node编写自己的cli
用node编写自己的cli工具
工作中接到新项目,开发前都需要先规划项目目录,然后一个个创建文件,搭建sass编译环境,下载jquery,Swiper等类库... 这些准备工作都要花上不少时间。每做一个项目,都会遇到同样的问题,再重复一遍吗?
是时候做点改变了:编写自己的cli工具,一行命令,3秒钟进入coding状态!
本文以自己的my-cli为例,将开发到发布过程完整记录下来,看完本文,你将学会如何从零开发一个cli项目,如何上传到github库,以及如何使用npm发布自己的包。
准备
开发一个cli工具前首先要想好它能做什么。以我自己为例,我需要一个工具,让我能只输入一行命令就帮我快速搭建好项目结构,就像这样:
是不是很炫酷?放心,很简单。
开始
首先创建你的cli项目,并使用npm init创建一个package.json。
$ mkdir my-cli && cd my-cli
$ npm init根据提示一步步创建好package.json。name属性就是你发布到npm上的名字,这个是不能与npm上现有项目重名的,一个小技巧是使用npm install下载你想要起的包名字,如果报错404,那么你的包名是可用的。最后创建好的package.json文件像这样子:
{
"name": "my-cli",
"version": "0.0.1",
"description": "Auto generate project template",
"main": "index.js",
"bin": {
"my-cli": "./index.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/hlme/my-cli.git"
},
"keywords": [
"cli"
],
"author": "798400626@qq.com",
"license": "MIT",
"bugs": {
"url": "https://github.com/hlme/my-cli/issues"
},
"homepage": "https://github.com/hlme/my-cli#readme"
}编写可执行文件
package.json中有一个"bin"字段,配置后才可以在控制台使用你的命令。
"bin": {
"my-cli": "./index.js"
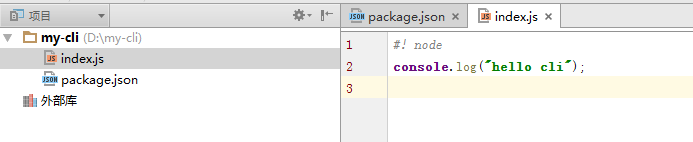
}我们配置了"my-cli"命令来执行index.js文件。用你喜欢的编辑器,在项目主目录下创建一个index.js文件。
注意第一行的"#! node"很重要,表示用node来执行这个文件。如果没有这句声明,就会在记事本中打开index.js文件。补充:linux/unix 下应该是#!/usr/bin/env node,参考这篇百度知道
全局安装你的包
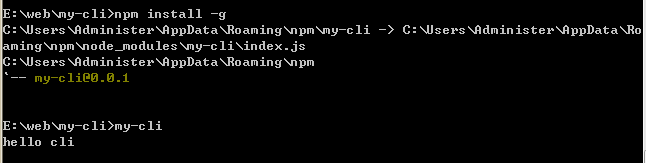
使用 npm install -g 将你当前的项目安装到全局环境,现在你可以在命令行使用"my-cli"命令了。
用fs模块快速生成项目模板
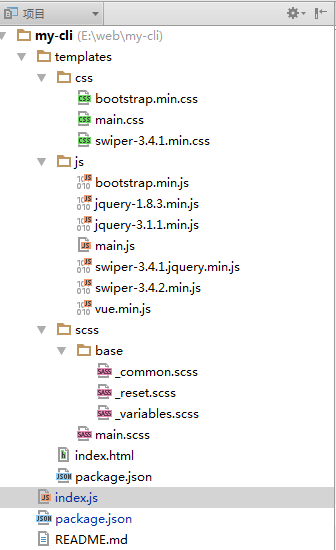
我们自定义的指令可以执行了,接下来编写代码实现功能。my-cli的主要功能就是生成项目模板,一个思路是用一个templates文件夹保存项目模板,然后通过fs.mkdir()来创建项目目录,最后把文件从templates文件夹拷贝到项目中去。
var fs = require('fs');
var path = require('path');
function copyTemplate (from, to) {
from = path.join(__dirname, 'templates', from);
write(to, fs.readFileSync(from, 'utf-8'))
}
function write (path, str, mode) {
fs.writeFileSync(path, str)
}
function mkdir (path, fn) {
fs.mkdir(path, function (err) {
fn && fn()
})
}核心代码就这么点,是不是非常简单?
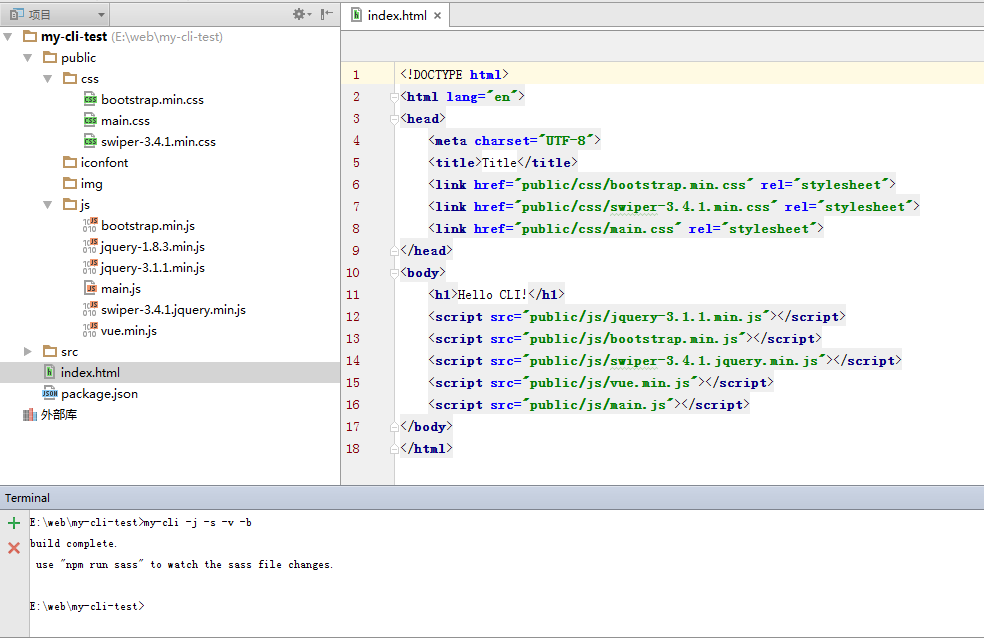
整个项目文件结构差不多就这个样子,把你需要的文件放到templates文件夹,然后用copyTemplate方法将文件拷贝到项目目录下。
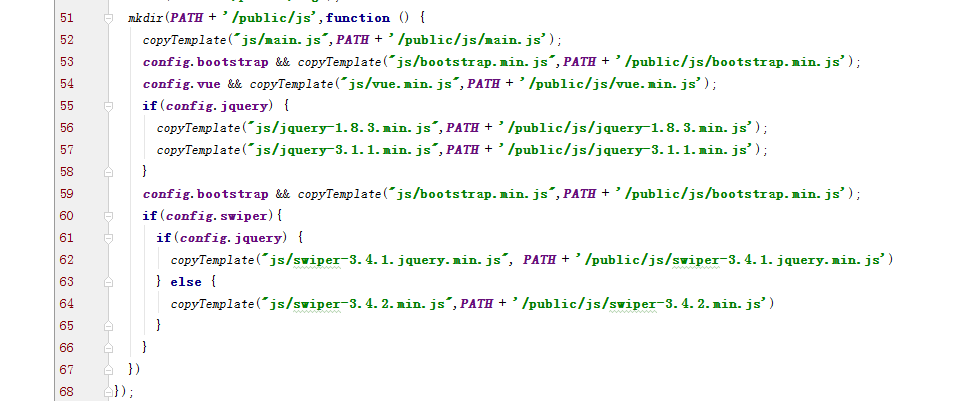
创建文件目录和拷贝文件的过程,代码看着比较丑陋
接收命令行参数
平常我们使用命令行工具时都会用到参数,如 webpack -p, express -e 等,现在我们来为自己的cli添加接收命令行参数的功能。为my-cli设计四个参数,用来向项目中添加类库。
$ my-cli -j -s -v -b
//-j :添加jQuery
//-s :添加Swiper
//-v :添加Vue
//-b :添加Bootstrap使用commander包可以简化解析参数过程,但是本项目比较简单,我也不想额外引入其他的包了,处理一些简单的参数其实并不难。
node中我们可以使用process.argv来获取命令行参数,process.argv是一个参数数组,第一项为node.exe的绝对路径,第二项为执行该js的绝对路径,使用process.argv.slice(2)即可获取输入的参数数组。

通过遍历参数数组来检查命令中输入了哪些参数。如果输入了预设的参数,就为config对象添加对应的属性,在生成文件时根据onfig判断是否将模板文件拷贝到项目中。继续丑陋的代码:
本地运行
至此我们的项目已经基本完成了,使用 npm install -g 将项目安装到全局环境,然后新建一个项目文件夹,使用my-cli命令来生成项目模板。
发布到npm仓库
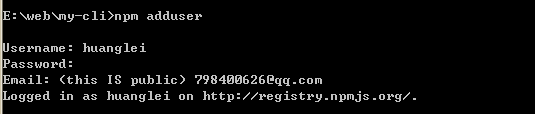
要想将自己的包发布到npm上,首先得有一个npm账号,创建账号非常简单,输入npm adduser,简单三步即可完成创建。
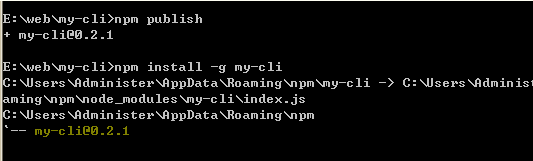
创建好user后,使用npm publish即可将当前项目发布到npm上了,以后就可以使用npm install -g my-cli 来安装你的cli工具。
上传到github
开发了自己的npm包,如果想获得更多人的关注,上传到github上是个比较好的办法,推荐一篇教程:Git 远程仓库(Github)。
结束语
相信大家看完本文后知道如何根据自己的需求制作cli工具了。本文中的my-cli比较简单,权当做抛砖引玉。如果想查看完整源码或者使用这个工具,可以戳这里:github地址。
node编写自己的cli的更多相关文章
- 用node编写自己的cli工具
工作中接到新项目,开发前都需要先规划项目目录,然后一个个创建文件,搭建sass编译环境,下载jquery,Swiper等类库... 这些准备工作都要花上不少时间.每做一个项目,都会遇到同样的问题,再重 ...
- 如何用Node编写命令行工具
0. 命令行工具 当全局安装模块之后,我们可以在控制台下执行指定的命令来运行操作,如果npm一样.我把这样的模块称之为命令行工具模块(如理解有偏颇,欢迎指正) 1.用Node编写命令行工具 在Node ...
- node编写定时任务,for循环只执行一遍的解决办法
在用node编写定时任务时候,发现for循环只执行i=0这一次,就不接着循环执行了,下面贴上代码: exports.task = async function(ctx){ let { app } = ...
- 如何用node开发自己的cli工具
如何用node开发自己的cli工具 灵感 写这个工具的灵感以及场景源于youtube的一次闲聊 github 地址 blog首发 使用场景 原本我们写博客展示shell,例如:安装运转docker,一 ...
- 用node编写cli工具
cli是command-line interface的缩写,即命令行工具,常用的vue-cli, create-react-app, express-generator 等都是cli工具. 本文以自己 ...
- 如何用node编写命令行工具,附上一个ginit示例,并推荐好用的命令行工具
原文 手把手教你写一个 Node.js CLI 强大的 Node.js 除了能写传统的 Web 应用,其实还有更广泛的用途.微服务.REST API.各种工具……甚至还能开发物联网和桌面应用.Java ...
- 用Node编写RESTful API接口
前言 本文将通过一个todo list前后端分离的小项目来讲解如何用Node创建符合RESTful风格的API接口. 创建HTTP服务器 我们先来了解下如何用Node创建HTTP服务器(熟悉的读者可以 ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- [Node.js] Express的测试覆盖率
原文地址:http://www.moye.me/2014/12/03/express_coverage/ 引子 有群友问到Express怎么做 单元测试/覆盖率测试,这是上篇所遗漏的,特此补上 Exp ...
随机推荐
- POJ 1062 昂贵的聘礼(最短路中等题)
昂贵的聘礼 Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 51879 Accepted: 15584 Descripti ...
- 认清Android框架 MVC,MVP和MVVM
编者按:现在很多时候,我们都是面向搜索(或 Google 或百度).GitHub 编程,那么,在早期没有互联网的情况下,该如何学习编程,成为一名真正的开发者?亦或是作为一名小白,如何进入互联网编程时代 ...
- EasyUI 格式化列
以下实例格式化在 easyui DataGrid 里的列数据,并使用自定义列的 formatter,如果价格小于 20 就将文本变为红色. 为了格式化一个数据网格(DataGrid)列,我们需要设置 ...
- Java访问权限控制
访问权限控制 java提供了访问权限修饰词,以供类库开发人员向客户端程序员指明哪些是可用的,哪些是不可用的.访问权限控制的等级,从最大权限到最小权限依次是:public.prote ...
- C语言复习---二维数组和二级指针的关系:没关系,别瞎想(重点)
前提:一维数组和一维指针为什么可以替换使用? ] = { , , }; int *p = a; ; i < ; i++) printf("%d ", *(p + i)); 上 ...
- A*算法–A* algorithm tutorial
Author:Justin Heyes-Jones From: http://heyes-jones.com/astar.php Date:2014.8.16 本文地址:http://www.cnbl ...
- ZSTU OJ 3770: 黑帽子 归纳总结
Description 一群非常聪明的人开舞会,每人头上都戴着一顶帽子.帽子只有黑白两种,黑的至少有一顶.每个人都能看到其它人帽子的颜色,却看不到自己的.主持人先让大家 看看别人头上戴的是什幺帽子,然 ...
- 何凯文每日一句||DAY10
- python学习笔记7-excel操作
一.操作excel import xlwt book = xlwt.Workbook() #新建一个excel sheet = book.add_sheet('sheet1') #添加一个sheet页 ...
- 把jQuery的类、插件封装成seajs的模块的方法
这篇文章主要介绍了把jQuery的类.插件封装成seajs的模块的方法,需要的朋友可以参考下 注:本文使用的seajs版本是2.1.1 一.把Jquery封装成seajs的模块 define(func ...
