微信小程序框架部署:mpvue+typescript
开发前提:
1、在微信公众平台注册申请 AppID
2、安装开发者工具https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
框架部署:
1、vue-cli 创建 mpvue,参考 http://mpvue.com/mpvue/quickstart.html
2、配置 Typescript
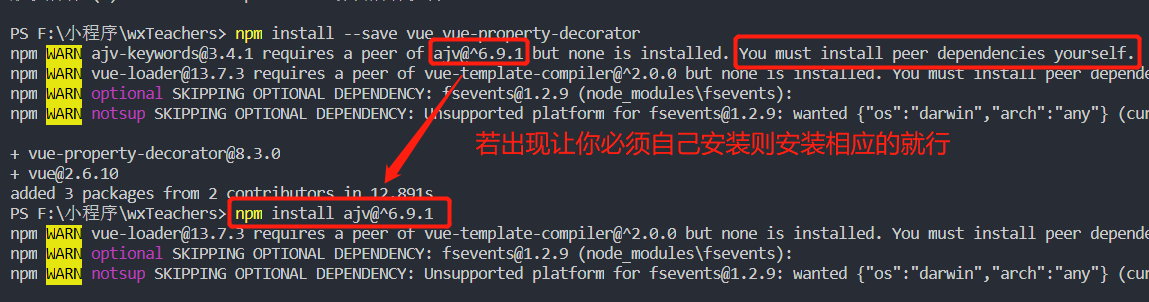
- # 安装 vue 与装饰器,mpvue-loader目前支持用TypeScript来写,功能还在完善中(WIP)。需要搭 配vue-property-decorator来使用。
- $ npm install --save vue vue-property-decorator
- # 安装 typescript
- $ npm install --save typescript@3.3.3333
- # 安装 typescript 所需loader(注意存在版本兼容问题,需下载指定版本ts-loader与awesome-typescript-loader最新版目前不兼容webpack4以下版本)
- $ npm install --save ts-loader@3.1.1 awesome-typescript-loader@4.0.1
- # 安装声明文件@types/node @types/weixin-app
- $ npm install --save @types/node @types/weixin-app

3、安装官方微信小程序定义文件:npm install miniprogram-api-typings
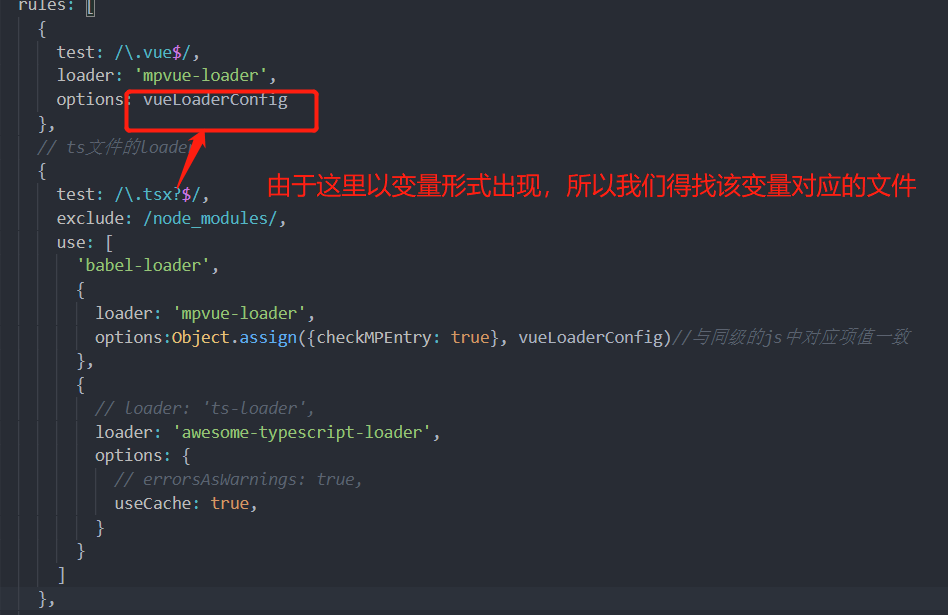
4、配置webpack,参考 http://mpvue.com/build/mpvue-loader.html

注:若找不到 webpack.conf.js 则对应找 webpack.base.conf.js,
在第 7 步未做之前不要修改把 pages 里的 main.js 文件删掉!!
5、让TypeScript识别Vue文件:
TypeScript识别不了后缀为vue的文件,需要加入一个声明文件,
在项目的src目录下新建一个名为vue-shim.d.ts的文件,在其中增加代码
- declare module "*.vue" {
- import Vue from "vue";
- export default Vue;
- }
6、增加TypeScript配置:在项目根目录下新建一个名为 tsconfig.json 的文件,增加内容
- {
- "compilerOptions": {
- // 与 Vue 的浏览器支持保持一致
- "target": "es2015",
- // 这可以对 `this` 上的数据属性进行更严格的推断
- "strict": true,
- // 如果使用 webpack 2+ 或 rollup,可以利用 tree-shake:
- "module": "es2015",
- "moduleResolution": "node",
- "baseUrl": "./",
- "outDir": "./dist/",
- "paths": {
- "vue": [
- "node_modules/mpvue"
- ],
- "@/*": [
- "src/*"
- ]
- },
- "types": [
- "@types/weixin-app", //声明文件
- "@types/node"
- ],
- "allowJs": true,
- "allowSyntheticDefaultImports": true,
- "noImplicitAny": false,
- "skipLibCheck": true,
- "strictPropertyInitialization": false,
- "experimentalDecorators": true
- },
- "include": [
- "./src/**/*"
- ],
- "exclude": [
- "node_modules"
- ],
- "typeAcquisition": {
- "enable": true
- }
- }
注:完整可看 https://www.tslang.cn/docs/handbook/tsconfig-json.html
7、配置完main.ts后需要将webpack.conf.js中的配置入口文件后缀改为.ts

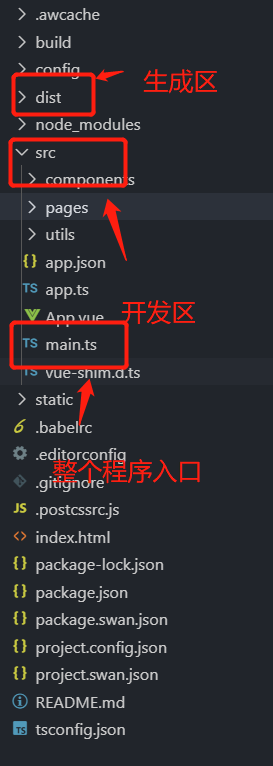
最终生成目录:

微信小程序框架部署:mpvue+typescript的更多相关文章
- 微信小程序框架探究和解析
何为框架 你对微信小程序的技术框架了解多少? 对wepy 框架进行一系列的深入了解 微信小程序框架解析和探究 小程序组件化框架WePY 在性能调优上做出的探究 开发者培训班上海专场PPT分享:小程序框 ...
- [转] 扩展微信小程序框架功能
通过第三方 JavaScript 库,扩展微信小程序框架功能. 扩展微信小程序框架功能(1)——Promise ES6 对 Promise 有了原生的支持,但微信开发者工具更新版本(0.11.1122 ...
- 微信小程序框架
框架 小程序开发框架的目标是通过尽可能简单.高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务. 框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的 ...
- 微信小程序-框架详解(1)
配置 -app.json文件对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.tab等 { "pages": [ //决定页面文件的路径 "pag ...
- 微信小程序框架与组件
版权声明:未经博主允许不得转载 前言: 学习微信小程序应该不怎么难吧~下面我来记录一下学习笔记,在学微信小程序的时候,如果你有html+css+javascript的基础,那么你就很快地上手掌握的.下 ...
- 微信小程序详细图文教程-10分钟完成微信小程序开发部署发布
很多朋友都认为微信小程序申请.部署.发布很难,需要很长时间. 实际上,微信和腾讯云同是腾讯产品,已经提供了10分钟(根据准备资源情况,已完成小程序申请认证)完成小程序开发.部署.发布的方式.当然,实现 ...
- 微信小程序框架 同时兼容QQ小程序
最近一直在开发微信小程序,经过几个版本的迭代开发,代码终于能够达到框架级别,动态配置.除了界面有些寒酸以外,功能上还是挺完备的. 主要有以下特点 1.整个程序所需url地址均在api.js中定义,环境 ...
- 在微信小程序开发中使用Typescript
Typescript的优势咱不需要赘述太多,有兴趣可以参考(https://www.typescriptlang.org/).今天给大家分享一下如何在微信小程序(或者其他同类小程序)开发中使用Type ...
- 微信小程序框架集合
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
随机推荐
- git log详细使用参数
1. 可以看到fileName相关的commit记录 git log filename 2. 可以显示每次提交的diff git log -p filename 3. 只看某次提交中的某个文件变化,可 ...
- OA项目之mybatis动态查询
类似于三个条件,可以全部选择,也可以选择几个条件进行查询 Mapper.xml文件: <resultMap type="Employee" id="selAll&q ...
- ARTS-S ansible-playbook
文件a.yml --- - hosts: cluster remote_user: ksotest gather_facts: false tasks: - name: delete dir if e ...
- windows程序设计04_显示汉字的16进制
看下面的代码 //utf-8编码 #include<stdio.h> int main() { char a[] = "中国"; printf("%x\n&q ...
- shell脚本调用python模块
python helloworld.py代码为 # coding:utf-8 from __future__ import print_function import sys print(sys.pa ...
- 说说 WebSocket,3 分钟让你全面认识它
"WebSocket 是一项先进的技术,它可以在用户的浏览器和服务器之间打开交互式通信会话.通过 WebSocket,您可以向服务器发送消息并实时接收响应,而无需通过传统的轮询服务器的方式来 ...
- 延迟队列DelayQueue take() 源码分析
延迟队列DelayQueue take() 源码分析 在工作中使用了延迟队列,对其内部的实现很好奇,于是就研究了一下其运行原理,在这里就介绍一下take()方法的源码 1 take()源码 如下所示 ...
- 使用python实现数组、链表、队列、栈
引言 什么是数据结构? 数据结构是指相互之间存在着一种或多种关系的数据元素的集合和该集合中数据元素之间的关系组成. 简单来说,数据结构就是设计数据以何种方式组织并存储在计算机中. 比如:列表,集合和字 ...
- 细解JavaScript ES7 ES8 ES9 新特性
题记:本文提供了一个在线PPT版本,方便您浏览 细解JAVASCRIPT ES7 ES8 ES9 新特性 在线PPT ver 本文的大部分内容译自作者Axel Rauschmayer博士的网站,想了解 ...
- 《Java基础知识》Java访问修饰符(访问控制符)
Java 通过修饰符来控制类.属性和方法的访问权限和其他功能,通常放在语句的最前端.例如: public class className { // body of class } private bo ...
