04002_HTML表单
1、表单标签
(1)表单标签:所有需要提交到服务器的表单项必须使用<form></form>括起来;
(2)from标签属性
①action:整个表单提交的位置,可以是一个页面,也可以是一个后台java代码;
②method:表单提交的方式(get,post,delete…等7种)。
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>表单标签</title>
</head> <body>
<form action="#" method="get">
隐藏字段:<input type="hidden" name="id" value=""/><br />
用户名:<input type="text" name="username" size="40px" maxlength="5" placeholder="请输入用户名"/><br/>
密码:<input type="password" name="password" required="required"/><br />
确认密码:<input type="password" name="repassword"/><br />
性别:<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex"/ value="女">女<br />
爱好:<input type="checkbox" name="hobby"value="看书"/>看书
<input type="checkbox" name="hobby" value="睡觉"/>睡觉
<input type="checkbox" name="hobby" value="写代码" checked="checked"/>写代码<br />
头像:<input type="file" name="file"/><br/>
籍贯:<select name="province">
<option >---请选择---</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州" selected="selected">广州</option>
</select><br />
自我介绍:
<textarea name="zwjs"> </textarea><br />
提交按钮:<input type="submit" value="注册"/><br />
普通按钮:<input type="button" value="zhuce"/><br />
重置按钮:<input type="reset" />
</body> </html>
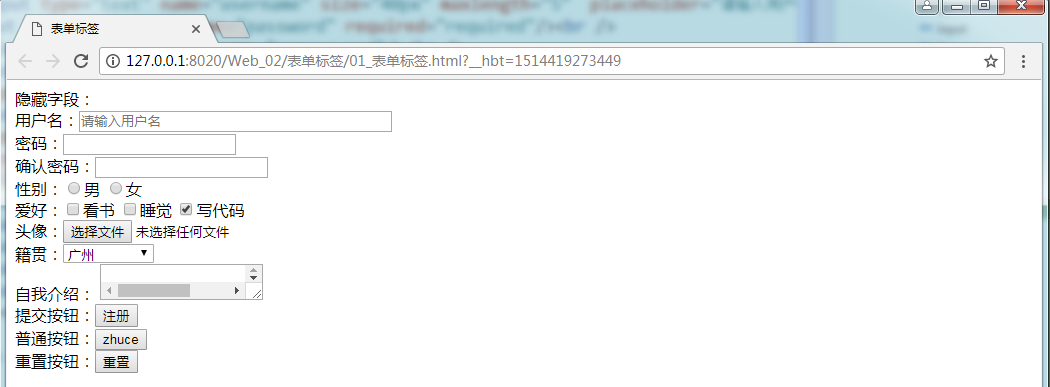
运行结果:

04002_HTML表单的更多相关文章
- ASP.NET Aries 入门开发教程9:业务表单的开发
前言: 经过前面那么多篇的列表的介绍,终于到了大伙期待的表单开发了. 也是本系列的最后一篇文章了! 1:表单页面的权限设置与继承 对于表单页面,权限的设置有两种: 1:你可以选择添加菜单(设置为不显示 ...
- 探索ASP.NET MVC5系列之~~~3.视图篇(下)---包含常用表单和暴力解猜防御
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- jQuery学习之路(5)- 简单的表单应用
▓▓▓▓▓▓ 大致介绍 接下来的这几个博客是对前面所学知识的一个简单的应用,来加深理解 ▓▓▓▓▓▓ 单行文本框 只介绍一个简单的样式:获取和失去焦点改变样式 基本结构: <form actio ...
- 12、Struts2表单重复提交
什么是表单重复提交 表单的重复提交: 若刷新表单页面, 再提交表单不算重复提交. 在不刷新表单页面的前提下: 多次点击提交按钮 已经提交成功, 按 "回退" 之后, 再点击 &qu ...
- .net erp(办公oa)开发平台架构概要说明之表单设计器
背景:搭建一个适合公司erp业务的开发平台. 架构概要图: 表单设计开发部署示例图 表单设计开发部署示例说明1)每个开发人员可以自己部署表单设计至本地一份(当然也可以共用一套开发环境,但是如 ...
- javascript表单的Ajax 提交插件的使用
Ajax 提交插件 form.js 表单的下载地址:官方网站:http://malsup.com/jquery/form/ form.js 插件有两个核心方法:ajaxForm()和ajaxSubmi ...
- 玩转spring boot——AOP与表单验证
AOP在大多数的情况下的应用场景是:日志和验证.至于AOP的理论知识我就不做赘述.而AOP的通知类型有好几种,今天的例子我只选一个有代表意义的“环绕通知”来演示. 一.AOP入门 修改“pom.xml ...
- from表单提交数据之后,后台对象接受不到值
如果SSH框架下,前段页面通过from表单提交数据之后,在后台对象显示空值,也就是接收不到值得情况下.首先保证前段输入框有值,这个可以在提交的时候用jQuery的id或者name选择器alert弹出测 ...
随机推荐
- 【css】rem及其替换方案
移动端的web前端开发其实经常会有一些令人头疼的问题,比如屏幕适配.1像素问题等,rem也是之前在屏幕适配上比较完善的一套方案,但是随着业务的深入,任何方案都有其优秀与不足的地方,rem这套方案也一样 ...
- CalService
package org.crazyit.cal; import java.math.BigDecimal; /** * 计算业务类 * * @author yangenxiong yangenxion ...
- ios 创建和绘画pdf文件 -转
转自:http://blog.csdn.net/ant1239/article/details/7761676 本方法为项目中画pdf的一个方法,画pdf,一共分为几步,1,获取地址,有两种获取地址方 ...
- C语言中Static和Const关键字的的作用 -- 转
static作用:“改变生命周期” 或者 “改变作用域” 程序的局部变量存在于(堆栈)中,全局变量存在于(静态区 )中,动态申请数据存在于( 堆)中. 1.作用于变量: 用static声明局部变量-- ...
- 配置maven环境变量cmd控制台提示:mvn不是内部或外部命令,也不是可运行的程序或批处理文件
配置maven环境变量cmd控制台提示:mvn不是内部或外部命令,也不是可运行的程序或批处理文件 首先maven环境变量: 变量名:MAVEN_HOME 变量值:E:\apache-maven-3.2 ...
- 【Python】列表解析表达式
1.语法 [expression for iter_val in iterable] [expression for iter_val in iterable if cond_expr] 2.示例 s ...
- addslashes,stripslashes
官方介绍: (PHP 4, PHP 5) addslashes — 使用反斜线引用字符串 返回字符串,该字符串为了数据库查询语句等的需要在某些字符前加上了反斜线.这些字符是单引号(’).双引号(”). ...
- 【C++】类型转换简述:四种类型转换方式的说明及应用
本文主要简述在C++中四种类型转换的方式:static_cast.reniterpret_cast.const_cast和dynamic_cast. 在介绍C++类型转换方式之前,我们先来看看C语言的 ...
- ASP.NET Excel下载方法一览
方法一 通过GridView(简评:方法比较简单,但是只适合生成格式简单的Excel,且无法保留VBA代码),页面无刷新 aspx.cs部分 using System; using System.Co ...
- Farseer.net轻量级ORM开源框架 V1.x 入门篇:视图实体类映射
导航 目 录:Farseer.net轻量级ORM开源框架 目录 上一篇:Farseer.net轻量级ORM开源框架 V1.x 入门篇:表的数据操作 下一篇:Farseer.net轻量级ORM开源框 ...
