HTML连载44-标准排版、浮动排版
一、什么网页的布局方式?
网页的布局方式其实就是指浏览器是如何对网页的元素进行排版的
二、标准流排版方式(又称为文档流、普通流)
1.含义
其实浏览器默认的排版方式就是标准流排版方式
2.在CSS中将元素分为三类:块级元素(独占一行,可以是设置宽高)、行内元素(不独占一行不能设置宽高),行内块级元素(既不独占一行又可以设置宽高)
3.在标准流中有两种排版方式,一种是垂直排版,一种是水平排版
垂直排版:元素是块级元素,那么就会垂直排版;
水平排版:元素是行内元素或者行内块级元素,那么就会水平排版。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D121_LayoutOfWeb</title>
<style>
div,p,h1{r
boder:1px solid red;
}
span,b,strong{
border:2px dotted purple;
}
</style>
</head>
<body>
<div>我是div</div>
<h1>我是标题</h1>
<p>我是段落</p>
<span>我是span</span>
<b>我是加粗</b>
<strong>我是加粗</strong>
</body>
</html>

三、浮动排版
我们对于标准流来进行布局的时候,首先要分清元素的属性,来进行布局,设置好之间的距离参数,但是每个人的屏幕分辨率都是不一样的,可能在你的屏幕上是好的,换做其他人那里位置就不是我们所预期的了,因此我们引出浮动排版,以此来应对活动多变屏幕。
举例:
<style>
.box1{
width: 200px;
height:200px;
background-color: red;
display:inline-block;
}
.box2{
width: 200px;
height:200px;
background-color: blue;
display: inline-block;
float:right;
}
</style>
</head>
<body>
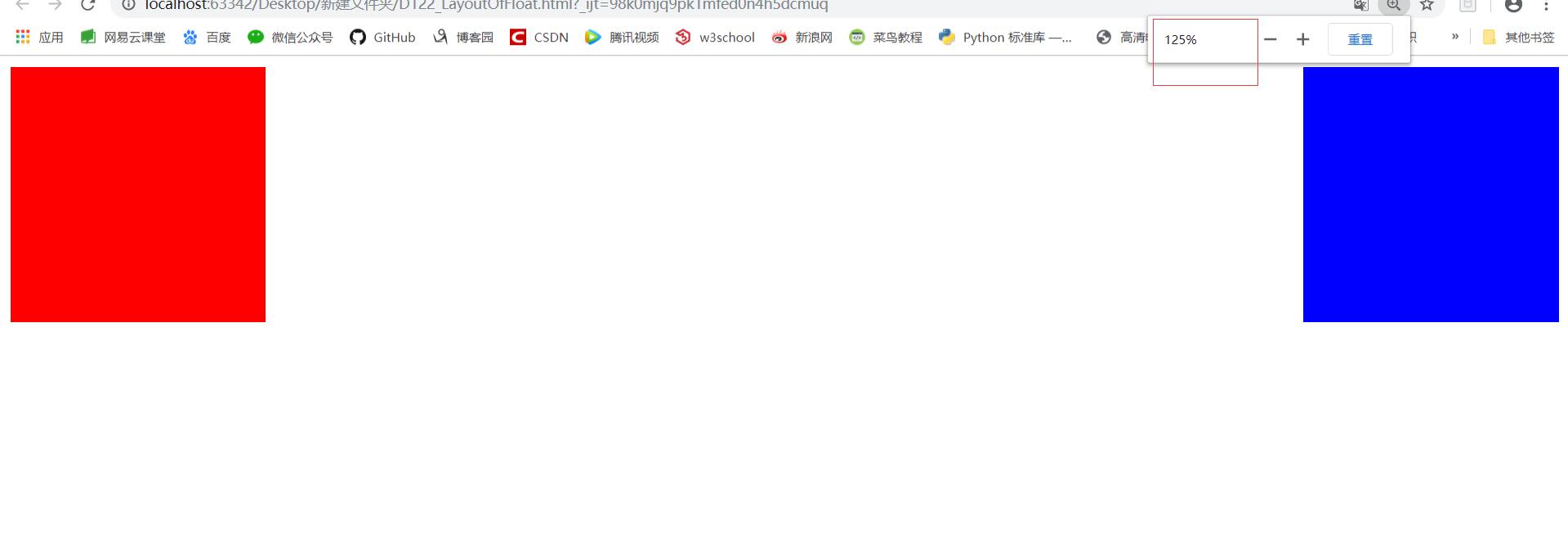
<div class="box1"></div>
<div class="box2"></div>
</body>
我们可以看出来源码中加入了float:right;
这段代码,在标准流的基础上,将我们第二个盒子进行浮动调整,也就是这个蓝色的盒子,无论页面的分辨率是怎么变得,它水平居右的属性不变,如果我们用外边距来实现居右,分辨率一变,那么相对位置也就变了。


2.浮动流是一种“半脱离标准流”的排版方式
3.浮动流只有一种排版方式,就是水平排版,他只能设置某个元素左对齐或者右对齐。
注意点:
(1)浮动流中没有居中对齐。
(2)在浮动流中是不能使用:margin:0
auto;来进行设置居中的。
特点:
在浮动流中,不会区分行内元素和块级元素的并且也是对任意元素进行宽高设置,因此上面的示例代码,就可以把display属性去掉了。即
.box1{
width: 200px;
height:200px;
background-color: red;
/*display:inline-block;*/
float:left;
}
.box2{
width: 200px;
height:200px;
background-color: blue;
/*display: inline-block;*/
float:right;
}
四、源码:
D121_LayoutOfWeb.html
D122_LayoutOfFloat.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D121_LayoutOfWeb.html
https://github.com/ruigege66/HTML_learning/blob/master/D122_LayoutOfFloat.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载44-标准排版、浮动排版的更多相关文章
- 了解HTML CSS格式化排版 文字排版
这里简单的写一些涉及到字体排版中常用到的属性, 大家可以学习查看, 也可以mark下以后看. font-family: "Micrsoft Yahei"; 设置字体 font-si ...
- compass typography 排版 常用排版方法[Sass和compass学习笔记]
Bullets 用来定义ul li 相关的样式 no-bullet 关闭 li的默认样式 那个小圆点 no-bullets 作用域ul 调用no-bullet 函数 不过用了reset 后 默认没有 ...
- 公众号的Markdown排版利器:Md2All
微信公众号:颜家大少如有问题或建议,请公众号留言 本文所用排版工具:Md2All,http://md.aclickall.com 公众号排版工具 公众号的排版编辑工具还真的不少,但功能大同小异,大部分 ...
- [ActionScript 3.0] 分页排版
竖排版: 横排版: /*** 分页排版 ***/ var _column:int = 5;//列数 var _row:int = 3;//行数 var _vGap:Number = 20;//行间距 ...
- 简单实用的CSS网页布局中文排版技巧
由于汉字的特殊性,在css网页布局中,中文排版有别于英文排版.排版是一个麻烦的问题,小编认为,作为一个优秀的网页设计师和网页制作人员,掌握一些简单的中文排版技巧是不可或缺的,所以今天特意总结了几个简单 ...
- 使用vim-latex排版
前几天在某个群上看到了一篇简历,内容不重要,一看排版很漂亮的说.一问才知道是用latex排版工具排版的.一想到我都大三下学期的,也快大四了,是不是要准备一份简历.于是就想使用latex这个排版工具来排 ...
- iOS性能优化-预排版
参考地址:https://blog.ibireme.com/2015/11/12/smooth_user_interfaces_for_ios/ 前面一篇说了异步绘制文字,异步渲染图片,这篇主要是预排 ...
- LaTeX技巧009:中国象棋的LaTeX排版
Latex可以排版容易排版中国象棋, 围棋, 国际象棋棋谱和乐谱, 详情请见. http://bbs.chinatex.org/forum.php?mod=viewthread&tid=498 ...
- CSS系列:CSS中盒子的浮动与定位
1. 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸展,知道包含它的元素的边接:而在竖直方向与相邻元素依次排列,不能并排. CSS中float属性,默认为none.将float属性的值设置为l ...
随机推荐
- 国内的go get问题的解决 --gopm
一.golang之旅--gopm 1.什么是gopm 在nodejs中我们有npm,可以通过npm来下载安装一些依赖包.在go中也开发了类似的东西,那就是gopm.这玩意儿是七牛开发的.在这里说下,七 ...
- urllib模块使用笔记
文中所有python代码均使用的是python2.7实现,与python3并不兼容. UrlLib模块 urllib模块是适用于一个简单的网络数据获取和处理(不能处理有关验证和cookie等功能),官 ...
- 基于django中间件的编程思想
目录 前言 前期准备 importlib模块介绍 基于django中间件的编程思想 django中settings源码 配置文件的插拔式设计 基于django中间件的思想,实现功能配置 前言 在学习d ...
- java执行-cp报错 error: could not load JDBC driver
首先查看对应的 jar 包是否存在,然后看一下 Server (获取数据库驱动类的名称 driverClassName)是否正确 例如: java -
- 发布Cocos2d-x的PC端程序
发布Cocos2d-x的PC端程序 一.创建一个Release的项目 1.利用根目录下的解决方案生成Release.win32文件夹 2.新建一个cocos2d项目(比如解决方案名称MySolutio ...
- 21.决策树(ID3/C4.5/CART)
总览 算法 功能 树结构 特征选择 连续值处理 缺失值处理 剪枝 ID3 分类 多叉树 信息增益 不支持 不支持 不支持 C4.5 分类 多叉树 信息增益比 支持 ...
- 小程序之--动态设置页面标题 wx.setNavigationBarTitle
参考地址 http://www.yilingsj.com/xwzj/2018-11-26/weixin-navigationbartitletext.html 页面最初是[在线教研] 可以在这个页面的 ...
- [Linux]centos下安装memcached
一.yum安装 1.Linux系统安装memcached,首先要先安装libevent库. yum install libevent libevent-devel 2.安装memcached yum ...
- Violet 6 杯省选模拟赛 蒲公英
https://www.luogu.com.cn/problem/P4168 题目 给$n$个数字,有$m$次询问,问$a_l, a_{l+1} , \dots , a_r$的众数是什么, $1\le ...
- lxml导入
通常的导入方式 from lxml import etree python有自带的ElementTree库,但lxml在其基础上新增了特有的功能 如果代码仅使用ElementTree API,不依赖于 ...
