javascript基础01
Javascript能做些什么?
给予页面灵魂,让页面可以动起来,包括动态的数据,动态的标签,动态的样式等等。
如实现到轮播图、拖拽、放大镜等,而动态的数据就好比不像没有js页面一样,把全部内容都
写在页面一股的加载到页面上,而是达到某个条件才把需要的内容加载进去,如瀑布流图片,
动态的标签,就好比一个聊天框,你一条话语,别人一条话语,而这些语段都被标签包住,让后
添加到页面,动态样式就如轮播图的现实效果,我们都知道css实现轮播图是margin或别的属性
让图片运动起来,而动态样式就可以不断改变这个样式,让图片轮播起来。
什么是javascript?
avascipt是一种脚本语言,由web浏览器进行解释和执行。
javascript是一种专为与网页交互而设计的脚本语言,由下列三个不同的部分组成:
1、ECMASript,由ECMA-262定义,提供核心语言功能;
2、DOM提供访问和操作网页内容的方法和接口;
3、BOM提供与浏览器交互的方法和接口
怎样将Javascript应用到网页中?
方法一:将javascript代码插入html文档<head>部分的<script>标签中
方法二:将javascript代码存放在一个独立的文件。
JavaScript - 语法
ECMAScript的语法大量借鉴了C及其他类C语言(如Java和perl)的 语法。
一、变量
1.变量由 var 运算符加变量名定义。
var age = 25;
var mood = ‘happy’;
2.变量名命名规则:
第一个字符必须是字母、下划线(_)、或美元符号 ($);
变量名中不能包含空格或标点符号(下划线(_) 和$ 除外);变量名区分大小写;
不能使用保留字、关键字
为了让变量名有更好的可读性,可以在变量名中适当的插入下划线分隔,
var my_mood = ‘happy’;
3.严格模式:
"use strict"
它是一个编译指示
严格模式下,javascript的执行结果会有很大不同,支持严格模式
的浏览器包含IE10+、Firefox4+、Opera12+、chrome
如:
var aaa; //这个没问题 aaa //这个在严格模式下会报错
扩展:
鉴于ECMAScript是松散类型的,因此需要有一种手段来检测给定变量的数据类型---typeof
六种类型:undefined、boolean、string、number、object、function。
object有: 对象、数组、null、函数
从技术的角度上,函数是对象,不是一种数据类型,但函数有一些特殊属性,因此通过typeof操作符区分函数和其他对象是有必要的。
关于浮点数值计算会产生舍入误差的问题,有一点需要明确:这是使用基于IEEE754数值的浮点数计算的通病,其他使用相同数值格式的语言也存在这个问题 。
所以使用小数点精确度会出现偏差
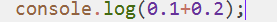
如:

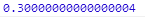
结果:

所以在使用小数点的时候,如果要精确得到某个值,那么这个精确度就会是一个bug,让人烦恼,所以我们
可以这样去解决先把小数点都转换成整数去操作,然后操作完后在除以当初转换整数时除以的位数。
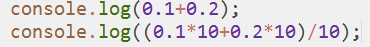
如:

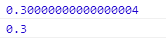
结果:

从结果可以看去转换成整数后在转换回小数点的方式就不会出现这种问题。
javascript基础01的更多相关文章
- javaScript基础-01 javascript语法结构
一.基础 字符集 JavaScript程序是用Unicode字符集编写的. .区分大小写 .空格.换行符和格式控制符 .Unicode转义序列 .标准化 二.类型.值和变量 JavaScript的数据 ...
- JavaScript基础-01
1. Javascript是一门动态的.弱类型的.解释型的脚本语言 动态:数据类型在运行时决定 弱类型:变量数据的类型不是确定的,可以随意的进行改变: 解释型:相对编译型来说,编译型计算机在执行之前需 ...
- JavaScript基础入门 - 01
JavaScript入门 - 01 准备工作 在正式的学习JavaScript之前,我们先来学习一些小工具,帮助我们更好的学习和理解后面的内容. js代码位置 首先是如何编写JavaScript代码, ...
- javascript基础入门之js中的数据类型与数据转换01
javascript基础入门之js中的数据结构与数据转换01 js的组成(ECMAScript.BOM.DOM) js中的打印语句: 数据类型 变量 ...
- JavaScript基础第01天笔记
JavaScript基础第01天 1 - 编程语言 1.1 编程 编程: 就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程. 计算机程序: 就是计算机所执行的一系列的 ...
- JavaScript基础系列目录(2014.06.01~2014.06.08)
下列文章,转载请亲注明链接出处,谢谢! 链接地址: http://www.cnblogs.com/ttcc/tag/JavaScript%20%E5%9F%BA%E7%A1%80%E7%9F%A5%E ...
- 初识 Javascript.01 -- Javascript基础|输出方式、变量、变量命名规范、数据类型、
Javascript基础 1 聊聊Javascript 1.1 Javascript的历史来源 94年网景公司 研发出世界上第一款浏览器. 95年 sun公司 java语言诞生 网景公司和su ...
- 【Java EE 学习 31】【JavaScript基础增强】【Ajax基础】【Json基础】
一.JavaScript基础增强 1.弹窗 (1)使用window对象的showModelDialog方法和showModelessDialog方法分别可以弹出模式窗口和非模式窗口,但是只能在IE中使 ...
- JavaScript基础:数据类型的中的那些少见多怪
原文:JavaScript基础:数据类型的中的那些少见多怪 Javascript共有6种数据类型,其中包括3个基本数据类型(string,number,boolean).2个特殊数据类型(undefi ...
随机推荐
- 第一章 spring核心概念
一.Spring作用:管理项目中各种业务Bean(service类.Dao类.Action类),实例化类,属性赋值 二.Spring IOC(Inversion of Control )控制反转,也被 ...
- [MVC]如何删除文章内容中的图片
1.实现代码 if (!string.IsNullOrWhiteSpace(entity.Content)) { var immgList = TextHelper.GetImgUrlList(ent ...
- Spring源码分析——BeanFactory体系之抽象类、类分析(二)
上一篇分析了BeanFactory体系的2个类,SimpleAliasRegistry和DefaultSingletonBeanRegistry——Spring源码分析——BeanFactory体系之 ...
- jQuery美化下拉菜单插件dropkick
dropkick是一款基于jquery库的美化下拉框下拉菜单的插件,它通过定制HTML插入可使丑陋无聊的<select>下拉列表变得美丽. name属性是唯一一个必需的填写的,不过你也应该 ...
- 重构alert,confirm
最近写了一个重构的alert,confirm控件,调用时直接使用alert,confirm即可 //调用方法 alert("提示语") window.confirm('你确定要删除 ...
- RapidJSON v1.1.0 发布简介
时隔 15.6 个月,终于发布了一个新版本 v1.1.0. 新版本除了包含了这些日子收集到的无数的小改进及 bug fixes,也有一些新功能.本文尝试从使用者的角度,简单介绍一下这些功能和沿由. P ...
- 关于StrangeIOC框架
在Unity上进行开发,请先看对其开发模式应用的讨论: http://www.reddit.com/r/Unity3D/comments/1nb06h/unity_design_patterns_an ...
- CSS选定第k个元素
<!DOCTYPE html> <html> <head> <title></title> <style type="tex ...
- 【USACO 2.4】Fractions to Decimals(分数转小数)
题意:给你N/D的分数,让你输出等价的小数,如果是循环小数,用括号把循环节包起来.如果是整数,后面保留一位小数.每行最多输出76个字符. 题解:模拟除法,如果余数是第二次出现,则代表第一次出现的位置到 ...
- DB&SQL备忘
DB2最佳分页语句 SELECT * FROM ( SELECT inner2_.*, ROWNUMBER() OVER(ORDER BY ORDER OF inner2_) AS rownumber ...
