js toString() 方法 Number() 方法 等 类型转换
1.1 数字类型转字符串
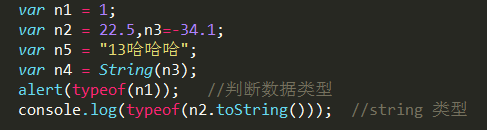
String()
变量.toString()
toString() 方法
toString() 方法可把一个逻辑值转换为字符串,并返回结果。

1.2 字符串转数字类型
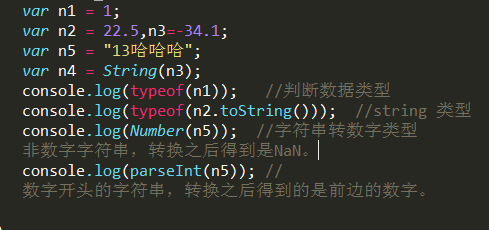
Number()

★数字类型的字符串,转换之后得到的数字。
★非数字字符串,转换之后得到是NaN。
★小数类型的字符串,转换之后得到的是原数字。
parseInt
★整数数字类型的字符串,转换之后得到的整数数字。
★数字开头的字符串,转换之后得到的是前边的数字。
★非数字开头的字符串,转换之后得到的是NaN。
★小数类型的字符串,转换之后取整。
◆parseFloat
★整数数字类型的字符串,转换之后得到的整数数字。
★数字开头的字符串,转换之后得到的是前边的数字。
★非数字开头的字符串,转换之后得到的是NaN。
★小数类型的字符串,转换之后得到的是原数字。


1.3 转布尔类型
Boolean()

★数字和字符串转完之后为true。
★undefined、null、0转完之后为false.
1.4 隐式数据类型转换

js toString() 方法 Number() 方法 等 类型转换的更多相关文章
- 一日一练-JS toString 和valueOf 方法的联系与区别
子曰:类型转换中toString 和valueOf 的联系与区别分析 首先是看看ES5 的规范是如何进行说明的 在这里有几个基础知识点需要了解一下: [[Class]] [[Class]] 属于Obj ...
- js中的Number方法
1.Number.toExponential(fractionDigits) 把number转换成一个指数形式的字符串.可选参数控制其小数点后的数字位数.它必须在0~20之间. 例如: documen ...
- js Number方法总结
Number构造属性 Number.EPSILON // 两个可表示(representable)数之间的最小间隔. Number.MAX_SAFE_INTEGER // JavaScript 中最大 ...
- js字符串转为数字方法parseInt()、减号、乘号、JSON.parse()、Number()的效率比较
var a = '1'; var b = '0x1'; var runTest = function(timeTag, testFunction) { console.time(timeTag); f ...
- js 获取小数点位数方法及 字符串与数字之间相互转换方法
1.获取小数点位数方法 a. 使用 js 中 subsrting,indexOf,parseFloat三个函数,代码如下: var s = "22.127456" ;//s 为 字 ...
- JavaScript引用类型之Array数组的toString()和valueof()方法的区别
一.转换方法 1.在JavaScript中几乎所有对象都具有toLocaleString().toString和valueof()方法,因为,所有的对象都继承自Object,而前面所说的方法都是Obj ...
- 简单说 JavaScript中的tostring( ) 与 valueOf( )方法
说明 所有的对象都继承有toString() 和 valueOf() 方法,对象到字符串,对象到数字的转换,会通过调用待转换对象的这两个方法中的一个来完成. 解释 toString( )方法的作用是: ...
- 由js apply与call方法想到的js数据类型(原始类型和引用类型)
原文地址:由js apply与call方法想到的js数据类型(原始类型和引用类型) js的call方法与apply方法的区别在于第二个参数的不同,他们都有2个参数,第一个为对象(即需要用对象a继承b, ...
- 简单了解JS 中的indexOf方法
indexOf() 方法返回指定值在字符串对象中首次出现的位置.从 fromIndex 位置开始查找,如果不存在,则返回 -1. 首先先看下MDN下的参考文档,文档里列出的很详细,这里我只列出了注意点 ...
随机推荐
- 【POJ 2411】 Mondriaan's Dream
[题目链接] 点击打开链接 [算法] 很明显,我们可以用状态压缩动态规划解决此题 f[n][m]表示n-1行已经放满,第n行状态为m的合法的方案数 状态转移方程很好推 注意这题时限较紧,注意加一些小优 ...
- JAVA线程同步 (一)wait(), notify()和notifyAll()使用
wait(),notify()和notifyAll()都是java.lang.Object的方法: wait(): Causes the current thread to wait until an ...
- 【旧文章搬运】Idle进程相关的一些东西
原文发表于百度空间,2009-05-13========================================================================== Idle进 ...
- [转载]文件过滤驱动 文件系统激活通知 IoRegisterFsRegistrationChange函数实现
IoRegisterFsRegistrationChange 注册一个文件系统变动回调函数,用来被通知文件系统的激活和注销,激活是指第一次加载文件系统,当一个文件系统已经加载后,当加载一个同种文件系统 ...
- ASP.NET Core MVC 2.x 全面教程_ASP.NET Core MVC 09. Model验证
数据注解 这样前后就会有div把这个inoput给包起来 添加一个Label使用TagHelper也有只能提示 出现的效果是这样的,实际上是把model的属性名打印出来.了. 把其他几个label也添 ...
- Codeforces 702B【二分】
题意: 给一个a数组,输出有多少对相加是等于2^x的.1<=a[i]<=1e9,n<=1e5 思路: a[i]+a[j]=2^x 对于每个a[i],枚举x,然后二分查找a[j]; p ...
- python int对象的方法
1.求绝对值 >>> a = -10 >>> a.__abs__() 10 >>> abs(10) 10 2.加法 >>> a ...
- bzoj 4504: K个串【大根堆+主席树】
像超级钢琴一样把五元组放进大根堆,每次取一个出来拆开,(d,l,r,p,v)表示右端点为d,左端点区间为(l,r),最大区间和值为v左端点在p上 关于怎么快速求区间和,用可持久化线段树维护(主席树?) ...
- JVM的参数详解
今天就整理下JVM的参数!相对而已JVM有很多参数,但对于一般开发人员执行知道和堆栈大小,GC.远程调试的参数即可. JVM Parameters 首先需要说明的是JVM的参数形式: -X 开头的参数 ...
- 6.while循环正向反向打印一句话
message = "伤情最是晚凉天,憔悴厮人不堪言."' count=0 num=-1 while count<len(message): print(message[co ...
