Scrum 冲刺第三篇
是我们是这次稳了队,队员分别是温治乾、莫少政、黄思扬、余泽端、江海灵
一、会议
1.1 27号站立式会议照片:

1.2 昨天已完成的事情
|
团队成员 |
今天计划完成的任务 |
|
黄思扬 |
活动平台首页(前端) |
|
莫少政 |
活动登录页(前端) |
|
余泽端 |
登录功能(后端) |
|
温治乾 |
短信验证码功能(后端) |
|
江海灵 |
检验登录功能(测试) |
1.3 今天计划完成的工作
|
团队成员 |
今日任务内容 |
|
黄思扬 |
活动内容管理页(前端) |
|
莫少政 |
完善登录功能(前端) |
|
余泽端 |
登录功能状态的维护及修改 |
|
温治乾 |
登录功能状态的维护及修改 |
|
江海灵 |
检验登录功能(测试) |
1.4 工作中遇到的问题
1)前端部分
黄思扬:
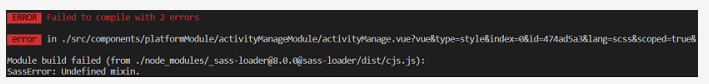
使用sass做全局样式控制时,根据网上的教程引入全局变量时报错
原因:去了github上的框架issiue找到了解决方法:开发文档的使用方法对于语法规范十分严格,vue-cli4.0脚手架在安装时已集成了sass,只需在vue.config.js配置好cssloader,对应的.scss文件映射好目录即可,无需在main.js中引入(网上大多数教程是在main.js引入)
2)后端部分
余泽端:进行开发登录模块时,业务逻辑繁琐,牵一发动全身,对数据库表的修改,导致许多逻辑都要重新修改
温治乾:业务逻辑不够清晰,反反复复修改
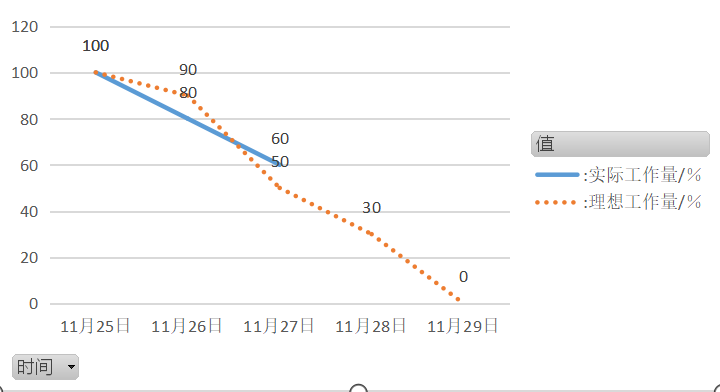
二、项目跟进

燃尽图

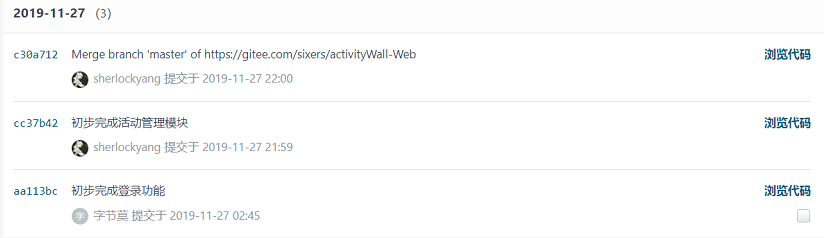
三、代码跟进
|
团队成员 |
签入记录 |
|
前端组: 莫少政 黄思扬 |
|
|
后端组: 余泽端 温治乾 |
|
(2)后端部分:
四、适当的项目程序/模块的最新(运行)截图
小程序板块截图:



4.1 最新模块的代码
注:由于模块代码较多,因而以下选取一些作代表
4.11前端部分
1)package-lock.json
if (this.$store.state.hasLogin) {
this.$router.replace('/home')
}
axios.get('/getWxappCode').then(res => {
if (res.status == 200) {
if (res.data.result) {
this.$data.codeImgUrl = res.data.url
// 周期性判断扫码状态
var t = setInterval((codeId) => {
axios.post('/getWxappCodeStatus', {
params: {
'codeId': codeId
}
}).then(res => {
if (res.status == 200) {
if (res.data.result) {
switch(res.data.statusCode) {
case 0:
break;
case 1:
// 已经被扫码
break;
case 2:
// 登录成功
clearInterval(t)
this.$store.commit('login', res.data.sessionId)
this.$router.replace('/home');
break;
case 3:
break;
}
}
}
})
}, 500, res.data.codeId);
}
}
}).catch((err, res) => {
console.log(err.response)
})
},
methods: {
onRegBtnTap: function() {
this.$router.push('/register')
}
2)src/views/register.vue
<div class="pageContainer">
<div class="headContent">
<div class="left">
<img class="logo" src="@/assets/logo.png" />
<div class="text">开放平台</div>
</div>
<Button type="default" ghost @click="onLoginBtnTap">登录</Button>
</div> <div class="contentContainer">
<Steps :current="1" class="stepBar">
<Step title="注册" icon="ios-person"></Step>
<Step title="上传头像" icon="ios-camera"></Step>
<Step title="验证邮箱" icon="ios-mail"></Step>
</Steps>
</div>
</div> <div class="footer">
<div class="slogan">让再小的团队,也有自己的能量</div>
<p>Copyright © 2019 iGDUT. All Rights Reserved.</p>
</div>
4.12后端部分
3)src/main/java/com/sixers/activitywall/ActivitywallApplication.java
package com.sixers.bean.login; /**
* Create by Allen
* Date: 2019/11/27
* Time: 21:18
*/
public class InstitutionBean {
private String name;
private String id;
private String logo; //头像地址 public String getName() {
return name;
} public void setName(String name) {
this.name = name;
} public String getId() {
return id;
} public void setId(String id) {
this.id = id;
} public String getLogo() {
return logo;
} public void setLogo(String logo) {
this.logo = logo;
}
}
4)src/main/java/com/sixers/bean/wxcode/WxCodeInfoBean.java 0 → 100644
public WxCodeInfoBean getCodeInfo(String codeId){
PreparedStatement pstmt = null;
Connection con = null;
String sql;
ResultSet rs;
try {
con = ConnectionPoolUtil.getConnection(); // 获取连接
sql = "select stu_id,stu_name,inst_id from identifier where code_id = ?";
pstmt = con.prepareStatement(sql); // 创建PreparedStatement
pstmt.setString(1, codeId);
rs = pstmt.executeQuery(); // 返回结果集ResultSet
if(rs.next()){
WxCodeInfoBean bean = new WxCodeInfoBean();
bean.setStuId(rs.getString("stu_id"));
bean.setStuName(rs.getString("stu_name"));
bean.setInstId(rs.getString("inst_id"));
return bean;
}
return null;
} catch (SQLException e) {
e.printStackTrace();
return null;
} finally {
ConnectionPoolUtil.close(pstmt, con);
}
}
}
五、每日每人总结
黄思扬:在今天的任务开发中,大部分时间都花在了学习sass语法和脚手架引入sass的配置中。在实现全局样式的过程中,我也明白了官方文档才是第一正确答案,有bug应该第一时间找官方文档或者github issiue查找有没有类似的问题出现,而百度出来的解决方法不一定靠谱
余泽端:在开发单模块的时候,最后做到低耦合,高聚合,遵循开闭原则,这样进行扩展,不会牵一发而动全身
莫少政:越发觉得前端的知识体系很繁杂,感觉自己有点力不从心。但是所幸学习能力比较强,还是完成了几个功能的
温治乾:开发时尽量降低耦合性、逻辑结构要整理清晰,不至不断修改
江海灵:每天一句鸡汤助自己还能继续做,不经一番寒彻骨,怎得梅花扑鼻香
Scrum 冲刺第三篇的更多相关文章
- Scrum 冲刺 第三篇
Scrum 冲刺 第三篇 每日会议照片 昨天已完成工作 队员 昨日完成任务 黄梓浩 继续完成app项目架构搭建 黄清山 完成部分个人界面模块数据库的接口 邓富荣 完成部分后台首页模块数据库的接口 钟俊 ...
- Scrum冲刺第三篇
一.每日例会 会议照片 成员 昨日已完成的工作 今日计划完成的工作 工作中遇到的困难 陈嘉欣 撰写博客,管理成员提交代码 每日博客,根据队员代码问题更改规范文档安排后续工作 队员提交的代码管理困难 邓 ...
- Scrum 冲刺 第七篇
Scrum 冲刺 第七篇 每日会议照片 昨天已完成工作 队员 昨日完成任务 黄梓浩 初步完成app首页模块的搭建 黄清山 完成部分个人界面模块数据库的接口 邓富荣 完成部分个人界面接口 钟俊豪 完成部 ...
- Scrum 冲刺 第六篇
Scrum 冲刺 第六篇 每日会议照片 昨天已完成工作 队员 昨日完成任务 黄梓浩 完成app项目架构搭建 黄清山 完成部分个人界面模块数据库的接口 邓富荣 完成登录注册接口 钟俊豪 完成部分博客圈模 ...
- Scrum 冲刺 第五篇
Scrum 冲刺 第五篇 每日会议照片 昨天已完成工作 队员 昨日完成任务 黄梓浩 初步完成app项目架构搭建 黄清山 完成部分个人界面模块数据库的接口 邓富荣 完成后台首页模块数据库的接口 钟俊豪 ...
- Scrum 冲刺 第四篇
Scrum 冲刺 第四篇 每日会议照片 昨天已完成工作 队员 昨日完成任务 黄梓浩 初步完成app项目架构搭建 黄清山 完成部分个人界面模块数据库的接口 邓富荣 完成部分后台首页模块数据库的接口 钟俊 ...
- Scrum 冲刺第四篇
我们是这次稳了队,队员分别是温治乾.莫少政.黄思扬.余泽端.江海灵 一.会议 1.1 28号站立式会议照片: 1.2 昨天已完成的事情 团队成员 昨日已完成的任务 黄思扬 活动内容管理页(前端) ...
- Scrum 冲刺第五篇
我们是这次稳了队,队员分别是温治乾.莫少政.黄思扬.余泽端.江海灵 一.会议 1.1 29号站立式会议照片: 1.2 昨天已完成的事情 团队成员 昨日计划完成的工作: 黄思扬 活动管理模块(前端) ...
- Scrum冲刺第四篇
一.每日例会 会议照片 成员 昨日已完成的工作 今日计划完成的工作 工作中遇到的困难 陈嘉欣 撰写博客,管理成员提交代码 和队友一同开发音乐控制模块 对音频控制方面知识了解少,功能实现困难 邓镇港 帮 ...
随机推荐
- 02-align-items的用法
侧轴是相对的 默认主轴是x 所以侧轴就是y轴 align-items设置侧轴上的子元素排列的方式(单行)纵轴方向上的对齐方式 align-items: flex-start; 顶部对齐 align-i ...
- ACM-冒泡排序
将多组输入数据进行冒泡排序,并去除相同的数据 #include <iostream> #include <vector> using namespace std; void R ...
- leetcode 贪心算法
贪心算法中,是以自顶向下的方式使用最优子结构,贪心算法会先做选择,在当时看起来是最优的选择,然后再求解一个结果的子问题. 贪心算法是使所做的选择看起来都是当前最佳的,期望通过所做的局部最优选择来产生一 ...
- day69_10_14 drf接口框架。
一.drf框架简介 drf全程是:django-rest framework. 其中涉及的知识点有. 1.接口:什么是接口.restful接口规范 2.CBV生命周期源码 - 基于restful规范下 ...
- day8_对象的交互
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2019/7/14 15:07 # @Author : 大坏男孩 # @File : d ...
- 创建testng.xml文件
简单介绍 运行TestNG测试脚本有两种方式:一种是直接通过IDE运行(例如使用eclipse中的“Run TestNG tests”),另一种是从命令行运行(通过使用xml配置文件).当我们想执行某 ...
- 在windows上搭建git服务器教程
1.首先,需要确保windows系统上安装并配置了Java运行环境,JDK>=1.7. 2.下载Gitblit,下载地址:http://www.gitblit.com/ 3.解压缩下载的压缩包即 ...
- Orm框架(AntOrm,Ktorm)在mac机器上如何使用代码生成
Orm框架介绍 AntOrm 是我维护的一个开源csharp -netcore 项目 Ktorm 是一个大神开源的kotlin项目 由于我工作上都用到了,为了提高工作效率 我写了一个mac端工具帮助快 ...
- CocoaPods 升级1.8.4的坑 CDN: trunk Repo update failed
之前升级了cocoaPods 版本1.8.4,今天pod install,然后问题就来了: 1.出现了下边的问题: Adding spec repo `trunk` with CDN `https:/ ...
- java基础之----java常见异常及代码示例
概述 java中有两种错误类型,一个是Exception,一个是Error,都在java.lang包下,一般来说程序中的try...catch捕获的是Exception类型的异常,而Error类型的错 ...