html5--6-56 阶段练习5-翻转效果
html5--6-56 阶段练习5-翻转效果
学习要点
- 运用所学过的知识完成一个简单的小练习,理解对动画的应用。

@charset="UTF-8";
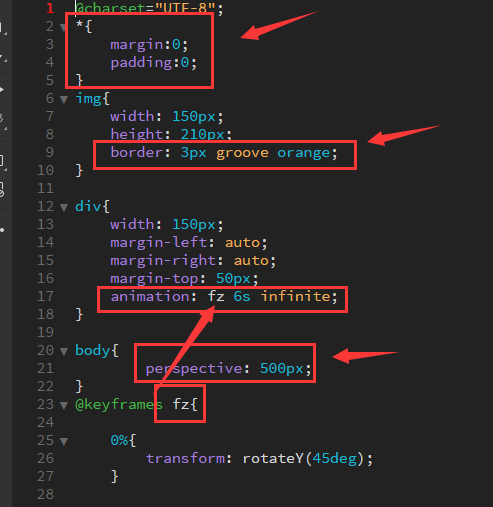
*{
margin:;
padding:;
}
img{
width: 150px;
height: 210px;
border: 3px groove orange;
} div{
width: 150px;
margin-left: auto;
margin-right: auto;
margin-top: 50px;
animation: fz 6s infinite;
} body{
perspective: 500px;
}
@keyframes fz{ 0%{
transform: rotateY(45deg);
} 20%{
transform: rotateY(180deg);
} 40%{
transform: rotateY(360deg);
} 60%{
transform: rotateX(45deg);
} 80%{
transform: rotateX(180deg);
} 90%{
transform: rotateX(360deg);
} 100%{
transform: rotateX(360deg);
}
}
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>6-56课堂演示</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<img src="../img/sc17.png" alt="">
</div>
</body>
</html>
html5--6-56 阶段练习5-翻转效果的更多相关文章
- CSS3+HTML5特效2 - 翻转效果
先看效果,鼠标移上去看看. back front 1. 本实例需要以下元素 a. 容器BOX b. 默认显示元素FRONT c. 翻转显示元素BACK 2. 容器BOX的Height为200px,Wi ...
- jQuery 制作逼真的日历翻转效果的倒计时
在开发中,一些功能需要用到倒计时,例如最常见的活动开始.结束的倒计时.使用最流行的 JavaScript 库来制作这个效果很简单.下面就是一个 jQuery 制作的逼真的日历翻转效果的倒计时功能. 在 ...
- 推荐12款实用的 JavaScript 书页翻转效果插件
Flipbooks(书页)或者页面翻转已成为在网页设计中最流行的交互动画之一.他们可以用在 Flash,网页或者在线杂志中.使用书页动画或者页面翻转的网页设计效果方便人们展示他们的产品,作品或者其它内 ...
- 创意HTML5文字特效 类似翻页的效果
原文:创意HTML5文字特效 类似翻页的效果 之前在网上看到一款比较有新意的HTML5文字特效,文字效果是当鼠标滑过是出现翻开折叠的效果,类似书本翻页.于是我兴致勃勃的点开源码看了一下,发现其实实现也 ...
- css3实现色子自动翻转效果
原文:css3实现色子自动翻转效果 css3使我们能够跳出2d空间,实现3维空间的动画效果,这里给出一个自动翻转的3d色子动画效果制作过程. 第一步,首先进行HTML的布局,对于3D效果,布局有一定的 ...
- JavaScript 插件的书页翻转效果
Flipbooks书页面翻转成为在网页设计中最流行的交互动画之中的一个. 他们能够用在 Flash,网页或者在线杂志中.使用书页动画或者页面翻转的网页设计效果展示他们的产品,更加直观有效. 结合 HT ...
- js简单 图片版时钟,带翻转效果
js简单 图片版时钟,带翻转效果 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- css3实现3D立体翻转效果
1.在IE下无法显示翻转效果,火狐和谷歌可以 /*样式css*/ .nav-menu li { display: inline; } .nav-menu li a { color: #fff; dis ...
- HTML5在canvas中绘制复杂形状附效果截图
HTML5在canvas中绘制复杂形状附效果截图 一.绘制复杂形状或路径 在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径. beginPath() : 开始绘制一个新路 ...
- HTML5 Canvas 实现的9个 Loading 效果
Sonic.js 是一个很小的 JavaScript 类,用于创建基于 HTML5 画布的加载图像.更强大的是 Sonic.js 还提供了基于现成的例子的创建工具,可以帮助你实现更多自定义的(Load ...
随机推荐
- Linux上安装使用SSH
參考博客:http://blog.csdn.net/xqhrs232/article/details/50960520 Ubuntu安装使用SSH ubuntu默认并没有安装ssh服务,如果通过ssh ...
- android的网络访问URL
Thread visitBaiduThread = new Thread(new VisitWebRunnable()); visitBaiduThread.start(); try ...
- 2014湘潭全国邀请赛I题 Intervals /POJ 3680 / 在限制次数下取有权区间使权最大/小问题(费用流)
先说POJ3680:给n个有权(权<10w)开区间(n<200),(区间最多数到10w)保证数轴上所有数最多被覆盖k次的情况下要求总权最大,输出最大权. 思路: 限制的处理:s ...
- Go -- 判断chan channel是否关闭的方法
如果不判断chan是否关闭 Notice: 以下代码会产生死循环 代码如下: package main import ( "fmt" ) func main() { c := ma ...
- METEOR_PACKAGE_DIRS 无效
windows中设置METEOR_PACKAGE_DIRS不起作用,一直提示找不到PACKAGES的原因. METEOR_PACKAGE_DIRS设置的路径太长了. 在系统属性 -->高级--& ...
- 使用RTL-SDR,从打开一个车门到批量打开车门
在最近几年,入侵汽车在当代社会的黑客圈中成为热点,很多文章表明汽车产业还有很多东西等待完善,在本篇文章中,我会让你熟悉我一直研究的一些概念,以及如何在网状网络中使用一些便宜的部件渗透远程开门系统. 软 ...
- RNN与LSTM
Recurrent Neural Networks Recurrent neural networks are networks with loops in them, allowing inform ...
- BUPT 2012复试机考 4T
题目描述 我们都学习过计算机网络,知道网络层IP协议数据包的头部格式如下: 其中IHL表示IP头的长度,单位是4字节:总长表示整个数据包的长度,单位是1字节.传输层的TCP协议数据段的头部格式如下: ...
- 微信小程序 开发环境配置
1.注册小程序 (1)微信公众平台:https://mp.weixin.qq.com/(2)立即注册 (3)流程 (4)小程序注册 (5)填写相关信息,并去邮箱激活.这样小程序的账号就注册完成了. 2 ...
- hiberinate二级缓存
hibernate.cfg.xml配置 <!-- 二级缓存类型 --> <property name="hibernate.cache.region.factory_cla ...
