ASP.NET MVC中使用MvcPager异步分页+在分页中复选框下一页上一页也保持选中
ASP.NET MVC 分页使用的是作者杨涛的MvcPager分页控件 地址:http://www.webdiyer.com/mvcpager/demos/ajaxpaging/
这个分页控件在里面有很好的的案例,及注意事项
分页在我们的项目中是经常需要使用到的,普通分页体验是在是太差了,每一次点击下一步,会造成页面刷新,自己都看不过去了 ,O(∩_∩)O哈哈~
所以这次我们要使用这个控件在做一个MvcPager的异步分页,分页的时候我们只刷新表格,而不是刷新页面
下面我们开始吧
一.分页
首先我们需要创建一个ASP.NET MVC的项目,具体怎么创建就不细说了
之后我们需要引入 控件的dll文件
控件的dll文件
我是在官网下的案例,直接引用的,
当然你们也可以从NuGet包中引用
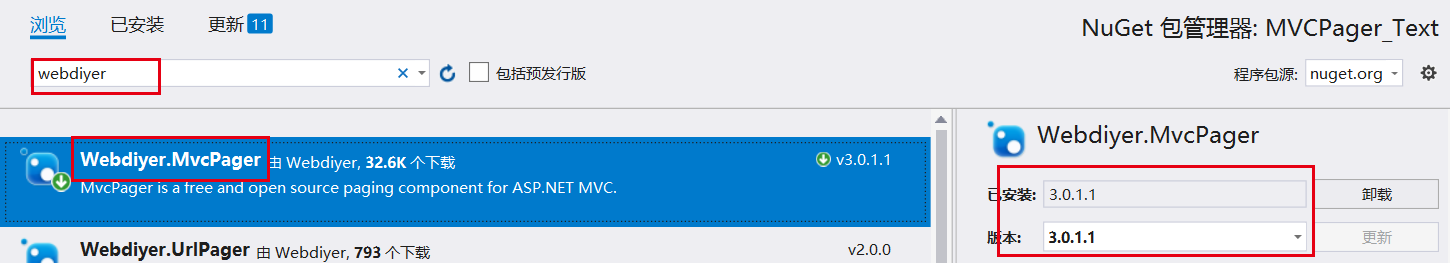
找到项目,点击右键会有一个管理NuGet程序包,我们打开它

输入Webdiyer找到,并安装
实体类
Article.cs
public class Article
{
[Display(Name = "文章编号")]
public int ID { get; set; }
[Display(Name = "文章标题")]
[MaxLength()]
public string Title { get; set; }
[Display(Name = "文章内容")]
public string Content { get; set; }
[Display(Name = "发布日期")]
public DateTime PubDate { get; set; }
[Display(Name = "作者")]
[MaxLength()]
public string Author { get; set; }
[Display(Name = "文章来源")]
[MaxLength()]
public string Source { get; set; }
}
Cotroller
public ActionResult AjaxPaging(int id = )
{
using (var db = new DataContext())
{
var model = db.Articles.OrderByDescending(a => a.PubDate).ToPagedList(id, );
//判断是否是AJAX请求,如果为true,就返回分部视图
if (Request.IsAjaxRequest())
return PartialView("_ArticleTable", model);
return View(model);
}
}
应该可以看到,我们引用了这个分页控件的时候,我们返回的不在是List<T>,而是PagedList<T>
后面的ToPagedList(起始页,每页显示条数),起始页需要我们在本方法中定义int id=1
View:
@model PagedList<MVCPager_Text.Models.Article>
@using Webdiyer.WebControls.Mvc; //这个ID就是我们在分页需要来更新的ID
<div id="articles">
@Html.Partial("_ArticleTable", Model)
</div>
@section scripts
{
@{Html.RegisterMvcPagerScriptResource();}
//这句话是必须的,用来注册MVCPager,如果没有可能造成Ajax请求无反应
}
在视图中我们引用的集合同样也是PagedList<T>
@section scripts
{
@{Html.RegisterMvcPagerScriptResource();}
//这句话是必须的,用来注册MVCPager,如果没有可能造成Ajax请求无反应
}
注意:我们的视图是默认使用布局页 layout
我们不能使布局页为Null @{ layout=null} ,这样会使我们的异步分页无效,我们到控制器的Requset.isAjaxRequset()这一块会一直是false
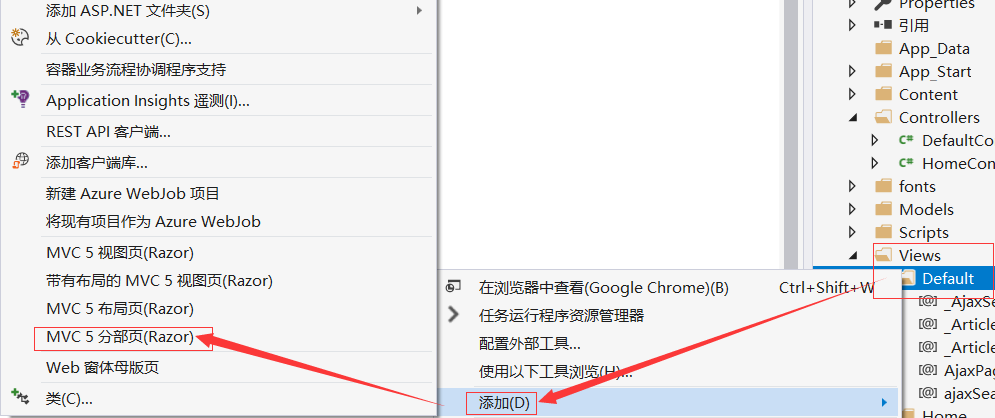
创建分部视图:


创建完分布页,里面的使我们需要展示的表格
_ArticleTable:
@model PagedList<MVCPager_Text.Models.Article>
@using Webdiyer.WebControls.Mvc;
<table class="table table-bordered table-striped">
<tr>
<th class="nowrap">序号</th>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.PubDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Author)
</th>
<th>
@Html.DisplayNameFor(model => model.Source)
</th>
</tr>
@{ int i = ;}
@foreach (var item in Model)
{
<tr>
<td>@(Model.StartItemIndex + i++)</td>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.PubDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Author)
</td>
<td>
@Html.DisplayFor(modelItem => item.Source)
</td>
</tr>
}
</table>
<div class="text-center">
@Ajax.Pager(Model, new PagerOptions { PageIndexParameterName = "id", ContainerTagName = "ul", CssClass = "pagination", CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>" }).AjaxOptions(a => a.SetUpdateTargetId("articles"))
</div>
其中需要注意的是:
PageIndexParameterName是我们控制器中的参数id,需要保持一致 我们需要使用的是@Ajax.Pager(),而不是@Html.Pager
AjaxOptions(a => a.SetUpdateTargetId("articles")) 在官网的意思是用于构建MvcAjaxOptions对象的方法
我们再来看一下
MvcAjaxOptions对象
UpdateTargetId:获取或设置要使用服务器响应来更新的 DOM 元素的 ID。这个参数ID就使我们在视图中div的Id
上面我们用的是AjaxOptions(a => a.SetUpdateTargetId("articles"))这个写法,
MvcAjaxOptions对象怎么使用呢
@Ajax.Pager(Model, new PagerOptions { PageIndexParameterName = "id", ContainerTagName = "ul", CssClass = "pagination", CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>" },new MvcAjaxOptions {UpdateTargetId= "RecordList" })
通过上面这些我们的异步分页就已经做完了
二.复选框选中
当我们点击上一页或者下一页的时候我们需要保持之前的复选框状态,
并不会因为我们点击上一页或者下一页而改变状态
复选框选中的前提就是我们需要异步刷新,只刷新表格,不刷新页面
在这个分页控件上,有我们需要的对象
MvcAjaxOptions对象
来看一下这个对象中我们需要用到的属性,一共只有两个属性我们可以用到:
OnBegin:获取或设置要在更新页面之前立即调用的 JavaScript 函数的名称。
OnSuccess:获取或设置在成功更新页面之后要调用的 JavaScript 函数。
Code奉上:
分页中我们需要在MvcAjaxOptions中添加这两个属性,一个是在更新页面之前调用的js函数(OnBegin),一个是在更新页面之后调用的JS函数(OnSuccess)
@Ajax.Pager(Model, new PagerOptions {
PageIndexParameterName = "id",
NumericPagerItemCount = ,
CssClass = "pagination",
CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>",
DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>",
PagerItemTemplate = "<li>{0}</li>", Id = "bootstrappager"
},new MvcAjaxOptions { OnBegin= "GetCheckbox()",OnSuccess= "OnSuccess" } ).AjaxOptions(a => a.SetUpdateTargetId("RecordList").SetDataFormId("searchForm"))
GetCheckbox()函数
//定义一个数组来存储,选中的ID
var select = new Array; function GetCheckbox() {
//.single是复选框的class
$(".single").each(function () {
//判断复选框的状态,如果选中为true
if ($(this).prop('checked')) {
//判断选中的复选框的val()值是否存在在该数组中select
var index = $.inArray($(this).val(), select);
//不存在则会返回-1,不存在向数组中写入
if (index == -) {
select.push($(this).val())
}
}
else {
//如果没有选中,有可能会取消选中,我们要判断当前的页面没有选中的$(this).val()值是否在数组中select
var index = $.inArray($(this).val(), select);
//如果存在则会返回存在数值在数组中的下标
if (index >= ) {
//删除该下标的值
select.splice(index);
}
}
})
}
OnSuccess();
function OnSuccess() {
$(".single").each(function () {
//当更新成功之后,我们需要判断当前页面的复选框的$(this).val()是否存在于数组中select
var index = $.inArray($(this).val(), select)
//存在则返回下标
if (index >= ) {
// console.log("index=" + index + ",select[Index]=" + select[index])
如果$(this).val()的值与数组中下标的值相同,则给它处于选中状态
if ($(this).val() == select[index]) {
$(this).prop('checked', 'checked');
}
}
})
}
这样就可以实现复选的选中,
不过需要注意的是:
当我第一次加载进入页面的时候,就算你选中几个复选框,数组中也是没有数据的
因为只有你点击下一页或者是上一页的时候才会触发函数,
所以我们也需要在不点击的时候进行当前页的一个复选框的选中判定

当我进入这个页面,选中复选框之后,就点击按钮的时候也需要进行选中
ASP.NET MVC中使用MvcPager异步分页+在分页中复选框下一页上一页也保持选中的更多相关文章
- ASP.NET MVC中使用ASP.NET AJAX异步访问WebService
使用过ASP.NET AJAX的朋友都知道,怎么通过ASP.NET AJAX在客户端访问WebService,其实在ASP.NET MVC中使用ASP.NET AJAX异步访问WebService 也 ...
- ASP.NET MVC中使用异步控制器
线程池 一直想把项目改写成异步,但是ASP.NETMVC3下写的过于繁琐,.NET 4.5与ASP.NET MVC下代码写起来就比较简单了, MS好像也一直喜欢这样搞,每一个成熟的东西,都要演变好几个 ...
- 在 ASP.NET MVC 中使用异步控制器
线程池 一直想把项目改写成异步,但是ASP.NETMVC3下写的过于繁琐,.NET 4.5与ASP.NET MVC下代码写起来就比较简单了, MS好像也一直喜欢这样搞,每一个成熟的东西,都要演变好几个 ...
- ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET MVC 学习笔记-6.异步控制器 ASP.NET MVC 学习笔记-5.Controller与View的数据传递 ASP.NET MVC 学习笔记-4.ASP.NET MVC中Ajax的应用 ASP.NET MVC 学习笔记-3.面向对象设计原则
ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET程序中的web.config文件中,在appSettings这个配置节中能够保存一些配置,比如, 1 <appSettin ...
- 在 ASP.NET MVC 中充分利用 WebGrid (microsoft 官方示例)
在 ASP.NET MVC 中充分利用 WebGrid https://msdn.microsoft.com/zh-cn/magazine/hh288075.aspx Stuart Leeks 下载代 ...
- [渣译文] 使用 MVC 5 的 EF6 Code First 入门 系列:为ASP.NET MVC应用程序使用异步及存储过程
这是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译,这里是第九篇:为ASP.NET MVC应用程序 ...
- ASP.NET MVC应用程序使用异步及存储过程
ASP.NET MVC应用程序使用异步及存储过程 是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译 ...
- 如何在 ASP.NET MVC 中集成 AngularJS(2)
在如何在 ASP.NET MVC 中集成 AngularJS(1)中,我们介绍了 ASP.NET MVC 捆绑和压缩.应用程序版本自动刷新和工程构建等内容. 下面介绍如何在 ASP.NET MVC 中 ...
- ASP.NET MVC 中使用 AjaxFileUpload 插件时,上传图片后不能显示(预览)
AjaxFileUpload 插件是一个很简洁很好用的上传文件的插件,可以实现异步上传功能,但是在 ASP.NET MVC中使用时,会出现上传图片后不能正确的显示的问题,经过仔细排查,终于找到原因,解 ...
随机推荐
- 【跟唐老师学习云网络】 - 第7篇 Tcpdump大杀器抓包
[摘要] 前面章节的网络协议栈相关的信息建议大家多学习一遍,因为这些都是最基础的东西,想玩好云网络必备基本功.. 一.上帝视角 之前提到过定位问题可以开启上帝视角,那么如何开启就要依靠tcpdump这 ...
- 链接脚本(Linker Script)用法解析(二) clear_table & copy_table
可执行文件中的.bss段和.data段分别存放未赋初值的全局变量和已赋初值的全局变量,两者的特点分别为: (1).bss段:①无初值,所以不占ROM空间:②运行时存储于RAM:③默认初值为0 (2). ...
- uglify-js 和uglify-es
uglify-js 它不支持压缩 es6,参考github的issue It seems like uglify-js does not support es6? uglify-js在压缩代码时,遇到 ...
- Linux编辑器vi使用方法详细介绍(转)
vi编辑器是所有Unix及Linux系统下标准的编辑器,它的强大不逊色于任何最新的文本编辑器,这里只是简单地介绍一下它的用法和一小部分指令.由于对Unix及Linux系统的任何版本,vi编辑器是完全相 ...
- 大数据之Linux进阶指令
1.文件内容操作相关命令 cut 根据条件 从命令结果中 提取 对应内容 -c 按字符选取内容 例子:head -2 1.txt | cut -c 5 截取前两行的第五个字符 -d '分隔符' ...
- 索引与Order By
Order By 将对结果进行排序,这里的排序最大的特点是资源密集型,尽管多数时候它同时也是CPU密集型的.数据库在进行排序时,必须缓冲临时结果,读取到所有输入,并在完整的排序操作后才能产生第一个输出 ...
- 带你快速了解Java锁中的公平锁与非公平锁
前言 Java语言中有许多原生线程安全的数据结构,比如ArrayBlockingQueue.CopyOnWriteArrayList.LinkedBlockingQueue,它们线程安全的实现方式并非 ...
- BBS项目知识点汇总
目录 bbs项目知识点汇总 一. JavaScript 1 替换头像 2 form表单拿数据 3 form组件error信息渲染 4 添加html代码 5 聚焦操作 二 . html在线编辑器 三 . ...
- Ubuntu虚拟机安装VMware Tools
前言 在用VMware安装好Linux虚拟机后,发现在虚拟机下安装的Ubuntu16.04 64位无法进入全屏模式,同时存在物理机和虚拟机之间无法实现文件传输的问题,通过安装VMware Tools得 ...
- ansible部署nginx
1.配置免密登录 [root@localhost ansible]# vim /etc/ansible/hosts //用来配置目标主机 加入以下内容 [nginx] //目标主机组 192.168. ...
