使用ScriptX控件实现IE浏览器分页打印功能
之前讲过js调用ie浏览器自带打印的用法,今天讲使用插件的方式。浏览器自带打印不能控制页边距、页眉页脚等选项,尤其是如果分页打印的话,无法自动将前一页标题带到本页,所以不适用多页打印的功能。使用ScriptX控件可以完美解决分页打印的问题,虽然这个插件是收费的,但是免费的开放的功能已经足够用了。
首先下载这个插件 ,双击执行这个文件,然后一路next,安装完成。
,双击执行这个文件,然后一路next,安装完成。
在文档中添加如下代码。
<OBJECT classid="CLSID:1663ED61-23EB-11D2-B92F-008048FDD814" height="0" id="wb" name="wb" width="0"></OBJECT>
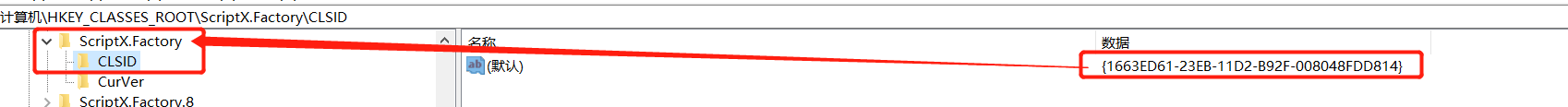
简单说一下这个<object>标签,这个标签的功能是嵌入插件,可以是java类,可以是注册表安装的软件,理论来说<object>标签可以内嵌:图像、音频、视频、Flash、ActiveX等一些插件,以上方式就是插入一个ActiveX插件,classid就是这个ActiveX在注册表的ID,可以打开注册表,搜索这个ID值会发现如下所示:

没错,就是我们刚刚安装过的ScriptX控件。以下为打印主要js代码,分为 "打印预览" 、"打印" 两个功能。打印区域样式的问题,请参考js调用浏览器“打印”与“打印预览
// 打印预览
function printpreview() {
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
if (userAgent.indexOf("Chrome") > -1 || userAgent.indexOf("Opera") > -1) {
window.print();
} else {
try {
var srcBody = window.document.body.innerHTML;
PrintBase();
wb.printing.Preview();
window.document.body.innerHTML = srcBody;
window.location.reload();
} catch (e) {
alert("请安装打印插件");
}
}
}
// 打印
function printhtml() {
try {
var srcBody = window.document.body.innerHTML;
PrintBase();
window.print();
window.document.body.innerHTML = srcBody;
window.location.reload();
} catch (e) {
alert("请安装打印插件");
}
}
以上代码在预览或打印时有保存HTML的操作,是因为预览或打印可能会修改页面的样式,但是我们做了这些操作后不应该改变页面的原始样式,所以要进行恢复。
设置页眉页脚等打印格式的js方法:PrintBase()
// 设置打印参数
function PrintBase(sign) {
var header = "";
var footer = "";
sign = false;
header = $("#fromname").val() + " 表单编号:" + $("#formno").text() + "&b申请日期:" + $("#createtime").text();
footer = "&b共&P页/第&p页"; wb.printing.header = header; //页眉
wb.printing.footer = footer; //页脚 默认&u&b&d &w-网址
wb.printing.portrait = sign; //true为纵向打印,false为横向打印
wb.printing.leftMargin = 4;
wb.printing.topMargin = 8;
wb.printing.rightMargin = 4;
wb.printing.bottomMargin = 8;
}
以上就是利用ScriptX插件进行分页打印的主要功能讲解,欢迎留言指正或咨询。
使用ScriptX控件实现IE浏览器分页打印功能的更多相关文章
- 使用ScriptX控件进行Web横向打印
一个需求需要采用横向打印,目前采用IE自身的打印功能(WebBrowser.ExecWB控件)很难进行横向设置,默认需要调用document.all.WebBrowser.ExecWB(8,1);打开 ...
- #include <objsafe.h>//OCX控件在IE8浏览器下不能使用问题
一.OCX控件开发常见的问题 1.OCX控件在IE8浏览器下不能使用问题 原因:IE8会拦截OCX控件的方法. 解决方法:在OCX控件开发时加入安全接口. (1)在有"Crtl"字 ...
- Repeater控件使用(含删除,分页功能)
Repeater控件使用(含删除,分页功能) 摘自:http://www.cnblogs.com/alanliu/archive/2008/02/25/914779.html 前臺代碼 <%@ ...
- 使用MeadCo's ScriptX控件做WEB打印
官方网址:http://www.meadroid.com/scriptx/index.asp MeadCo's ScriptX控件有两种使用方式,一种是做为免费版本使用,一种是做为收费版本使用,免费版 ...
- 用C#编写ActiveX控件,开发浏览器控件,注册ActiveX 控件
用C#编写ActiveX控件,开发浏览器控件,注册ActiveX 控件用C#编写ActiveX控件 开发浏览器控件这是本控件开发完成后的一个简单应用.我们可以利用它以本地文件夹为单位来批量更新服务器的 ...
- SqlServer分页存储过程(多表查询,多条件排序),Repeater控件呈现数据以及分页
存储过程(Stored Procedure)是在大型数据库系统中,一组为了完成特定功能的SQL 语句集,存储在数据库中,经过第一次编译后再次调用不需要再次编译,用户通过指定存储过程的名字并给出 ...
- C# winform项目中ListView控件使用CheckBoxes属性实现单选功能
C# winform项目中ListView控件使用CheckBoxes属性实现单选功能 在做项目时需要使用ListView控件的CheckBoxes属性显示,还要在点击行时自动选中CheckBoxes ...
- [iOS基础控件 - 5.4] 广告分页代码(UIScrollView制作)
A.概念 例子就是桌面的APP列表,当APP数量超过一个屏幕,自动进行分页 B.实现思路 1.创建一个UIScrollView,这里设置为宽度跟屏幕相同,高度1/4屏幕高度左右 2.使用代码在UI ...
- C# activex开发中 axwebbrowser控件及 IE浏览器设置
<object type='application/x-vlc-plugin' id='vlc' events='True' codebase='../cab/axvlc.cab' classi ...
随机推荐
- 【algo&ds】6.图及其存储结构、遍历
1.什么是图 图表示"多对多"的关系 包含 一组顶点:通常用 V(Vertex)表示顶点集合 一组边:通常用 E(Edge)表示边的集合 边是顶点对:(v,w)∈ E,其中 v,w ...
- 一文了解 Consistent Hash
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/LGLqEOlGExKob8xEXXWckQ作者:钱幸川 在分布式环境下面,我们经常会通过一定的 ...
- PHP+Mysql统计文件下载次数实例
PHP+Mysql统计文件下载次数实例,实现的原理也很简单,是通过前台点击链接download.php传参id,来更新点击次数. 获取文件列表: <?php require 'conn.php' ...
- Java的三种代理模式&完整源码分析
Java的三种代理模式&完整源码分析 参考资料: 博客园-Java的三种代理模式 简书-JDK动态代理-超详细源码分析 [博客园-WeakCache缓存的实现机制](https://www.c ...
- java版本的Kafka消息写入与读取
安装zookeeper: https://www.cnblogs.com/guoyansi19900907/p/9954864.html 并启动zookeeper 安装kafka https://w ...
- 安全意识第八期丨OMG!发个帖子竟然摊上大事了
互联网时代,话在网上说.钱在网上花.事在网上办,这早已成为一种习惯,越来越多的人也倾向于通过网络来获取信息. 借助现代信息技术,网络传播者通过即时通讯工具.微博.朋友圈等渠道发布信息,虽然传播起来更便 ...
- Java - IO System类支持和缓冲流
System类的支持和缓冲流 System类对IO的支持 在System类中,为了支持IO操作提供了三个常量: 错误输出: public static final PrintStream err; 输 ...
- OpenCV:图像平滑和图像模糊处理
导包: import numpy as np import cv2 import matplotlib.pyplot as plt def show(image): plt.imshow(image) ...
- Linux Shell之监测程序
监测程序 一.探查进程 当程序运行在系统上时,我们称之为进程(process).想要监测这些进程,需要熟悉ps命令的用法.ps命令好比工具中的瑞士军刀,它能输出运行在系统上的所有程序的许多信息. 但是 ...
- NTP and Chrony在RHEL
在RHEL7上,Chrony已经代替了NTP来做时间同步服务. 1 服务器上操作 yum -y install chrony vim /etc/chrony.conf # Allow NTP clie ...
