js,ts操作dom总结

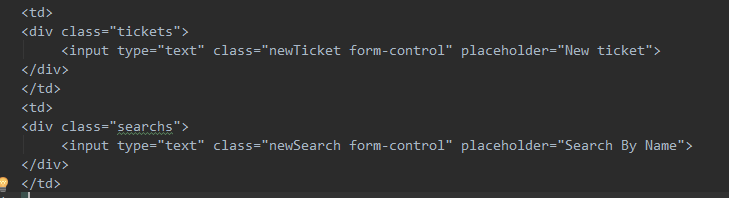
以上面为例:
js获取placeholder节点 :
document.getElementsByClassName("newTicket")[0].getAttributeNode("placeholder").nodeValue;
document.getElementsByClassName("newTicket")[0].getAttribute("placeholder");
获取input节点value值:
document.getElementsByClassName("newTicket")[0].value;
document.getElementsByTagName("input")[0].value;
ts获取节点属性值:
(<HTMLButtonElement>document.getElementById("newTicket")).getAttribute("placeholder");
另外大部分js也可以在ts程序中运行;
js,ts操作dom总结的更多相关文章
- JS/JQuery操作DOM元素笔记
原因 自己目前在搭建一个.NET Core的框架,正在构建权限这块的东西,今天设置权限界面,需要使用JavaScript操作DOM元素,记录一下. 页面大概是酱紫的(我使用的AdminLTE和LayU ...
- js动态操作DOM
创建一个元素 createElement() 向元素末尾添加一个子节点 appendChild() 将新的元素插入到指定元素的前面 insertBefore(new,old); 删除一个子节点 rem ...
- JavaScript操作DOM对象
js的精华即是操作DOM对象 [1]先看代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- JavaScript操作DOM的那些坑
js在操作DOM中存在着许多跨浏览器方面的坑,本文花了我将近一周的时间整理,我将根据实例整理那些大大小小的“坑”. DOM的工作模式是:先加载文档的静态内容.再以动态方式对它们进行刷新,动态刷新不影响 ...
- HTML(.js) – 最简单的方式操作 DOM 的 JS 库
HTML(.js) 是一个轻量的(压缩后~2kb) JavaScript 库,简化了与 DOM 交互的方法. 这个 JavaScript 库的方法可读性很好,并具有搜索和遍历 DOM 的方法.相比 j ...
- 廖雪峰js教程笔记11 操作DOM(包含作业)
由于HTML文档被浏览器解析后就是一棵DOM树,要改变HTML的结构,就需要通过JavaScript来操作DOM. 始终记住DOM是一个树形结构.操作一个DOM节点实际上就是这么几个操作: 更新:更新 ...
- 框架操作DOM和原生js操作DOM比较
问题引出 对于Angular和React操作DOM的速度,和原生js操作DOM的速度进行了一个比较: 一个同学做的demo 代码如下: <!DOCTYPE html> <html n ...
- JS操作DOM常用API总结
<JS高程>中的DOM部分写的有些繁琐,还没勇气整理,直到看到了这篇博文 Javascript操作DOM常用API总结,顿时有了一种居高临下,一览全局的感觉.不过有时间还是得自己把书里面的 ...
- JS 操作Dom节点之CURD
许多优秀的Javascript库,已经封装好了丰富的Dom操作函数,这可以加快项目开发效率.但是对于非常注重网页性能的项目来说,使用Dom的原生操作方法还是必要的. 1. 查找节点 document. ...
随机推荐
- oh my god,写20万数据到Excel只需9秒
还是菜鸟时,在某个.Net项目中,用户需要从业务系统导出Report,而数据量通常都在上万条以上,最初采用的方式就是在服务器端用NPOI生成Excel,把Data一行一行一个Cell一个Cell地写到 ...
- lisp的解释器
Description XXC小童鞋对lisp非常感兴趣,不过lisp是一个比较小众的黑客语言,因为它采用了一种不太容易理解的表达方式——S表达式. S表达式形式如下: (Operation A B… ...
- 使用 python 提取照片中的手机信息
使用 python 提取照片中的手机信息 最近在做一个项目,有一个很重要的点是需要获取使用用户的手机信息,这里我选择从照片中获取信息.有人会问为什么不从手机里面直接获取设备信息.由于现在android ...
- 解决kali linux 2016.2实体机安装后root用户没有声音
Kali Linux系统默认状态下,root用户是无法使用声卡的,也就没有声音.启用的方法如下:(1)在终端执行命令:systemctl --user enable pulseaudio (2)在/e ...
- Ace-Admin框架-首页(一)
ACE-Admin是一个强大的后台模板框架,看起来非常漂亮,但是每个页面内容太多,看起来不知道怎么修改,现在来对首页进行主要内容改装,将不需要的内容都给删除,然后就只剩下一个框架,在开发中,我们就完全 ...
- idea上MyBatis第一个例子
接着上面创建的maven项目来. 1.java目录下创建cn.happy.entity包 2.idea下创建数据库连接 配置连接参数 3.把数据库表变成实体类 导入成功,改一下包名就可以用了 4.新建 ...
- Java8新特性——lambda表达式.(案例:词频统计)
需求:读入一个文本文件,确定所有单词的使用频率并从高到低排序,打印出所有单词及其频率的排序列表 先用传统方法解: package cn._1.wordfrequency; import java.ut ...
- Solr配置文件 schema.xml
1 添加自己的分词器(mmseg4j) 意思是textCommplex 这个类型,用的是 com.chenlb.mmseg4j.solr.MMSegTokenizerFactory 这个分词器,词库是 ...
- 22 | 从0到1:API测试怎么做?常用API测试工具简介
- 2018.8.17 2018暑假集训 关于dp的一些感想(以目前的知识水平)
学了这么长时间的dp似乎还是不怎么样 谨以此篇文字记录一年以来与dp斗智斗勇的各种经历 关于dp(也就是动态规划)似乎对于每个OIer来说都是一个永远的噩梦. 刚刚开始学dp的时候完全搞不明白(只是觉 ...
