p>
<script>
var A = [11,12,13,14,15]
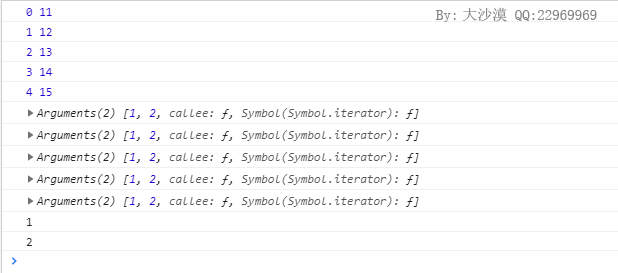
$.each(A,function(index,elem){console.log(index,elem);}) //输出五行信息,分别为:0 11、1 12、2 13、3 14、4 15
$.each(A,function(){console.log(arguments)},[1,2]) //输出五行同样的信息,是一个数组,都是[1,2]
$('p').each(function(i,elem){
console.log(elem.innerHTML); //输出1、2
})
</script>
</body>
</html>
输出如下:

源码分析
$.each是通过$.extend()加载进来的,它的实现如下:
// args is for internal usage only
each: function( object, callback, args ) { //通用的遍历迭代方法,用于无缝地遍历对象和数组。object是待遍历的对象或数组 args是传给回调函数callback的参数数组
var name, i = 0,
length = object.length,
isObj = length === undefined || jQuery.isFunction( object ); if ( args ) { //如果传入了参数数组,调用函数的apply方法执行该函数
if ( isObj ) {
for ( name in object ) { //对于对象,通过for-in循环遍历属性
if ( callback.apply( object[ name ], args ) === false ) { //从这里看出当each()函数传入了参数3时,参数3会传递给参数2所表示的函数
break;
}
}
} else {
for ( ; i < length; ) { //对于数组或类数组对象,则通过for 循环遍历下标
if ( callback.apply( object[ i++ ], args ) === false ) {
break;
}
}
} // A special, fast, case for the most common use of each
} else { //如果未传入参数args,则调用函数的call方法执行该方法
if ( isObj ) {
for ( name in object ) { //对于对象,通过for-in循环遍历属性名
if ( callback.call( object[ name ], name, object[ name ] ) === false ) { //从这里看出当each()函数忽略了参数3时,参数2所表示的函数的两个参数分别是index位置和当前处理的元素。
break;
}
}
} else {
for ( ; i < length; ) { //对于数组或类数组对象,则通过for 循环遍历下标
if ( callback.call( object[ i ], i, object[ i++ ] ) === false ) {
break;
}
}
}
} return object;
},
就是通过for遍历,依次执行每个函数,比较简单的
对于$.fn.each()来说,它的实现代码如下:
each: function( callback, args ) {
return jQuery.each( this, callback, args );
},
参数1传递的this,也就是当前jQuery对象,jQuery对象是个类数组,因此会遍历执行在入口模块里保存的所有Dom引用,并依次执行函数
jQuery 源码分析(四) each函数 $.each和$.fn.each方法 详解的更多相关文章
- jQuery 源码分析(五) map函数 $.map和$.fn.map函数 详解
$.map() 函数用于使用指定函数处理数组中的每个元素(或对象的每个属性),并将处理结果封装为新的数组返回,该函数有三个参数,如下: elems Array/Object类型 指定的需要处理的数组或 ...
- jQuery 源码解析(二十二) DOM操作模块 复制元素 详解
本节说一下DOM操作模块里的复制元素子模块,该模块可以复制一个DOM节点,并且可选择的设置是否复制其数据缓存对象(包含事件信息)和是否深度复制(子孙节点等),API如下: $.clone(elem, ...
- Vue.js 源码分析(十九) 指令篇 v-html和v-text指令详解
双大括号会将数据解释为普通文本,而非 HTML 代码.为了输出真正的 HTML,你需要使用 v-html 指令,例如: <!DOCTYPE html> <html lang=&quo ...
- Vue.js 源码分析(八) 基础篇 依赖注入 provide/inject组合详解
先来看看官网的介绍: 简单的说,当组件的引入层次过多,我们的子孙组件想要获取祖先组件的资源,那么怎么办呢,总不能一直取父级往上吧,而且这样代码结构容易混乱.这个就是这对选项要干的事情 provide和 ...
- Vue.js 源码分析(七) 基础篇 侦听器 watch属性详解
先来看看官网的介绍: 官网介绍的很好理解了,也就是监听一个数据的变化,当该数据变化时执行我们的watch方法,watch选项是一个对象,键为需要观察的数据名,值为一个表达式(函数),还可以是一个对象, ...
- jquery源码分析(四)——回调对象 Callbacks
借用百度百科来说明下回调函数: 回调函数就是一个通过函数指针调用的函数.如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,我们就说这是回调函数.回调函数不是由该 ...
- jquery源码解析:attr,prop,attrHooks,propHooks详解
我们先来看一下jQuery中有多少个方法是用来操作元素属性的. 首先,看一下实例方法: 然后,看下静态方法(工具方法): 静态方法是内部使用的,我们外面使用的很少,实例方法才是对外的. 接下来,我们来 ...
- jquery源码解析:proxy,access,swap,isArraylike详解
jQuery的工具方法,其实就是静态方法,源码里面就是通过extend方法,把这些工具方法添加给jQuery构造函数的. jQuery.extend({ ...... guid: 1, //唯一标识符 ...
- jquery源码解析:pushStack,end,ready,eq详解
上一篇主要讲解了jQuery原型中最重要的方法init.接下来再讲一些比较常用的原型方法和属性 core_slice = [].slice, jQuery.fn = jQuery.prototype ...
随机推荐
- SqlServer ----- 拷贝数据表
两种方式,第一种方式只是把表中的字段进行拷贝,第二种把表中的关联关系,主键自增长全部拷贝. 1.把表中的关联关系,主键自增长全部拷贝. 选择需要拷贝的表,点击编辑器窗口,会看到这个表的sql 语句,主 ...
- javascript检索某个字符或字符串在源字符串中的位置(下标)
indexOf()方法 JavaScript中的String对象提供了一个indexOf(searchValue, fromIndex)方法用于检索某个字符或字符串在源字符串中第一次出现的位置(下标) ...
- 【LOJ#2162】【POI2011】Garbage(欧拉回路)
[LOJ#2162][POI2011]Garbage(欧拉回路) 题面 LOJ 题解 首先有一个比较显然的结论,对于不需要修改颜色的边可以直接删掉,对于需要修改的边保留.说白点就是每条边要被访问的次数 ...
- 【mysql】Mysql5.7--sys_schema视图
前言: MySQL 5.7中引入了一个新的sys schema,sys是一个MySQL自带的系统库,在安装MySQL 5.7以后的版本,使用mysqld进行初始化时,会自动创建sys库. sys库里面 ...
- python爬取小说
运行结果: 代码: import requests from bs4 import BeautifulSoup from selenium import webdriver import os cla ...
- Core源码(五)IQueryable(转)
如果要对Iqueryable进行深入的学习,那么对于拉姆达表达式.委托需要有一定了解.这里面拉姆达表达式就是匿名函数的一种写法,而委托我们常用FUNC和ACTION,这个都是对于delegate委托的 ...
- java基础(9):类、封装
1. 面向对象 1.1 理解什么是面向过程.面向对象 面向过程与面向对象都是我们编程中,编写程序的一种思维方式. 面向过程的程序设计方式,是遇到一件事时,思考“我该怎么做”,然后一步步实现的过程. 例 ...
- Vue常用语法
一.模板语法 1.双大括号表达式 [语法:] {{exp}} 用于向页面输入数据,即页面显示数据. [举例:] <!doctype html> <html lang="en ...
- 重新认识快速视图窗体(Quick View Form)
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复158或者20151009可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 在我的 微软Dynamics C ...
- 控制台程序(C#)不弹出登录窗口连接到Dynamics CRM Online的Web API
微软动态CRM专家罗勇 ,回复331或者20190505可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me! 我之前的文章 控制台程序(C#)不弹出认证窗口连接到Dynami ...
