关于ios 11.X后微信wifi认证,无法打开微信,无法重定向到weixin:开头网址等问题的处理
环境:
认证路由ROS ,认证后台python django
ios11系统 更新以来先后出现微信wifi认证,无法打开微信,无法重定向到weixin:开头网址等相关问题。

经过问题的收集,查询到网络上此类问题普遍存在
收集到的有如下网址,市面上大多数厂商在使用微信wifi 认证都存在这个问题
http://www.ruijie.com.cn/fw/wt/61089/
http://www.adslr.com/bbs/forum.php?mod=viewthread&tid=1143
https://www.v2ex.com/t/445255
http://www.tg-net.cn/faq_article507_399.html
http://www.natshell.com/plus/view.php?aid=1319
http://www.sohu.com/a/193853473_421197
收集到的一些解决办法:
http://www.xiegaosheng.com/post/view?id=99
https://segmentfault.com/a/1190000016226365?utm_source=tag-newest
下面简单说明下此类问题:
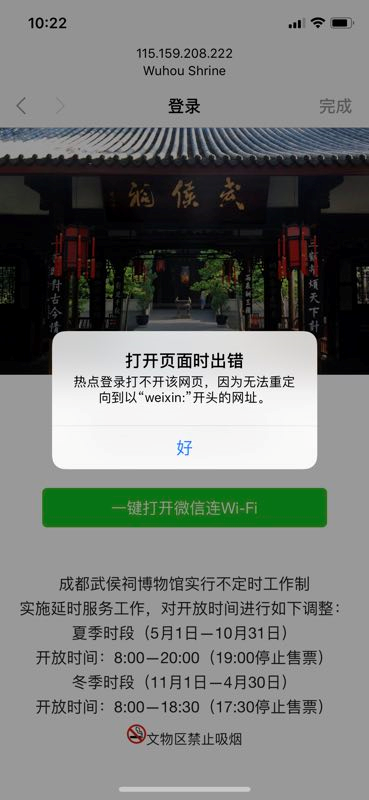
无法打开微信认证问题,只有IOS 11.X后会出现。
默认IOS 认证连接上wifi 会自动弹出wifi 认证页面,后台会自动临时放行。认证页面的状态显示完成。
用户点击一键打开微信连接wifi,会提示 无法重定向到weixin:开头网址。
导致不能打开微信,完成微信wifi认证。
然后,在此继续打开safari浏览器,输入http开头的网址。会继续提示微信wifi认证。然后打开微信成功。
说明,默认的认证页面 存在了限制,导致无法使用微信相关的私有协议网址。
如何解决?
需要解决之类问题,就需要引导用户去加载到safari上才能打开微信完成微信认证。
所以首先要判断系统是否为ios
下面是JS代码:
//首次加载页面提示正在准备网络中
function btntime1(btn1) {
btn.style.display='none';
btn1.style.display='';
if (wait ==0) {
//倒计时加载完显示一键打开微信
btn1.style.display='none';
//判断是ios
var u = navigator.userAgent;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1; //android终端
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isiOS) {
//如果是ios,就显示ios的a标签
btn.style.display='none';
btn3.style.display='';
var ios_auto_url ="{{ loginurl }}".replace("login","") + "ios_auto_weixin_login.html";
setTimeout("captive();",500);
btn3.href= ios_auto_url; } else {
//如果不是ios,就显示默认的a标签,
btn3.style.display='none';
btn.style.display='';
}
wait = 5;
} else {
btn1.style.backgroundColor= "#f2f2f2";
btn1.style.color= "#bbb1b1";
btn1.innerHTML="正在准备网络(" + wait +")";
wait --;
setTimeout(function () {
btntime1(btn1);
},
1000)
}
}
判断是IOS 就把 一键打开微信认证的 A 标签href地址改成自己定义好的网址。
此时用户的状态是临时放行的。

用户点击自己定义的一个html地址,这个html地址就会从safari上打开,加载微信认证页面。这个认证页面也会自动去加载微信
(ps:重新设置一个html页面,和重新设置一个能自动加载呼起微信函数认证页面)

yoghurt
用户就点下微信打开就可以完成微信认证了。

期待优化的问题:
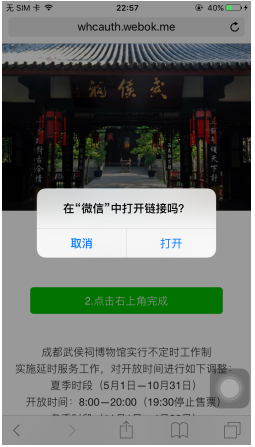
目前这种流程大部分手机可以正常使用,但是还是有少部分手机会认证页面不自动关闭。
这时候就在页面上提示点击右上角完成,然后就到safari浏览器中完成微信认证。

也可以优化下页面,变成这种有剪头指引的。让用户体验更好。

目前测试了一天,还是存在一个手机无法浏览器中打开的问题,和个别手机会认证两次才会成功的问题。
所以期待你的流程优化。
也
关于ios 11.X后微信wifi认证,无法打开微信,无法重定向到weixin:开头网址等问题的处理的更多相关文章
- iOS 11更新后以及iPhone X推出后工程中遇到的问题及适配
1.UITableView滑动时右侧的滑动条忽长忽短的乱跳以及MJRefresh上拉刷新死循环 这是因为tableView在iOS11默认使用Self-Sizing,tableView的estimat ...
- 一起来给iOS 11找bug: 苹果还是乔布斯时代的细节控吗?
众所周知,前几天苹果在位于苹果公园的Steve Jobs剧院召开了一年一度的新品发布会,正式揭幕了全屏的iPhoneX, 随后又把iOS 11推送给了测试员(Beta Tester)(正式版将于几周后 ...
- iOS 11确认将完全停止支持 32 位应用
苹果正在逐渐淘汰 32 位应用,而且会在今年秋天完成.根据知名开发者 Steven Troughton-Smith 透露,苹果会在 iOS 11 发布后,停止支持 32 位应用.这意味着 App St ...
- 微信连wifi认证
官网 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1444894086 https://blog.csdn.net/u0116 ...
- 混合应用 微信登录授权 微信登录认证失败 ios PGWXAPI错误-1 code:-100 / 安卓 message:invalid appsecret innerCode:40125
最近项目需要做微信登录,于是利用HTML5+ API Reference的OAuth模块管理客户端的用户登录授权验证功能,允许应用访问第三方平台的资源.(链接:https://www.dcloud.i ...
- 解决iOS微信H5支付跳转微信后不返回App问题(Swift-WKWebview)(转)
问题分析 正常的H5支付流程如下 按照上面的支付流程会出现 App -> 微信 -> 支付 -> 点击 完成 -> safari访问redirect_url设置的URL,这种流 ...
- 微信公众平台开发(110) 微信连Wi-Fi
关键字:微信公众平台 微信连Wi-Fi 微信 WiFi 硬件鉴权作者:方倍工作室 原文:http://www.cnblogs.com/txw1958/p/weixin-wifi.html 微信连Wi- ...
- 你可能需要为你的 APP 适配 iOS 11
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/AZFrqL9dnlgA6Vt2sVhxIw 作者:s ...
- iOS 11: CORE ML—浅析
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/OWD5UEiVu5JpYArcd2H9ig 作者:l ...
随机推荐
- [题解向] PAM简单习题
\(1\) LG5496 [模板]回文自动机 对于 \(s\) 的每个位置,请求出以该位置结尾的回文子串个数. \(|s|\leq 1e6\) 然后就是PAM的板子题咋感觉好像没有不是很板的PAM题呢 ...
- 1+x证书Web前端开发HTML+CSS专项练习测试题(八)
1+x证书Web前端开发HTML+CSS专项练习测试题(八) 官方QQ群 1+x 证书 Web 前端开发 HTML+CSS 专项练习测试题(八) http://blog.zh66.club/index ...
- python 安装impala包
一路安装就可以 .pip install six .pip install bit_array .pip install thriftpy .pip install thrift_sasl .pip ...
- Linux常见目录说明
常见目录说明 目录 应放置档案内容 /bin/ 存放二进制可执行文件,系统的命令(ls,cat,mkdir等),是/usr/bin/目录的软链接. /sbin/ 存放系统命令,超级用户可以执行.是/u ...
- js addEventListener事件多次绑定问题
如果为了避免 js addEventListener事件多次绑定问题,可以使用.onclick直接绑定,后一次click绑定会覆盖调前一次.
- vuejs之路由应用之二
现在我们开始一个应用: 一个应用中包含4个组件,我们暂且可以想象是4个页面,首先是App.vue,App.vue中又包含3个子组件:About.vue,Home.vue,Document.vue Ap ...
- ES6入门系列 ----- 使用Proxy 实现观察者模式
观察者模式是指函数自动观察数据对象的变化, 一旦对象有变化,函数就会自动执行. 它定义了一种一对多的依赖关系,我们用Proxy来实现一个简单的观察者模式(PS: 初学我们认为 观察者模式 == 发布订 ...
- 027.[转] 理解OAuth 2.0
作者: 阮一峰 日期: 2014年5月12日 http://www.ruanyifeng.com/blog/2014/05/oauth_2_0.html OAuth是一个关于授权(authorizat ...
- 网络爬虫之使用pyppeteer替代selenium完美绕过webdriver检测
1引言 曾经使用模拟浏览器操作(selenium + webdriver)来写爬虫,但是稍微有点反爬的网站都会对selenium和webdriver进行识别,网站只需要在前端js添加一下判断脚本,很容 ...
- 网络流(2)——用Ford-Fullkerson算法寻找最大流
寻找最大流 在大规模战争中,后勤补给是重中之重,为了尽最大可能满足前线的物资消耗,后勤部队必然要充分利用每条运输网,这正好可以用最大流模型解决.如何寻找一个复杂网络上的最大流呢? 直觉上的方案 一种直 ...
