Flutter开发移动端APP的入门教程及简单介绍
Dart&Flutter环境搭建
安装 dart SDK 如果只开发移动应用,那么您不需要Dart SDK; 只需安装Flutter。
这里就直接安装 Flutter (dart SDK已经集成在Flutter中) 由于在国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中:
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
下载地址 : https://flutter.dev/docs/development/tools/sdk/releases?tab=macos#macos
配置环境变量:
export PATH=`pwd`/flutter/bin:$PATH(添加路径)
export PATH=/Users/mugong/Desktop/workspace/flutter/bin:$PATH(这 是我的)
安装 Xcode 或者 Android Studio (我安装的Android Studio)
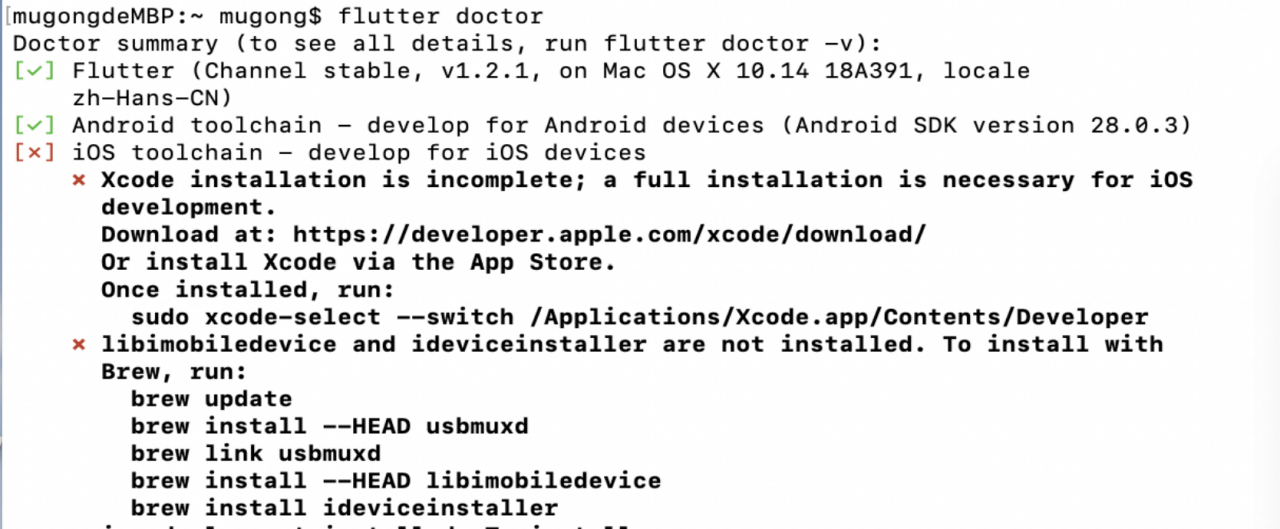
运行 flutter doctor

vs code (我的编辑器)
调用 View>Command Palette… 输入 ‘install’, 然后选择 Extensions: Install Extension action
在搜索框输入 flutter , 在搜索结果列表中选择 ‘Flutter’, 然后点击 Install 选择 ‘OK’
重新启动 VS Code
Android Studio Flutter插件 , Dart插件
创建一个新flutter应用

在终端 输入 flutter run 在 initState函数中打印出hello world!至此flutter框架已经搭建完成。
Dart 语言 数据类型
dart语言提供所有现代语言提供的所有基本数据类型。
Numbers int 和 double
Strings
Booleans
Lists
Maps Map 是一个键值对相关的对象
int x = 100; double y = 1.1;
String s = 'This is a string';
bool isDoorOpen = false;
list list= [1,2,3,4];
map map= { 'key1': 'value1', 'key2': 'value2', 'key3': 'value3' };
目前Dart中int和double是num的子接口,所以声明变量类型时可以使用num来替代int或double.
flutter 布局思路
参考文档: https://flutterchina.club/tutorials/layout/#approach
常见布局widgets
1.多个子元素的布局 Row 、Column、Stack 等
2. 单个 子元素的布局Container 、 Padding 、Center 等
Row :控件来水平排列子控件.
Column: 控件垂直排列子控件.
Container : 给一个组件添加 padding, margins, 边界(borders), 背景颜色或其它装饰(decorations)。
Stack : 在一个widget上面盖上另一个widget。
ListView : ListView能以列的形式展示数据。当内容超过渲染范围时,自动提供滚动的功能。
Center :在一个widget 中居中显示。
Padding:给子节点设置padding属性,设置内边距属性, (Flutter中并没有单独的Margin控件)。
Text: 显示“ 文本”单个样式的文本字符串小组件。
有状态组件(Stateful widget)与 无状态组件(StatelessWidget)
无状态组件(stateless widget),无状态组件不提供可变状态维护,无状态组件仅根据其属性来渲染, 无状态组建的写法:
class MyToolBar extends StatefulWidget{
MyToolBar({ this.title }); final Widget title)
Widget build(BuildContext context){
return new Container( child: new Row([ new IconButton(icon: 'navigation/menu'), ]) );
}
}
有状态组件(stateful Widget),组件自己维护状态,组件渲染由SetState方法调用,更具state的变化差异来更新渲染。所有的stateful widget都是建立在stateless widget上的。
class Counter extends StatefulWidget {
_CounterState createState() => new _CounterState();
}
class _CounterState extends State<Counter> {
int _count = 0;
void _increment() {
setState(() { ++_count; });
}
Widget build(BuildContext context) {
return new Container(
child: new Center(
child: new RaisedButton(
onPressed: _increment,
child: new Text('click count : ${_count}'))));
}
}
Flutter的父子通信
父组件向子组件传值
父组件
String modelKey='';
new Container( child:Input({modelKey: modelKey}) }
子组件
Input({modelKey:this.modelKey})
Input extends StatelessWidget {
final modelKey;
Input ({modelKey:modelKey});
Widget build(BuildContext context) { }
}
子组建向父组建传值
父组件
void onDataChange(val) { setState(() { data = val; });
new ChildTwo(data4Two: data4Two, callback: (val) => onDataChange(val)),
子组件
class ChildTwo extends StatefulWidget {
ChildTwo({data4Two: this.data4Two,callback: this.callback})
final callback; String data4Two;
child: new Center( onPressed: callback('111111111'), child: new Text('to父组件') )
}
第三方库的下载
在 pubspec.yaml
dependencies:
flutter: sdk:
flutter
cupertino_icons: ^0.1.0
english_words: ^3.1.0
拉取声明的第三方库到本地工程 flutter packages get 注意 :yaml配置文件对于缩进要求十分严格!!!!!!!
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
flutter 中从接口中取到的数据要进行反json序列化
Flutter开发移动端APP的入门教程及简单介绍的更多相关文章
- VB6 GDI+ 入门教程[1] GDI+介绍
http://vistaswx.com/blog/article/category/tutorial/page/2 VB6 GDI+ 入门教程[1] GDI+介绍 2009 年 6 月 18 日 17 ...
- iOS开发UI篇—多控制器和导航控制器简单介绍
iOS开发UI篇—多控制器和导航控制器简单介绍 一.多控制器 一个iOS的app很少只由一个控制器组成,除非这个app极其简单.当app中有多个控制器的时候,我们就需要对这些控制器进行管理 有多个vi ...
- [转帖]MyCat教程【简单介绍】
MyCat教程[简单介绍] 2019-10-15 10:27:23 波波烤鸭 阅读数 618 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. ...
- 【译】Java、Kotlin、RN、Flutter 开发出来的 App 大小,你了解过吗?
现在开发 App 的方式非常多,原生.ReactNative.Flutter 都是不错的选择.那你有没有关注过,使用不同的方式,编译生成的 Apk ,大小是否会有什么影响呢?本文就以一个最简单的 He ...
- ASP.NET MVC4 新手入门教程之一 ---1.介绍ASP.NET MVC4
你会建造 您将实现一个简单的电影清单应用程序支持创建. 编辑. 搜索和清单数据库中的电影.下面是您将构建的应用程序的两个屏幕截图.它包括显示来自数据库的电影列表的网页: 应用程序还允许您添加. 编辑和 ...
- RNN 入门教程 Part 3 – 介绍 BPTT 算法和梯度消失问题
转载 - Recurrent Neural Networks Tutorial, Part 3 – Backpropagation Through Time and Vanishing Gradien ...
- 【浅墨著作】《OpenCV3编程入门》内容简单介绍&勘误&配套源码下载
经过近一年的沉淀和总结,<OpenCV3编程入门>一书最终和大家见面了. 近期有为数不少的小伙伴们发邮件给浅墨建议最好在博客里面贴出这本书的文件夹,方便大家更好的了解这本书的内容.事实上近 ...
- webpack入门篇--1.简单介绍
简单介绍: webpack是一个模块打包工具,给js准备的打包工具,可以把很多的模块打包成很少的文件 目标: 1.切分依赖数,分到不同代码块里,按需加载,懒加 载 2.任何静态资源都可以被视为一个模块 ...
- 5、Cocos2dx 3.0游戏开发找小三之測试例子简单介绍及小结
重开发人员的劳动成果.转载的时候请务必注明出处:http://blog.csdn.net/haomengzhu/article/details/27186557 測试例子简单介绍 Cocos2d-x ...
随机推荐
- Java面试题总结之数据库与SQL语句
1.有3 个表,表结构如下: Student 学生表(学号,姓名,性别,年龄,组织部门) Course 课程表(编号,课程名称) Sc 选课表(学号,课程编号,成绩). 1)写一个SQL 语句, ...
- CTEX - 在线文档 - TeX/LaTeX 常用宏包
CTEX - 在线文档 - TeX/LaTeX 常用宏包 页面与章节标题式样 浮动对象及标题设计 生成与插入图形 表格与列表 目录与索引 参考文献 数学与化学公式 ...
- HUNT:一款可提升漏洞扫描能力的BurpSuite漏洞扫描插件
今天给大家介绍的是一款BurpSuite插件,这款插件名叫HUNT.它不仅可以识别指定漏洞类型的常见攻击参数,而且还可以在BurpSuite中组织测试方法. HUNT Scanner(hunt_sca ...
- 多硬盘分区管理fdisk
原文:http://blog.fens.me/linux-fdisk/ ---------------------------------------------------------------- ...
- 自己定义Gradle插件之"Hello World"
自己定义Gradle插件之"Hello World" 0.新建一个用于开发这个插件的目录 1.确定Plugin id Plugin id一般定义为java 包名. 由字母和数字及& ...
- 程序运行中(BSS段、数据段、代码段、堆栈)
程序运行中(BSS段.数据段.代码段.堆栈) BSS段:(bss segment)通常是指用来存放程序中未初始化的全局变量的一块内存区域.BSS是英文Block Started by Symbol的简 ...
- 解决UnicodeDecodeError: 'ascii' codec can't decode byte 0xe7 in position 12: ordinal not in range(128)的编码问题
当我在运行一个基于scrapy的爬虫时出现UnicodeDecodeError: 'ascii' codec can't decode byte 0xe7 in position 12: ordina ...
- CodeForces - 344D Alternating Current (模拟题)
id=46667" style="color:blue; text-decoration:none">CodeForces - 344D id=46667" ...
- Redis管理各类型存储数据命令
>>>字符串 1 SET key value 设置指定 key 的值 2 GET key 获取指定 key 的值. 3 GETRANGE key start end 返回 key 中 ...
- 3.NetDh框架之缓存操作类和二次开发模式简单设计(附源码和示例代码)
前言 NetDh框架适用于C/S.B/S的服务端框架,可用于项目开发和学习.目前包含以下四个模块 1.数据库操作层封装Dapper,支持多种数据库类型.多库实例,简单强大: 此部分具体说明可参考博客: ...
