Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图
Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图
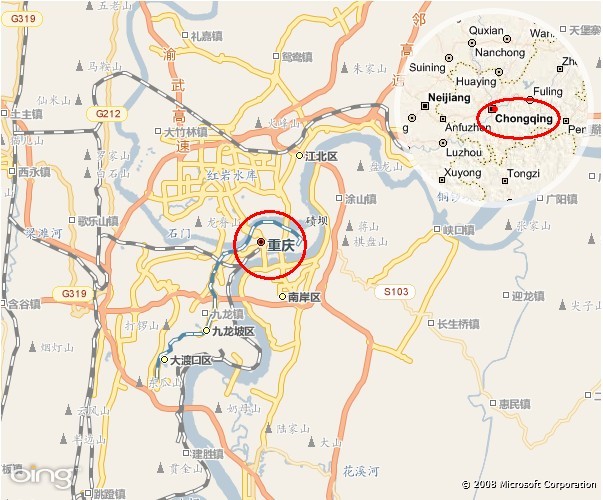
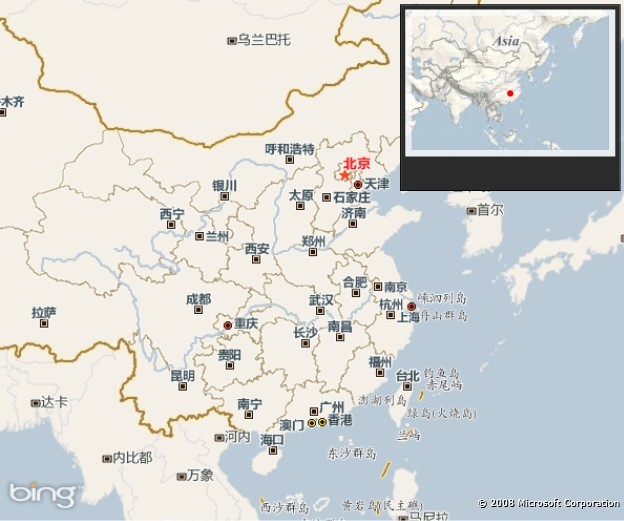
Bing Maps Silverlight Control虽然为我们提供了简洁、方便的开发模型,但也有许多不足之处,比如我们想实现一个迷你小地图功能,对于Bing Map Silverlight Control就没有这样的内置控件。但不必费心费神的自己去开发一个这样的控件来实现这个功能,因为在DeepEarth中已经为我们提供了这样一个控件,首先看看在Bing Maps(http://cn.bing.com/ditu)中的迷你小地图效果,如下图示:

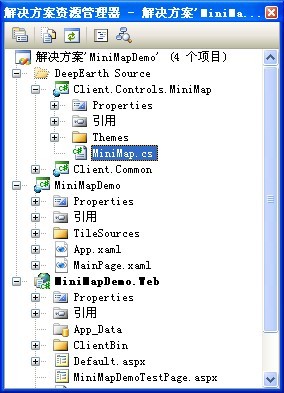
接下来看看如何使用DeepEarth的提供的迷你控件(MiniMap)来为Bing Maps的Silverlight开发实现迷你小地图。DeepEarth的迷你小地图使用非常简单,只需要将相关源代码附加到项目或直接添加相关的组件到项目后就可以使用了,如下示例解决方案:


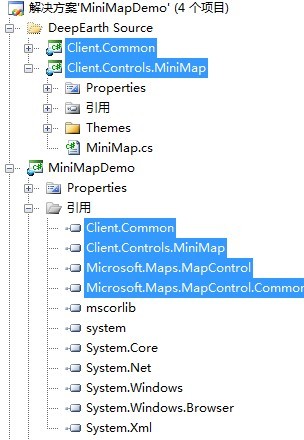
首先添加对Bing Maps Silverlight和DeepEarth MiniMap控件的引用,以便在项目中使用:
xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
xmlns:mm="clr-namespace:DeepEarth.BingMapsToolkit.Client.Controls;assembly=DeepEarth.BingMapsToolkit.Client.Controls.MiniMap"
<m:Map x:Name="map" ScaleVisibility="Collapsed" NavigationVisibility="Collapsed"
Center="31.391935415640297,112.2778648465264" ZoomLevel="10"
CredentialsProvider="开发Key" />
<mm:MiniMap x:Name="minimap" MapName="map" Margin="2,2,2,2"></mm:MiniMap>
DeepEarth提供的迷你小地图控件有一个MapName的属性,这个属性用于指定将为那一个地图对象进行扩展。



想了解更多关于Bing Maps地图服务的知识,请查询:
MSDN:http://msdn.microsoft.com/en-us/library/cc980922.aspx
Bing Maps开发站:http://www.microsoft.com/maps/developers/
Bing Maps开发SDK:http://msdn.microsoft.com/en-us/library/dd877180.aspx
版权说明
本文属原创文章,欢迎转载且注明文章出处,其版权归作者和博客园共有。
作 者:Beniao 微软Bing Maps开发群:75662563
文章出处:http://beniao.cnblogs.com/ 或 http://www.cnblogs.com/
Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图的更多相关文章
- Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图
Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方面的开 ...
- Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身
Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身 Bing Maps Silverlight Control所提供的功能导航是非常强大的,在设计上对扩展的支持非常好,提供了许多用 ...
- Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps
Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps 在Bing Maps开发中,由于各种应用功能的不同,更多的时候用户可能需要将自己的一部分图片数据作为地图 ...
- Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图
Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图 OSM(OpenStreetMap-开放街道地图)服务就是一种发布自己地图数据图片为服务的一种实现类型,开放街道 ...
- Bing Maps进阶系列四:路由功能服务(RouteService)
Bing Maps进阶系列四:路由功能服务(RouteService) Bing Maps提供的路由功能服务(RouteService)可以实现多方位的计算地图上的路线指示,路径行程等功能,比如说实现 ...
- Bing Maps进阶系列三:使用地图图像服务(ImageryService)
Bing Maps进阶系列三:使用地图图像服务(ImageryService) 地图图像服务(ImageryService)提供了根据地理位置(经度和纬度)坐标和地图的缩放级别解析出对应于地图图片系统 ...
- Bing Maps进阶系列二:使用GeocodeService进行地理位置检索
Bing Maps进阶系列二:使用GeocodeService进行地理位置检索 在<Bing Maps进阶系列一:初识Bing Maps地图服务>里已经对GeocodeService的功能 ...
- Bing Maps进阶系列一:初识Bing Maps地图服务
Bing Maps进阶系列一:初识Bing Maps地图服务 Bing Maps提供了一组WCF的地图服务,使用这些服务我们可以方便的在自己的应用系统里实现地理位置搜索等相关功能.他们分别是地理编码服 ...
- 我教女朋友学编程Html系列(6)—Html常用表单控件
做过网页的人都知道,html表单控件十分重要.基本上我们注册会员.登录用户,都需要填写用户名.密码,那些框框都是表单控件. 本来今天就想写一些常用的html表单控件,于是开始搜资料,找到了一个网页,作 ...
随机推荐
- CAD在一个点构造选择集
主要用到函数说明: IMxDrawSelectionSet::SelectAtPoint 在一个点构造选择集.详细说明如下: 参数 说明 [in] IMxDrawPoint* point 点坐标 [i ...
- MS SQL Server查询 本日、本周、本月、本季度、本年起始时间
参数声明 declare @beginTime datetime, --查询开始时间 @endTime datetime, --查询结束时间 @queryTimeType tinyint; --查询时 ...
- Linux(Centos7)下搭建SVN服务器(新手上路)
以前都是别人直接给地址在svn上,下载或者上传东西,如今要自己建一个版本库用来存放东西.1.安装svnyum install -y subversion 2.查看svn安装位置还有哪些文件rpm -q ...
- jquery onclick 问题
var str = ''; for(var i = 0;i<data.list.length;i++){ str += "<tr><td>" + (i ...
- java.net.MalformedURLException: no protocol: www.baidu.com
URL url = new URL("www.baidu.com");改为 URL url = new URL("http://www.baidu.com");
- java面试题链接
http://blog.csdn.net/jackfrued/article/details/17339393
- code blocks 安装与实践
背景 因为不是主要修习C/C++,仅用于写算法和数据结构,code blocks轻量但是安装老是出现问题,故有此记录 安装 官方地址:http://www.codeblocks.org/downloa ...
- NOIP 2018 真・退役记
目录 NOIp 2018 真・退役记 7.01 7.05 \(summary\) 7.12 7.18 7.26 - 7.27 8.2 8.3 8.3 8.7 8.9 8.20 8.24 8.27 8. ...
- centOS目录结构介绍
Linux / CentOS目录结构 /: 根目录,一般根目录下只存放目录,不要存放文件,/etc./bin./dev./lib./sbin应该和根目录放置在一个分区中 /bin:/usr/bin: ...
- 使用vuex实现父组件调用子组件方法
曲线救国. 核心原理就是父子共用一个vuex对象,且看代码: 父组件parent.vue <template> <div class="wrap"> < ...
