DOM的选择器
这几天学习了DOM的选择器,现在来进行一下总结分类。
1.DOM里的元素节点选择器
元素节点选择器包括id,class,name,tagname,高级,关系。
1.1 id选择器
id:返回的是单个对象
相关标签代码
<body>
<div id="box">1</div>
<div id="box">2</div>
<div id="box">3</div>
<div class="msg">
<div class="sbox">
<h2>二级标题</h2>
<h2>二级标题</h2>
</div>
<h2>二级标题</h2>
<h2>第二个二级标题</h2>
</div>
<div class="cont">4</div>
<div class="cont">5</div>
<div class="cont">6</div>
<span>7</span>
<span><em>hello</em></span>
<span>9</span>
<input type="text" name="user">
<input type="text" name="user">
<input type="text" name="pass">
</body>
id选择器代码
var box = document.getElementById("box");
console.log(box)
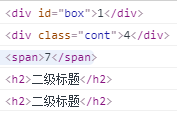
控制台显示效果

1.2 class选择器
class:返回的是数组对象,如果要使用其中的元素,通过索引解析
class选择器代码
var acont = document.getElementsByClassName("cont")
console.log(acont)
console.log(acont[0])
console.log(acont[0].innerHTML)
console.log(acont.innerHTML)
控制台显示效果

1.3 tagname选择器
tagname:返回的是数组对象,如果要使用其中的元素,通过索引解析
tagname选择器代码
var aspan = document.getElementsByTagName("span")
console.log(aspan)
console.log(aspan[1])
console.log(aspan[1].innerHTML)
console.log(aspan.innerHTML)
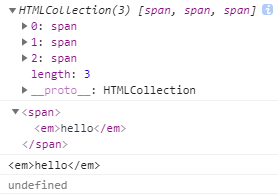
控制台显示效果

1.4 name选择器
name:返回的是数组对象,如果要使用其中的元素,通过索引解析
name选择器代码
var auser = document.getElementsByName("user")
console.log(auser)
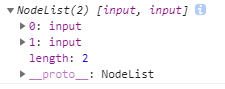
控制台效果

1.5高级选择器:ES5新增的
1.5.1.querySelector:返回的是单个对象
querySelector选择器代码
var ele = document.querySelector("#box")
console.log( ele)
var ele = document.querySelector(".cont")
console.log( ele)
var ele = document.querySelector("span")
console.log( ele)
var ele = document.querySelector(".msg h2")
console.log( ele)
var ele = document.querySelector(".msg>h2")
console.log( ele)
控制台显示效果

1.5.2.querySelectorAll:返回的是数组对象,如果要使用其中的元素,通过索引解析
querySelectorAll选择器代码
var ele = document.querySelectorAll("#box")
console.log(ele[1])
var ele = document.querySelectorAll(".cont")
console.log(ele[1])
var ele = document.querySelectorAll("span")
console.log(ele[1])
var ele = document.querySelectorAll(".msg h2")
console.log(ele[1])
var ele = document.querySelectorAll(".msg>h2")
console.log(ele[1])
控制台效果

1.6关系选择器
1.6.1 父选子
var omsg = document.querySelector(".msg");
console.log(omsg.children);
console.log(omsg.children[0].innerHTML)
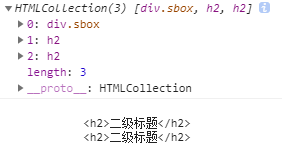
控制台效果

1.6.2子选父
var osbox = document.querySelector(".sbox");
console.log(osbox.parentNode);

1.6.3选第一个子
var omsg = document.querySelector(".msg");
console.log(omsg.firstChild)

1.6.4选最后一个子
var omsg = document.querySelector(".msg");
console.log(omsg.lastElementChild)

1.6.5 上一个兄弟
var omsg = document.querySelector(".msg");
console.log(omsg.previousElementSibling)

1.6.6 下一个兄弟
var omsg = document.querySelector(".msg");
console.log(omsg.nextElementSibling)

2其他节点选择器
<body>
<span>qwe</span>
<div class="box">
<span>1</span>
<p>2</p>
hello
<!-- 这是注释 -->
<em>3</em>
</div>
<span>zxc</span>
</body>
2.1 父选子
var obox = document.querySelector(".box")
console.log(obox.childNodes)

2.2 选上一个兄弟
var obox = document.querySelector(".box")
console.log(obox.previousSibling)
console.log(obox.previousSibling.nodeName)

2.3 选下一个兄弟
var obox = document.querySelector(".box")
console.log(obox.nextSibling)

2.4 选第一个子和最后一个子
var obox = document.querySelector(".box")
console.log(obox.firstChild)
var obox = document.querySelector(".box")
console.log(obox.lastChild)

DOM的选择器的更多相关文章
- JavaScript实现DOM对象选择器
目的: 根据传入的选择器类型选出第一个符合的DOM对象. ①可以通过id获取DOM对象,例如 $("#adom"); ②可以通过tagName获取DOM对象,例如 $(" ...
- Dom直接选择器
Dom直接选择器 <!DOCTYPE html> <!--Dom间接选择器--> <html lang="en"> <head> & ...
- DOM 的选择器 API
在刚开始的时候,我们只能用 getElementById,getElementsByClassName,getElementsByTagName 这几个 DOM 方法查找 DOM 树中的元素.后来,在 ...
- DOM querySelector选择器
原生的强大DOM选择器querySelector 在传统的 JavaScript 开发中,查找 DOM 往往是开发人员遇到的第一个头疼的问题,原生的 JavaScript 所提供的 DOM 选择方法并 ...
- js dom操作选择器,dom操作复习
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Jquery(DOM和选择器)
O(∩_∩)O~~~,今天简单整理了一下最近所学的Jquery知识.下面就总结一下. 首先,对于Jquery我们需要简单了解下: 1.Jquery是开放源代码的JS库, 2.Jquery操作是函数式编 ...
- 前端 Dom 直接选择器
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.我们最为关心的是,DOM把 ...
- JavaScript框架设计(三) push兼容性和选择器上下文
JavaScript框架设计(三) push兼容性和选择器上下文 博主很久没有更博了. 在上一篇 JavaScript框架设计(二) 中实现了最基本的选择器,getId,getTag和getClass ...
- jQuery链式操作如何返回上一级DOM
有时候我们在链式操作的时候,选择到了其他的DOM进行操作,如何再返回先前的dom呢,有一下几个方法,end(); addBack(); add(); 使用形式 $("#divFather&q ...
随机推荐
- 关于JLINK调试时出现的 erasing range....的问题结果方法
声明:本人当然不是提倡盗版. 昨天在使用JLINK的时候遇到了这个问题,但是非常蹊跷,首先可以下载,但不能进入调试,到后来完成不能下载了. 这个问题的原因就是你得Keil检测到你锁使用的JLINK不是 ...
- CSDN 免积分下载
你可能不相信这个标题,那么打开下面的链接试试吧 ↓↓↓ Github项目 最新功能 ↓↓↓ 0积分资源搜索 0积分资源搜索(备用地址) CSDN资源导出 CSDN资源下载体验群 (每日可免费下载一次) ...
- solidity的delete操作汇总
简介 Solidity中的特殊操作符delete用于释放空间,为鼓励主动对空间的回收,释放空间将会返还一些gas. delete操作符可以用于任何变量,将其设置成默认值0. 删除枚举类型时,会将其值重 ...
- Charles(Windows/Android)入门使用
一. 介绍以及下载(windows) Charles是一个HTTP代理/HTTP监视器/反向代理,使开发人员能够查看其机器和Internet之间所有HTTP和SSL/HTTPS流量,这包括请求,响应和 ...
- ansible-service
#service#查询服务状态 ansible server01 -m service -a "name=httpd state=started" #停止服务 ansible se ...
- python中的赋值操作与C语言中的赋值操作中的巨大差别
首先让我们来看一个简单的C程序: a = ; b = a; b = ; printf("a = %d, b = %d\n", a, b); 相信只要学过C语言, 不用运行程序便能知 ...
- scripts may close only the windows that were opened by it 浏览器JS控制无法关闭当前页面
非window.open形式打开的子页面用js的window.close在chrome下就会提示scripts may close only the windows that were opened ...
- 怎么把PicPick设置成中文版?
1.首先打开软件 2.在File文件中中点击能看到Program Options这一选项,单击打开 3.右下方有个Language选项,改成简体中文
- HTML5标签的使用和作用
在菜鸟教程中找了一些关于HTML5的知识点,觉得很有用,可以整理一下,以后使用. 这是一个基本的HTML5文档: <!DOCTYPE html><html><head&g ...
- javaScript基础-03 javascript语句
一. 声明语句 var和function都是声明语句.声明或定义变量或函数. var 声明一个或者多个变量.语法如下: var a ; var b = 1; var c, d; var e = 3; ...
