JavaScript-----7.循环
1.循环
在JS中主要有以下三种类型的循环
- for循环
- while循环
- do...while循环
2. for循环
2.1 语法结构如下:
for (初始化变量; 条件表达式; 操作表达式) {
//循环体
}
举例:打印100句“你好”
for (var i = 1; i <= 100; i++) {
console.log('你好!');
}
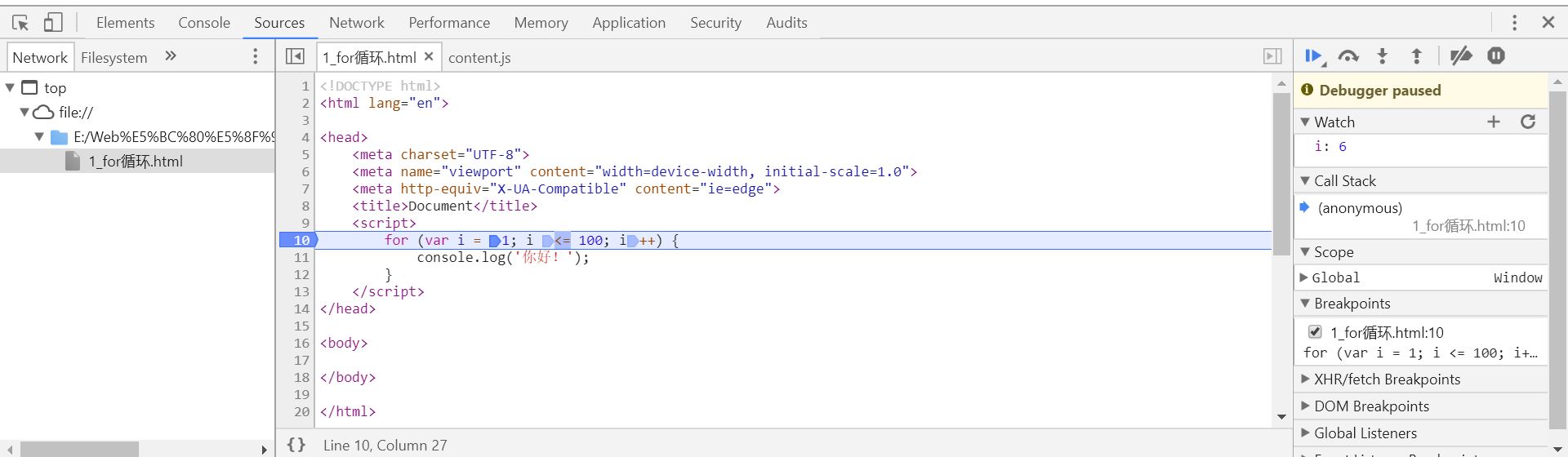
2.2 断点调试
用于帮助我们观察程序的运行过程

注意:设置断点之后要刷新。
2.3 案例
案例1:1+2+3+...+100
var sum = 0;
for (var i = 1; i <= 100; i++) {
//sum = sum + i;
sum += i;
}
console.log(sum);
案例2:1到100之间数的平均值
var aver, sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
aver = sum / (i - 1);
console.log(aver);
案例3:1到100之间所有奇数值之和and偶数之和
var even = 0;
var odd = 0;
for (var i = 1; i <= 100; i++) {
if (i % 2 == 1) {
odd += i;
} else {
even += i;
}
}
console.log(odd);
console.log(even);
案例5:1到100之间所有可以被3整除的数之和
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 3 == 0) {
sum += i;
}
}
console.log(sum);
案例5:求学生成绩
要求:用户输入班级人数,之后以此输入每个学生成绩,最后打印出该班级总的成绩和平均成绩。
var sum = 0;
var aver, score;
var num = prompt('请输入班级总人数');
for (var i = 1; i <= num; i++) {
score = prompt('请输入第' + i + '个学生的成绩');
sum += parseFloat(score);
}
aver = sum / num;
alert('班级总成绩是' + sum);
alert('班级平均成绩是' + aver);
案例6:一行打出五颗星
要求:利用追加字符串的方式
//方法1:
console.log('★★★★★'); //★★★★★
//方法2:
for (var i = 1; i <= 5; i++) {
console.log('★'); //5★
}
//方法3:
var str = '';
for (var i = 1; i <= 5; i++) {
str += '★';
}
console.log(str); //★★★★★
3. 双重for循环
3.1 语法格式如下
for (外层初始化变量; 外层条件表达式; 外层操作表达式) {
for (里层初始化变量; 里层条件表达式; 里层操作表达式) {
//执行语句
}
}
举例:打印5行5列星星
//打印5行5列的星星
var str = '';
for (var i = 1; i <= 5; i++) {
for (var j = 1; j <= 5; j++) {
str = str + '☆';
}
str = str + '\n';
}
console.log(str);
案例:打印n行m列是星星
要求:用户输入行数和列数,之后在控制台打印用户输入的行数和列数的星星。
var n = prompt('请用户输入行数');
var m = prompt('请用户输入列数');
var str = '';
for (var i = 1; i <= n; i++) {\\
控制行数
for (var j = 1; j <= m; j++) {\\
控制列数
str = str + '☆';\\
控制列数
}
str = str + '\n';\\
控制行数
}
console.log(str);
案例:打印到三角形

写法1:
var row = prompt('输入行数');
var col = prompt('输入列数');
var str = '';
for (var i = 1; i <= row; i++) {
for (var j = 1; j <= col; j++) {
str = str + '☆';
}
str = str + '\n';
col = col - 1;
}
console.log(str);
写法2:
var row = prompt('输入行数');
var col = prompt('输入列数');
var str = '';
for (var i = 1; i <= row; i++) {
for (var j = i; j <= col; j++) {
str = str + '☆';
}
str = str + '\n';
}
console.log(str);
案例:打印正三角形

写法1:
var str = '';
for (var i = 10; i > 0; i--) {
for (var j = i; j <= 10; j++) {
str = str + '☆';
}
str = str + '\n';
}
console.log(str);
写法2:
var str = '';
for (var i = 1; i <= 10; i++) {
for (var j = 1; j <= i; j++) {
str = str + '☆';
}
str = str + '\n';
}
console.log(str);
综合案例:打印99乘法表

var str = '';
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
str = str + j + 'x' + i + '=' + i * j + '\t'; \\'t'是tab键
}
str = str + '\n';
}
console.log(str);
4. while循环
语法格式
while (条件表达式) {
//循环体
}
相比较for循环的优点之处就在于可以做一些复杂的条件判断
案例:弹出一个提示框“你爱我吗?”如果输入的不是“我爱你”,就一直弹出提示框“你爱我吗?”
var str = prompt('你爱我吗?');
while (str != '我爱你') {
str = prompt('你爱我吗?');
}
alert('我也爱你呀');
5. do while循环
语法结构
do {
//循环体
} while (条件表达式)
与while循环的不同之处在于do while是先执行以此循环体再判断条件,所以do while循环体至少执行一次。
案例:打印人的一生
var age = 1;
do {
console.log('今年' + age + '岁');
age++;
} while (age <= 100)
案例:计算1+2+3+...+100
var sum = 0;
var i = 1;
do {
sum += i;
i = i + 1;
} while (i <= 100)
console.log(sum);
案例:弹出一个提示框“你爱我吗?”如果输入的不是“我爱你”,就一直弹出提示框“你爱我吗?”
do {
var mesg = prompt('你爱我吗?');
} while (mesg !== '我爱你') //若满足while里面的条件表达式就一直执行 !==是指不全等
alert('我也爱你呀!');
6. continue
用于跳出本次循环,继续执行下一次循环,本次循环体中continue之后的代码就会少执行一次。
案例:求1~100之间,除了能被7整除之外的整数和
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 7 == 0) {
continue;
}
sum += i;
}
console.log(sum);
</script>
7. break
之前提到break可以跳出整个switch语句,break还可以跳出整个for循环
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break;
}
console.log('我正在吃第' + i + '个包子');
}
// 我正在吃第1个包子
// 我正在吃第2个包子
8. 作业
接收用户输入的用户名和密码,若用户名为admin,密码为123456则提示用户登陆成功,否则让用户一直输入
do {
userName = prompt('请输入用户名');
password = prompt('请输入用户密码');
} while (userName != 'admin' && password != '123456')
alert('登陆成功!');
求整数1~100的累加值,但要求跳过所有个位数为3的数(用continue实现)
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 10 == 3) {
continue;
}
sum = sum + i;
}
console.log(sum);
模拟ATM机

var balance = 100;
flag = 1;
while (flag) {
var mesg = prompt('请输入您需要的操作序号\n1.存钱\n2.取钱\n3.显示余额\n4.退出');
switch (mesg) {
case '1':
save = prompt('请输入存入金额');
balance = parseFloat(save) + balance;
alert('当前余额为' + balance);
break;
case '2':
pay = prompt('请输入取款金额');
balance = balance - pay;
alert('当前余额为' + balance);
break;
case '3':
alert('当前余额为' + balance);
break;
case '4':
alert('正在退出');
flag = 0;
break;
default:
alert('序号输入错误');
break;
}
}
JavaScript-----7.循环的更多相关文章
- javascript之循环保存数值
javascript之循环保存数值 语言都是相通的,这句话在我学javascript时有的深刻的意识.js中的for循环与java中的for循环有很大相似之处. 先看下面这段代码 for(var i= ...
- JavaScript的循环语句
JavaScript的循环语句 1.JavaScript的循环语句 (1)for循环语句 - 循环代码块一定的次数: (2)for/in循环语句 - 循环遍历对象的属性: (3)while循环语句 - ...
- JavaScript while 循环
JavaScript while 循环的目的是为了反复执行语句或代码块. 只要指定条件为 true,循环就可以一直执行代码块. while 循环 while 循环会在指定条件为真时循环执行代码块. 语 ...
- c#封装DBHelper类 c# 图片加水印 (摘)C#生成随机数的三种方法 使用LINQ、Lambda 表达式 、委托快速比较两个集合,找出需要新增、修改、删除的对象 c# 制作正方形图片 JavaScript 事件循环及异步原理(完全指北)
c#封装DBHelper类 public enum EffentNextType { /// <summary> /// 对其他语句无任何影响 /// </summary> ...
- JavaScript for循环实现表格隔行变色
本代码主要演示的是for循环, <!doctype html> <html lang="en"> <head> <meta charset ...
- JavaScript数组循环
JavaScript数组循环 一.前言 利用Javascript map(),reduce()和filter()数组方法可以遍历数组.而不是积累起来for循环和嵌套来处理列表和集合中的数据,利用这些方 ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 事件循环机制(event loop)
JavaScript 事件循环机制 (event loop) 本篇文章已经默认你有了基础的 ES6 和 javascript语法 知识. 本篇文章比较细致,如果已经对同步异步,单线程等概念比较熟悉的读 ...
- JavaScript 事件循环
JavaScript 事件循环 事件循环 任务队列 async/await 又是如何处理的呢 ? 定时器问题 阻塞还是非阻塞 实际应用案例 拆分 CPU 过载任务 进度指示 在事件之后做一些事情 事件 ...
- javascript for循环
2016年12月28日 20:01:54 星期三 html: <a href="aaaa">AAAA</a> <a href="bbbb&q ...
- Javascript for循环指定锚点跳转
在某些使用多层嵌套for循环的场合里 会用到break和continue来中途跳转循环 break是跳出整个循环 continue是跳出当前循环,继续下次循环 而多层for循环嵌套里使用这两个关键字默 ...
随机推荐
- 基于LAMP php7.1搭建owncloud云盘与ceph对象存储S3借口整合案例
ownCloud简介 是一个来自 KDE 社区开发的免费软件,提供私人的 Web 服务.当前主要功能包括文件管理(内建文件分享).音乐.日历.联系人等等,可在PC和服务器上运行. 简单来说就是一个基于 ...
- Dubbo源码分析之SPI(二)
一.概述 本篇文章是dubbo SPI源码分析的第二篇,接着第一篇继续分析dubbo SPI的内容,我们主要介绍 getDefaultExtension() 获取默认扩展点方法. 由于此方法比较简单, ...
- 02 | Java内存模型:看Java如何解决可见性和有序性问题
什么是 Java 内存模型? 导致可见性的原因是缓存,导致有序性的原因是编译优化,那解决可见性. 有序性最直接的办法就是禁用缓存和编译优化,但是这样问题虽然解决了,我们程序的性能可就堪忧了. 合理 ...
- 深入理解Linux的I/O复用之epoll机制
0.概述 通过本篇文章将了解到以下内容: I/O复用的定义和产生背景 Linux系统的I/O复用工具演进 epoll设计的基本构成 epoll高性能的底层实现 epoll的ET模式和LT模式 epol ...
- Spring Cloud Alibaba 新一代微服务解决方案
本篇是「跟我学 Spring Cloud Alibaba」系列的第一篇, 每期文章会在公众号「架构进化论」进行首发更新,欢迎关注. 1.Spring Cloud Alibaba 是什么 Spring ...
- flutter学习之环境配置
1.Android SDK通常目录: 用户->用户名->AppData->Local=>Android->Sdk 2.不知道的情况下,打开Android Studio,然 ...
- before和after的操作
before和after,前者是在元素之前插入东西,后者是在元素后面插入东西,但插入的东西不仅仅只是文字而已,还有图标,以及计算器的操作. 由于两者的操作基本一样,这里以before为例 插入文字 & ...
- leetcode第一题两数之和击败了 98.11% 的用户的答案(C++)
虽然题目简单,但我这好不容易优化到前2%,感觉也值得分享给大家(方法比较偷机) 题目: 给定一个整数数组 nums 和一个目标值 target,请你在该数组中找出和为目标值的那 两个 整数,并返回他们 ...
- alibaba/flutter_boost
flutterBoost使用笔记 新一代Flutter-Native混合解决方案. FlutterBoost是一个Flutter插件,它可以轻松地为现有原生应用程序提供Flutter混合集成方案.Fl ...
- 区块链技术驱动金融.mobi
链接:https://pan.baidu.com/s/1yY8f_PglsPoudb76nru9Ig 提取码:c58o 想一起学习区块链的朋友可以加好友一个学习哦,共同进步
