CSS布局:元素垂直居中
CSS布局之元素垂直居中
本文将依次介绍在不同条件下实现垂直居中的多种方法及简单原理
Tip:下文中说的适用场景只是举了几个简单的例子方便读者理解。实际应用场景太复杂,生搬硬套容易出错。最重要的是掌握各种方法能够实现居中的原理。只要掌握了原理,那么不管问题怎么变都可以根据自己的理解选择合适的方法。
一、使用line-height
1.原理
有行高的元素,内容会默认显示在行高的垂直中心处,通过设置行高等于父元素的高度,可以达到内容在父元素中垂直居中的效果
2.实现步骤
(1)父元素有一个确定的高度
(2)在父元素或在子元素中设置line-height等于父元素的高度
3.适用场景
(1)具有行高属性的单行元素
Tip:若元素有多行,line-height用同样的原理也可实现,不过需要根据行数计算且容易出错(若父元素宽度变化影响行数,那么就要重新计算布局),这里不推荐使用line-height设置多行居中。
4.完整代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单行元素垂直居中</title>
<style>
#box {
height: 120px;
line-height: 120px;
/*设置成和父元素同高,对子元素父元素设置都有效*/
border: 2px solid #222222;
}
</style>
</head>
<body>
<div id="box">
<span>单行元素垂直居中</span>
</div>
</body>
</html>

二、利用 table-cell 布局
1.原理
将子元素转为表格中单元格的形式,使用表格属性vertical-align实现居中
2.实现步骤
(1)父元素转换为表格类型display:table;
(2)子元素转换为表格单元格类型display:table-cell;
(3)子元素使用单元格居中属性vertical-align:middle;
3.适用场景
(1)未知高度单行元素垂直居中
(2)未知高度多行元素垂直居中
(3)未知高度的块级元素
4.完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多行元素垂直居中</title>
<style>
#box {
display: table;/*转换为表格元素*/
height: 140px;
border: 2px solid #222222;
}
span {
display: table-cell;/*转换为为table-cell单元格元素*/
vertical-align: middle;/*设置垂直居中对齐*/
}
</style>
</head>
<body>
<div id="box">
<span>多行元素垂直居中多行元素垂直居中多行元素垂直居中多行元素垂直居中多行元素垂直居中多行元素垂直居中多行元素垂直居中多行元素垂直居中多行元素垂直居中多行元素垂直居中多行元素垂直居中多行元素垂直居中多行元素垂直居中 </span>
</div>
</body>
</html>

三、利用相对定位relative和绝对定位absolute
1.原理
使用定位将元素移动到所需要的位置上,将元素定位到垂直居中的位置就实现了居中
Tip:注意元素定位是以元素的某个边或者某个角作为参考,而不是以元素的中心点为参考
例:单个使用,是以边框为参考,两个组合使用是以角为参考点
(1)top:以元素上边框为参考,top:50px;就是元素上边框距离父元素上边框50px
(2)right:以元素右边框为参考,right:50px;就是元素右边框距离父元素右边框50px
(3)left和top组合使用:以元素的左上角的点为参考,top:50px;left:50px;表示元素左上角的点距离父元素上边框50px,距离父元素左边框50px;
(4)right和bottom组合使用:以元素的右下角的点为参考,bottom:50px;right:50px;表示元素右下角的点距离父元素下边框50px,距离父元素右边框50px;
(5)其他各种组合同理,两个对立方向的属性不能同时组合使用。例如top和bottom同时使用以top为准,bottom会失效。left和right;同时使用的话会以left为准right会失效。
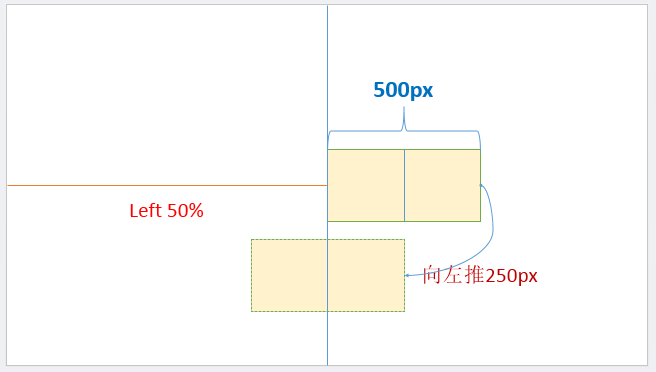
(6)所以定位50%是,子元素边框移动到50%的位置,还需要移动回来子元素一半的宽度,达到真正的居中

2.步骤
(1)先将父元素设置为相对定位relative
(2)将子元素设置为绝对定位absolute(子绝父相)
(3)向下移动子元素,移动距离为父容器高度的一半(50%)
(4)通过向上移动子元素的一半宽度(具体px值)以达到垂直居中。(通过margin实现)
3.适用场景
(1)已知高度的块级元素垂直居中
4.完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>已知高度的块级元素垂直居中</title>
<style>
#box {
position: relative;
height: 200px;
border: 2px solid #222222;
}
.child {
height: 100px;
width: 100px;
background: red;
position: absolute;
top: 50%;
/*设置块级元素上边框距离顶部50%,使元素上边框这条线垂直居中于父元素*/
margin-top: -50px;
/*设置元素上边框向上移动元素高度的一半,使元素整体垂直居中*/
}
</style>
</head>
<body>
<div id="box">
<div class="child"></div>
</div>
</body>
</html>

四、使用弹性盒子flex布局
方法一:align-items属性
1.原理
利用布局神器弹性盒子的align-items属性进行侧轴方向布局。弹性盒子默认主轴是左右方向,侧轴是上下方向,设置侧轴上下方向居中。即可达到使子元素垂直居中的效果。也可对子元素使用align-self单独设置居中,可以覆盖掉align-items属性
2.实现步骤
(1)父元素开启弹性盒子display:flex;
(2)父元素设置align-items:center;(侧轴方向居中对齐)
3.适用场景
(1)未知高度的元素垂直居中
(2)已知高度的元素垂直居中
(3)浮动元素的垂直居中
4.完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>未知高度元素垂直居中</title>
<style>
#box {
display: flex;/*开启弹性盒子*/
align-items: center;/*设置侧轴方向居中*/
border: 1px solid #222222;
height: 100px;
}
.child{
float: left;/*浮动的元素同样可以居中*/
}
</style>
</head>
<body>
<div id="box">
<div class="child">未知高度的元素垂直居中</div>
</div>
</body>
</html>

方法二:justify-content属性
1.原理
利用布局神器弹性盒子的justify-content属性进行主轴方向布局。弹性盒子默认主轴是左右方向,侧轴是上下方向。所以要先用flex-direction把主轴方向改为上下方向。再设置主轴居中。即可达到使子元素垂直居中的效果。
2.实现步骤
(1)父元素开启弹性盒子display:flex;
(2)父元素将主轴设置为上下方向flex-direction: column;
(3)父元素设置justify-content: center;(主轴方向居中对齐)
3.适用场景
(1)未知高度的元素垂直居中
(2)已知高度的元素垂直居中
(3)浮动元素的垂直居中
(4)多行元素的垂直居中
4.完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多行元素垂直居中</title>
<style>
#box {
height: 140px;
/*需设置高度,不设置的话默认高度为内容撑起的高度,看不出居中效果*/
display: flex;/*开启弹性盒子布局*/
flex-direction: column;/*设置主轴纵向排列*/
justify-content: center;/*在主轴方向上居中*/
border: 2px solid #222222;
}
</style>
</head>
<body>
<div id="box">
<span>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Sit quidem laudantium quasi, fugit sapiente,
culpa at voluptatum neque nemo nobis cupiditate assumenda esse aut </span>
</div>
</body>
</html>

CSS布局:元素垂直居中的更多相关文章
- css设置元素垂直居中的几个方法
最近有人问我怎么设置元素垂直居中?我....(这么基础的东西都不会?我有点说不出话来), 不过还是耐心的教了他几个方法,好吧教完他们,顺便把这些方法整理一下 第一种:通过设置成为表格元素的方式来实现 ...
- css -- 布局元素
默认情况下拥有布局的元素:HTML ,table,tr,td,img,hr,input,select,textarea,button,iframe,embed,object,applet,marque ...
- CSS关于元素垂直居中的问题
今天碰到了一个问题,给一个父容器和一个子元素,子元素不定高和不定宽,怎么让子元素居中在父容器中,比如下段代码 方法1: <div class="div1"> <d ...
- Web前端 css实现元素垂直居中的常用方法
方法1:table-cell html结构: 1 2 3 <div class="box box1"> <span>垂直居中</spa ...
- 黄聪:用 CSS 实现元素垂直居中,有哪些好的方案?
1.不知道自己高度和父容器高度的情况下, 利用绝对定位只需要以下三行: parentElement{ position:relative; } childElement{ position: abso ...
- css布局--水平垂直居中
1. 使用text-align 和 vertical-align 和 inline-block实现水平垂直居中 html <div class="parent"> &l ...
- [CSS] 子元素垂直居中的两种方式
1. 多个子元素水平并排,IE10以下失效 display: flex; align-items: center; justify-content: center; 2.多个子元素竖直排列,这种方式会 ...
- 用 CSS 实现元素垂直居中,有哪些好的方案?
1.不知道自己高度和父容器高度的情况下, 利用绝对定位只需要以下三行: parentElement{ position:relative; } childElement{ position: abso ...
- css一个元素垂直居中的6种方法
方法一: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- css确定元素水平居中和垂直居中
---恢复内容开始--- 首先,我们在了解如何通过css了解元素水平和垂直居中之前,先要了解下html都有哪些元素,这些元素与偶有哪些分类,因为不同类别的元素的水平垂直居中方法是完全不同的,究其根本当 ...
随机推荐
- hdu6406 Taotao Picks Apples(线段树)
Taotao Picks Apples 题目传送门 解题思路 建立一颗线段树,维护当前区间内的最大值maxx和可摘取的苹果数num.最大值很容易维护,主要是可摘取的苹果数怎么合并.合并左右孩子时,左孩 ...
- jenkins默认在build结束后会kill掉所有的衍生进程
在使用jenkins进行自动化部署服务的过程中,发现调用服务器的shell命令无法正常启动tomcat,但是构建日志显示是成功执行的,而手动在服务器却是可以正常启动tomcat. 原因:jenkins ...
- Kafka学习(三)-------- Kafka核心之Cosumer
了解了什么是kafka( https://www.cnblogs.com/tree1123/p/11226880.html)以后 学习核心api之消费者,kafka的消费者经过几次版本变化,特别容易混 ...
- File文件类
目录 File文件类 File类的构造方法 File类的创建功能 File类的重命名 File类的删除功能 File类的判断功能 File类的获取功能 文件名称过滤器 File文件类 File:文件和 ...
- 织梦(dede)底层模板概念、常用底层模板字段
织梦(dede)底层模板概念.常用底层模板字段 一.底层模板的概念以及调用方式: 1. 什么是底层模板? 底层模板不是一个模板! 他就是在实际页面当中所要显示的具体内容: 2. 底层模板的应用: 调用 ...
- 基于drone构建CI-CD系统
kubernetes集群三步安装 CI 概述 用一个可描述的配置定义整个工作流 程序员是很懒的动物,所以想各种办法解决重复劳动的问题,如果你的工作流中还在重复一些事,那么可能就得想想如何优化了 持续集 ...
- Linux-Windows 端口转发
在实际的生产环境中,我们为了安全性,会将一些重要的服务(数据库服务)不开放外网访问,但是当我们某个时刻由于一些特殊需求,需要进行外网访问的时候,我们可以通过端口转发来实现.通过一台和与服务可以互相访问 ...
- Something wrong with EnCase v8 index search results
My friend told me that she installed EnCase v8.05 on her workstation which OS version is Win 10. She ...
- grep使用集合
一.grep使用 (一).选项 -a 不要忽略二进制数据. -A<显示列数> 除了显示符合范本样式的那一行之外,并显示该行之后的内容. -b 在显示符合范本样式的那一行之外,并显示该行之前 ...
- 1、大型项目的接口自动化实践记录--robotframework环境搭建
因为人力.团队技术问题,选用robotframework来做自动化,首先说下环境搭建 齐涛道长的入门教程非常棒:http://blog.csdn.net/tulituqi/article/detail ...
