vue项目打包经验
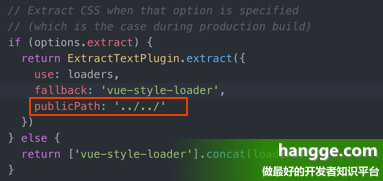
- 【Element自带的图标不显示】打开 build/utils.js 文件,在如下位置添加 publicPath: '../../'

- 【ElementUI的el-main组件默认会有padding=20px,若添加class也设置padding却无法覆盖】
main.js中的引入顺序决定了打包后css的顺序,组件内的样式没有生效可能是被第三方组件样式覆盖了,所以把第三方组件放在前面引入,router放在后面引入,就可以实现组件样式在第三方样式之后渲染。
vue项目打包经验的更多相关文章
- 【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要 ...
- vue项目打包采坑
1. vue项目打包采坑 1.1. vue运行报错error:Cannot assign to read only property 'exports' of object '#' 这个错误我是在打包 ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue项目打包,生成dist文件夹,如何修改文件夹的名字
vue项目打包之后的dist文件目录是如下 如果想要修改dist或则static文件名称,需要打开config / index.js build: { // Template for index.ht ...
- vue项目打包踩坑记
基于webpack+vue-cli下的vue项目打包命令是 npm run build ,等待打包完成后在根目录生成dist文件夹,里面包含了所有项目相关的内容. 注意:需要完整版的vue-cli项目 ...
- vue项目打包-2-九五小庞
vue项目打包 一.终端运行命令 npm run build 二.打包成功的标志与项目的改变,如下图: 3.点击index.html,通过浏览器运行,出现以下报错,如图: 四.那么应该如何修改呢?具体 ...
- vue项目打包成html,在本地点击直接能打开
默认情况下vue项目打包后,本地打开index.html是空白的,有报错.Failed to load resource: net::ERR_FILE_NOT_FOUND 这时需要修改config-& ...
- vue项目实战经验汇总
目录 1.vue框架使用注意事项和经验 1.1 解决Vue动态路由参数变化,页面数据不更新 1.2 vue组件里定时器销毁问题 1.3 vue实现按需加载组件的两种方式 1.4 组件之间,父子组件之间 ...
随机推荐
- 【JavaWeb】jQuery对Ajax的支持
jQuery对Ajax的支持 jQuery对Ajax进行封装,提供了$.ajax()方法 语法:$.ajax(options) 常用设置项 说明 url 发送请求地址 type 请求类型get|pos ...
- shell脚本一次性将tab制表符改为4空格的方法
问题描述: 今天需要修改一些bash脚本,因为考虑到pycharm里面能够直接写,而我用pycharm比较多,所以直接用pycharm写了,由于改的那个bash脚本是别的同事写的,里面的缩进都是用的T ...
- [Linux]gocron定时任务平台的部署
采用二进制文件的方式部署非常简单,因为go已经把源码打包成了可执行文件,下载下来直接运行就可以了,不需要自己去编译和配置依赖 下载执行文件的地址是:https://github.com/ouqiang ...
- mysql high severity error 缺少根元素
high severity error 缺少根元素: C:\Users\cf.yu\AppData\Roaming\Oracle\MySQL Notifier里的settings.config.删除他 ...
- android appium微信等自动化的那些坑儿
1.下载appium自动化安装环境: appium客户端 python语言支持 android studio(包含android sdk和adb) java开发环境 2.微信x5内核调试(网上有详细配 ...
- git 推送本地项目到远程库
git 推送本地项目到远程库 1@DESKTOP-3H9092J MINGW64 /e/mozq/00store/01/SmartCard_MS $ git init Initialized empt ...
- MySQL学习笔记5——编码
MySQL学习笔记5之编码 编码 1.查看MySQL数据库编码 *SHOW VARIABLES LIK 'char%'; 2.编码解释 *character_set_client:MySQL使用该编码 ...
- 洛谷 P1381 单词背诵
洛谷 P1381 单词背诵 洛谷传送门 题目描述 灵梦有n个单词想要背,但她想通过一篇文章中的一段来记住这些单词. 文章由m个单词构成,她想在文章中找出连续的一段,其中包含最多的她想要背的单词(重复的 ...
- java - mybatis:java.lang.IllegalArgumentException: Mapped Statements collection does not contain value for
当遇见java.lang.IllegalArgumentException: Mapped Statements collection does not contain value for 错误的时候 ...
- Codeforces Round 589 (Div. 2) 题解
Is that a kind of fetishism? No, he is objectively a god. 见识了一把 Mcdic 究竟出题有多神. (虽然感觉还是吹过头了) 开了场 Virt ...
