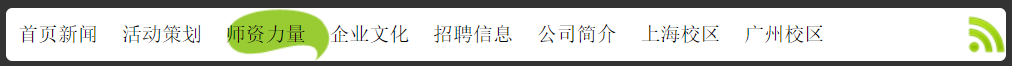
JS——筋斗云案例
需求:
1、鼠标移动到哪里,云彩移动到哪里
2、鼠标离开,云彩回到原点
3、鼠标离开,云彩回到之前点击的地方
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
padding: 0;
margin: 0;
} body {
background: rgba(0, 0, 0, 0.8);
} div {
position: relative;
width: 800px;
height: 42px;
margin: 100px auto;
border-radius: 5px;
background: url("images/wifi.png") no-repeat right #fff;
} ul {
list-style: none;
position: relative;
} li {
float: left;
width: 83px;
height: 42px;
font: 400 16px/42px "simsun";
text-align: center;
cursor: pointer;
} span {
position: absolute;
width: 83px;
height: 42px;
left: 0;
background: url("images/cloud.gif") no-repeat;
}
</style>
</head>
<body>
<div>
<span></span>
<ul>
<li>首页新闻</li>
<li>活动策划</li>
<li>师资力量</li>
<li>企业文化</li>
<li>招聘信息</li>
<li>公司简介</li>
<li>上海校区</li>
<li>广州校区</li>
</ul>
<script>
//鼠标移动到哪里,云彩移动到哪里
//鼠标离开,云彩回到原点
//鼠标离开,云彩回到之前点击的地方
var ulEle = document.getElementsByTagName("ul")[0];
var liArr = ulEle.children;
var spanEle = document.getElementsByTagName("span")[0];
var imgWidth = liArr[0].offsetWidth;
var key = 0;
for (var i = 0; i < liArr.length; i++) {
liArr[i].index = i;
liArr[i].onmouseover = function () {
animate(spanEle, this.index * imgWidth);
}
liArr[i].onmouseout = function () {
animate(spanEle, key * imgWidth);
}
liArr[i].onclick = function () {
key = this.index;
animate(spanEle, key * imgWidth);
}
} function animate(ele, target) {
clearInterval(ele.timer);
ele.timer = setInterval(function () {
var step = (target - ele.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
ele.style.left = ele.offsetLeft + step + "px";
if (Math.abs(target - ele.offsetLeft) <= Math.abs(step)) {
ele.style.left = target + "px";
clearInterval(ele.timer);
}
}, 15);
}
</script>
</div>
</body>
</html>

JS——筋斗云案例的更多相关文章
- JS 筋斗云案例
.nav { width: 1000px; height: 60px; line-height: 60px; margin: 0 auto; position: relative; } ul { wi ...
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
- js计算器案例
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>j ...
- 正則表達式--js使用案例
前言:在前端页面使用中.遇到日期格式的验证.開始使用了一款表单控件验证.可是不兼容!!并且使用起来还受到非常大约束.所以就决定自己写原生js. 为了完毕日期格式的验证.第一步,当然是学会使用正則表達式 ...
- JS小案例:循环间隔重复变色
在A.B.C三个区块中,有且仅有一个红色,要求红色每隔一秒即进入下一个区块,变色过程不断循环往复. 参考代码: <!DOCTYPE html> <html lang="zh ...
- node.js(小案例)_实现学生信息增删改
一.前言 本节内容主要对小案例做一个总结: 1.如何开始搭建小项目 2.路由设计 3.模块应用 4.项目源码以及实现过程github地址: 项目演示如下: 二.主要内容 1.项目的关键性js源码: 项 ...
- node.js小案例_留言板
一.前言 通过这个案例复习: 1.node.js中模板引擎的使用 2.node.js中的页面跳转和重定向 二.主要内容 1.案列演示: 2.案列源码:https://github.com/45612 ...
- node.js 爬虫案例
本案例是爬的一部小说,爬取并存在本地 使用了动态浏览器头部信息,和 动态ip代理, 这2个方式可以有效的伪装自己,不至于被反爬,然后拉黑,之前已有记录,浏览器头部信息,也记录的有, app.js im ...
- js DOM 案例
模态框 <html> <head> <meta charset="UTF-8"> <title>模态框</title> ...
随机推荐
- 写给对<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible">迷惑不解的小伙伴
1.X-UA-Compatible X-UA-Compatible是自从IE8新加的一个设置,对于IE8以下的浏览器是不识别的. 通过在meta中设置X-UA-Compatible的值,可以指定网页的 ...
- (三)用openCV在图片上绘画标记
1.在图片上画图(直线,矩形,圆形,多边形) import numpy as np import cv2 img = cv2.imread('watch.jpg',cv2.IMREAD_COLOR) ...
- Wikioi 3776 生活大爆炸版石头剪子布
题目描述 Description 石头剪刀布是常见的猜拳游戏:石头胜剪刀,剪刀胜布,布胜石头.如果两个人出拳一样,则不分胜负.在<生活大爆炸>第二季第8集中出现了一种石头剪刀布的升级版游戏 ...
- - > 网络流(草地排水)
网络流(Dinic(模板)) Drainage Ditches Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 ...
- 1.4 - OSPF的运行模式⑦
帧中继的子接口选用原则: 1.在一个封装FR的物理接口上,可以同时承载多条PVC. 为了网络的可扩展性,建议不论在考试环境还是在工程环境中,都应该优先考虑使用子接口 2.应该创建几个子接口:在一个物理 ...
- Android应用程序相关的文件文件夹具体解释
一.方法介绍: 每一个Android应用程序都能够通过Context来获取与应用程序相关的文件夹,这些文件夹的功能各异,每一个文件夹都有自己的特点.有时候可能会搞混淆,本文结合andr ...
- jvm 堆内存 栈内存 大小设置
4种方式配置不同作用域的jvm的堆栈内存. 1.Eclise 中设置jvm内存: 改动eclipse的配置文件,对全部project都起作用 改动eclipse ...
- iOS开发- SceneKit
打开你的Xcode 6然后新建一个项目,选择iOS/Application/Game模板然后点击Next. 将项目命名为QuickStart,选择开发语言为Swift,然后游戏选用的平台技术选择为Sc ...
- rel='canonical'
rel='canonical' <!DOCTYPE html><html><head> <meta charset="utf-8"/> ...
- Recommendation system
Dear Prof.Choi: My research interest is mainly the application and optimization of big data and arti ...
