jQuery选择器之可见性选择器

<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>可见性筛选选择器</h2>
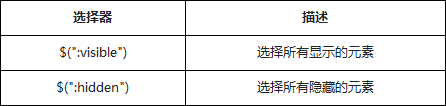
<h3>:visible/:hidden</h3>
<div class="left">
<div class="div">
<a>display</a>
<p id="div1" style="display:none;">display</p>
</div>
<div class="div">
<a>width</a>
<a>height</a>
<p id="div2" style="width:0;height:0">width/height</p>
</div>
<div class="div">
<a>visibility</a>
<a>opacity</a>
<p id="div3" style="visibility:hidden;opacity:0">visibility</p>
</div>
</div> <p id="show"></p>
<script type="text/javascript">
function show (ele) {
if (ele instanceof jQuery) {
$("#show").html('元素的长度的 = ' + ele.length)
} else {
alert(ele+' 不是jQuery对象')
}
}
</script> <script type="text/javascript">
//查找id = div1的DOM元素,是否可见
show( $("#div1:visible") );
</script> <script type="text/javascript">
//查找id = div2的DOM元素,是否可见
show($("#div2:visible"));
</script> <script type="text/javascript">
//查找id = div3的DOM元素,是否可见
show($("#div3:visible"));
</script> <script type="text/javascript">
//查找id = div1的DOM元素,是否隐藏
show($("#div1:hidden"));
</script> <script type="text/javascript">
//查找id = div2的DOM元素,是否隐藏
show($("#div2:hidden"));
</script> <script type="text/javascript">
//查找id = div3的DOM元素,是否隐藏
show($("#div3:hidden"));
</script> </body> </html>
show()函数的意思
function show (ele) {
if (ele instanceof jQuery) {//如果是jQuery元素
$("#show").append('元素的长度的 = ' + ele.length) // 显示“元素的长度 = (ele的个数)”
} else {//如果不是jQuery元素
alert(ele+' 不是jQuery对象')
}
}
执行结果:元素的长度的 = 0元素的长度的 = 0元素的长度的 = 1元素的长度的 = 1元素的长度的 = 1元素的长度的 = 0
show( $("#div1:visible") ); //div1的CSS display值为none,所以获取不到visible的元素,结果为0
show( $("#div2:visible") ); //div2的宽度和高度都显式设置为0 ,所以获取不到visible的元素,结果为0
show( $("#div3:visible") ); //div3的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局,结果1
show( $("#div1:hidden") ); // 该元素hidden了,获取到一个hidden元素,结果1
show($("#div2:hidden") ); // 该元素hidden了,获取到一个hidden元素,结果1
show( $("#div3:hidden")); // 该元素是visible的,获取不到hidden元素,结果0
jQuery选择器之可见性选择器的更多相关文章
- jQuery选择器之可见性过滤选择器Demo
测试代码 05-可见性过滤选择器.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &q ...
- jQuery选择器之属性选择器Demo
测试代码: 06-属性选择器.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo ...
- jQuery选择器之层次选择器Demo
测试代码: 02-层次选择器.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo ...
- jQuery选择器之基本选择器Demo
测试代码: 01-基本选择器.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo ...
- jQuery选择器之id选择器
页面的任何操作都需要节点的支撑,开发者如果快速高效的找到指定的节点也是前端开发中的一个重点.jQuery提供了一系列的选择器帮助开发者达到这一目的,让开发者可以更少的处理复杂选择过程与性能优化,更多专 ...
- jquery选择器之属性选择器
[attribute] 匹配指定属性名的所有元素 [attribute=value] 匹配给定的属性名是某个特定值的属性 [attribute!=value] 匹配给定的属性名不是某个特定值的属性 ...
- jquery选择器之内容选择器
HTML示例代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- jquery选择器之层级选择器
HTML示例代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- Jquery选择器之基本选择器
id选择器 共同点: text:代表标签之间的文本值 返回值:均为列表 根据给定的ID值匹配一个标签元素,如果id值中有元字符(如 !"#$%&'()*+,./:;<=> ...
随机推荐
- Codeforces Round #352 (Div. 2) C. Recycling Bottles
C. Recycling Bottles time limit per test 2 seconds memory limit per test 256 megabytes input stand ...
- react native 中的redux 理解
redux 中主要分为三大块,分别是Action Reducer 与Store. 1.Action是js的一个普通对象,是store数据的唯一来源.通过store.dispath()讲action传到 ...
- SDUT 3033 这题实在不知道起啥名好了(思维巧法)
这题实在不知道起啥名好了 Time Limit: 1000ms Memory limit: 65536K 有疑问?点这里^_^ 题目描述 懒得想背景故事了,开门见山. 有一个长度为n的整数数列A ...
- docker 初试---常用命令
http://blog.csdn.net/wsscy2004/article/details/25878363 常用命令 查看容器的root用户密码 docker logs <容器名orID&g ...
- hdu 5615 Jam's math problem(十字相乘判定)
d. Jam有道数学题想向你请教一下,他刚刚学会因式分解比如说,x^2+6x+5=(x+1)(x+5) 就好像形如 ax^2+bx+c => pqx^2+(qk+mp)x+km=(px+k)(q ...
- codeforces 669E E. Little Artem and Time Machine(节点为map型的线段树)
题目链接: E. Little Artem and Time Machine time limit per test 2 seconds memory limit per test 256 megab ...
- SPOJ:Collecting Candies(不错的DP)
Jonathan Irvin Gunawan is a very handsome living person. You have to admit it to live in this world. ...
- spring配置mongodb连接副本集多个节点
mongodb版本3.4.x 1.配置副本集 先配置副本集,可参考我之前写的文章:http://blog.csdn.net/fuck487/article/details/78287362 注意:必须 ...
- linux--多种包管理工具使用和区别(转)
Linux包管理工具(转) 在正式进入讨论之前,先贴几条非常有用的link: linux 发行版比较:http://zh.wikipedia.org/wiki/Linux%E5%8F%91%E8%A1 ...
- Ribbon整合Eureka,出现 No instances available for XXX 异常
请观察这里的片段有没有问题? @Bean @LoadBalanced public RestTemplate restTemplate() { return new RestTemplate(); } ...
