关于input标签不同type下的盒模型
刚才发现,在Chrome下input标签的不同type类型所取的盒模型是不一样的。浪费了我很多时间去调试,唉。
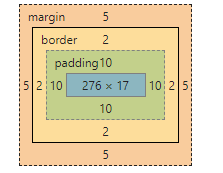
type="text"时,给它设置宽度width:300px,此时的盒模型是这样的:

即300px指的是content部分的宽度,不包括padding,border,这是W3C标准下的标准盒模型;
而当type=search,buttom,submit时,width:300px的盒模型是这样的:

即包括了padding和border部分,这是微软IE浏览器版本678下的IE盒模型。使用时要注意。
关于input标签不同type下的盒模型的更多相关文章
- HTML <input> 标签的 type 属性
HTML <input> 标签的 type 属性 HTML <input> 标签 实例 下面的表单拥有两个输入字段以及一个提交按钮: <form action=" ...
- W3C标准下的盒模型与IE盒模型
标准盒模型如下图所示: IE下盒模型如下图所示:
- Input标签中Type的类型及详细用法
Input表示Form表单中的一种输入对象,其又随Type类型的不同而分文本输入框,密码输入框,单选/复选框,提交/重置按钮等,下面一一介绍.1,type=text输入类型是text,这是我们见的最多 ...
- html <input>标签类型属性type(file、text、radio、hidden等)详细介绍
html <input>标签类型属性type(file.text.radio.hidden等)详细介绍 转载请注明:文章转载自:[169IT-最新最全的IT资讯] html <inp ...
- input标签写CSS时需要注意的几点(先收藏)
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-05-05) 飞鱼的声纳顶部的搜索框让我头疼了很长时间,原因是总不能获得跨浏览器的统一样式.主要的问题有这么两个:一是inpu ...
- 盒模型与在低版本IE下的区别
对css有一定了解的同学一定听说过盒模型,在这里以我自己的一点儿了解和认知来解释一下盒模型与盒模型在低版本IE浏览器下与其他浏览器下的区别. W3c标准下的盒模型 盒模型由 content(内容),p ...
- 关于input标签的需要注意的几个小问题
1.input元素没有结束标签,只有开始标签,即使写上结束标签也不起作用.如下 <input type="text" value="text" /> ...
- Input标签使用整理
0 写在前面 对于程序而言I/O是一个程序的重要组成部分.程序的输入.输出接口,指定了程序与用户之间的交互方式.对于前端开发而言,input标签也有着其重要地位,它为用户向服务端提交数据提供了可能. ...
- input标签存在的兼容问题?
当input标签在type为text时,在Firefox和Safari中的默认高度为22像素(包括上下边框)宽度为146像素(包括左右边框),而在IE中的默认高度为24像素,而宽度却和Firefox和 ...
随机推荐
- rapidjson 使用
生成数组集合的字符串 #include <stdio.h> #include <string> #include <iostream> #include " ...
- 笔记||Python3之面向对象
面向对象编程:简称OOP. 是一种程序设计思想.oop把对象作为程序的基本单元,一个对象包含了数据和操作数据的函数. 在python中,所有数据类型都可以视为对象,也可以自定义对象.自定义的对象数据类 ...
- 【JS】336- 拆解 JavaScript 中的异步模式
点击上方"前端自习课"关注,学习起来~ JavaScript 中有很多种异步编程的方式.callback.promise.generator.async await 甚至 RxJS ...
- Obeject.hasOwnProperty
对象{ }要用for-in遍历对象内的属性,通过hasOwnProperty判断属性是否是对象本身的,而不是原型上的 数组[ ]可以通过forEach来遍历
- 《一头扎进》系列之Python+Selenium框架设计篇2- 价值好几K的框架,不看白不看,看了还想看
1. 简介 上一篇介绍了自动化框架的架构,今天宏哥就带领小伙伴或者童鞋们开始开工往这个框架里开始添砖加瓦.主要是介绍一个框架unittest单元测试框架和一种设计思想POM. 2. unittest单 ...
- 3年Java开发10面阿里、京东、拼多多
拼多多 地点:2号线娄山关路地铁站(金虹桥国际中心) 环境:新的写字楼,环境很好,有种高大上的感觉.大厅进入后需要登记,然后进闸机.电梯是需要刷卡才能使用的.会议室都是用城市名称命名,例如杭州.香港等 ...
- 数组(Array)和列表(ArrayList)有什么区别?什么时候应该使用Array而不是ArrayList?
下面列出了Array和ArrayList的不同点:Array可以包含基本类型和对象类型,ArrayList只能包含对象类型.Array大小是固定的,ArrayList的大小是动态变化的.ArrayLi ...
- ES6对数组的扩展(简要总结)
文章目录 数组的扩展(ES6) 1. 扩展运算符 2. Array.from 3. Array.of() 4. copyWithin() 5. find() 和 findIndex() 6. fill ...
- Codeforces Round #609 (Div. 2)
A题 给出n,求大于n的两个合数a和b,并且a-b = n 直接输出n的倍数即可 int n; int main() { cin >> n; cout << 9*n <& ...
- Java-50个关键字
关键字 (50个,包含2个保留字)和特殊值(3个)一.基本数据类型相关关键字(8个) 1.关键字介绍(1)byte:单字节类型(2)short:短整型(3)int:整型(4)long:长整型(5)ch ...
