web设计_8_数据表格内容样式分离
1.页面需要用到table的时候,样式重置CSS要设置:
table{
border-collapse: collapse;
border-spacing: 0;
}
2. HTML结构
<table>
<caption>标题</caption>
<thead>
<tr>
<th scope="col">...</th>
</tr>
</thead>
<tfoot> /*tfoot在tbody之前,这样浏览器就可以在收到所有数据前呈现页脚了*/
<tr>
<td>...</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>...</td>
</tr>
</tbody> </table>
2.1 使用caption正确表示标题
2.2 thead,tbofy,tfoot 三者配合一起使用,对表格数据进行分组
2.3 当表格数据过多时,最好将tfoot放置与tbody之前,这样浏览器就可以在收到所有数据前呈现页脚了。
2.4 thead中,设置属性scope=col,scope 属性定义将表头单元与数据单元相关联的方法,屏幕阅读器可以利用该属性。
3. 表格整体外边框和背景添加在table上。
4. 通过给th或td添加padding,border,color属性来修饰表格及内部文字样式。
5.通过使用CSS3的 :nth-child伪元素可以实现交替行背景色。
6.可以设置th,td的:first-child第一个实例文字居左对齐,且table的宽度为百分数,达到table可以自动伸缩来适应容器。
当然也可以通过jquery选择器来选择元素并添加样式。
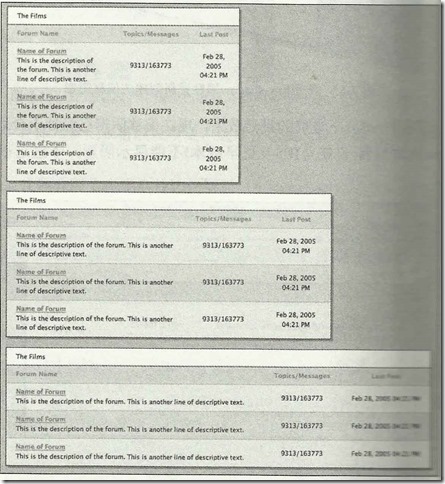
效果如下:

web设计_8_数据表格内容样式分离的更多相关文章
- ch7对表单和数据表格使用样式
对数据表格应用样式 1.表格特有的元素 caption:基本上用做表格的标题.summary:可应用于表格的标签,用来描述表格的内容(与image的alt文本相似) <table class=& ...
- 【CSS系列】对表单和数据表格应用样式
表格特有的元素: 1.summary和caption caption用作与表格的标题.summary应用于表格标签,用来描述表格的内容,于image标签的alt文本相似. 2.thead tbody ...
- web设计之无懈可击
无懈可击的web设计旨在尽可能地考虑页面元素在各个情况下都能够呈现最好的效果. 1. 思路总览 2. 灵活的文字 3. 可伸缩的导航栏 4. 可扩展的行 5. 自由的框式组件 6. 图片/标题/说明文 ...
- (数据科学学习手札117)Python+Dash快速web应用开发——交互表格篇(下)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- (数据科学学习手札115)Python+Dash快速web应用开发——交互表格篇(上)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- (数据科学学习手札116)Python+Dash快速web应用开发——交互表格篇(中)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- 固定表头,单元格td宽度自适应,多内容出现-横向纵向滚动条数据表格的<前世今生>
固定表头,单元格td宽度自适应,多内容出现-横向纵向滚动条数据表格的<前世今生> 先上图例 & 无论多少数据--都完美! 背景:由于我司行业方向,需要很多数据报表,则t ...
- Web自动化框架之五一套完整demo的点点滴滴(excel功能案例参数化+业务功能分层设计+mysql数据存储封装+截图+日志+测试报告+对接缺陷管理系统+自动编译部署环境+自动验证false、error案例)
标题很大,想说的很多,不知道从那开始~~直接步入正题吧 个人也是由于公司的人员的现状和项目的特殊情况,今年年中后开始折腾web自动化这块:整这个原因很简单,就是想能让自己偷点懒.也让减轻一点同事的苦力 ...
- 自己实现的数据表格控件(dataTable),支持自定义样式和标题数据、ajax等各种自定义设置以及分页自定义
一.前言 也没什么好说的嘛,用了蛮多github上开源的能够实现dataTable功能的表格插件,不过都默认绑定样式啊,数据格式也设定的比较死,所以忍不住自己实现了一个简单的可自定义样式和自定义数据返 ...
随机推荐
- mogodbshell中数组对象查询修改方法
在mongodb中,存在如下数据 { "_id" : ObjectId("59af55078a8fc5e51ff425de"), "title&quo ...
- 03 Javascript的数据类型
数据类型包括:基本数据类型和引用数据类型 基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象. 当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值 ...
- Unity Shader 玻璃效果
一个玻璃效果主要分为两个部分,一部分是折射效果的计算,另一部分则是反射.下面分类进行讨论: 折射: 1.利用Grass Pass对当前屏幕的渲染图像进行采样 2.得到法线贴图对折射的影响 3.对采集的 ...
- python基础(1)--input print if else elif while 用法说明
1 变量名的命名规则: 由数字,字母和下划线组成,但是不能以数字开头命名变量.例如 a ,b ,c ,name ,user1 user_id 等都可作为变量名称. 1a,2b 3cd等都不行.特别注意 ...
- php实现redis锁机制
<?php class Redis_lock { public static function getRedis() { $redis = new redis(); $redis->con ...
- Appium+python自动化(十三)- 输入中文 - 一次填坑记(超详解)
简介 无论你在哪里,在做什么都会遇到很多坑,这些坑有些事别人挖的,有些是自己挖的.别人挖的叫坑人,自己挖的叫自杀,儿子挖的叫坑爹.因此在做app自动化道路上也不会是一帆风顺的,你会踩很多坑,这些坑和你 ...
- 安装Ruby、多版本Ruby共存、Ruby安装慢问题
rbenv rbenv可以管理多个版本的ruby.可以分为3种范围(或者说不同生效作用域)的版本: local版:本地,针对各项目范围 global版:全局,没有shell和local版时使用glob ...
- 使用Jenkins部署.Net Core遇到的几个坑
搞过CI/CD的同学一定吃过不少苦头,或者说遇到不少坑,但是对自动化的执着住挡不了前进的步伐,如果你缺少了运维这一块知识,那么你的流水线总是不那么完美,本文记录的是自己躺过的坑,希望对你有所帮助. 一 ...
- header 无法实现跳转
错误:Warning: Cannot modify header information - headers already sent by (output started at 方法:“php.in ...
- springboot使用RabbitMQ实现延时任务
延时队列顾名思义,即放置在该队列里面的消息是不需要立即消费的,而是等待一段时间之后取出消费.那么,为什么需要延迟消费呢?我们来看以下的场景 订单业务: 在电商/点餐中,都有下单后 30 分钟内没有付款 ...
