vue-music 跨域获取QQ音乐歌曲播放源
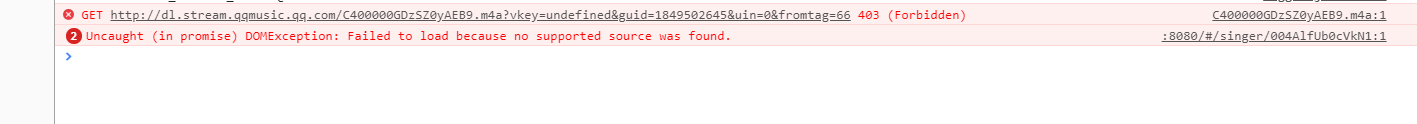
这个问题困扰了我很久,一直获取不到正确的播放源,qq对这块限制更加严格了
按照之前老师在视频中的写法,已经不能获取到播放源了


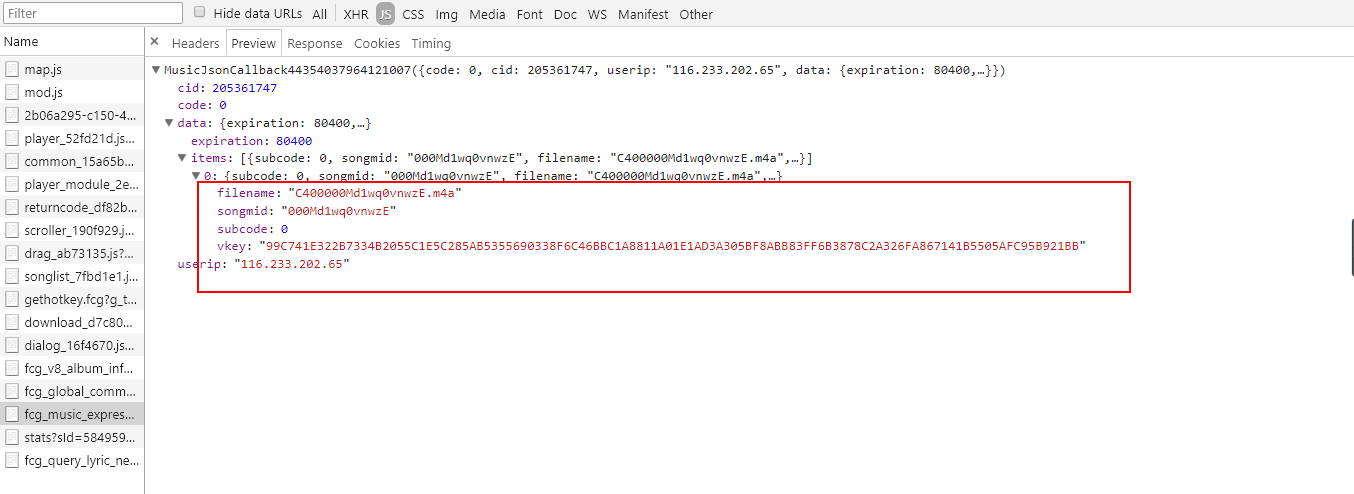
下面来分析一下正确的播放源url:http://dl.stream.qqmusic.qq.com/C400000QCwge3B6Ad1.m4a?vkey=6FBECDE68E94D9E5B1F6731C5A8D83AE2DE961466D2CF64694D86F94590B3E27592575D38322394478AFC921DA703B6805A4278DE54344F1&guid=1849502645&uin=0&fromtag=66


因此,可以知道:http://dl.stream.qqmusic.qq.com/C400000QCwge3B6Ad1.m4a?vkey=6FBECDE68E94D9E5B1F6731C5A8D83AE2DE961466D2CF64694D86F94590B3E27592575D38322394478AFC921DA703B6805A4278DE54344F1&guid=1849502645&uin=0&fromtag=66
其实就是:http://dl.stream.qqmusic.qq.com/C400${songmid}.m4a?vkey=6FBECDE68E94D9E5B1F6731C5A8D83AE2DE961466D2CF64694D86F94590B3E27592575D38322394478AFC921DA703B6805A4278DE54344F1&guid=1849502645&uin=0&fromtag=66
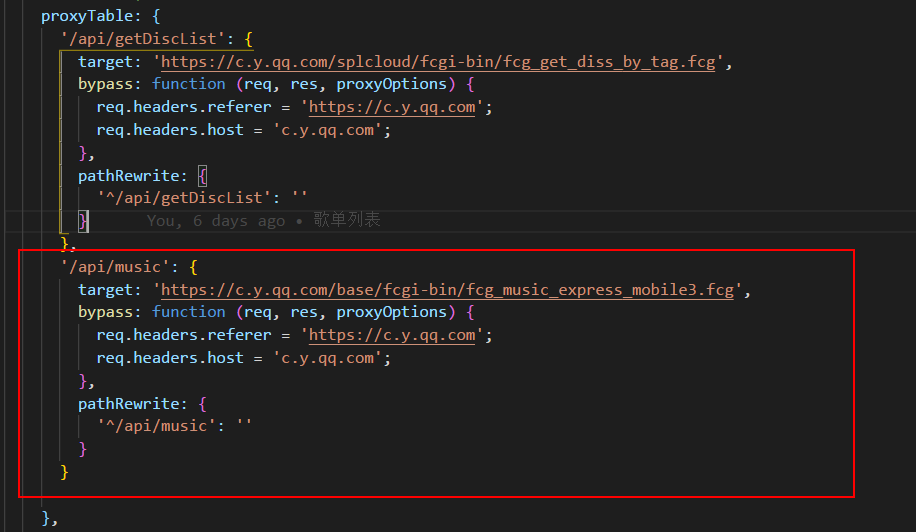
还是采用反向代理方式,在 config/index.js

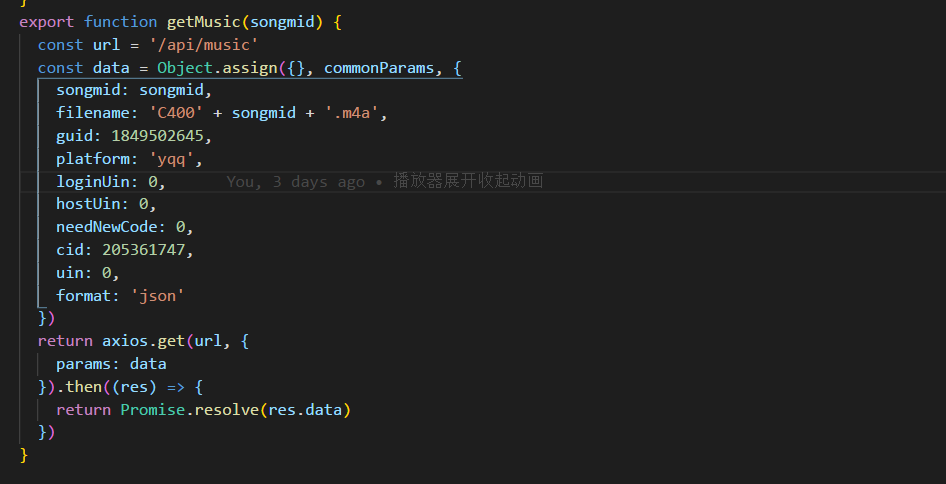
然后:在src/api/singer.js定义getMusic方法

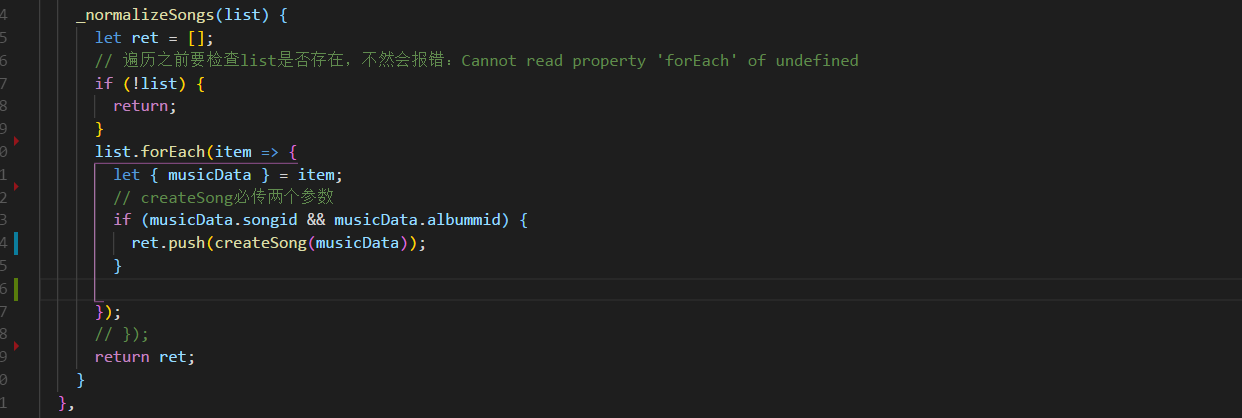
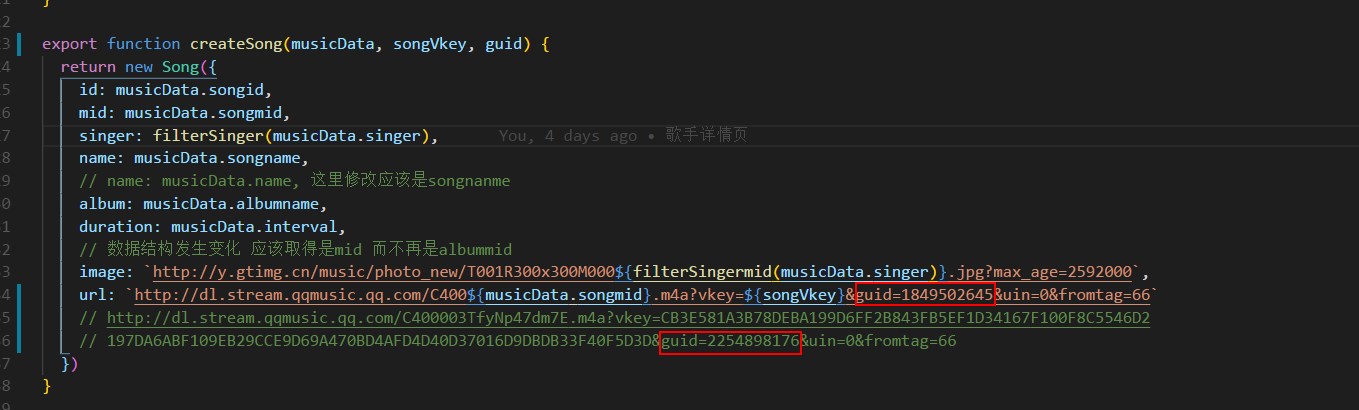
在src/common/song.js定义createSong方法 ,qq会不定时改变 参数,所以实际请求,要以具体参数为准

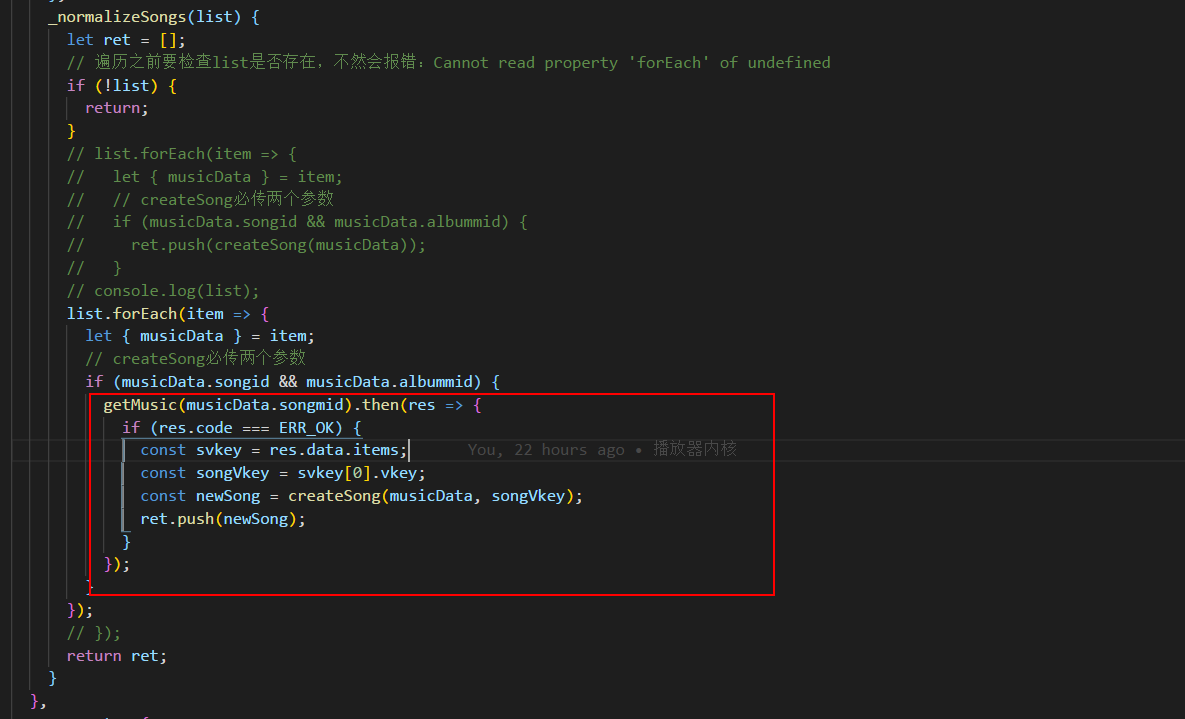
最后应用到组件上 components/singer-detail/singer-detail.vue

注意: 我发现参数guid是可变的,
所以,可能会过期,测试的时候,一定要以当前参数为基准

vue-music 跨域获取QQ音乐歌曲播放源的更多相关文章
- vue-music 跨域获取QQ音乐歌单接口
最近在看vue音乐APP视频学习,需要跨域获取歌单数据,视频中老师是在build/dev-server.js文件配置跨域接口的,但是新版的vue-cli是没有这个文件的,我的vue版本是"2 ...
- c#获取QQ音乐当前播放的歌曲名
在网上找了很久,没找到方法,自己尝试着做,还是做出来了,很简单,就几句代码. Process[] ps = Process.GetProcessesByName("QQmusic" ...
- 如何实现跨域获取iframe子页面动态的url
有的时候iframe的子页面会动态的切换页面,我们在父页面通过iframe1.contentWindow.window.location只能获取同源的子页面的信息.获取跨域的子页面信息会报错. 这时可 ...
- 跨域获取json一些理解[腾讯电商数据的拉取方式]
如何跨域获取json数据源?我们都知道要有callback,具体callback是如何工作的呢?如果服务器端不接收callback,我们是不是就没有办法处理了呢?读完本文后相信你会有一个大体的了解. ...
- jQuery之ajax的跨域获取数据
如果获取的数据文件存放在远程服务器上(域名不同,也就是跨域获取数据),则需要使用jsonp类型.使用这种类型的话,会创建一个查询字符串参数 callback=? ,这个参数会加在请求的URL后面.服务 ...
- 利用location.hash+iframe跨域获取数据详解
前言 如果看懂了前文利用window.name+iframe跨域获取数据,那么此文也就很好理解了.一样都是动态插入一个iframe,然后把iframe的src指向服务端地址,而服务端同样都是输出一段j ...
- 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- XMLHTTPRequest对象不能跨域获取数据?!
写了一小段代码,是用XMLHTTPRequest对象来获取数据的,在本地服务器中,运行的很顺利,但是转向实际服务器(实质上就是转向http://gumball.wickedlysmart.com获取一 ...
- [ 转 ]jquery的ajax和getJson跨域获取json数据
目前浏览器端跨域访问常用的两种方法有两种: 1.通过jQuery的ajax进行跨域,这其实是采用的jsonp的方式来实现的. jsonp是英文json with padding的缩写.它允许在服务器端 ...
随机推荐
- js---电商中常见的放大镜效果
js中的放大镜效果 在电商中,放大镜效果是很常见的,如下图所示: 当鼠标悬浮时,遮罩所在区域在右侧进行放大. 在动手写之前,我们要先理清思路,分析需求,所需知识点,再将每一块进行组装,最后进行功能的完 ...
- python库之turtle(图形绘制) 开启新的快乐源泉
相信有不少人学习python 都是听了老前辈的推荐 “学python好,python有趣的代码多” 比如说画一只小狮子 这就是今天想要介绍的绘制图形库-turtle 如果也想这样画一只小狮子,或者其他 ...
- Hadoop点滴-Hadoop分布式文件系统
Hadoop自带HDFS,即 Hadoop Distributed FileSystem(不是HaDoop FileSystem 的简称) 适用范围 超大文件:最新的容量达到PB级 流式数据访问:H ...
- 【SQL server基础】SQL存储过程和函数的区别
本质上没区别.只是函数有如:只能返回一个变量的限制.而存储过程可以返回多个.而函数是可以嵌入在sql中使用的,可以在select中调用,而存储过程不行.执行的本质都一样. 函数限制比较多,比 ...
- Django之使用celery和NGINX生成静态页面实现性能优化
性能优化原理: 当我们要给client浏览器返回一个页面时,我们需要去数据库查询数据并将数据和基本页面模板渲染形成页面返回给客户端,但如果每一个用户访问时都去查询一次首页的的数据时,当日访问量很大时那 ...
- 学习VBA
学习VBA VBA 就是 (Visual basic for Application) 用的比较多的是在Excel中处理数据,可以方便快捷地使用编程方式来对数据进行操作. VBA 数据类型 Integ ...
- 你竟然不装油猴插件-Chrome神器TamperMonkey
油猴插件是一款可以在chrome浏览器中使用油猴脚本的插件.理解为脚本运行的平台 脚本 是一段代码,安装之后,有些脚本能为网站添加新的功能,有些能使网站的界面更加易用,有些则能隐藏网站上烦人的部分内容 ...
- MongoDB 学习笔记之 基本CRUD
Mongo 命令: show databases/dbs; use test; show tables/collections; db.help() db.createCollection('user ...
- Springboot2.x + ShardingSphere 实现分库分表
之前一篇文章中我们讲了基于Mysql8的读写分离(文末有链接),这次来说说分库分表的实现过程. 概念解析 垂直分片 按照业务拆分的方式称为垂直分片,又称为纵向拆分,它的核心理念是专库专用. 在拆分之前 ...
- Hive 官方手册翻译 -- Hive DDL(数据定义语言)
Hive DDL(数据定义语言) Confluence Administrator创建, Janaki Lahorani修改于 2018年9月19日 原文链接 https://cwiki.apache ...
