vue+nodejs+express解决跨域问题
nodejs+express解决跨域问题,发现网上的大部分都是误导人,花了不少时间,终于弄懂了,
我在vue+nodejs+express+mongodb的项目里面,发现本地用vue代理正常调用远程的nodejs api接口,但是放在云服务器上之后,就出现了跨域问题,因为vue代理在线上已经无效了。
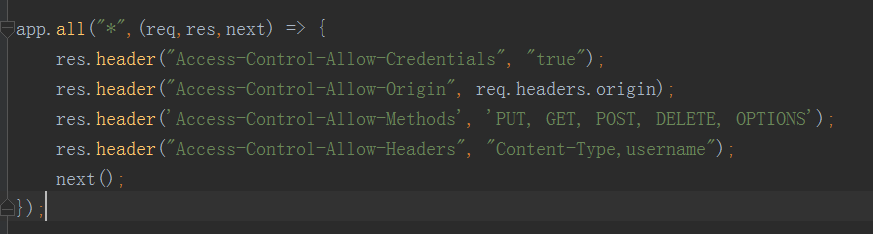
在nodejs的express里的app.js添加全局路由,即可解决vue线上项目的跨域问题,如下:

res.header("Access-Control-Allow-Origin", " * ");,这个就会报以下的错误:

res.header("Access-Control-Allow-Credentials", "true");,如果没有这段代码,解决跨域就无效,一定要加上,注意true是字符串:

res.header("Access-Control-Allow-Headers", "Content-Type,username");,这是req.headers的字段,比如username,一定要用,逗号隔开,若没有加上前端传过来的headers里的username会报以下错误:

vue+nodejs+express解决跨域问题的更多相关文章
- vue webpack配置解决跨域问题
现在基本项目都是实行前后端分离的原则,不管是ng 或者是vue 在开发中都无法避免跨域的这个问题 本人刚上手第一个vue项目,在调用api的时候出现了跨域的这个问题 这是封装好一个简单的post 请求 ...
- vue 使用 proxyTable 解决跨域问题
1.在 main.js 中,在引入 axios: import axios from 'axios' Vue.config.productionTip = false Vue.prototype.$a ...
- vue反向代理解决跨域
问题描述 在项目开发的时候,接口联调的时候一般都是同域名下,且不存在跨域的情况下进行接口联调,但是当我们现在使用vue-cli进行项目打包的时候,我们在本地启动服务器后,比如本地开发服务下是 http ...
- vue.js vue-jsonp解决跨域问题
安装jsonp npm install vue-jsonp --save main.js中引入 import VueJsonp from 'vue-jsonp' Vue.use(VueJsonp) 组 ...
- vue项目中解决跨域问题axios和
项目如果是用脚手架搭建的(vue cli)项目配置文件里有个proxyTable proxyTable是vue-cli搭建webpack脚手架中的一个微型代理服务器,配置如下 配置和安装axios 安 ...
- vue.js 本地解决跨域
1.config/index.js下添加proxyTable dev: { // Paths assetsSubDirectory: 'static', assetsPublicPath: '/', ...
- 前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx)
前言 最近做的一个项目中使用了vue+springboot的前后端分离模式 在前端开发的的时候,使用vue cli3的devServer来解决跨域问题 上线部署则是用的nginx反向代理至后台服务所开 ...
- vue开发环境和生产环境里面解决跨域的几种方法
什么是跨域 跨域指浏览器不允许当前页面的所在的源去请求另一个源的数据.源指协议,端口,域名.只要这个3个中有一个不同就是跨域. 这里列举一个经典的列子: #协议跨域 http://a.baidu. ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
随机推荐
- 爬虫之Re库
一.常见匹配模式 \W # 匹配字母数字及下划线 \W # 匹配非字母数字下划线 \s # 匹配任意空白字符,等价于[\t\n\r\f] \S # 匹配任意非空字符 \d # 匹配任意数字,等价于[0 ...
- 带你全面分析嵌入式linux系统启动过程中uboot的作用
资料链接:http://mp.weixin.qq.com/s/rYVchD-xy7Bdkc1O3fW2Wg
- Shiro-工作流程
[与Web集成] 1.Shiro 提供了与 Web 集成的支持,其通过一个ShiroFilter 入口来拦截需要安全控制的URL,然后进行相应的控制. 2.ShiroFilter 类似于如 Strut ...
- mongodb shell之使用js(二)
mongodb shell之使用js(二) mongodb shell不仅是个交互式shell,还能够使用js脚本进行访问. 使用js脚本进行交互的优点与缺点 (1)无需任何驱动或语言支持: (2)方 ...
- java多线程编程核心技术(一)--多线程技能
1.进程和线程的概念 1.进程:进程是操作系统的基础,是一次程序的执行,是一个程序及其数据在处理机上顺序执行时所发生的活动,是程序在一个数据集合上运行的过程,他是系统进行资源分配和调度的一个独立单位. ...
- JAVA NIO 之 Selector 组件
NIO 重要功能就是实现多路复用.Selector是SelectableChannel对象的多路复用器.一些基础知识: 选择器(Selector):选择器类管理着一个被注册的通道集合的信息和它们的就绪 ...
- HDU——1130 How Many Trees?
How Many Trees? Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)T ...
- MVC和MVVM的区别
现在是市面上使用MVVM模型越来越多,相关的前端框架的选择也相应增多. 那么什么是MVVM模型,它和传统MVC模型有什么区别,接下来我们来总结探讨一下. MVVM即Model-View-ViewMod ...
- Cisco IOU Web Interface : Web IOU
https://github.com/dainok http://sns.clnchina.com.cn/space.php?uid=404779&do=blog&id=4298 ht ...
- 【Cloud Foundry】Could Foundry学习(一)——Could Foundry浅谈
在阅读的过程中有不论什么问题.欢迎一起交流 邮箱:1494713801@qq.com QQ:1494713801 Cloud Foundry是VMware推出的业界第一个开源PaaS云平台.他包 ...
