深入理解Three.js中透视投影照相机PerspectiveCamera
前言
在开始正式讲解透视摄像机前,我们先来理理three.js建模的流程。我们在开始创建一个模型的时候,首先需要创建我们模型需要的物体,这个物体可以是three.js中已经为我们封装好的,比如正方体,球体,平面等,当然我们也可以通过导入的方式导入模型文件。然后我们需要根据项目的需求为创建好的物体添加不同类型的材质,材质可以是纹理,颜色或者是贴图。物体和材质通过new Mesh()方法就会组合成一个网格mesh,这个时候我们会通过three.js提供的渲染方法将创建好的网格mesh渲染到场景scene中。这个时候你可能会发现,为什么我的屏幕会一片漆黑,什么都没有,那是因为我们没有添加光照,没有光照的场景就好比身处一间没有灯光的房间。当灯光添加完之后我们就可以看到场景里我们创建的物体吗?NO,这个时候就需要我们今天的主角登场了。
照相机扮演的角色
简单来说照相机扮演的角色和我们看电影时放映机的角色差不多,照相机不断的拍摄我们创建好的场景,然后通过渲染器渲染到屏幕中,最后在屏幕中展现出创建的3d场景。一般情况下,照相机是禁止的,但是如果我们想看到我们创建场景中更多的视野的时候,可以通过不断的移动照相机来实现,如果一定要拿某一样东西来比喻,那用我们的眼睛是再适合不过的了。
three.js中照相机类型
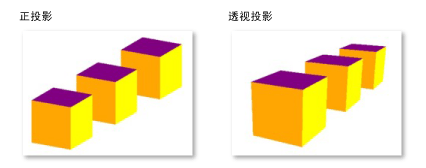
three.js中提供了两种基本的照相机,分别是正投影相机OrthographicCamera和透视投影相机PerspectiveCamera。透视投影照相机对应投影到的物体的大小是随着距离逐渐变小的,而正投影照相机投影到的物体大小是不受距离影响的。两者区别可以通过下图简单说明:

虽然three.js中有正投影相机和透视投影相机两种,但是这篇文章仅仅涉及透视投影相机,正投影相机相关的知识点讲解会在后续提供。
透视投影相机说明
透视投影相机模式一般用来模拟人眼所看到的景象,它是3D场景的渲染中使用得最普遍的投影模式,创建一个简单透视投影相机的代码如下:
var camera = new THREE.PerspectiveCamera( 45, width / height, 1, 1000 );
scene.add( camera );
上述代码中,new THREE.PerspectiveCamera构造函数用来创建透视投影相机,该构造函数总共有四个参数,分别是fov,aspect,near,far 。fov表示摄像机视锥体垂直视野角度,最小值为0,最大值为180,默认值为50,实际项目中一般都定义45,因为45最接近人正常睁眼角度;aspect表示摄像机视锥体长宽比,默认长宽比为1,即表示看到的是正方形,实际项目中使用的是屏幕的宽高比;near表示摄像机视锥体近端面,这个值默认为0.1,实际项目中都会设置为1;far表示摄像机视锥体远端面,默认为2000,这个值可以是无限的,说的简单点就是我们视觉所能看到的最远距离。
除了上述四个基本属性之外,透视投影相机六个属性,分别是:filmGauge,filmOffset,focus,isPerspectiveCamera,view,zoom。这几个参数在实际应用中很少用到,基本都保持默认值。如果想了解各属性的意义及完成的功能可以通过官方文档去了解。
透视投影相机位置说明
透视投影相机的位置和position,up,lookAt有关系。position用来指定相机在三维坐标中的位置,up用来指定相机拍摄时相机头顶的方向,lookAt表示相机拍摄时指向的中心点。具体的设置如下代码:
// 统一设置position中xyz坐标
camera.position.set(0,0,0); // 单独设置position中特定坐标
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = 0; // 统一设置up中xyz坐标
camera.up.set(0,1,0); // 单独设置up中特定坐标
camera.up.x = 0;
camera.up.y = 1;
camera.up.z = 0; // lookAt设置必须统一设置
camera.lookAt({
x:0,
y:0,
z:0
});
透视投影相机实例
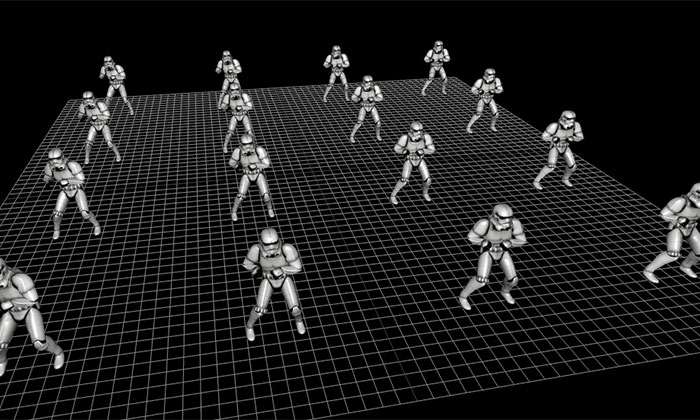
为了能够更好的让读者能够理解透视投影相机的特性和工作原理,我做了一个实例demo,demo中我创建了一个网格平面,这个平面上有16个跳舞的机器人,为了能够有光感,特意加了一个亮度为0.2的白色自然光,相机拍摄过程中为了着重显示拍摄位置,在相机上添加了一个亮度为0.8的点光源,同时,为了不至于让创建的网格和跳舞机器人离开视野,所以lookAt使用默认值,只想中心位置,up值也使用默认值,方向与y轴一致,通过改变position对应各坐标轴的值来让人感觉有摄影的感觉。
实例效果图如下:

后话
希望上述讲解对于您掌握透视投影相机有帮助。
预览地址:深入理解Three.js中透视投影照相机PerspectiveCamera
深入理解Three.js中透视投影照相机PerspectiveCamera的更多相关文章
- 深入理解Three.js中正交摄像机OrthographicCamera
前言 在深入理解Three.js中透视投影照相机PerspectiveCamera那篇文章中讲解了透视投影摄像机的工作原理以及对应一些参数的解答,那篇文章中也说了会单独讲解Three.js中另一种常用 ...
- 深入理解Node.js中的垃圾回收和内存泄漏的捕获
深入理解Node.js中的垃圾回收和内存泄漏的捕获 文章来自:http://wwsun.github.io/posts/understanding-nodejs-gc.html Jan 5, 2016 ...
- 深入理解three.js中光源
前言: Three.js 是一个封装了 WebGL 接口的非常好的库,简化了 WebGL 很多细节,降低了学习成本,是当前前端开发者完成3D绘图的得力工具,那么今天我就给大家详细讲解下 Three.j ...
- 深入理解Three.js中线条Line,LinLoop,LineSegments
前言 在可视化开发中,无论是2d(canvas)开发还是3d开发,线条的绘制应用都是比较普遍的.比如绘制城市之间的迁徙图,运行轨迹图等.本文主要讲解的是Three.js中三种线条Line,LineLo ...
- 深入理解 React JS 中的 setState
此文主要探讨了 React JS 中的 setState 背后的机制,供深入学习 React 研究之用. 在课程 React.js入门基础与案例开发 中,有些同学会发现 React JS 中的 set ...
- 从两个角度理解为什么 JS 中没有函数重载
函数重载是指在同一作用域内,可以有一组具有相同函数名,不同参数列表(参数个数.类型.顺序)的函数,这组函数被称为重载函数.重载函数通常用来声明一组功能相似的函数,这样做减少了函数名的数量,避免了名字空 ...
- 深入理解 Node.js 中 EventEmitter源码分析(3.0.0版本)
events模块对外提供了一个 EventEmitter 对象,即:events.EventEmitter. EventEmitter 是NodeJS的核心模块events中的类,用于对NodeJS中 ...
- 理解 Node.js 中 Stream(流)
Stream(流) 是 Node.js 中处理流式数据的抽象接口. stream 模块用于构建实现了流接口的对象. Node.js 提供了多种流对象. 例如,对 HTTP 服务器的request请求和 ...
- 理解 backbone.js 中的 bind 和 bindAll 方法,关于如何在方法中指定其中的 this,包含apply方法的说明[转载]
转载自:http://gxxsite.com/content/view/id/132.html 在backbone.js的学习过程中,被bind和bindAll弄得有点晕,这里包括underscore ...
随机推荐
- 动图+源码,演示Java中常用数据结构执行过程及原理
最近在整理数据结构方面的知识, 系统化看了下Java中常用数据结构, 突发奇想用动画来绘制数据流转过程. 主要基于jdk8, 可能会有些特性与jdk7之前不相同, 例如LinkedList Linke ...
- Json对象转Ts类
一 目标 推荐一款在线将Json对象转换为Ts类的工具:https://apihelper.jccore.cn/jsontool 可以帮助前端开发人员提高开发效率. 二 背景 Json是一种轻量级的数 ...
- LoRaWAN调试踩坑心得(二)
先说两句 抱歉,由于工作原因和个人原因,中间停更了这么久.接下来,本人会继续往下更,内容包括但不仅限于LoRa.文章还是会按照个人的习惯,坚持原创,一是作为自己的笔记,二是和广大工程师分享交流. Lo ...
- 面试中常用的六种排序算法及其Java实现
常见排序算法的时间复杂度以及稳定性: 1 public class Sort { public static void main(String[] args){ int[] nums=new int[ ...
- 代码解读 | VINS 视觉前端
本文作者是计算机视觉life公众号成员蔡量力,由于格式问题部分内容显示可能有问题,更好的阅读体验,请查看原文链接:代码解读 | VINS 视觉前端 vins前端概述 在搞清楚VINS前端之前,首先要搞 ...
- WebGL简易教程(三):绘制一个三角形(缓冲区对象)
目录 1. 概述 2. 示例:绘制三角形 1) HelloTriangle.html 2) HelloTriangle.js 3) 缓冲区对象 (1) 创建缓冲区对象(gl.createBuffer( ...
- CF803G - Periodic RMQ Problem 动态开点线段树 或 离线
CF 题意 有一个长度为n × k (<=1E9)的数组,有区间修改和区间查询最小值的操作. 思路 由于数组过大,直接做显然不行. 有两种做法,可以用动态开点版本的线段树,或者离线搞(还没搞)( ...
- 牛客20347 SDOI2011计算器(bsgs
https://ac.nowcoder.com/acm/problem/20347 这篇是为了补bsgs(北上广深算法). 题意: 1.给定y,z,p,计算Y^Z Mod P 的值: 2.给定y,z ...
- codeforces 794 C. Naming Company(贪心)
题目链接:http://codeforces.com/contest/794/problem/C 题意:有两个人每个人都有一个长度为n的字符串,两人轮流拿出一个字符串,放在一个长度为n的字符串的指定位 ...
- hdu 4734 F(x)(数位dp+优化)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4734 题意:我们定义十进制数x的权值为f(x) = a(n)*2^(n-1)+a(n-1)*2(n-2 ...
