谷歌移动UI框架Flutter入门
引言
作为Android开发人员,很有必要学习一下Flutter,那么Flutter是什么呢?它到底有什么作用呢?我们一一来揭晓。
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。它也是构建未来的Google Fuchsia应用的主要方式。Fuchsia是谷歌继Android和Chrome OS之后开发的第三个系统,未来,谷歌是计划将Flutter作为这款操作系统的构建方式的。
什么是Flutter?
Flutter实际上是一个包含多种内容的软件包,它是用来创建移动2D应用程序SDK的软件开发包,如果你计划在某些游戏中使用3D应用程序,那么Flutter将无法满足你的需求,但如果你的计划是在APP商店中的大多数的2D应用程序,那么Flutter就是你的选择。
Flutter软件包中最重要的就是编程框架,编程框架使用Dart作为编程语言。而实际上,我们不会直接调用Dart,所以我们不需要去深入学习Dart语言。Flutter附带了大量的小控件,能够帮助开发者省去很多功夫。
下载安装Flutter
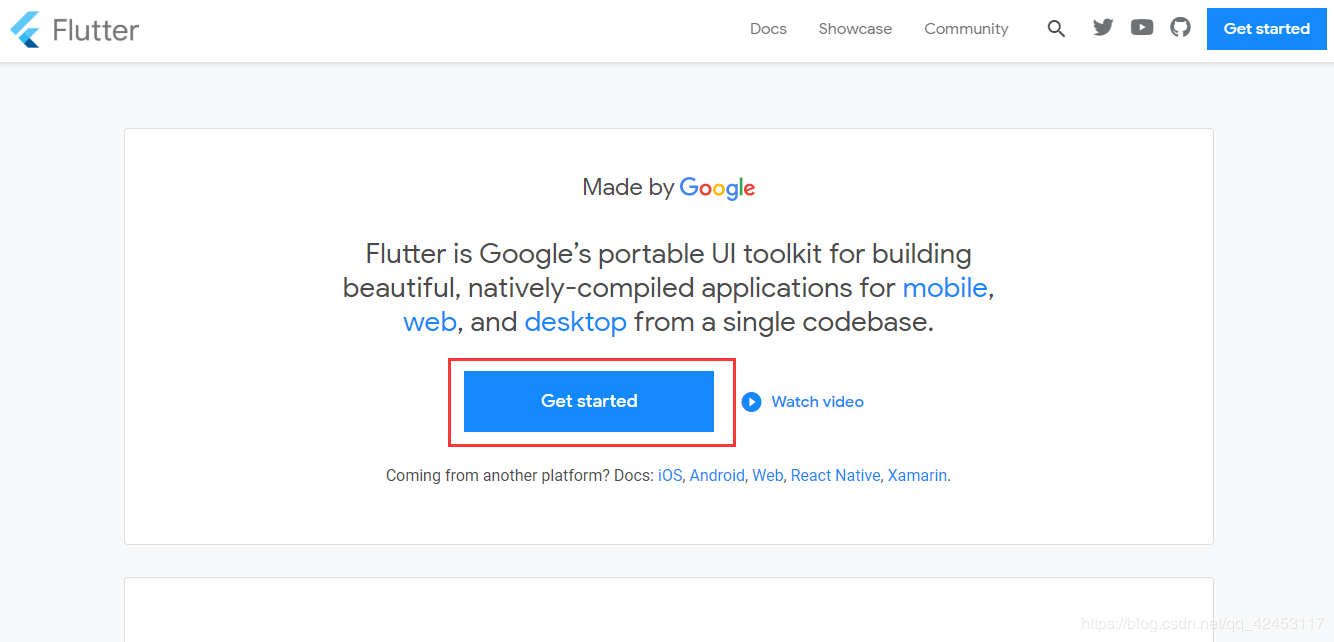
现在我们就来看看如何下载安装Flutter,首先浏览器搜索Flutter,找到官网进入,点击Get started。

选择对应的操作系统,就会跳转至下载界面。
由于在国内访问Flutter有可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户变量中。
PUB_HOSTED_URL:https://pub.flutter-io.cn
FULTTER_STORAGE_BASE_URL:https://storage.flutter-io.cn
Flutter镜像设置完成以后,接下来就可以获取Flutter SDK了。去Flutter官网下载最新可用的安装包。下载完成后解压即可。
解压完后,打开flutter文件夹,找到flutter_console.bat,双击运行,进行命令行的安装。

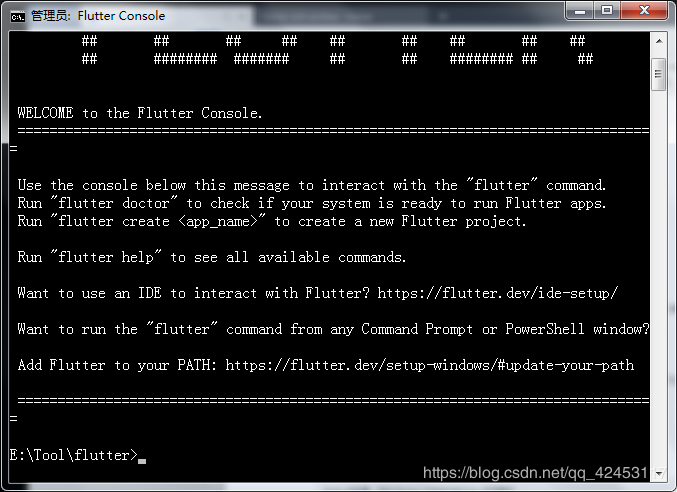
当看到这样的一个控制台界面,说明Flutter启动成功。启动成功后,我们还需要配置Flutter的环境变量。需要将bin文件夹的位置配置到用户环境中。需要注意的是:这里配置的是用户变量,不是系统变量。将bin目录位置添加到用户变量的path中。
配置完后,我们就可以使用Flutter命令了,打开一个控制台,输入指令:
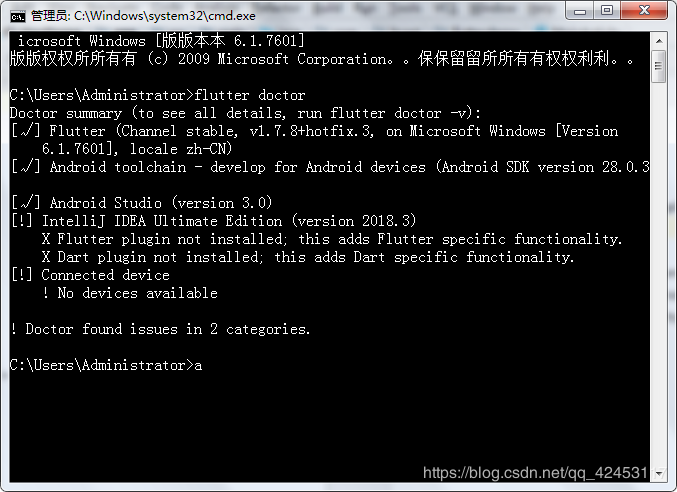
flutter doctor
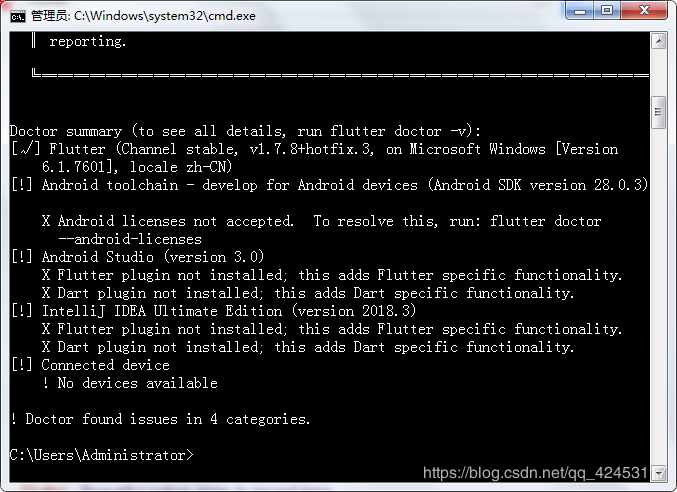
这是一条用于检查当前电脑是否包含运行Flutter的全部环境。运行该条指令便会去自动下载所需资源。

需要注意的是,打勾的地方说明资源下载成功,而感叹号的位置说明资源下载异常,我们需要去解决这些异常的下载,才能使Flutter正常地运行。
解决资源异常问题
我这里因为有了Android的运行环境和Android Studio开发工具,所以都是感叹号,而没有这些东西的同学就会打一个红色的叉,看到红色的叉也不要惊慌失措,只需要将Android的环境下载好即可。
下载好Android环境后,我们接着输入指令:
flutter doctor --android-licenses
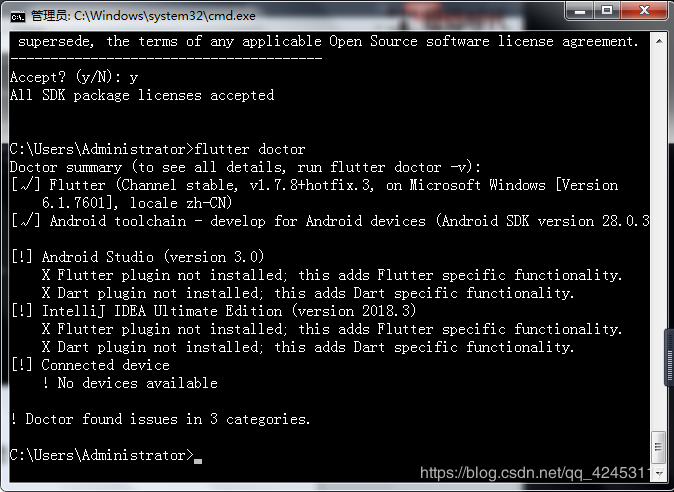
该条指令的作用是接受Android许可,执行该条指令后会多次询问是否许可,只需输入'y'回车即可。
再次输入flutter doctor来检查一下环境。

证明第二项的异常我们解决了。
接下来我们解决第三个异常,也就是Android Studio的异常。
我们打开Android Studio,点击File,然后点击Setting,最后点击Plugins,打开插件窗口,在该窗口中点击Browse repositories,选择从网络上下载插件。在搜索框中搜索Flutter并下载,在下载前Android Studio会询问是否同意下载Dart插件,我们允许即可。下载完成后重启Android Studio,我们再次到控制台中检查一下资源,输入flutter doctor指令,会发现,第三项也打勾了,问题成功解决。

第四项异常是因为IDEA没有安装Flutter的插件,这里我们只用Android Studio进行开发,所以可以不用管,没有这个开发工具的同学也不会产生这个问题。那么接下来,我们看最后一个异常,这个异常是因为现在没有设备连接,所以我们必须准备一个Android设备。
创建Flutter项目并启动
经过前面的一些操作,Flutter总算是成功安装上来了,那么,接下来,我们就尝试创建一个Flutter项目并运行到设备上。
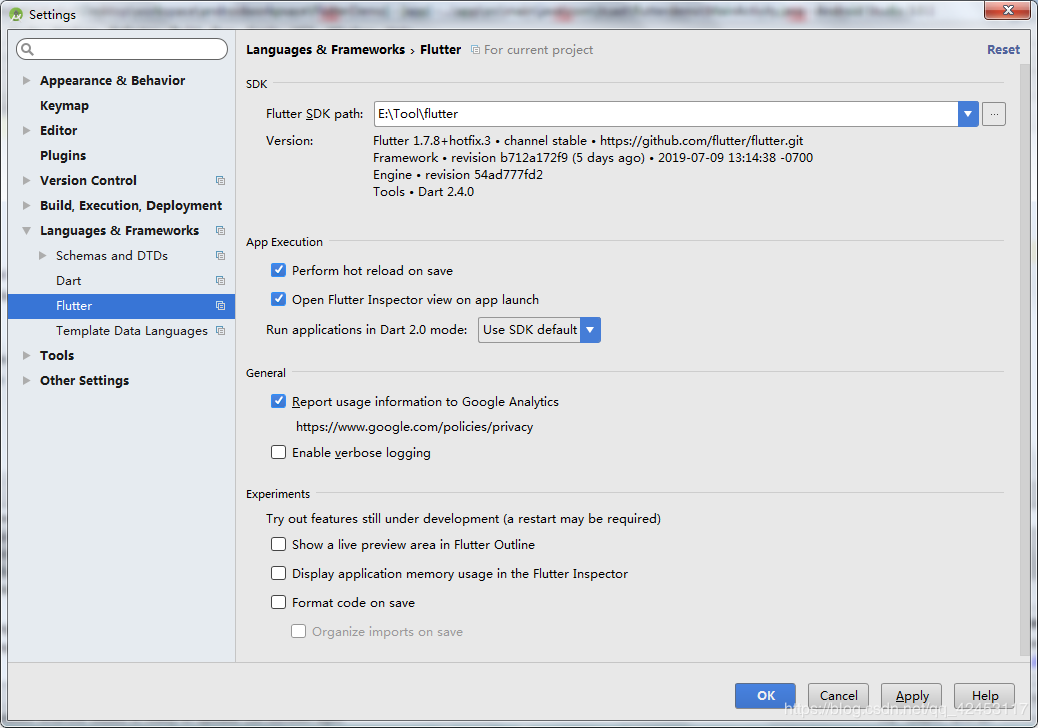
在这之前,我们需要再设置一些信息,在Android Studio中点击File,然后点击Setting,找到Flutter设置界面。

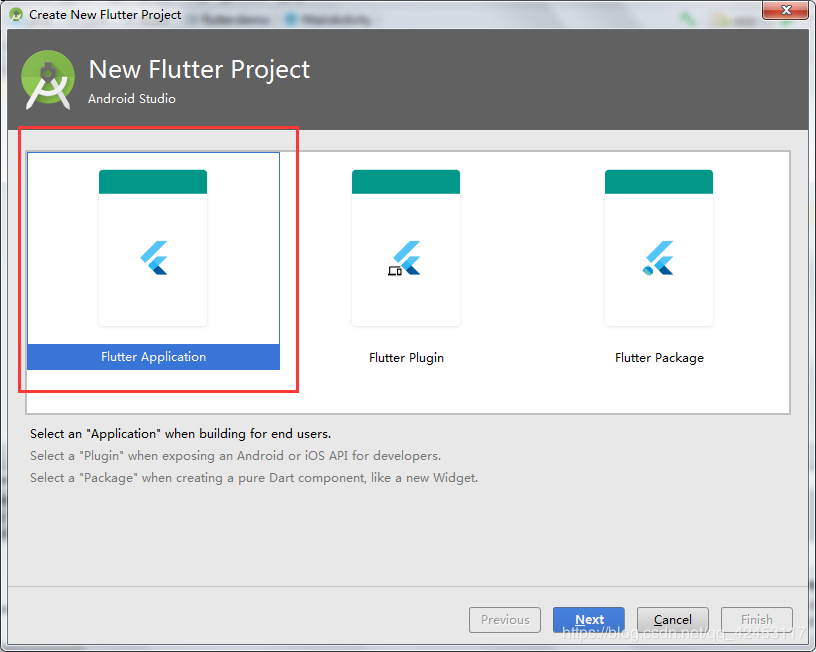
将我们最开始下载的Flutter的解压文件路径设置上去,Dart我们可以不用设置,它会自动去寻找路径。设置完成后点击OK,然后新建一个Flutter Project,点击Flutter Application。

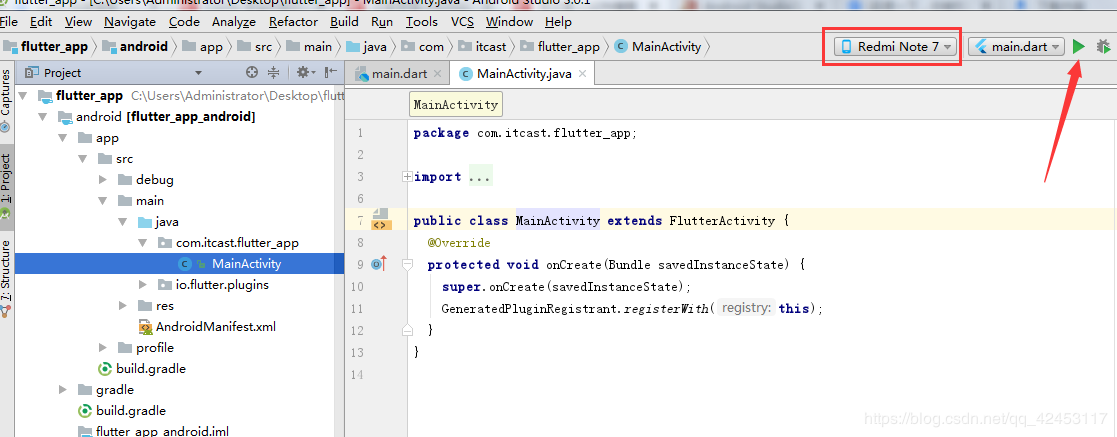
点击Next,然后点击Finish。等待片刻,Android Studio会自动帮我们构建开发环境。构建完成后我们右上角选择一下运行设备,然后点击运行。

然而点击运行之后,有些同学会发现Android Studio停留在了这个界面。

再也没有变化过,这不禁让人感到奇怪,这么长的构建时间,它到底在干什么?其实这不奇怪,展开gradle-wrapper文件夹。

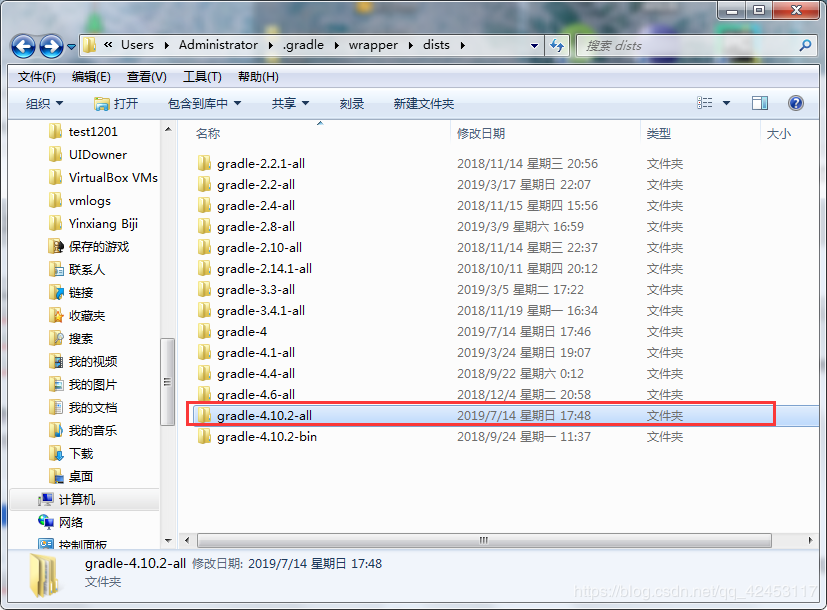
发现了没,构建工具并不存在,所以,Android Studio其实就是在下载构建工具,通过观察文件夹变化,我找出了它需要下载的版本。

这个版本确实是我所有构建版本中没有的,然后因为网络的原因,下载速度极慢,于是便出现了刚才的那一幕,所以,该怎么解决呢?两种办法,要么就一直等,网速再慢,几十MB的东西下个一天还下不完吗?哈哈,开个玩笑。第二个办法,就是自己把它需要的构建版本下载好,然后放到这个文件夹下面去。当然,还是有其它办法的,就是去gradle-wrapper.properties文件中将构建工具版本改为自己已经有的,这样也是可以的,我就不演示了。
将下载完的构建工具放进去,我们停止构建,然后重新运行,果然这一次就快了许多,应用很快就运行到了Android设备上。

这是Flutter项目自动生成的,我们并没有编写一条代码。
需要注意的是,很多同学可能在这里还会遇到一些问题,比如在运行的时候报这个错。
Error:FAILURE: Build failed with an exception.
* What went wrong:
Could not resolve all files for configuration ':app:debugCompileClasspath'.
> Could not resolve com.google.android.gms:play-services-ads:latest.release.
Required by:
project :app
> Could not resolve com.google.android.gms:play-services-ads:12.0.1.
> Could not get resource 'https://jcenter.bintray.com/com/google/android/gms/play-services-ads/12.0.1/play-services-ads-12.0.1.pom'.
> Could not GET 'https://jcenter.bintray.com/com/google/android/gms/play-services-ads/12.0.1/play-services-ads-12.0.1.pom'.
> Read timed out
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 35s
这还是因为网络的原因,无法下载到这些资源文件,解决方案如下:
在project级别下的build.gradle文件中添加如下代码:
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.1.1'
classpath 'com.google.gms:google-services:4.0.1' //谷歌服务库依赖
}
}
allprojects {
repositories {
google()
jcenter()
mavenCentral ()
maven {url 'https://dl.bintray.com/jetbrains/anko'} //这个是解决这个问题的关键
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
这样问题应该就解决了,我也不可能一一地列举出所有的问题,如果大家还是碰到了问题,可以自行百度解决。
总结
经历了千辛万苦,第一个Flutter项目终于成功运行起来了。Flutter打包出来的是纯原生应用,和浏览器应用完全不同,原生应用指的是安装在手机内部会带图标的应用,这种应用是可以发布到Android市场或者App Store里面的。
最后贴上gradle构建工具的下载网址:http://services.gradle.org/distributions/
谷歌移动UI框架Flutter入门的更多相关文章
- 谷歌移动UI框架Flutter教程之Widget
引言 在之间我已经介绍了关于Flutter的下载安装以及配置,还有开发工具Android Studio的配置,还不知道的同学可以看看我这篇博客--谷歌移动UI框架Flutter入门.这里为什么非要用A ...
- 前端UI框架《Angulr》入门
Angulr 项目的名称为 Angulr,对!没错!就是少个 a,少个 a 就是它正确的拼写. 是一个以 Bootstrap 和 AngularJS 为基础,并使用了大量前端开源组件合成的一个前端UI ...
- Flutter实战视频-移动电商-53.购物车_商品列表UI框架布局
53.购物车_商品列表UI框架布局 cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartP ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- Flutter 1.5 发布,正式成为全平台 UI 框架!
一. 序 在 Google I/O 2019 上,Dart 团队宣布推出新的 Flutter 稳定版本 1.5,这是 Flutter 迄今为止最大的一次版本发布. 伴随着 Flutter 1.5 的发 ...
- mintUI 移动UI框架入门
入门地址: http://mint-ui.github.io/#!/zh-cn 下载依赖cd到项目目录下, 下载我们用的UI框架: 分为全局引入和按需引入 全局引入: npm install mint ...
- Reactive UI -- 反应式编程UI框架入门学习(二)
前文Reactive UI -- 反应式编程UI框架入门学习(一) 介绍了反应式编程的概念和跨平台ReactiveUI框架的简单应用. 本文通过一个简单的小应用更进一步学习ReactiveUI框架的 ...
- Reactive UI -- 反应式编程UI框架入门学习(一)
推荐一个反应式编程的MVVM跨平台框架. 反应式编程 反应式编程是一种相对于命令式的编程范式,由函数式的组合声明来构建异步数据流.要理解这个概念,可以简单的借助Excel中的单元格函数. 上图中,A1 ...
- Flutter入门教程(一)Flutter简介
这是Flutter系列第一篇文章,后续会持续更新Flutter相关知识,本篇就主要对于Flutter技术做一个简单的入门介绍 一.Flutter简介 Flutter是谷歌的移动UI框架,可以快速在iO ...
随机推荐
- Tomcat启动分析(一)-从脚本到main函数分析
当我们在Linux下启动tomcat的时候,通过ps查看其进程信息为,接下来的内容我们就以此进行分析: [tomcat@fdd ~]$ ps -ef |grep java tomcat : tty1 ...
- 大数据分析的下一代架构--IOTA架构设计实践[下]
大数据分析的下一代架构--IOTA架构设计实践[下] 原创置顶 代立冬 发布于2018-12-31 20:59:53 阅读数 2151 收藏 展开 IOTA架构提出背景 大数据3.0时代以前,Lam ...
- postman---postman文件夹介绍以及批量执行用例
我们在做测试的过程中,都会多次请求接口,都会把接口保存下来,方便下次直接请求,节省时间不用每次都重新输入,我们一起看下Postman如何保存接口会话 保存请求作用 Postman可以将各个请求组合保存 ...
- 【bzoj3601】一个人的数论(莫比乌斯反演+拉格朗日插值)
传送门 题意: 求\[ \sum_{i=1}^{n}i^d[gcd(i,n)=1] \] 思路: 我们对上面的式子进行变换,有: \[ \begin{aligned} &\sum_{i=1}^ ...
- mysql命令大全一
mysql -u root -p;create database qa;show databases;use qa; create table results(id int not null auto ...
- jquery和bootstrap:
事件:绑定bind和解绑unbind: $('选择器').bind('事件',function(){ // 操作 }) $('选择器').unbind('事件') $('选择器').c ...
- URL、URI、URN之间的区别
URL统一资源定位符 URI统一资源标识符 URN统一资源名称 URL是URI的一个特例. URI由URL和URN两部分组成. 在java类中,URI类不包含任何访问资源的方法,它唯一的作用就是解析. ...
- gradle是什么
Gradle是JVM生态下又一款开源的自动化构建工具,以基于Groovy的DSL描述构建过程,在结合了ant和maven的优点的基础上,提供了更为简洁,灵活和高效的build体验. Task代表了构建 ...
- 从应用到内核,分析top命令显示的进程名包含中括号"[]"的含义
背景 在执行top/ps命令的时候,在COMMAND一列,我们会发现,有些进程名被[]括起来了,例如 PID PPID USER STAT VSZ %VSZ %CPU COMMAND 1542 928 ...
- windows上安装python2和python3虚拟环境
一.windows上安装 1.安装python 分别安装了Python2和Python3 python3.7默认安装目录 C:\Users\Administrator\AppData\Local\Pr ...
