【日常总结】scrollTop、scrollHeight与clientHeight的重要关系
前言
在做一个需求的时候涉及懒加载,百度了一下,发现scrollTop、scrollHeight与clientHeight这三个元素起到了重要作用,以前做过类似demo但是时间过太久忘记了,现在已经完全分不清这个三个属性的区别,现在再重新复习一下
一、scrollTop
定义:获取或设置元素的内容向上滚动的像素值
特点:1.未设置时默认为0
2.为负值时不做任何响应
3.设置为超出本身最大值时,默认为最大值
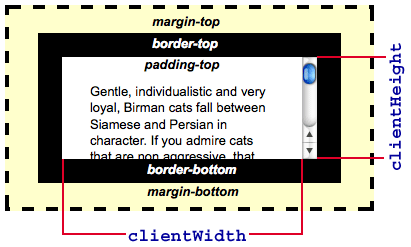
二、clientHeight
定义:clientHeight = CSS height + CSS padding + 水平滚动条的高度

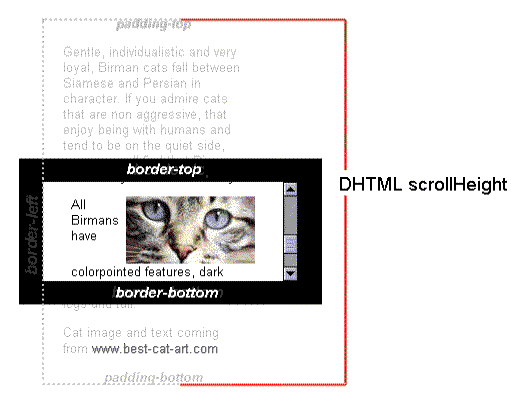
三、scrollHeight
定义:只读属性是一个元素的所含的高度的测定,包括由于溢出内容在屏幕上不可见的。

四、scrollTop、scrollHeight与clientHeight的重要关系
关系公式:element.scrollHeight - element.scrollTop === element.clientHeight
解释:此公式可以用于判断是否滚动到底
五、应用
这个公式我用于了数据的懒加载,在滚动到底部的时候请求接口获取数据。
参考资料:
MDN https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollHeight
【日常总结】scrollTop、scrollHeight与clientHeight的重要关系的更多相关文章
- scrollTop,scrollHeight,clientTop,clientHeight,offsetTop,offsetHeight实际意义 及 计算方式 附实例说明
一.滚动距离.高度 scrollTop scrollLeft scrollHeight scrollWidth 二.相对位置.距离 offsetTop offsetLeft offsetHeight ...
- 各种位置和高度计算:.position()、.offset()、.outerHeight()、.scrollTop、.scrollHeight、.clientHeight
1..position()和.offset() jquery的.position()获取相对于最近的position为relative或absolute的父元素的偏移,返回.position().le ...
- scrollTop、scrollHeight与clientHeight
MDN上概念 scrollTop:获取或设置一个元素的内容垂直滚动的像素数. scrollHeight:一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容. clientHeight:元素内部 ...
- offsetTop/offsetHeight scrollTop/scrollHeight 的区别
offsetTop/offsetHeight scrollTop/scrollHeight 这几个属性困扰了我N久,这次一定要搞定. 假设 obj 为某个 HTML 控件. obj.offset ...
- scrollHeight、clientHeight、offsetHeight、scrollTop等的定义以及图解
开发中经常遇到使用scrollHeight.scrollTop.clientHeight.offsetHeight等的情况,网上有众多关于这些属性的解释,但是并不全面和直观,现在将这些属性结合图例整理 ...
- JavaScript--clientX,clientY、pageX,pageY、offsetLeft,offsetTop/offsetWidth,offsetHeight、scrollLeft,scrollTop/scrollWidth,scrollHeight、clientHeight,clientWidth区别
/*在事件的内部console.dir(event)*/ /** * 事件对象event * clientX/clientY 获取鼠标基于浏览器窗口(可视区域的坐标位置)全兼容 * * pageX/p ...
- scrollWidth,offsetWidth,clientWidth,width;scrollHeight,offsetHeight,clientHeight,height;offsetTop,scrollTop,top;offsetLeft,scrollLeft,left还有谁
题中的那么多属性让人头都大了,他们到底是什么意思?不同浏览器的实现是一样的吗?以下所有结论来自chrome版本 53.0.2785.89 (64-bit)和firefox版本52.0.2,操作系统ub ...
- scrollLeft/scrollTop/scrollHeight
scrollHeight : It includes the element's padding, but not its border or margin.This property will ...
- offsetHeight、scrollHeight、clientHeight、height
对这几项进行彻底研究. 第一步:纯净div,没有margin,padding,border,height设置为200px. 添加滚动条,overflow:scroll,结果div的高度被压缩,因为被滚 ...
随机推荐
- kibana启动--nohup在关闭终端后无效&&守护进程详解
https://blog.csdn.net/ty_0930/article/details/70184705 https://blog.csdn.net/Dream_Flying_BJ/article ...
- springboot-jjwt HS256加解密(PS:验证就是解密)
最近项目需要用到类似access token进行加解密.验签的需求,本人在此做个小笔记记录一下,以供他人参考. 一共会用到2中加解密,HS256 和 RS256,本文只是对 HS256做个备注,好了直 ...
- RabbitMQ环境搭建教程收集(待实践)
先收集,后续再实践. http://blog.csdn.net/zyz511919766/article/details/41896823 http://blog.chinaunix.net/uid- ...
- FTP Server完整篇 ubuntu 10.04
1. sudo apt-get install vsftpd #安裝FTP Server(vsftp:very secure FTP) 安装后,会自动生成ftp用户,和ftp的文件夹,如果没有自动 ...
- STM32F104VG (一)中断与外部中断
一.基础知识 1.ARM的中断优先级分硬件优先级和软件优先级两种 当中软件优先级又由抢占优先级和响应优先级组成 2.中断的优先级採用编号小优先的原则. 3.普通情况: 1).假设设定了软件优先级.先看 ...
- sqlite自己主动更新数据库
写一个类继承自 SQLiteOpenHelper 系统会自己主动加入构造方法. onCreate方法.onUpgrade方法 当数据库里面数据或者表结构有所修改时.咱们须要升级数据库 这个时候.版本 ...
- CNN卷积神经网络的改进(15年最新paper)
回归正题,今天要跟大家分享的是一些 Convolutional Neural Networks(CNN)的工作. 大家都知道,CNN 最早提出时,是以一定的人眼生理结构为基础,然后逐渐定下来了一些经典 ...
- C# WINFORM 窗体执行ORACLE存储过程 进行增删改查 自己编写借助网络(二)
窗体界面: 下面是项目二的代码 本代码我是留着备份学习的 以供参考: 存储过程: 存储过程: 插入数据:CREATE OR REPLACE Procedure p_insert_t_cls --存储过 ...
- Apache Ignite——集合分布式缓存、计算、存储的分布式框架
Apache Ignite内存数据组织平台是一个高性能.集成化.混合式的企业级分布式架构解决方案,核心价值在于可以帮助我们实现分布式架构透明化,开发人员根本不知道分布式技术的存在,可以使分布式缓存.计 ...
- python 两个文件夹里的文件名对比
比如需要一个xml对应一个jpg时,有时候会不小心少了其中一个文件,这时可以用以下代码比较缺少的是哪个文件: # -*- coding: utf-8 -*- import os path1 = r'. ...
