简单了解css3轮廓outline
outline属性是用来设置一个或多个单独的轮廓属性的简写属性 , 例如 。
轮廓有下面几个属性:
{
outline-style: solid;
outline-width: 10px;
outline-color: red;
}
他们有一种简写形式:
{
outline: 10px solid red;
}
轮廓的特点:
轮廓不占据空间,它们被描绘于内容之上。
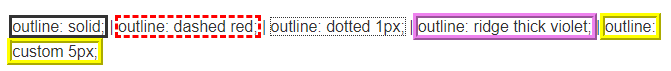
可以做到下图的效果:

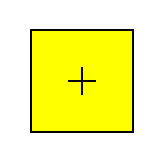
当然我们可以做更好玩的东西,比如一个“+”号:

具体css如下:
div {
margin: 100px;
width: 100px;
height: 100px;
outline: 15px solid #000;
outline-offset: -66px;
border: 2px solid #000;
background: yellow;
}
outline-offset: -66px; 是关键,它表示轮廓距div边的距离,如果为负值则会往里面收缩,最后形成一个加号。
需要注意的是:
- 容器得是个正方形
- outline 边框本身的宽度不能太小
简单了解css3轮廓outline的更多相关文章
- css盒子模型、边框border、外边距margin、填充padding、轮廓outline
盒子模型:盒子默认的宽度为容器的宽度,也可以自省设定宽度,高度根据内容适应,也可以自行设定高度.min-height设定最小高度 一个盒子包括外边距.边框.内边距和实际内容 Margin(外边距):清 ...
- 简单了解css3样式表写法和优先级
css3和css有什么区别?首先css3是css(层叠样式表)技术的升级版本,而css是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言. ...
- 【CSS3】透明度opacity与rgba()区别、光标cursor、display、轮廓outline与margin及border区别、em和rem区别
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- CSS3——盒子模型 border(边框) 轮廓(outline)属性 margin外边距 padding填充
盒子模型 包括——边距,边框,填充,和实际内容 Margin(外边距) - 清除边框外的区域,外边距是透明的. Border(边框) - 围绕在内边距和内容外的边框. Padding(内边距) - 清 ...
- 一个简单的CSS3+js 实现3D BOX
<!doctype html><html><head> <meta charset="UTF-8"> <title>Do ...
- 边框(Border) 和 轮廓(Outline) 属性
border 复合属性.设置对象边框的特性. 标签定义及使用说明 如果上述值缺少一个没有关系,例如border:#FF0000;是允许的. 默认值: not specified 继承: no Java ...
- 简单的CSS3 Loading动画
最终效果如图一,gif图片稍微有点卡顿,事实上代码在浏览器里执行得很流畅.这里面用到的css3技术非常简单,分别是border-radius.伪元素.css3关键帧以及animation动画. 首先整 ...
- 简单使用CSS3实现炫酷读者墙效果
读者墙,在很多网站上都有,没有遇到过的,可以参考度娘:读者墙http://www.baidu.com/s?wd=%B6%C1%D5%DF%C7%BD 使用基础的Html和CSS写出雏形 需要一提的是头 ...
- css3中outline切换动画效果
今天刚看了篇文章<纯CSS实现的outline切换transition动画效果> 里面的效果研究了一下,下图为实现时的效果 代码如下: <!DOCTYPE html> < ...
随机推荐
- jsp 实现修改和删除功能
main.jsp 实现查询 在此界面快捷方式到修改界面 点击修改 会把数据传递到exit.jsp 修改 edit.jsp 前面数据: 数据库: /* Navicat Premium Data ...
- 漫谈边缘计算(三):5G的好拍档
边缘计算的热度迅速攀升,还有一个不得不提的因素,就是5G的发展. [5G推动云计算从集中化向分布式演进] 在第一篇文章(<漫谈边缘计算(一):边缘计算是大势所趋>)中我提到,传统的云计算技 ...
- 云享专家倪升武:微服务架构盛行的时代,你需要了解点 Spring Boot
[摘要] 微服务架构的本质在于分布式.去中心化. 随着互联网的高速发展,庞大的用户群体和快速的需求变化已经成为了传统架构的痛点. 在这种情况下,如何从系统架构的角度出发,构建出灵活.易扩展的系统来快速 ...
- 自然语言处理(NLP) - 数学基础(1) - 总述
正如我在<2019年总结>里说提到的, 我将开始一系列自然语言处理(NLP)的笔记. 很多人都说, AI并不难啊, 调现有库和云的API就可以啦. 然而实际上并不是这样的. 首先, AI这 ...
- 在Tinymce编辑器里,集成数学公式
在以前,需要在Web页面显示数学公式,常用的都是先制作成图片,然后插入到页面里.这使得后期对数学公式的修改变的麻烦,同时也不利于搜索引擎搜索. 本文将介绍如何在TinyMce编辑器里集成数学公式.先看 ...
- Xcode9 gitHub管理代码
https://www.raywenderlich.com/153084/use-git-source-control-xcode-9 首先上一个参考链接 在xcode9 创建工程时勾选git管理.利 ...
- Aria2GUI for macOS - 百度网盘高速下载
目录 一. aria2gui 1.1 下载地址:aria2gui 1.2 安装 1.2.1 方式一:手动安装 1.2.2 方式二:Homebrew安装 二. YAAW for Chrome 2.1 下 ...
- [TimLinux] JavaScript 原生AJAX介绍
1. AJAX 异步JavaScript + XML,用于浏览器内部通过前端JavaScript语言操纵,与HTTP服务器进行连接通信的技术. 2. XMLHttpRequest对象 从IE7+,以及 ...
- ARTS-S golang goroutines and channels(二)
向tcp服务端发消息 package main import ( "io" "log" "net" "os" ) fun ...
- Day 02 作业
作业 一 什么是编程? 基于编程语言的语法格式将自己脑中里想让计算机做的事,写到文件中. 二 简述计算机五大组成 控制器,运算器,存储器,输入设备,输出设备 三 操作系统有什么用? 操作系统直接与硬件 ...
