000 在什么位置写js代码
一:介绍
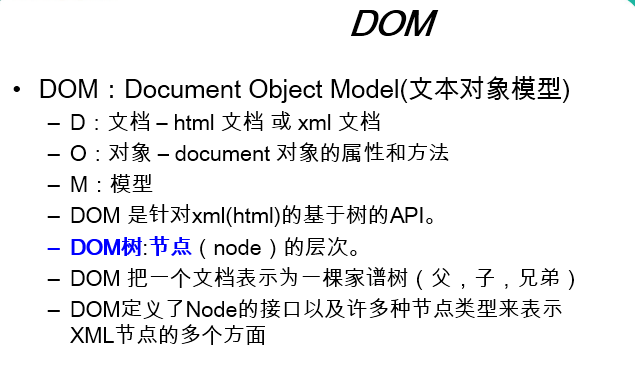
1.DOM

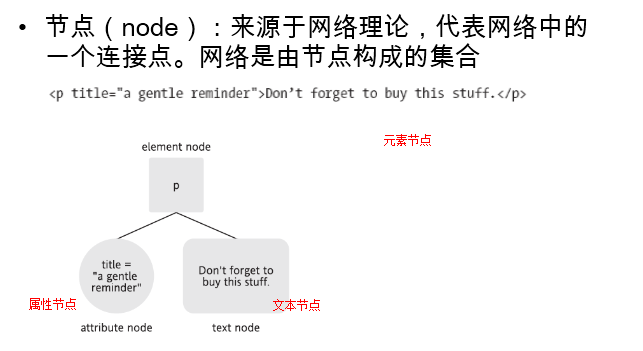
2.节点分类
节点及其类型:
1). 元素节点
2). 属性节点: 元素的属性, 可以直接通过属性的方式来操作.
3). 文本节点: 是元素节点的子节点, 其内容为文本.

二:JS的位置
0.新建静态web项目

1.第一种方式
在 body 节点之前编写 js 代码, 但需要利用 window.onload 事件,
该事件在当前文档完全加载之后被触发, 所以其中的代码可以获取到当前文档的任何节点.
2.程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//onload的使用方式
window.onload=function(){
var bt=document.getElementsByTagName("button")[0];
bt.onclick=function(){
alert("have click on");
}
}
</script>
</head>
<body>
<button>click on me</button>
</body>
</html>
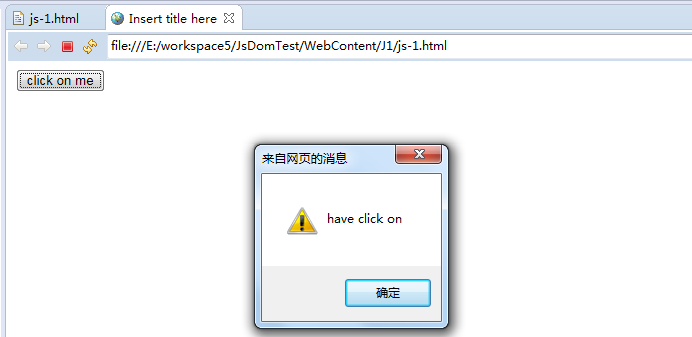
3.运行效果

4.第二种方式
直接在html代码程序里写js。
缺点:
①. js 和 html 强耦合, 不利用代码的维护
②. 若 click 相应函数是比较复杂的, 则需要先定义一个函数, 然后再在 onclick 属性中完成对函数的引用, 比较麻烦
5.程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button onclick="alert('hello JS 2')"></button>
</body>
</html>
6.运行结果

7.第三种方式
将js直接放在html文档的后部分,这样在html文档加载完成后再加载js。
但是,不符合习惯。
8.程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button>click on me</button>
<script type="text/javascript">
var bts=document.getElementsByTagName("button");
bts[0].onclick=function(){
alert("hello js 3");
}
</script>
</body>
</html>
9.运行结果

三:问题
1.这里缺少的第四种方式
将js与html代码分开的第四种方式,有空将补充完整。
000 在什么位置写js代码的更多相关文章
- html文件在head标签中引入js地址和直接写js代码,所用时间是不同的,因为引入js地址,文件加载的时候需要通过通讯协议去解析地址,读取外部文件
html文件在head标签中引入js地址和直接写js代码,所用时间是不同的,因为引入js地址,文件加载的时候需要通过通讯协议去解析地址,读取外部文件
- Asp.net mvc怎么在razor里写js代码
我试图在Razor里写JS代码,但是不行 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 3 ...
- 在wxml中直接写js代码(wxs)
我们在h5开发中,很多时候要在html中写到js代码,这个很容易实现.但是在微信小程序开发中,是不能直接在wxml中写js代码的,因此就有了wxs.在wxml中用wxs代码,有以下几种方式(在小程序文 ...
- 手写js代码(一)javascript数组循环遍历之forEach
注:原文地址http://blog.csdn.net/oscar999/article/details/8671546 我这里是仿照学习! 1.js的数组循环遍历 ①数组的遍历首先想到的是for()循 ...
- 在HTML标签的事件后面直接写JS代码
<input type="button" onclick="document.getElementdByTagName('div')[0].innrtHTML='S ...
- 找到你的位置(JS在页面中的位置)最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分
找到你的位置(JS在页面中的位置) 我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分. 放在<head>部分 最常用的方式是在页 ...
- 最新的JavaScript核心语言标准——ES6,彻底改变你编写JS代码的方式!【转载+整理】
原文地址 本文内容 ECMAScript 发生了什么变化? 新标准 版本号6 兑现承诺 迭代器和for-of循环 生成器 Generators 模板字符串 不定参数和默认参数 解构 Destructu ...
- 最新的JavaScript核心语言标准——ES6,彻底改变你编写JS代码的方式!
原文地址 迁移到:http://www.bdata-cap.com/newsinfo/1741515.html 本文内容 ECMAScript 发生了什么变化? 新标准 版本号6 兑现承诺 迭代器和f ...
- 也谈谈规范JS代码的几个注意点
也谈谈规范JS代码的几个注意点 写JS代码差不多也有两年了吧,从刚开始的“初生牛犊不怕虎”乱写一通到后来也慢慢知道去规范一下自己写的代码.这种感觉就像是代码是你的作品,你希望它保持一份不仅干净而且也优 ...
随机推荐
- bzoj1047&bzoj1012
Description 有一个a*b的整数组成的矩阵,现请你从中找出一个n*n的正方形区域,使得该区域所有数中的最大值和最小值的差最小. Input 第一行为3个整数,分别表示a,b,n的值第二行至第 ...
- 【bzoj1030】 JSOI2007—文本生成器
http://www.lydsy.com/JudgeOnline/problem.php?id=1030 (题目链接) 题意 给出$n$个单词,问有多少个长度为$m$的文本中至少包含一个单词. Sol ...
- E 定向 牛客练习赛25
tarjan 父节点和子节点 #include <cstdio> #include <cstdlib> #include <cmath> #include < ...
- 解决小米note5 安装了google play store 打不开的问题
打不开的原因是缺少了google play store 运行的一些后台程序 去豌豆荚下载如下谷歌安装器(注:安装器有很多种,我试了如下这种成功) 重启手机,google play store 即可正常 ...
- Docker 镜像加速器
Docker 镜像加速器 我们使用Docker的第一步,应该是获取一个官方的镜像,例如mysql.wordpress,基于这些基础镜像我们可以开发自己个性化的应用.我们可以使用Docker命令行工 ...
- saltstack主机管理项目【day39】:主机管理项目开发
项目目标 salt state.apply -h "ubuntu,centos" -g "ubuntu,centos" -f "ubuntu,cent ...
- 最长回文子串问题-Manacher算法
转:http://blog.csdn.net/dyx404514/article/details/42061017 Manacher算法 算法总结第三弹 manacher算法,前面讲了两个字符串相算法 ...
- MyEclipse设置字体和背景的方法
可以根据自己喜好设置MyEclipse工作空间中的字体和背景颜色. 1.选择菜单Window→Preferences. 2.设置字体的方法.选择General→Appearance→Colors an ...
- linux课程总结
linux课程总结 --20125111 李冰清 转眼间,为期十六周的linux课程已进入尾声,回想起这十六周的课程,不断浮现在脑海里的是娄老师的笑容以及这十六周以来的点点滴滴. 第一次听到娄老师说将 ...
- JS模块化写法(转)
一.原始写法 模块就是实现特定功能的一组方法. 只要把不同的函数(以及记录状态的变量)简单地放在一起,就算是一个模块. function m1(){ //... } function m2(){ // ...
