【jQuery小实例】js 插件 查看图片
---本系列文章所用使用js均可在本博客文件中找到。
像淘宝一样,鼠标放在某一件商品上,展示大图信息,甚至查看图片的具体部位。给人超炫的效果,这种效果实现基于js文件和js插件。大致可以分为三步,添加js样式和插件,找到对应图片,写html代码和jQuery代码。
1,添加jQuery插件:jquery-1.8.3.js和jquery-1.8.3.min.js(插件可以下载)。
基本上jQuery效果实现都基于此插件,类似于咱们在三层中的DbHelp类
2,添加查看图片的插件和样式和图片(big.jpg和small.jpg演示所用的图片):
jquery.jqzoom-core.js
jquery.jqzoom.css
3,编写代码:
<body>
<a class="myclass" title="mytitle" href="image/big.jpg">
<img title="title" src="data:image/small.jpg">
</a>
</body>
jQuery代码:
<script type="text/javascript">
$(document).ready(function () {
$('.myclass').jqzoom();
});
</script>
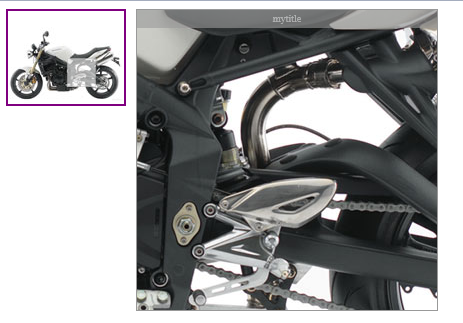
实现效果:
【jQuery小实例】js 插件 查看图片的更多相关文章
- Viewer.js插件浏览图片
https://www.jianshu.com/p/e3350aa1b0d0 Viewer.js插件浏览图片 Viewer.js插件浏览图片 Viewer.js插件浏览图片
- jquery.imgpreload.min.js插件实现页面图片预加载
页面分享地址: http://wenku.baidu.com/link?url=_-G8miwbgDmEj6miyFtjit1duJggBCJmFjR2jky_G1VftD9eS9kwGOlFWAOR ...
- 通过jquery.transit.min.js插件,实现图片的移动
首先给出插件:jquery.transit.min.js (function(t,e){if(typeof define==="function"&&define. ...
- 【jQuery小实例】---3 凤凰网首页图片动态效果
---本系列文章所用使用js均可在本博客文件中找到 本页面实现类似于凤凰网首页,鼠标点击新闻,可以在div中显示新闻图片,点击军事显示军事图片的效果.采用的思路是:鼠标悬浮,显示当前div中的内容(图 ...
- jQuery 小知识点(插件)
1.jQuery插件小知识点: 估计很多人都没弄明白下面的东西,特从网络上搜索了下面的知识,自己以后用起来也比较方便: $.fn是指jquery的命名空间,加上fn上的方法及属性,会对jquery实例 ...
- jQuery 关于ajaxfileupload.js插件的逐步解析(ajaxfileupload.js第二弹)
如果你看了上一篇<ASP.NET 使用ajaxfileupload.js插件出现上传较大文件失败的解决方法(ajaxfileupload.js第一弹)>的话,应该就知道我是逼不得已要认真学 ...
- 使用jquery的lazy loader插件实现图片的延迟加载
当网站上有大量图片要展示的话,如果一次把所有的图片都加载出来的话,这势必会影响网站的加载速度,给用户带来比较差的体验.通过使用jquery的lazy loader插件可以实现图片的延迟加载,当网页比较 ...
- JSON对象配合jquery.tmpl.min.js插件,手动攒出一个table
jquery.tmpl.min.js 首先下载这个插件 1.绑定json那头的键 //TemplateDDMX 这个是这段JS的ID,这个必须写!!!!!! //${}为json的键的值,必须要填写正 ...
- web下c#用jquery.tmpl.min.js插件实现分页查询_yginuo
背景:webform或者mvc下实现插件快速分页 ps:我这里用的mvc开发的,数据库连接.用的ADO.NET实体数据模型 此案例下载地址(内含需要用到的一个插件与数据库):http://downlo ...
随机推荐
- 异常处理_Maven之web项目java.lang.LinkageError
浏览器运行项目异常如下: HTTP Status 500 - type Exception report message description The server encountered an i ...
- Python之路Day21-自定义分页和cookie
本节知识点概要 1.URL 2.views - 请求其他信息 - 装饰器 3.Templates - 母版 - 自定义 4.Models操作 5.分页(自定义分页) 6.cookie 7.sessio ...
- 获取IP地址 & 伪装IP地址发送请求
//获取请求客户端IP地址 public final static String getIpAddress(HttpServletRequest request) throws IOExcepti ...
- “我爱背单词”beta版发布与使用说明
我爱背单词BETA版本发布 第二轮迭代终于画上圆满句号,我们的“我爱背单词”beta版本已经发布. Beta版本说明 项目名称 我爱背单词 版本 Beta版 团队名称 北京航空航天大学计算机学院 拒 ...
- hadoop分布式存储(2)-hadoop的安装(毕业设计)
总共分三步:1.准备linux环境 租用"云主机",阿里云,unitedStack等,云主机不受本机性能影响(或者直接安转linux操作系统或者虚拟机也行): PuTTy Conf ...
- LINQ 的使用
[转]链接:cnblogs.com/liqingwen/p/5832322.html LINQ 简介 语言集成查询 (LINQ) 是 Visual Studio 2008 和 .NET Framewo ...
- AOP面向切面编程的四种实现
一.AOP(面向切面编程)的四种实现分别为最原始的经典AOP.代理工厂bean(ProxyFacteryBean)和默认自动代理DefaultAdvisorAutoProxyCreator以及Bea ...
- jQuery弹出提示信息简洁版(自动消失)
之前看了有一些现成的blockUI.Boxy.tipswindow等的jQuery弹出层插件,可是我的要求并不高,只需要在保存后弹出提示信息即可,至于复杂点的弹出层-可以编辑的,我是直接用bootst ...
- 非常棒的Android对话框效果
FlycoDialog_Master http://www.see-source.com/androidwidget/detail.html?wid=488 带有各种动画效果的弹出对话框控件.你也可以 ...
- easyUI datagrid 根据查询条件 选中对应数据的行
开始 输入了 土豆,南瓜,再次是小青菜,每次输入点击搜索的时候(模糊查询),选中的当前数据对应的行 在做之前,在网上查询了许多资料,也在技术群里问过许多次,弄了好久终于好了. 第一次写博客真不知道写啥 ...