自适应布局display:-webkit-box的用法
在web布局中,我们经常使用的是display:inline-block,display:flex,这些,但其实在进行移动端设备自适应布局中,-webkit-box布局更加合适
不同的浏览器有不同的前缀,这里使用-webkit示例
Mozilla-----------------display:-moz-box
Webkit------------------display:-webkit-box
As specified-----------display:box
首先,需要了解的是具备的属性
| -webkit-box-flex | 在子元素上设置,属于子元素之间的比例,值为数值即可 | 默认值:1(数值,按比例分配) |
| -webkit-box-orient | 在父元素设置,子元素的排列方式 | vertical(垂直)/horizontal(水平)/inline-axis(默认值,横向排列,映射为 horizontal)/block-axis(沿着块轴来排列子元素,映射为 vertical)/inherit(从父元素继承 box-orient 属性的值) |
| -webkit-box-align | 在父元素设置,子元素垂直方向的对齐方式 |
start(对于正常方向的框,每个子元素的上边缘沿着框的顶边放置。对于反方向的框,每个子元素的下边缘沿着框的底边放置。)/end(对于正常方向的框,每个子元素的下边缘沿着框的底边放置。对于反方向的框,每个子元素的上边缘沿着框的顶边放置。)/center(均等地分割多余的空间,一半位于子元素之上,另一半位于子元素之下)/baseline(如果 box-orient 是inline-axis或horizontal,所有子元素均与其基线对齐)/stretch(默认值,拉伸子元素以填充包含块) |
| -webkit-box-direction | 在父元素上设置,排列顺序 | normal(默认,以默认方向显示子元素)/reverse(以反方向显示子元素。)/inherit(从子元素继承 box-direction 属性的值) |
| -webkit-box-flex-group | 在子元素上设置,以组为单位的流体系数 | 默认值:1 |
| -webkit-box-ordinal-group | 在子元素上设置,以组为单位的排列方向 | 默认值:1 |
| -webkit-box-pack | 在父元素上设置,子元素水平方向的对齐方式 |
center(均等地分割多余空间,其中一半空间被置于首个子元素前,另一半被置于最后一个子元素后) /justify(在每个子元素之间分割多余的空间(首个子元素前和最后一个子元素后没有多余的空间)) /start[对于正常方向的框,首个子元素的左边缘被放在左侧(最后的子元素后是所有剩余的空间)对于相反方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)] /end[对于正常方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)。对于相反方向的框,首个子元素的左边缘被放在左侧(最后子元素后是所有剩余的空间)。] |
| -webkit-box-lines | 子元素是否换行,类似word-wrap和word-break | single(将被放置在单个行或列的所有子元素(元素不适合只会被认为是溢出))/multiple(box允许扩大到多行,以适应其所有子项) |
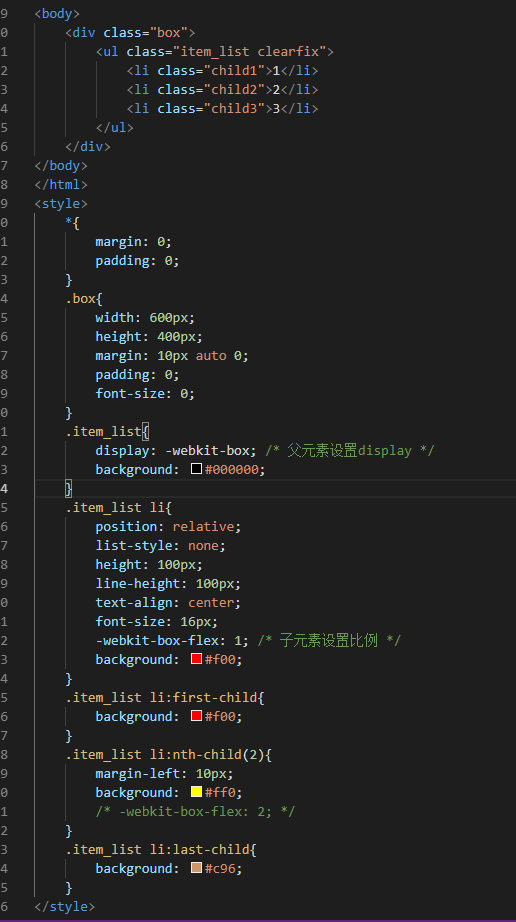
eg:-webkit-box-flex案例:

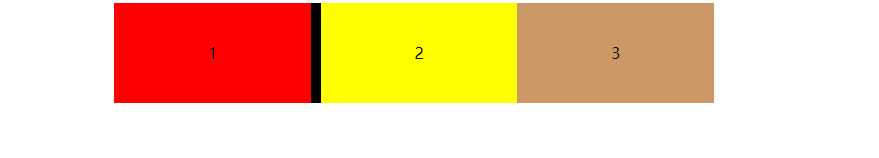
效果图:

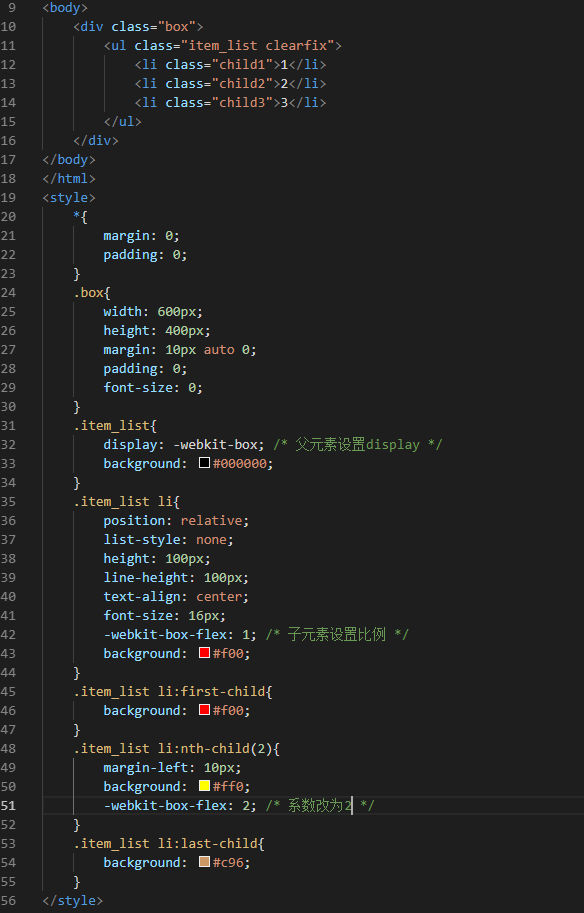
当我们把2的比例系数改为2时:

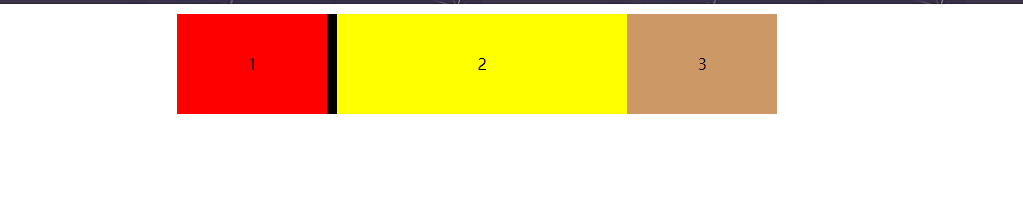
效果图:会重新分配:

自适应布局display:-webkit-box的用法的更多相关文章
- 自适应布局webkit-box的用法
Flexible Box Model(灵活盒子模型)在平常的web横排布局中,会经常用到float或display:inline-block,但是在多种不同宽度的移动设备的自适应布局中用的话,还得设置 ...
- display:table-cell自适应布局下连续单词字符换行——张鑫旭
之前有几次提到了使用display:table-cell实现强大的任意尺寸元素的自适应布局(都藏在长长文章之中).这里开篇再次提一下,希望能将该技术普及下去. 典型的双栏布局类名使用如下: fix l ...
- 前端CSS3布局display:grid用法
前端CSS3布局display:flex用法 1. 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta char ...
- 前端CSS3布局display:flex用法
前端CSS3布局display:flex用法 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta charset ...
- css3中的display:-webkit-box的用法
一. css weui-media-box__desc { color: #999999; font-size: 13px; line-height: 1.2; overflow: hidden; t ...
- 这可能是史上最全的CSS自适应布局总结教程
标题严格遵守了新广告法,你再不爽,我也没犯法呀!话不多说,直入正题. 所谓布局,其实包含两个含义:尺寸与定位.也就是说,所有与尺寸和定位相关的属性,都可以用来布局. 大体上,布局中会用到的有:尺寸相关 ...
- 常见css垂直自适应布局(css解决方法)
css3的盒模型, css3中添加弹性盒模型,最新弹性盒模型是flex,之前为box <!DOCTYPE html> <html > <head> <titl ...
- 常见css水平自适应布局
左右布局,左边固定,右边自适应布局 BFC方法解决 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- 【转】CSS深入理解流体特性和BFC特性下多栏自适应布局
这篇文章发布于 2015年02月12日,星期四,23:36,归类于 css相关. 阅读 30873 次, 今日 63 次 by zhangxinxu from http://www.zhangxinx ...
随机推荐
- javascript简单实现深浅拷贝
深浅拷贝知识在我们的日常开发中还算是用的比较多,但是之前的状态一直都是只曾听闻,未曾使用(其实用了只是自己没有意识到),所以今天来跟大家聊一聊js的深浅拷贝: 首先我们来了解一下javascript的 ...
- ubuntu中rc.local不执行问题
解决思路概括起来如下: 1.首先排除脚本自身问题,可以手动点杠执行下试试, 2.脚本确定没问题后,放到开机启动程序引用的路径下,办法如下 2.1.查看系统的运行级别 2.2.到对应运行的rcX.d的目 ...
- HDU-6229 ICPC-沈阳M- Wandering Robots 概率
HDU - 6229 题意: 在一个n*n的地图中,有一个初始在(0,0)位子的机器人,每次等概率的向相邻的格子移动或者留在原地.问最后留在格子(x,y)(x+y>=n-1)的地方的概率. 思路 ...
- dropwizard-core模块和应用启动分析
简介 Dropwizard是一款开发运维友好.高效.RESTful web服务的框架.Dropwizard将稳定.成熟的java生态系统中的库整合为一个简单的.轻量级的包,即跨越了库和框架之间的界限, ...
- 当递归遇到synchronized
面试题:有一个synchronized方法,加入该方法发生递归调用,会导致线程死锁码? 解析: 所谓递归函数就是自调用函数,在函数体内直接或间接的调用自己,即函数的嵌套是函数本身. 递归方式有两种:直 ...
- [币严区块链]简单易懂的以太坊(ETH)智能合约开发入门教程
以太坊(Ethereum)是一提供个智能合约(smart contract)功能的公共区块链(BlockChain)平台. 本文介绍了一个简单的以太坊智能合约的开发过程. 开发环境 在以太坊上开发应用 ...
- Spring Boot(一):快速开始
Spring Boot(一):快速开始 本系列文章旨在使用最小依赖.最简单配置,帮助初学者快速掌握Spring Boot各组件使用,达到快速入门的目的.全部文章所使用示例代码均同步Github仓库和G ...
- FreeSql (二十三)分组、聚合
IFreeSql fsql = new FreeSql.FreeSqlBuilder() .UseConnectionString(FreeSql.DataType.MySql, "Data ...
- <xsl:apply-templates>和<xsl:call-template>的区别
<xsl:apply-templates> 应用模板,故名思意,将定义好的模板应用到 XML 的节点上. 可以调用 XML 文档的节点,使 XSL 文档可以渲染 XML 元素内的数据, ...
- android 和h5互调步骤
1. Android 中调用JS 假如:H5页面中有一段如下JS代码 function h5Test(str){ xxxx... xxxx... } Android中调用方式如下: 步骤一: 启动支持 ...
