Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看
最新版本Element ui tree树形控件获取当前节点id和父节点id教程:
1.找到node_modules/element-ui/lib/element-ui.common.js文件
2.按Ctrl+F搜索TreeStore.prototype.getCheckedKeys这个方法,低版本教程到这一步就直接修改了(具体看上面教程),发现没有找到if(node.checked) 如图:

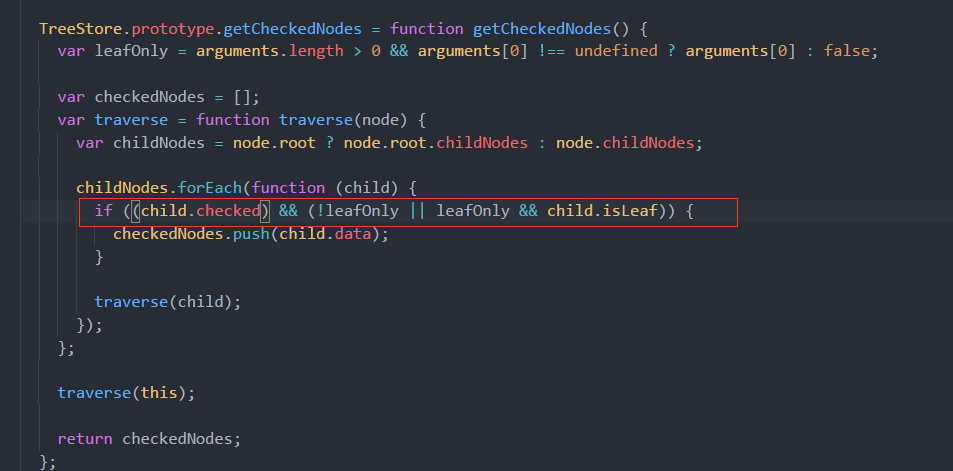
但可以发现它return this.getCheckedNodes 我们搜索这个方法试试(其实这个函数就在当前函数的上面)。如图:

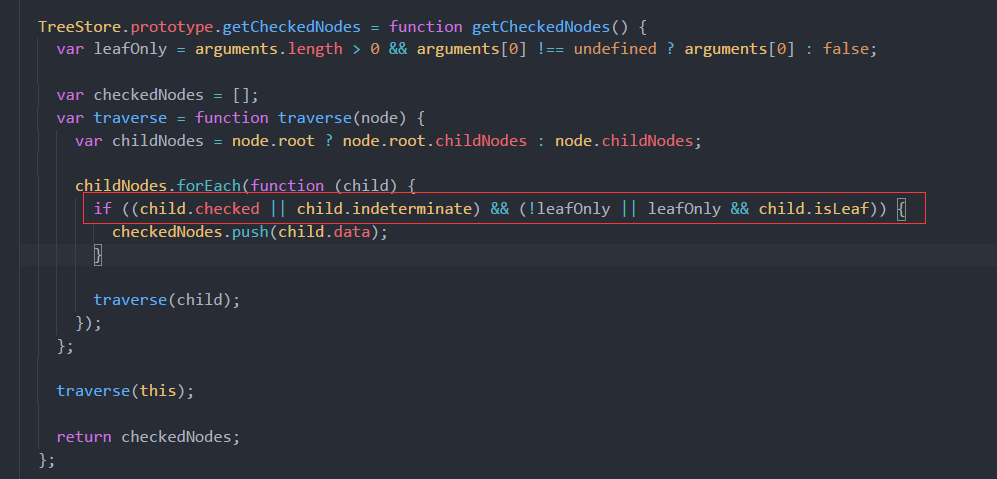
将上面的代码改成:

即可。
Element ui tree树形控件获取当前节点id和父节点id的更多相关文章
- Element ui tree树形控件获取父节点id
Element-ui官网给的方法 getCheckedKeys() { console.log(this.$refs.tree.getCheckedKeys()); }, 这种只有在所有子级都被选中的 ...
- vue_elementUI_ tree树形控件 获取选中的父节点ID
el-tree 的 this.$refs.tree.getCheckedKeys() 只可以获取选中的id 无法获取选中的父节点ID想要获取选中父节点的id;需要如下操作1. 找到工程下的node_m ...
- vue的$nextTick使用总结,this.$refs为undefined的解决办法,element Ui的树形控件setCheckedKeys方法无法使用
其实这3个讲的是一个问题,先说下问题,我在watch里设置一个监听,当弹窗打开时,自动添加树形的默认选中项, 但奇怪的是this.$refs为undefined,自然setCheckedKeys无法使 ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- BootstrapBlazor实战 Tree树形控件使用(2)
继续上篇实战BootstrapBlazor树型控件Tree内容, 本篇主要讲解整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,My ...
- BootstrapBlazor实战-Tree树形控件使用(1)
实战BootstrapBlazor树型控件Tree的使用, 以及整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,MySql/Sql ...
- ElementUI Tree树形控件renderContent return时报错
问题描述: 使用Tree树形控件使用render-content渲染时return后报错或npm run dev时候报错,报错信息相同,如下: 问题分析: renderContent函数中需要使用js ...
- Element ui 使用 Tree 树形控件
使用树形控件需要映入 jsx才能运行链接:https://github.com/vuejs/babel-plugin-transform-vue-jsx#usage npm install\ babe ...
- vue+element tree(树形控件)组件(1)
最近做了第一个组内可以使用的组件,虽然是最简版,也废了不少力.各位前辈帮我解决问题,才勉强搞定.让我来记录这个树形组件的编写过程和期间用到的知识点. 首先说说需求,就是点击出现弹窗+蒙板,弹窗内容是一 ...
随机推荐
- C#-VS程序集
程序集即代码组,可以是单个文件或多个文件,按一个整体部署,但可指定自身调用其他程序集的版本. 推出原因 为解决dll地狱而推出,也可解决其他问题.dll地狱,a应用使用dll版本1,b应用使用dll版 ...
- jenkins+maven+svn构建项目,及远程部署war包到tomcat上
要使用jenkins构建项目,当然要使用jenkins了,我使用的war版本的jenkins jenkins的官网 http://jenkins-ci.org/ 点击latest下载,但是可能因为天朝 ...
- Qt 中的消息对话框
1. QMessagebox 类的几个静态成员函数,可以直接调用创建对话框 StandardButton critical(QWidget * parent, const QString & ...
- Linux Shell学习笔记:exit退出状态代码
inux提供$?特殊变量来保存最后一条命令执行结束的退出状态.执行完一条命令后,立即执行echo$?,可以查看最后一条命令的退出状态值. 正常的情况下,命令成功执行完成的退出状态是0,如果非0,则命令 ...
- oracle的删除方法
手工彻底删除oracle 第一步:停用全部oracle服务 第二步:删除oracle注册表运行regedit在如下路径中找到oracle相关键值,删除 HKEY_LOCAL_MACHINE\SOFTW ...
- docker - 从安装到部署一个web应用(go、java)
一:安装docker 1.https://docs.docker.com/engine/installation/binaries/ 下载docker最新版二进制tar.gz linux下: wget ...
- CentOS7下gitlab的搭建
gitlab的搭建 安装基础包 yum -y install curl policycoreutils openssh-server openssh-clients 启动sshd systemctl ...
- devexpress gridview 添加按钮
#region 添加按钮事件 private RepositoryItemButtonEdit CreateRepositoryItemButtonEdit(Dictionary<object, ...
- C# 动态创建SQL数据库(一)
最近在做项目中要求能够要求动态添加数据库并建表.具体思路如下 1 提供数据名,根据数据库创建数据库 2 自定数据库与数据表,提供数据表自定与数据类型创建表 创建sqlhelper类,用于数据库操作 u ...
- [leetcode.com]算法题目 - Jump Game
Given an array of non-negative integers, you are initially positioned at the first index of the arra ...
