CSS 水平居中和垂直居中
1、水平居中——行内元素
text-align: center;
2、水平居中——定宽块状元素
margin: auto,满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。
3、水平居中——不定宽块状元素
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都很多):
(1)加入 table 标签:利用table标签的长度自适应性---即不定义其长度也不默认父元素body的长度(table其长度根据其内文本长度决定),因此可以看做一个定宽度块元素,然后再利用定宽度块状居中的margin的方法设置table样式,使其水平居中。
(2)设置 display: inline 方法:改变块级元素的 display 为 inline 类型(设置为 行内元素 显示),然后使用 text-align:center 来实现居中效果。
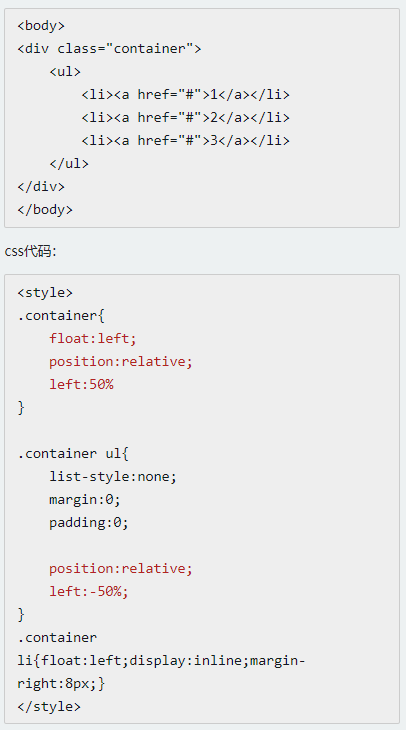
(3)设置 position:relative 和 left:50%:通过给父元素设置float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。

4、水平居中——父元素高度确定
父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和line-height高度一致来实现的。(height: 该元素的高度,line-height: 行高(行间距),指在文本中,行与行之间的 基线间的距离 )。
line-height 与 font-size 的计算值之差,在 CSS 中成为“行间距”。分为两半,分别加到一个文本行内容的顶部和底部。
这种文字行高与块高一致带来了一个弊端:当文字内容的长度大于块的宽时,就有内容脱离了块。

5、水平居中——父元素高度确定的多行文本
父元素高度确定的多行文本、图片等的竖直居中的方法有两种:
方法一:使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。

CSS 水平居中和垂直居中的更多相关文章
- CSS 水平居中与垂直居中
前言 在CSS布局中,水平居中与垂直居中一直是用到比较多的,在本篇中将介绍水平居中.垂直居中的几种方式. 示例 HTML: <div class="parent"> & ...
- CSS水平居中和垂直居中解决方案
一.CSS 居中 — 水平居中 DIV等标签本身没有定义自己居中的属性,网上很多的方法都是介绍用上级的text-align: center,然后嵌套一层DIV来解决问题. 可是这个方法有时候完全不起作 ...
- CSS 水平居中/布局 垂直居中 (月经问题)
水平居中 如果它是一个行内元素 对其父元素使用 text-align:center 即可实现. <p style = " text-align:center; width:300px; ...
- css水平居中和垂直居中
水平居中:内联元素:text-align:center;相对于父级居中显示块级元素:margin:0 auto;但是需要同时width,否则无法看到效果多个块级元素居中:在此想要探讨一下display ...
- CSS水平居中与垂直居中的方法
一.水平居中 1.行内元素水平居中 在父元素里添加text-align:center即可.代码如下: <style> .container-1 { height: 50px; border ...
- CSS的水平居中和垂直居中解决方案
在写CSS样式的时候,有时为了美观,会添加水平居中和垂直居中,这时候你有可能会遇到很棘手的问题,有些水平居中和垂直居中的属性添加上去完全没反应,下面给大家列举一些CSS水平居中和垂直居中的终极解决方案 ...
- css确定元素水平居中和垂直居中
---恢复内容开始--- 首先,我们在了解如何通过css了解元素水平和垂直居中之前,先要了解下html都有哪些元素,这些元素与偶有哪些分类,因为不同类别的元素的水平垂直居中方法是完全不同的,究其根本当 ...
- CSS设置行内元素和块级元素的水平居中、垂直居中
CSS设置行内元素的水平居中 div{text-align:center} /*DIV内的行内元素均会水平居中*/ CSS设置行内元素的垂直居中 div{height:30px; line-heigh ...
- CSS中元素水平居中和垂直居中的方法
#CSS中水平居中和垂直居中的方法 一. 水平居中 1.行内元素(文本,图片等) 如果被设置元素为文本.图片等行内元素时,可以通过给父元素设置` text-align:center;` 来实现 2.定 ...
随机推荐
- C#6.0语言规范(十九) 文档注释
C#为程序员提供了一种机制,可以使用包含XML文本的特殊注释语法来记录他们的代码.在源代码文件中,具有特定形式的注释可用于指示工具从这些注释和它们之前的源代码元素生成XML.使用这种语法的注释称为文档 ...
- C#导出HTML到PDF组件 Pechkin
C#导出PDF功能是开发中经常遇到的功能,我们采用第三方的组件,比如 iTextSharp, aspose等,还能搜到一些开源的类库, 但是对于一些内容复杂样式丰富的PDF,我们希望通过传入一个URL ...
- ICMP与ping:投石问路的侦察兵
1. ICMP 协议 ICMP全称Internet Control Message Protocol,就是互联网控制报文协议.ping命令就是基于它工作的. ICMP 报文是封装在 IP 包 里面的. ...
- 【LeetCode】200. 岛屿的个数
题目 给定一个由 '1'(陆地)和 '0'(水)组成的的二维网格,计算岛屿的数量.一个岛被水包围,并且它是通过水平方向或垂直方向上相邻的陆地连接而成的.你可以假设网格的四个边均被水包围. 示例 1:输 ...
- POJ 2636
#include<iostream> #include<stdio.h> using namespace std; int main() { //freopen("a ...
- 德哥PostgreSQL学习资料汇总(转)
文章来自:https://yq.aliyun.com/articles/59251?spm=5176.100239.bloglist.95.5S5P9S 德哥博客新地址:https://billtia ...
- android屏幕密度规律及dp px转换
px和dp(sp) 之间转化公式: 1 乘以(dp转px)或者除以(px转dp) scal缩放因子,在上浮0.5f /** * 密度转换像素 * */ public static int dip2p ...
- centos6 Linux安装redis 2.6.14
1.获取安装文件 wget http://download.redis.io/redis-stable.tar.gz 2.解压文件 tar xzvf redis-stable.tar.gz 3.进入目 ...
- C# 高效率创建字符串类(StringBuilder)
1.为什么需要StringBuilder类? 因为String类型代表不可变字符串,所以无法对当前String类型实例进行处理.所以FCL提供了System.Text.StringBuilder类型, ...
- Spring Cloud Hystrix
接上篇: Spring Cloud Eureka 使用命令开启两个服务提供者 java -jar .\hello--SNAPSHOT.jar --server.port= java -jar .\he ...
