Vue.js学习总结——1
一、什么是Vue.js
1、Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架
2、Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!
3、Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
4、前端的主要工作?主要负责MVC中的V这一层;主要工作就是和界面打交道,来制作前端页面效果
二、框架和库的区别
框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。
库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
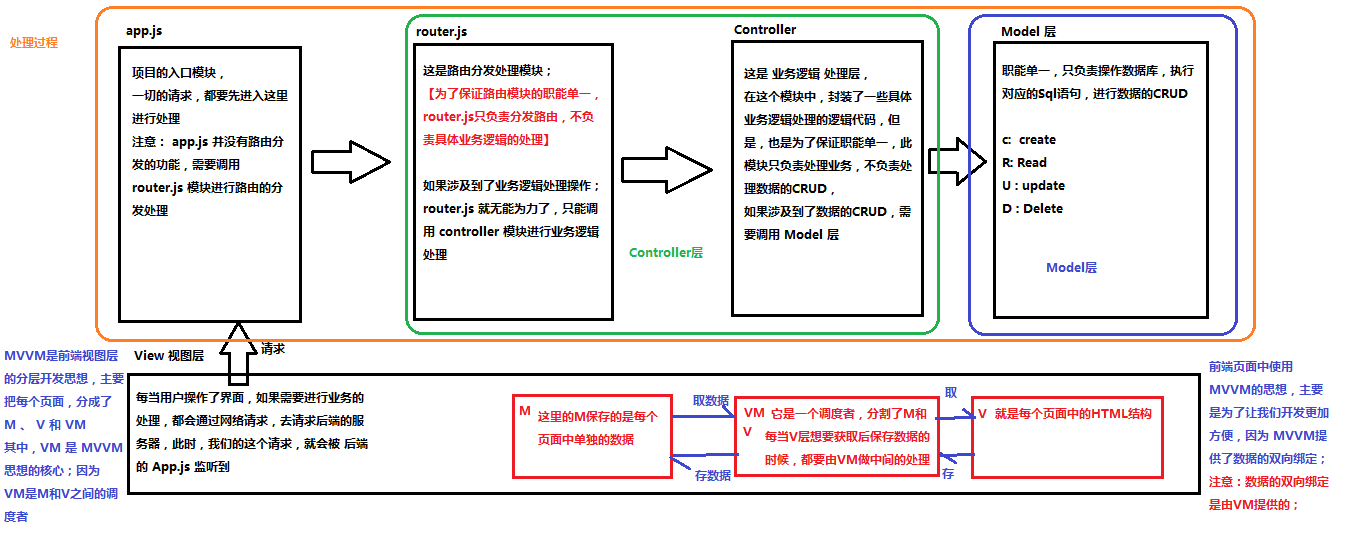
三、MVC和MVVM图解

四、Vue.js初体验
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script src="./lib/vue-2.4.0.js"></script>
</head> <body>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- Vue 实例所控制的这个元素区域,就是我们的 V -->
<div id="app">
<p>{{ msg }}</p>
</div> <script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>
</body> </html>
第一步:引入vue-2.4.0.js文件
第二步:创建vue实例
第三步:在页面中利用插值表达式渲染数据
五、Vue.js详细介绍
(1)、插值:
#文本:
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
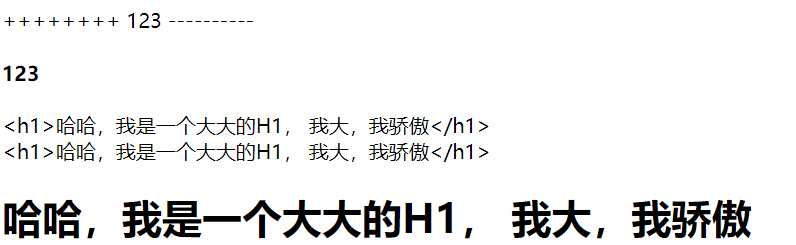
v-html 指令:1、{{}}:在显示数据时会出现闪烁问题(闪烁就是在数据渲染出来之前会显示一些其他字符);而v-text和v-html则不会出现闪烁问题2、{{}}:不会替换标签原本存在的数据,如果标签原本存在数据,则将拼接后的结果进行显示;而v-text和v-html则会覆盖页面原有的数据3、{{}}和v-text不会解析msg中的标签,会原样输出;而v-html则会将msg中的标签解析输出
代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
[v-cloak] {
display: none;
}
</style>
</head> <body>
<div id="app">
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
<p v-cloak>++++++++ {{ msg }} ----------</p>
<h4 v-text="msg">==================</h4>
<!-- 默认 v-text 是没有闪烁问题的 -->
<!-- v-text会覆盖元素中原本的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空 --> <div>{{msg2}}</div>
<div v-text="msg2"></div>
<div v-html="msg2">1212112</div> </div> <script src="./lib/vue-2.4.0.js"></script> <script>
var vm = new Vue({
el: '#app',
data: {
msg: '123',
msg2: '<h1>哈哈,我是一个大大的H1, 我大,我骄傲</h1>',
mytitle: '这是一个自己定义的title'
}
}) </script>
</body> </html>
效果图:

(2)、属性和事件绑定:
v-bind:属性绑定,可以简写为:
v-on:事件绑定,可以简写为@:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-bind和v-on的学习</title>
<script src="../lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<!--属性绑定-->
<input type="button" v-bind:value="mytitle+'123S'">
<!-- 事件绑定 -->
<input type="button" value="点击" v-on:click="show">
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
mytitle:'我是按钮'
},
methods:{
show:function(){
alert("hello")
}
}
})
</script>
</body>
</html>
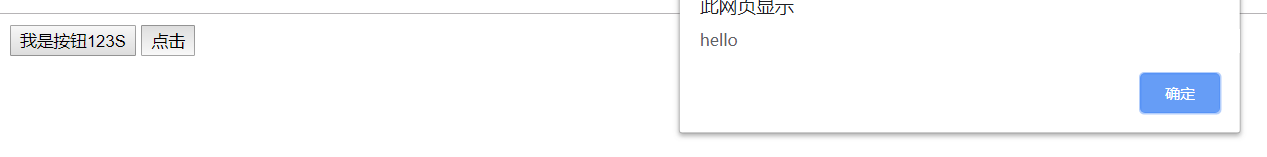
效果图:

(3)、事件修饰符:
.stop 阻止事件冒泡
.prevent 阻止默认行为
.capture 实现捕获触发事件的机制
.self 实现只有点击当前元素时候,才会触发事件处理函数
代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
.inner {
height: 150px;
background-color: darkcyan;
} .outer {
padding: 40px;
background-color: red;
}
</style>
</head> <body>
<div id="app"> <!-- 使用 .stop 阻止冒泡 点击戳他只会触发btnHandler,不会触发div1Handler-->
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div>
<br/> <!-- 使用 .prevent 阻止默认行为 点击超链接不会跳转到相应页面 -->
<a href="http://www.baidu.com" @click.prevent="linkClick">有问题,先去百度</a>
<br/> <!-- 使用 .capture 实现捕获触发事件的机制 点击戳他按钮先触发div1Handler事件,然后触发btnHandler -->
<div class="inner" @click.capture="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
<br/> <!-- 使用 .self 实现只有点击当前元素时候,才会触发事件处理函数-->
<div class="inner" @click.self="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
<br/> <!-- 使用 .once 只触发一次事件处理函数 -->
<a href="http://www.baidu.com" @click.prevent.once="linkClick">有问题,先去百度</a>
<br/> <!-- 演示: .stop 和 .self 的区别 -->
<!-- stop真正阻止冒泡行为 -->
<div class="outer" @click="div2Handler">
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div>
</div>
<br/> <!-- .self 只会阻止自己身上冒泡行为的触发,并不会真正阻止 冒泡的行为 -->
<div class="outer" @click="div2Handler">
<div class="inner" @click.self="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
</div>
<br/> </div> <script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {
div1Handler() {
console.log('这是触发了 inner div 的点击事件')
},
btnHandler() {
console.log('这是触发了 btn 按钮 的点击事件')
},
linkClick() {
console.log('触发了连接的点击事件')
},
div2Handler() {
console.log('这是触发了 outer div 的点击事件')
}
}
});
</script>
</body> </html>
(4)、v-model双向绑定:
前面学习了v-bind可以用于绑定属性,v-model的作用也是用于绑定数据,v-bind是单向数据绑定,从M到V,而v-model是双向数据绑定既可以从M到V,也可以从V到M。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head> <body>
<div id="app">
<h4>{{ msg }}</h4> <!-- v-bind 只能实现数据的单向绑定,从 M 自动绑定到 V, 无法实现数据的双向绑定 -->
<!-- <input type="text" v-bind:value="msg" style="width:100%;"> --> <!-- 使用 v-model 指令,可以实现 表单元素和 Model 中数据的双向数据绑定 -->
<!-- 注意: v-model 只能运用在 表单元素中 -->
<!-- input(radio, text, address, email....) select checkbox textarea -->
<input type="text" style="width:100%;" v-model="msg">
</div> <script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: '大家都是好学生,爱敲代码,爱学习,爱思考,简直是完美,没瑕疵!'
},
methods: {
}
});
</script>
</body> </html>
注意: v-model 只能运用在 表单元素中,因为只有表单元素才可以在页面上进行修改
(5)、vue中的样式:
Class样式:
1、对象语法:
我们可以传给 v-bind:class 一个对象,以动态地切换 class:
<div v-bind:class="{ active: isActive }"></div>
2、数组语法:
我们可以把一个数组传给 v-bind:class,以应用一个 class 列表:
<div v-bind:class="[activeClass, errorClass]"></div>
内联样式:
1、对象语法:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
2、数组语法:
我们可以把一个数组传给 v-bind:class,以应用一个 class 列表:
<div v-bind:class="[activeClass, errorClass]"></div>
代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
.red {
color: red;
} .thin {
font-weight: 200;
} .italic {
font-style: italic;
} .active {
letter-spacing: 0.5em;
}
</style>
</head> <body>
<div id="app">
<h1 class="red thin">这是一个很大很大的H1,大到你无法想象!!!</h1> <!-- 第一种使用方式,直接传递一个数组,注意: 这里的 class 需要使用 v-bind 做数据绑定 -->
<h1 :class="['thin', 'italic']">这是一个很大很大的H1,大到你无法想象!!!</h1> <!-- 在数组中使用三元表达式 -->
<h1 :class="['thin', 'italic', flag?'active':'']">这是一个很大很大的H1,大到你无法想象!!!</h1> <!-- 在数组中使用 对象来代替三元表达式,提高代码的可读性 -->
<h1 :class="['thin', 'italic', {'active':flag} ]">这是一个很大很大的H1,大到你无法想象!!!</h1> <!-- 在为 class 使用 v-bind 绑定 对象的时候,对象的属性是类名,由于 对象的属性可带引号,也可不带引号,所以 这里我没写引号; 属性的值 是一个标识符 -->
<h1 :class="classObj">这是一个很大很大的H1,大到你无法想象!!!</h1> </div> <script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: true,
classObj: { red: true, thin: true, italic: false, active: false }
},
methods: {}
});
</script>
</body> </html>
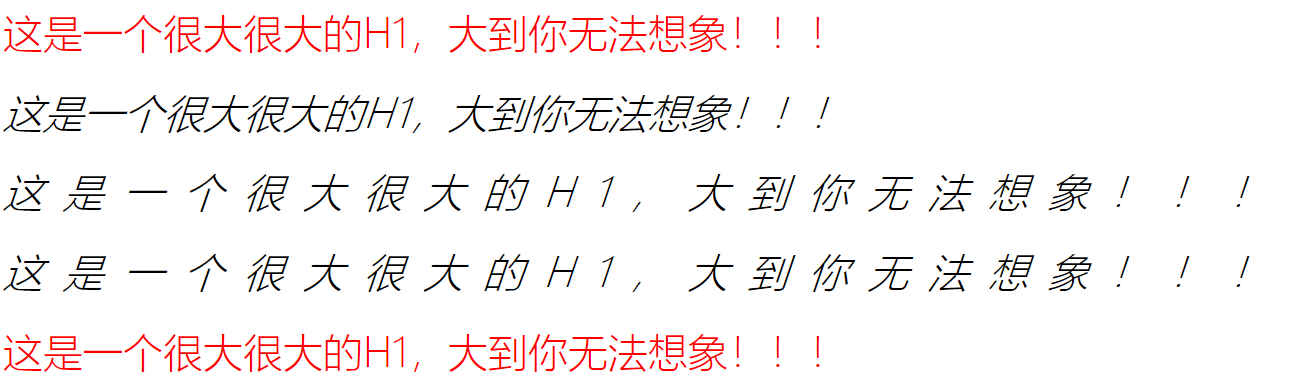
效果图:

未完待续。。。
Vue.js学习总结——1的更多相关文章
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- vue.js学习资料
vue.js学习VuejsAPI教程 https://vuejs.org.cn/guide/Vuejs自己的构建工具 http://www.jianshu.com/p/f8e21d87a572如何用v ...
- Vue.js学习笔记:在元素 和 template 中使用 v-if 指令
f 指令 语法比较简单,直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- vue.js学习之better-scroll封装的轮播图初始化失败
vue.js学习之better-scroll封装的轮播图初始化失败 问题一:slider组件初始化失败 原因:页面异步获取数据很慢,导致slider初始化之后,数据还未获取到,导致图片还未加载 解决方 ...
- vue.js学习之 跨域请求代理与axios传参
vue.js学习之 跨域请求代理与axios传参 一:跨域请求代理 1:打开config/index.js module.exports{ dev: { } } 在这里面找到proxyTable{}, ...
- vue.js学习之 打包为生产环境后,页面为白色
vue.js学习之 打包为生产环境后,页面为白色 一:配置问题 当我们将项目打包为生产环境后,在dist文件夹下打开index.html,会发现页面为白色. 1:打开config>index.j ...
- vue.js学习之 如何在手机上查看vue-cli构建的项目
vue.js学习之 如何在手机上查看vue-cli构建的项目 一:找到config文件夹下的index.js文件,打开后,将host的值改为你本地的ip,保存后重启项目 二:输入ip和端口号打开项目 ...
- Vue.js学习-组件注册与使用
Vue.js学习文档 地址:https://cn.vuejs.org/v2/guide/ 关于自定义组件注册: 建议将<script></script>放在body标签之后 H ...
- vue.js学习记录
vue.js学习记录 文章已同步我的github笔记https://github.com/ymblog/blog,欢迎大家加star~~ vue实例 生命周期 beforeCreate:不能访问thi ...
随机推荐
- alpine 镜像 java 日志中文问号乱码
0x00 前言 吾使用 alpine 作为基础镜像构建了 jdk8 镜像,为线上业务的 java 微服务架构提供支持,但是有容器运行的 java 服务中打印的日志中一旦出现中文,就会出现诸如以下的 ? ...
- 【原创】微信小程序支付java后台案例(公众号支付同适用)(签名错误问题)
前言 1.微信小程序支付官方接口文档:[点击查看微信开放平台api开发文档]2.遇到的坑:预支付统一下单签名结果返回[签名错误]失败,建议用官方[签名验证工具]检查签名是否存在问题.3.遇到的坑:签名 ...
- python(自用手册)导图
- F#周报2019年第33期
新闻 宣告.NET Core 3.0预览版8 新的fable.io站点伴随着更多文档发布 正在努力使你的团队相信F#的益处?Compositional IT能够提供帮助 提名2019年度F#社区英雄 ...
- Django Mysql数据库-F查询和Q查询
一.F查询和Q查询 F查询: 在上面所有的例子中,我们构造的过滤器都只是将字段值与某个常量做比较.如果我们要对两个字段的值做比较,那该怎么做呢? Django 提供 F() 来做这样的比较.F() 的 ...
- 性能测试学习第六天-----JMeter拓展应用
一.TCP取样器 服务器名称或IP:填写socket接口的ip 端口号:写socket接口的端口号 Re-use connection:是否重用链接,如果选择,同一个线程执行的所有请求都会使用一个tc ...
- spring-boot-plus项目打包(七)
spring-boot-plus项目打包 项目打包 spring-boot-plus项目使用maven assembly插件进行打包 根据不同环境进行打包部署 包含启动.重启命令,配置文件提取到外部c ...
- java线程池,工作窃取算法
前言 在上一篇<java线程池,阿里为什么不允许使用Executors?>中我们谈及了线程池,同时又发现一个现象,当最大线程数还没有满的时候耗时的任务全部堆积给了单个线程, 代码如下: T ...
- 关于selenium自动化对窗口句柄的处理
首先什么是句柄?句柄就是你点击一个页面,跳转了一个新的窗口.你要操作的元素可能在原窗口上,也有可能在新窗口上. 看下图句柄1 句柄2 由这2张图可知,url不一样,证明他们是处于不同的界面,我要操作的 ...
- Leetcode 5. Longest Palindromic Substring(最长回文子串, Manacher算法)
Leetcode 5. Longest Palindromic Substring(最长回文子串, Manacher算法) Given a string s, find the longest pal ...
