回头看 vue-router
回头看 vue-router 复习
我的github iSAM2016
目录
中途有一段时间去隔壁家的php玩了一遭,回头看来,vuex、vue-router有了改变,一开始就对vue-route的细节不是很了解,今天总结一下。
官网的例子:
自己的一句话:
定义路由组件(汽车)
const Foo = { template: '
foo' }
const Bar = { template: 'bar'
定义路由(公路或导航)
cost ruter = {
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
}创建实例(红路灯)
cosnt app = new Vue({
router}).$mount('#app')
动态的路由匹配
一个页面是经常重复使用的,传递一个参数就可以了,比如传递一个ID号baidu.com?userId=123,这样
就需要一个动态的路由来解决。
cost ruter = {
{ path: '/user:12', component: user }
}
当一个路由使用是后面有动态的参数,会映射到this.$router.param 中,这是函数体内调用路由的方法
响应路由参数的变化
>因为没有仔细看官网的实例,这点没有看待,我遇到一次坑。这次教训并不是粗心,是因为没有仔细看文档的好习惯,这个不好的习惯必须的改。就像数学老师说的回归到基本理论
这也是一个常见的问题,我问需要监听hash值的改变,来查询参数如:
- book/search?cat=1
- book/search?cat=2
可是只有参数发生了改变,vue-router 认为组件式可以重用的,参数变化是不能引起从新向服务器获取数据
const user = {
wacth: {
'$route' (to, from) {
// 对路由变化作出响应...
}
}
}
嵌套路由
像这样的的嵌套 /user/foo/profile
```
```
````是最顶层的出口,渲染最高级路由匹配到的组件。同样地,一个被渲染
组件同样可以包含自己的嵌套 。例如,在 User 组件的模板添加一个
路由的层级关系在router中的体现
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
// UserHome will be rendered inside User's <router-view>
// when /user/:id is matched
{ path: '', component: UserHome },
// UserProfile will be rendered inside User's <router-view>
// when /user/:id/profile is matched
{ path: 'profile', component: UserProfile },
// UserPosts will be rendered inside User's <router-view>
// when /user/:id/posts is matched
{ path: 'posts', component: UserPosts }
]
}
]
})
函数式导航
**注意 this.$route 和 this.router在使用上是有区别的**
this.$router.push()
调用的方法
// 字符串
this.$router.push('home')
// 对象
this.$router.push({ path: 'home' })
// 命名的路由
this.$router.push({ name: 'user', params: { userId: 123 }})
// 带查询参数,变成 /register?plan=private
this.$router.push({ path: 'register', query: { plan: 'private' }})
this.$router.go(n)
意思是在 history 记录中向前或者后退多少步
路由的命名
可以为路由设置,别名方便使用。如设置name, isshow
const router = new VueRouter({
routes: [
{
path: '/user/:userId',
name: 'user',
isShow: false
component: User
}
]
})
路由的命名:示例
切换路由的时候可以修改页面的标题
router.afterEach(transition => {
document.title = transition.name
})
导航钩子
导航钩子
全局钩子
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})
主要用来拦截导航,让他完成跳转或取消。
参数:
to :Route: 标识即将进入的目标路由对象
from: Route 当前导航正要离开的路由
next: function 调用该方法来resolve 钩子,它的参数:
- next(): 进行管道中的下一个钩子
- next(false): 中断当前的导航
- next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
实例:检测用户登录
全局的钩子主要用来是,判断用户是否登录
```
router.beforeEach((to, from, next) => {
//页面滚动到顶部
window.scroll(0, 0);
//用户没有登录了,并且还想访问别的页面,强制跳转login页
if (!auth.login() && to.path !== '/login') {
next('login');
} else {
//用户已经登录了,不在让用户访问login页
if (auth.login() && to.path === '/login') {
next({
path: '/demo/user/list'
});
} else {
next();
}
}
})
```
某个路由独享的钩子(VIP组件)
const router = new VueRouter({
routes: [
path: '/foo',
component: Foo,
beforeEach: (to, from, next) => {
}
]
})
路由元信息
>较难理解
我们称呼routers 配置中的每个路由对象为路由记录。路由记录可以是嵌套的。比如
http://localhost:3000/#/demo/user/list
这个地址中可以说明路由记录有三个,分别是:
- /demo
- /demo/use
- /demo/use/list



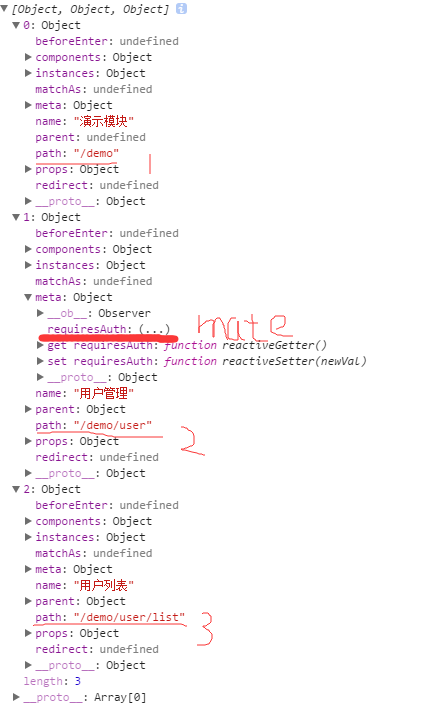
一个路由匹配到的多有路由记录暴露在$route对象当中的$route.matched 数组当中,我们需要遍历 $route.matched 来检查路由记录中的 meta 字段。
示例
路由对象信息
对象出现的地方,注意是route **没有r结尾**
| route Object出现的地方 |
|---|
| router.match(location) |
| this.$route |
| 全局钩子 |
对象的属性就不书写了见路由信息对象的属性
Router 实例
Router注意是 **有r结尾**
[Router 实例属性](http://router.vuejs.org/zh-cn/api/router-instance.html)
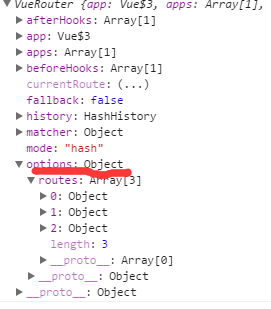
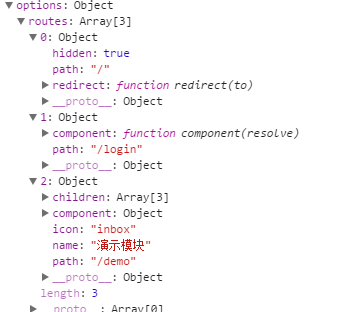
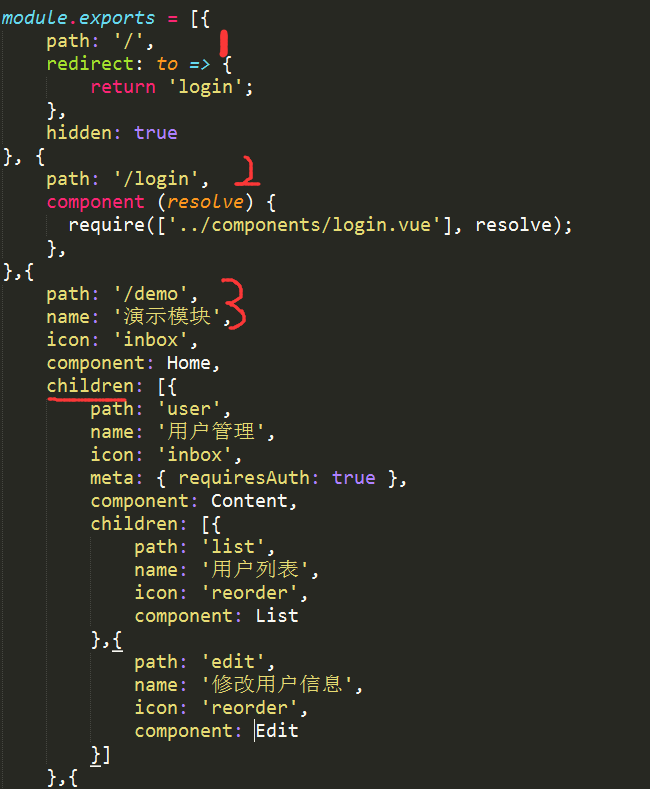
$router.options
在$router 中有个鬼是$router.options 官网没有找到,说明。
这个属性包含了路由的树形结构,可以借助这个来实现menu层级的划分



回头看 vue-router的更多相关文章
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- 每日技术总结:vue router传参方式,js获取设备高度
今天貌似没什么问题,23333…… 1.vue router 路由传参的方式 应用情景:从分类页(category.vue)进入商品列表页(list.vue),需要传递商品分类id(catId),商品 ...
- Vue Router的官方示例改造
基于Vue Router 2018年8月的官方文档示例,改造一下,通过一个最简单的例子,解决很多初学者的一个困惑. 首先是官方文档示例代码 <!DOCTYPE html> <html ...
- [Vue 牛刀小试]:第十三章 - Vue Router 基础使用再探(命名路由、命名视图、路由传参)
一.前言 在上一章的学习中,我们简单介绍了前端路由的概念,以及如何在 Vue 中通过使用 Vue Router 来实现我们的前端路由.但是在实际使用中,我们经常会遇到路由传参.或者一个页面是由多个组件 ...
- vue Router——进阶篇
vue Router--基础篇 1.导航守卫 正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航.有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的 ...
- vue Router——基础篇
vue--Router简介 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用. vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路 ...
- 从源码看 Vue 中的 Mixin
最近在做项目的时候碰到了一个奇怪的问题,通过 Vue.mixin 方法注入到 Vue 实例的一个方法不起作用了,后来经过仔细排查发现这个实例自己实现了一个同名方法,导致了 Vue.mixin 注入方法 ...
- vue router 如何使用params query传参,以及有什么区别
写在前面: 传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题.有需要的朋友可以做一下参考,喜欢的可以点波赞 ...
随机推荐
- Pandas对缺失值的处理
Pandas使用这些函数处理缺失值: isnull和notnull:检测是否是空值,可用于df和series dropna:丢弃.删除缺失值 axis : 删除行还是列,{0 or 'index', ...
- rpm方式升级cenos6.7内核
最近因为yarn集群问题需要配置cgroup.但是配置完成后操作系统内核奔溃. 查找资料后发现升级内核可以解决问题.在领导的大力支持下,对生产环境的计算节点(nodemanager)进行了批量升级内核 ...
- 将Jexus+mono和网站一起通过Dockerfile打包到docker镜像
上次使用别人打包好的docker镜像,往里边加入文件,最终asp.net的docker容器化运行. 这次决定直接全新打包一个jexus+asp.net网站的docker包. 进入root目录,并在ro ...
- 分布式session共享机制分析
使用配置: 1.在pom文件中引入spring-session的jar包 <!--springsession--><dependency><groupId>org. ...
- 4.7 if else-if
c#中的if else-if if else-if 中最后的"else":如果用户输入的不等于上面的else if(xxx)表达式,则输出这行代码. **不参与运算的数值不用转换 ...
- Spring boot 梳理 - 显示Springboot默认自动生成的bean
@Autowired public ApplicationContext context; @Bean public ViewResolver freeMarkerViewResolver(){ St ...
- .net core 3.0 Signalr - 实现一个业务推送系统
## 介绍 ASP.NET Core SignalR 是一个开源代码库,它简化了向应用添加实时 Web 功能的过程. 实时 Web 功能使服务器端代码能够即时将内容推送到客户端. SignalR 的适 ...
- js中对于数组的操作
let myArray=[11,22,33]; console.log('原数组:',myArray); myArray.push(44,55); console.log('用push在数组后面插入元 ...
- iOS 组件化路由框架 WisdomRouterKit 的应用
[前言] 大家好,写作是为了和读者沟通交流,欢迎各位开发者一起了解 WisdomRouterKit SDK 的功能. 关于 iOS 组件化路由方案框架: WisdomRouterKit 的功能介绍,之 ...
- 快学Scala 第二十二课 (apply和unapply)
apply和unapply: apply方法经常用在伴生对象中,用来构造对象而不用显式地使用new. unapply是当做是伴生对象的apply方法的反向操作.apply方法接受构造参数,然后将他们变 ...
