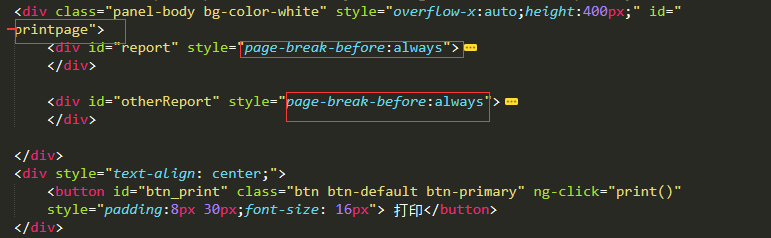
web分页打印

添加css: page-break-before:always 实现分页

window.print()//实现打印
web分页打印的更多相关文章
- 应用CSS的page-break-after属性 实现WEB页面强制分页打印
虽然dedecms.com向大家介绍了很多CSS属性的相关知识,但有些非常冷门的属性还是有所欠缺.在B/S程序中,对打印页面的控制,CSS相对比较弱,例如: 自动分页, 就基本没啥实际用途.我们通常需 ...
- js实现网页打印分页打印
web打印思路:html页面本身带有打印功能window.print() 但是在打印时又不能word模板的要求来打印不能满足打印需求.同时我们打印的数据有时候是动态变化的需要按模板来打印我的处理方式是 ...
- web网页打印的方法(浏览器通用)
Web打印组件jatoolsPrinter 应用web化,不论对开发商,还是对用户来说,实在是一种很经济的选择,因为基于 web的应用,客户端的规则很简单,容易学习,容易维护,容易发布.但对程序员来说 ...
- web在线打印,打印阅览,打印维护,打印设计
winform打印的方案比较多,实现也比较容易,而且效果也非常炫:但现在越来越多的系统是web系统,甚至是移动端.网上也有非常的web打印方案,但各式各样的问题非常多,比如js兼容性,稳定性等一直缠绕 ...
- RDIFramework.NET ━ Web中打印的各种方案参考-欢迎补充
RDIFramework.NET ━ Web中打印的各种方案参考-欢迎补充 做Web开发的同志应该都深有体会,在web程序中打印不再象应用程序中那样便于控制了,web程序天生的一些特性造成了这个缺点, ...
- JS实现Web网页打印功能(IE)
问题描述: JS实现Web网页打印功能 问题解决: 这里主要使用WebBrowser控件的ExeWB在IE中打印功能的实现 WebBrowser介绍: WebBrows ...
- flex 分页打印表格功能
private function printHandler():void{ var printJob:FlexPrintJob = new FlexPrintJob(); printJob.print ...
- Excel--按内容分页打印
当我们有这样一张表,需要按不同城市分页打印,每页带标题行,可按以下步骤:1.点击城市一列任一单元格,点击“开始”——>“排序和筛选”(升序): 2.点击“数据”-->“分类汇总”: 分类字 ...
- JS 实现分页打印
在调用window.print()时,可以实现打印效果,但内容太多时要进行分页打印. 在样式中有规定几个打印的样式 page-break-before和page-break-after CSS属性并不 ...
随机推荐
- openstack 开启 spice远程连接
openstack 默认开的远程控制是novnc 这里是用kolla初建的openstack nova_console vi /etc/kolla/globals.yml ... # Valid op ...
- VS2010生成安装包制作步骤 (转)
阅读目录 VS2010生成安装包制作步骤 回到目录 VS2010生成安装包制作步骤 在VS2010中文旗舰版本中生成winForm安装包,可以复制你电脑中的开发环境,避免你忘记了一下配置然后在别的 ...
- php调用c#的dll(转)
这几天,一直在做DES ecb模式的加解密,刚用.net实现了加解密,完了由于需要又要转型成PHP代码,费了九牛二虎之力单独用PHP没能实现,结构看到一篇php直接调用c#里生成的.dll文件的方法, ...
- Jmeter --- 组件执行顺序与作用域
一.Jmeter重要组件: 1)配置元件---Config Element: 用于初始化默认值和变量,以便后续采样器使用.配置元件大其作用域的初始阶段处理,配置元件仅对其所在的测试树分支有效,如,在同 ...
- 找出n个数中重复最多的10个数
题目很清晰,直接上python代码 import pandas as pd import copy class BenchMark: def __init__(self): self.MIN = 10 ...
- 外同步信号检测---verilog---状态机
外同步信号检测---verilog---状态机 `timescale 1ns / 1ps /////////////////////////////////////////////////////// ...
- [转CSDN多篇文章]WEB 3D SVG CAD 矢量 几种实现方案
WEB 3D SVG CAD 矢量 几种实现方案 原创 2014年10月24日 08:34:11 标签: WEB3D / CADSVG / 矢量 2665 一.全部自己开发,从底层开始 VML+SVG ...
- XML 增、删、改
作为一个小型的数据存储传递的工具——XML,大家肯定也不陌生,今天就关于XML的一些简单操作做些总结. 这些都是在控制台进行操作的····· 1.创建XML 1)创建普通XML static void ...
- oracle--合并行数据
select to_char(wmsys.wm_concat(patname)) as WaitPatientName from (SELECT * FROM (SELECT ROW_NUMBER() ...
- java线程大全一讲通
Java线程:概念与原理 一.操作系统中线程和进程的概念 现在的操作系统是多任务操作系统.多线程是实现多任务的一种方式. 进程是指一个内存中运行的应用程序,每个进程都有自己独立的一块内存空间,一个进程 ...
