Bootstrap Studio Mac网页设计神器
Bootstrap Studio Mac网页设计神器

美丽的组件
Bootstrap Studio附带了大量漂亮的组件,用于构建响应式页面。我们有页眉,页脚,画廊,幻灯片甚至基本元素,如跨度和div。请参阅下面的一些内容。

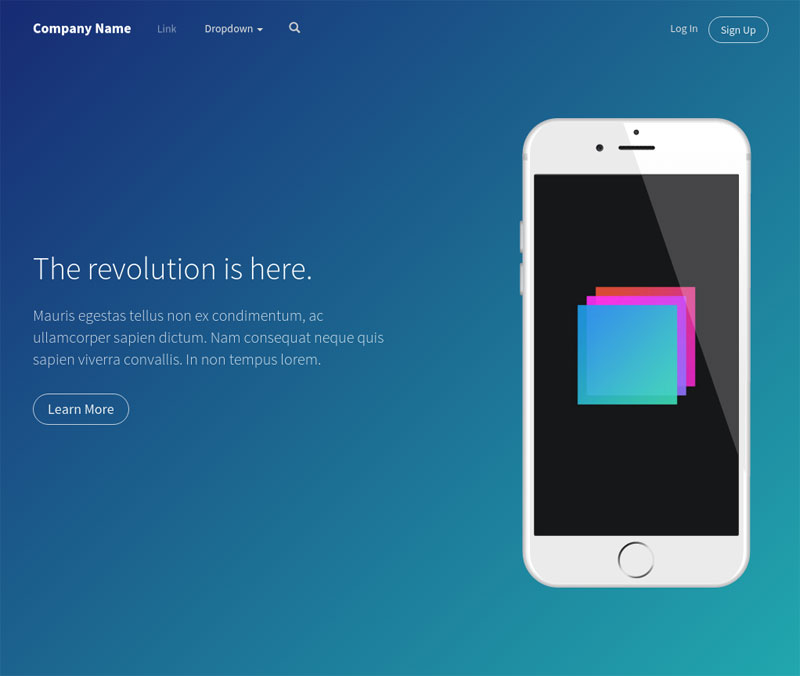
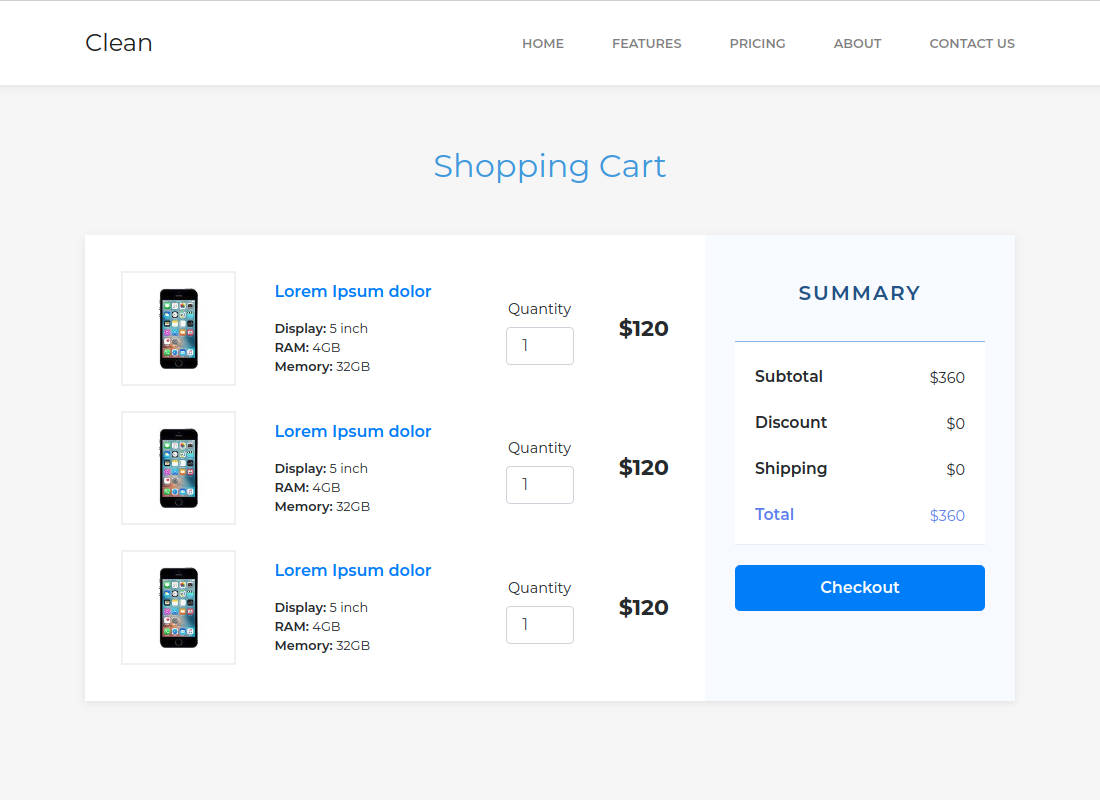
漂亮的模板
该应用程序附带了许多高级,完全响应的模板,您可以自定义。每个模板都包含多个页面和小部件,您可以在完美的网站中进行选择和匹配。

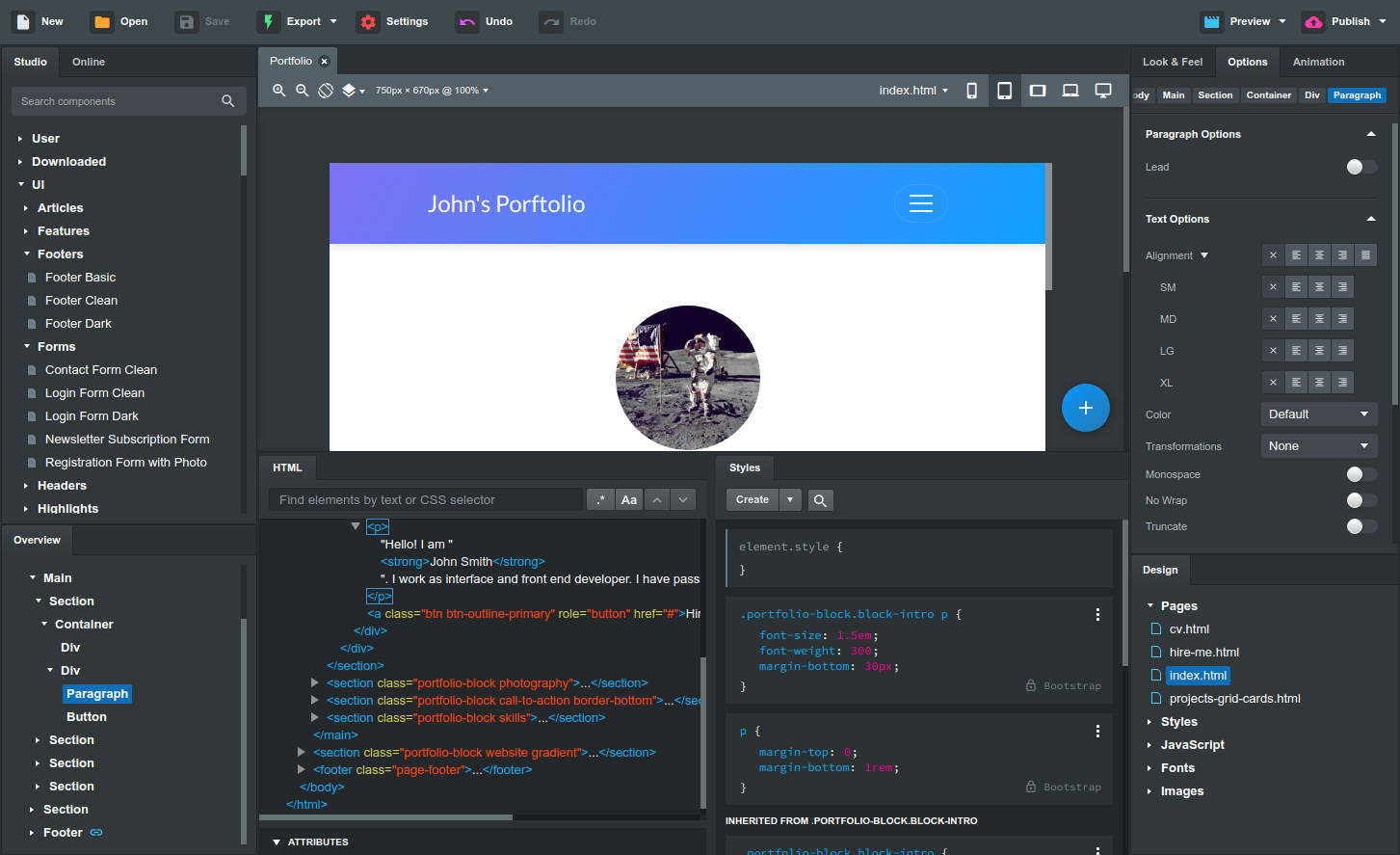
智能拖放
Bootstrap Studio知道哪些Bootstrap组件可以相互嵌套并为您提供建议。它会自动为您生成漂亮的HTML,看起来好像是由专家手工编写的。
创建自己的组件
您可以将设计的各个部分作为自定义组件提取出来,并准备好将它们放入您创建的任何设计中。您还可以将这些组件导出为文件并共享它们。
在线图书馆
如果您需要我们库中不存在的组件,只需单击“ 组件面板”中的“ 联机”选项卡。在那里,您将找到社区建立和共享的数千个组件。您也可以上传自己的。
链接组件
这是一个强大的功能,允许您同步组件,因此更改组件将自动更改另一个组件。这对于需要跨页面更新的页眉和页脚等内容特别有用。
原文地址:https://www.ifuntools.cn/bootstrapstudio/
@ifuntools-优秀软件分享
Bootstrap Studio Mac网页设计神器的更多相关文章
- bootstrap响应式网页设计的9条基本原则!
bootstrap响应式网页设计是针对多屏幕问题的一个很好的解决方案,但从印刷的视角来看有点困难.没有固定的页面尺寸,没有毫米或英寸,没有任何的物理限制,无从下手. 为了desktop和mobile单 ...
- bootstrap——强大的网页设计元素模板
本文介绍一个网页设计工具——bootstrap,它包含了很多华丽的按钮及排版,我们可以在网页设计中直接使用它,尤其是加入我们只是想简单的使用一下的话,将会是一个不错的选择,下面是几张examples, ...
- 交互神器-最好用的Mac原型设计工具
市场上有着大量的开发和设计工具支持在Mac上安装使用,今天给大家强烈推荐一款Mac上的原型设计工具-Mockplus,原型工具在产品开发设计中是必不可少的,无论是现在非常火的小程序设计,还是网页设计, ...
- 网页设计简史看设计&代码“隔膜”
本文来自网易云社区 作者:马宝 设计与代码之间隔膜所在?既然你诚心诚意地问了,我就大发慈悲地告诉你.为了防止地球被破坏,为了维护世界的和平,为了贯彻爱与真实的邪恶~,我是穿梭在前端与设计之间爱与美丽的 ...
- 15个前卫的 HTML5 & CSS3 网页设计作品
今天,我们编译收集一组使用 HTML5 和 CSS3 制作的精美网站.在此集合中,你可以看到平面设计,网页设计,作品集和企业网站设计实例. 响应式设计和基于 HTML5 & CSS3 编码的网 ...
- paip.自适应网页设计 跟 响应式 设计方法与工具补充(2)o54
paip.自适应网页设计 跟 响应式 设计方法与工具补充(2)o54 #-----响应式 设计框架 Bootstrap比较热门. Foundation 号称是世界上最先进的响应式前端框架. #---绝 ...
- Flask+Mysql搭建网站之网页设计
不得不说,本人极度讨厌网页设计,感觉太麻烦了.不过整好啦还蛮有成就感的. 关于网页设计,现在流行的是扁平化设计. http://www.bootcss.com/ http://www.bootcss. ...
- zend studio mac
zend studio mac是一款PHP语言集成开发环境(IDE),专为开发人员研发,它包含了所有组件的开发为完整的PHP应用程序生命周期提供条件.zend studio是很多开发人员.程序员等专业 ...
- 教你避雷!网页设计中常见的17个UI设计错误集锦(附赠设计技巧)
以下内容由摹客团队翻译整理,仅供学习交流,摹客iDoc是支持智能标注和切图的产品协作设计神器. 精心设计的用户界面对网站意义重大.具备所有最新功能和响应式设计有助于提高网站的搜索引擎排名,从而增加受众 ...
随机推荐
- 【POJ - 3723 】Conscription(最小生成树)
Conscription Descriptions 需要征募女兵N人,男兵M人. 每招募一个人需要花费10000美元. 如果已经招募的人中有一些关系亲密的人,那么可以少花一些钱. 给出若干男女之前的1 ...
- 使用express框架创建服务器
上一篇写创建第一个node服务器是基于原始方法写的,express框架的作用就是省掉那些原始代码,直接调用相关的方法就可以了,开发起来简单方便. 一.package.json的配置 首先要进行pack ...
- Github 持续化集成 工作流 Npm包自动化发布
Github 持续化集成 工作流 Npm包自动化发布 简介 持续集成指的是,频繁地(一天多次)将代码集成到主干. 它的好处主要有两个: 快速发现错误.每完成一点更新,就集成到主干,可以快速发现错误 ...
- python9
v> 软件测试 广州博才科技开发有限公司 迅捷PDF编辑器 3.5 集合 学习目标: 1. 能够说出如何创建集合 2. 能够说出字典和集合的区别 3. 能够说出如何向集合中添加元素 4. 能够说 ...
- ascii codec can't decode byte 0xe8 in position 0:ordinal not in range(128)---python中文编码问题
解决方案一:将如下部分加在报错的py文件里 import sys reload(sys) sys.setdefaultencoding('utf-8')
- 数据分析--Matplotlib的基本使用
一.Matplotlib概述 1.Matplotlib是一个强大的Python绘图和数据可视化的工具包. 2.python中操作方式: 安装方法:pip install matplotlib 引用方法 ...
- Python 编译器与解释器
Python 编译器与解释器 Python的环境我们已经搭建好了,可以开始学习基础知识了.但是,在此之前,还要先说说编译器与解释器相关的内容. 如果这部分内容,让你觉得难以理解或不能完全明白,可以暂时 ...
- Spring 梳理-AOP
界面应用场景 日志.声明式事务.安全.缓存 AOP功能演化图 图片引用地址:https://www.cnblogs.com/best/p/5679656.html AOP设计模式-代理模式 静态代理: ...
- 调试 内存查看StringCchCopy的运行前后
// ConsoleApplication1.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" int _tmain(int argc, _T ...
- Python3 学习笔记之 类型/运算符
类型/运算符: 类型: 整数 字符串 浮点数 布尔类型 类型转换: 检查类型: 算术操作符: 逻辑操作符: 优先级:
