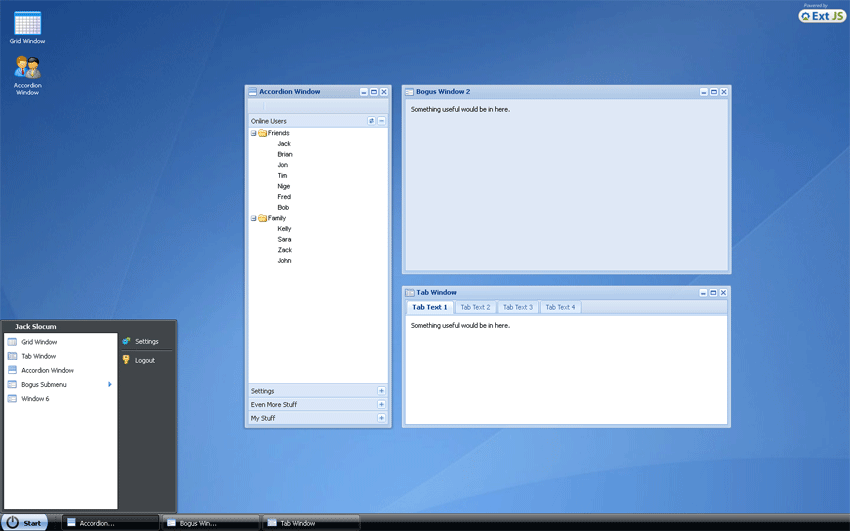
Ext js框架模拟Windows桌面菜单管理模板
一款超炫的后台,Ext模拟Windows桌面,Ext经典浅蓝风格,功能非常强大,包括最大化、最小化、状态栏、桌面图标等,不过需要非常懂Ext脚本的才可驾驭它。
1.图片

2. [代码][HTML]代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Ext 2.0 Desktop Sample App</title>
<link rel="stylesheet" type="text/css" href="css/ext-all.css" />
<!-- GC -->http://www.huiyi8.com/qqtouxiang/
<!-- LIBS -->
<script type="text/javascript" src="js/ext-base.js"></script>
<!-- ENDLIBS -->
<script type="text/javascript" src="js/ext-all.js"></script>
<!-- DESKTOP -->
<script type="text/javascript" src="js/StartMenu.js"></script>
<script type="text/javascript" src="js/TaskBar.js"></script>
<script type="text/javascript" src="js/Desktop.js"></script>
<script type="text/javascript" src="js/App.js"></script>
<script type="text/javascript" src="js/Module.js"></script>
<script type="text/javascript" src="sample.js"></script>
<link rel="stylesheet" type="text/css" href="css/desktop.css" />
</head>qq头像
<body scroll="no">
<div id="x-desktop">
<a href="http://extjs.com" target="_blank" ><img src="data:images/powered.gif" /></a>
<dl id="x-shortcuts">
<dt id="grid-win-shortcut">
<a href="#"><img src="data:images/s.gif" />
<div>Grid Window</div></a>
</dt>
<dt id="acc-win-shortcut">
<a href="#"><img src="data:images/s.gif" />
<div>Accordion Window</div></a>
</dt>
</dl>
</div>
<div id="ux-taskbar">
<div id="ux-taskbar-start"></div>
<div id="ux-taskbuttons-panel"></div>
<div class="x-clear"></div>
</div>
</body>
</html>
Ext js框架模拟Windows桌面菜单管理模板的更多相关文章
- Ext JS 6学习文档–第1章–ExtJS入门指南
Ext JS 入门指南 前言 本来我是打算自己写一个系列的 ExtJS 6 学习笔记的,因为 ExtJS 6 目前的中文学习资料还很少.google 搜索资料时找到了一本国外牛人写的关于 ExtJS ...
- js框架简明
jquery 主要战场还是在dom这块.其它经典怀旧的2个需要了解一下,mootools, prototype.是他们启发了js向工程化,团队化,协作化发展的转变,yui虽然听说停止开发了,但他的代码 ...
- Ext JS - 问答
Ext JS - 问答 在下面你将可以找到关于Ext JS 的最常见问题的答复.如果没有找到您所需的答复,请访问 Ext JS 论坛或者提交一个支持申请. 如果你确信你的问题可以对本页有补充,请让我们 ...
- 【翻译】Sencha Ext JS 5公布
原文:Announcing Sencha Ext JS 5 简单介绍 我代表Sencha和整个Ext JS团队,非常自豪的宣布,在今天,Sencha Ext JS 5公布了.Ext JS 5已经迈出了 ...
- 【翻译】Sencha Ext JS 5发布
原文:Announcing Sencha Ext JS 5 简介 我代表Sencha和整个Ext JS团队,很自豪的宣布,在今天,Sencha Ext JS 5发布了.Ext JS 5已经迈出了一大步 ...
- 【翻译】Ext JS 5的委托事件和手势
原文:Delegated Events and Gestures in Ext JS 5 简介 Ext JS在5之前的版本,被设计为专用于传统鼠标输入的桌面设备使用.而从5开始,添加了对触屏输入的支持 ...
- Ext Js v6.2.0.103 Sencha Cmd 命令
Sencha Cmd v6.2.0.103 Sencha Cmd 提供几种全局开关命令. 在大多数案例中, 第一步是在Sencha SDK基础上创建应用 例如 Ext JS 或 Sencha Touc ...
- 【转载】《Ext JS 4 First Look》翻译之一:新特性
免责声明: 本文转自网络文章,转载此文章仅为个人收藏,分享知识,如有侵权,请联系博主进行删除. 原文作者:^_^肥仔John 原文地址:http://www.cnblogs. ...
- 【翻译】Ext JS 6 Beta发布
原文:Ext JS 6 Beta is Now Available 概述 Ext JS 6的好处 新的Ext JS功能和工具 需要你的反馈意见 概述 很高兴,Ext JS 6 beta版本现在发布了. ...
随机推荐
- python--输出自己需要的字符串连接的的方式
python中有很多字符串连接方式,今天在写代码,顺便总结一下,从最原始的字符串连接方式到字符串列表连接,大家感受下: 最原始的字符串连接方式:str1 + str2 python 新字符串连接语法: ...
- rman备份OBSOLETE和EXPIRED参数来历及区别
http://blog.itpub.net/30496894/viewspace-2096221/
- 实现TTCP (检测TCP吞吐量)
实现TTCP (检测TCP吞吐量) 应用层协议 为了解决TCP粘包问题以及客户端阻塞问题 设计的应用层协议如下: //告知要发送的数据包个数和长度 struct SessionMessage { in ...
- Struts2防止重复提交
一般使用<interceptor-ref name="token"></interceptor-ref>或者<interceptor-ref name ...
- org.xml.sax.SAXParseException: 元素内容必须由格式正确的字符数据或标记组成,的错误问题
当时在mapper其中的一个语句是case when ISNULL(b.c_truename) || LENGTH(TRIM(b.c_truename)) < 1 then b.c_ch_nam ...
- Java教程收集
极客学院Wiki离线教程-Java类: 官网:http://wiki.jikexueyuan.com/list/java/ 离线版本:链接:http://pan.baidu.com/s/1pKD2oH ...
- AtoS查看iOS Crash log中的16进制代码日志
注意:crash_log一定要和打包时的archive对应上: 方法1)在Orgnizer里找到某一个archive,即:/Users/handywang/Library/Developer/Xcod ...
- Cocos2d-x JSB 自己主动绑定bindings
Javascript Binding (简称JSB) 自己主动绑定教程. Cocos2d-x JSB 自己主动绑定bindings-generator (以下简称B-G) 使用心得 假设想弄清深入原理 ...
- jdk与jre安装之后的名字
jdk与jre安装之后的名字 jdk与jre的区别:https://blog.csdn.net/qq_33642117/article/details/52143824 jdk安装之后的名字: Jav ...
- 【转载】java sleep和wait的区别的疑惑?
首先,要记住这个差别,"sleep是Thread类的方法,wait是Object类中定义的方法".尽管这两个方法都会影响线程的执行行为,但是本质上是有区别的. Thread.sle ...
