在开发过程中,如何在手机上测试vue-cli构建的项目
由于有时候谷歌手机调试与真是的手机环境还是有一定的差距,所以需要在手机上测试项目。
手机上测试vue-cli构建项目方法:
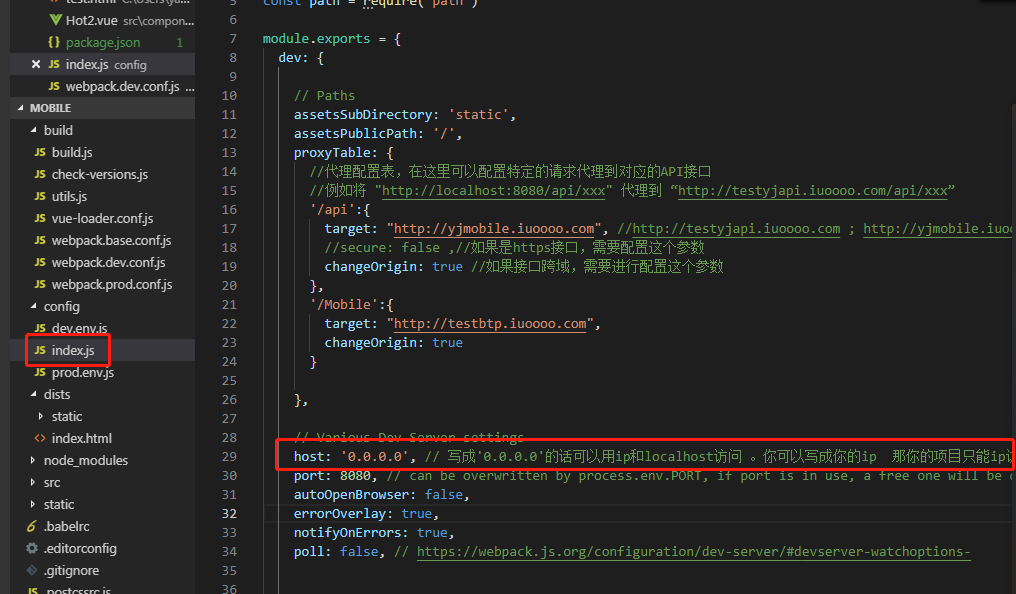
打开项目config/index.js文件,找到module.exports配置里面的dev配置,修改host值:

方法一: 修改host值为0.0.0.0(推荐)
这样就可以通过ip和localhost两种方式访问项目:http://localhost:8080 或者 http://10.177.16.31:8080
方法二: 修改host值为自己的ip
这样只能通过ip进行访问项目:http://10.177.16.31:8080
在开发过程中,如何在手机上测试vue-cli构建的项目的更多相关文章
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- @vue/cli 构建得项目eslint配置2
使用ESLint+Prettier来统一前端代码风格 加分号还是不加分号?tab还是空格?你还在为代码风格与同事争论得面红耳赤吗? 正文之前,先看个段子放松一下: 去死吧!你这个异教徒! 想起自己刚入 ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- vue cli创建的项目 当你后期使用了ES6语法,如何解决浏览器兼容问题
最近开发了一个项目,开发过程中,由于需要使用了async await ,于是发现,只有少数的浏览器支持,极大多数的浏览器是不支持这玩意的,在网上各种找解决方案,基本都是失败,最后总结了两个方案之后,尝 ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- linux服务器中Jenkins集成git、Gradle持续构建Springboot项目
Jenkins是用java编写的开源持续集成工具,目前被国内外各公司广泛使用.本章教大家如何在linux服务器中使用Jenkins自动发布一个可作为linux服务发布的Springboot项目. 自动 ...
- Vue+webpack构建一个项目
1.安装CLI命令的工具 推荐用淘宝的镜像 npm install -g @vue/cli @vue/cli-init 2.使用命令构建一个名为myapp的项目 vue init webpack m ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- Android 代码中文字在手机上显示乱码问题解决方法
在学习Android过程中,用于测试时发现,代码中的中文在真机上会显示乱码, 网上查阅了些资料,参考如下: http://www.androidchina.net/3024.html http://b ...
随机推荐
- zabbix user-defined item
1.user-defind item at:/etc/zabbix/zabbix_agent.conf format: UserParameter=<key>,<command> ...
- Swift中Singleton的实现
一.意图 保证一个类公有一个实例,并提供一个访问它的全局访问点. 二.使用场景 1.使用场景 当类只能有一个实例而且客户可以从一个众所周知的访问点访问它时 当这个唯一实例应该是通过子类化可扩展的,并且 ...
- 全新Ubentu系统没有make,gcc命令解决办法
一定要记得先update sudo apt-get update 然后输入下述命令即可 sudo apt-get install make sudo apt-get install gcc
- selenium Select下拉框
先来认识一下下拉框,以百度的“高级设置”为例 介绍两种方法来处理下拉框:使用click事件,使用Select方法 使用click事件 上述下拉框的源代码如下: 虽然我们可以在html源文件中看到sel ...
- JS 获取字符串中的url并返回其下标索引
//获取字符串中的url极其下标索引 function getHttpUrlArray(s) { var s1 = s.match(/http.*/); if(s1 == null) { return ...
- 杭电 2647 Reward (拓扑排序反着排)
Description Dandelion's uncle is a boss of a factory. As the spring festival is coming , he wants to ...
- Nowcoder 106 C.Professional Manager(统计并查集的个数)
题意: 给出四种操作: 1. 合并u,v两棵树 2. 从u所在的集合中删除u 3. 询问u所在集合有多少颗树 4. 询问 u,v是否在同一个集合 分析: 对于删除操作, 只要新开一个点代替原来的点即可 ...
- 简单的MVC 权限管理
花了3天时间研究了下对于 NHibernate+MVC4+bootstrap+Redis(这个是选配只做了登陆测试)+T4 这些都是第一次使用.用着有些生硬权当鼓励下自己,记录下来有空就继续完善. 思 ...
- 如何安装python包
安装python包有两种方法: 使用Python包管理器pip工具 在Linux系统中,首先 yum install python-pip 然后就可以欢快的pip install *** 啦 源代码安 ...
- python025 Python3 正则表达式
Python3 正则表达式 正则表达式是一个特殊的字符序列,它能帮助你方便的检查一个字符串是否与某种模式匹配. Python 自1.5版本起增加了re 模块,它提供 Perl 风格的正则表达式模式. ...
