使用Axure RP原型设计实践08,制作圆角文本框
本篇体验做一个简单圆角文本框,做到3个效果:
1、初始状态,圆角文本框有淡淡的背景色,边框的颜色为浅灰色
2、点击圆角文本框,让其获取焦点,边框变成蓝色,背景色变成白色
3、圆角文本框失去焦点,边框变成红色,背景色变成白色
从组成上分析,圆角文本框实际是由里层的Text Field和外层的Rectangle组成。
对于第一个状态,给Rectangle设置背景色和边框色,并且让Text Field失去边框,并让其隐藏起来。
对于第二个状态,是由Rectangle的的点击事件触发,显示Text Field,并让焦点进入其中。圆角文本框蓝色的边框和白色的背景如何实现呢?可以借助在Rectangle交互样式的Disabled实现。
对于第三种状态,是由Text Field的失去焦点事件触发。圆角文本框红色的边框和白色背景如何实现呢?可以借助Rectangle交互样式的Selected实现。
接下来是具体实现。
让Text Field嵌套于Rectangle, 通过Rectangle的变形让其变成圆角框,通过尺寸的设置、两者的水平和垂直居中,让它们看上去是一个整体,是一个圆角框。再把Text Field的边框颜色去掉,让其隐藏。设置Rectangle的边框和背景色,使其符合第一种状态。
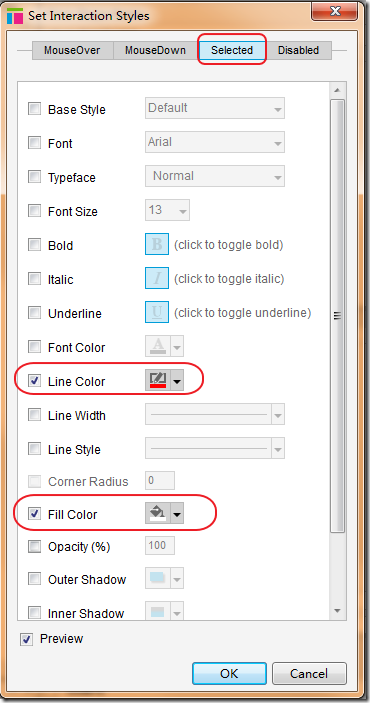
圆角文本框的第二种状态和Rectangle的交互样式Disabled有关,按如下设置:

以上,Rectangle的交互样式Disabled中,把背景色设置成白色,边框设置成蓝色,这里是为第二种状态准备的。
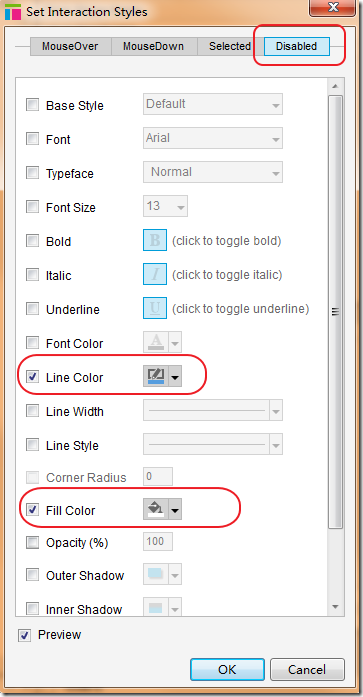
圆角文本框的第三种状态和Rectangle的交互样式Selected有关,按如下设置:

以上,Rectangle的交互样式Selected中,把背景色设置成白色,边框设置成红色,这里是为第三种状态准备的。
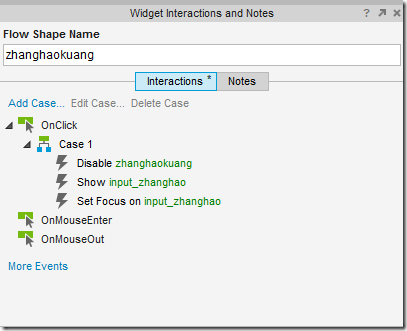
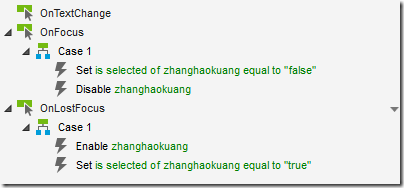
当我们点击圆角文本框,实际是触发Rectangle的点击事件,设置如下:

以上,当点击Rectangle,就先禁用Rectangle(符合Disabled状态,即圆角文本框蓝色的边框和白色的背景),显示Text Field, 并设置Text Field的焦点触发其事件,由于点击Rectangle的时候让Rectangle的Selected状态会出来,但这时候还不需要这种状态出来,就先通过Text Field获取焦点事件禁用Selected状态。

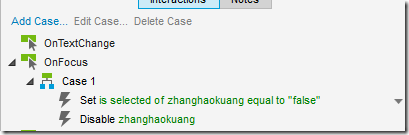
当圆角文本框失去焦点,实际是触发Text Field的失去焦点事件,设置如下:

以上,首先是启用Rectangle,然后设置Selected状态。
总结,圆角文本框实际上是Rectangle和Text Field之间的游戏:
→给Rectangle设置Disabled和Selected两种交互样式
→先让Text Field隐藏
→点击Rectangle,让Rectangle处于Disabled状态,并显示Text Field让其获得焦点
→Text Field获得焦点,让Rectangle的Selected失效,并让Rectangle处于Disabled状态
→Text Field失去焦点,启用Rectangle,并设置Rectangle的Selected状态
使用Axure RP原型设计实践08,制作圆角文本框的更多相关文章
- 使用Axure RP原型设计实践03,制作一个登录界面的原型
本篇体验做一个登录界面的原型. 登录页 首先在Page Style里为页面设置背景色. 如果想在页面中加图片,就把Image部件拖入页面,并设置x和y轴.双击页面中的Image部件可以导入图片.在Im ...
- 使用Axure RP原型设计实践07,注册判断
本篇实现注册页的一些功能.本项目是通过用户名和电子邮件进行注册的. 在本篇之前,在"使用Axure RP原型设计实践03,制作一个登录界面的原型"中已经对注册页做了基本的处理. 打 ...
- 使用Axure RP原型设计实践06,登录验证
登录验证主要功能包括: ● 用户名错误,提示无效用户名,用户名和密码文本框清空● 用户名存在,密码错误,提示密码错误,密码清空,焦点进入密码框● 用户名和密码都正确,验证通过 本篇接着"使用 ...
- 使用Axure RP原型设计实践01,使用概述
首先认识Axure RP Pro 7.0软件的默认界面布局.最上面的是工具栏区域,左侧上方的是网站地图区域(sitemap),左侧中部的是部件区域(Widgets),左侧下方的是模板区域(Master ...
- 使用Axure RP原型设计实践02,自定义部件以及熟悉与部件相关面板
本篇体验在Axure中自定义部件,并熟悉Widget Interations and Notes面板,Widget Properties and Style面板,Widget Manager面板. 在 ...
- 使用Axure RP原型设计实践05,了解公式
本篇体验公式的使用,一般出现值的时候就可以使用公式,公式可以使用全局变量也可以使用局部变量,在Axure中使用公司有一定的语法. 先创建2个全局变量. 向页面中拖入Rectangle部件,给它的OnC ...
- 使用Axure RP原型设计实践04,了解全局变量
变量是一个可以变的数,可以看作是一个数据的容器.变量有2个操作,一个是读,一个是写.Axure的全局变量是指任何时候都可以对这个变量进行读写操作. 点击工具栏Project下的Global Varia ...
- 学习Axure RP原型设计
1 概述 原型设计是应用开发设计的第一要素.好的原型设计不仅可以起到沟通的作用,而且对客户而言应用程序拥有更直观的体现.原型设计通过内容和结构展示以及界面布局编排,实现在开发前期用户与产品进行交互.提 ...
- WPF里面制作圆角文本框
转自:http://www.cnblogs.com/mengxin523/archive/2010/04/04/1704448.html 本以为WPF里面的XAML会很强大,可以设置很多属性,比如文本 ...
随机推荐
- 二维码扫描开源库ZXing定制化【转】
转自:http://www.cnblogs.com/sickworm/p/4562081.html 最近在用ZXing这个开源库做二维码的扫描模块,开发过程的一些代码修改和裁剪的经验和大家分享一下. ...
- apache虚拟主机配置及常用安全配置
环境准备: 服务器系统:CentOS 6.5 安装lamp环境: yum -y install mysql mysql-server php php-mysql httpd php-gd* freet ...
- 项目通过https访问的tomcat相关配置
开发项目已经完成,那么就是要部署项目到服务器上面.我最近把刚完成的项目部署到服务器上面,内网通过http协议进行访问一切正常,但是测试外网通过https协议进行访问的时候就出现了一些js文档找不到的b ...
- 【Eclipse】Eclipse常用操作
[文章索引] (1)POJO类自动生成Getter和Setter方法 (2)自动生成构造方法(构造函数) (3)通过类自动生成它的接口 (4)自动生成Junit测试类 (5)定制视图 (6) ...
- net mvc cms
.NET作品集:linux下的.net mvc cms cms程序架构 本程序是主要是用于企业网站开发的,也可以做博客程序,程序是从之前上一篇的.net 博客程序改进过来的,主要技术由webfor ...
- ngResource和REST介绍
ngResource和REST介绍 一.RESTful介绍 RESTful维基百科 REST(表征性状态传输,Representational State Transfer)是Roy Fielding ...
- 原生js返回顶部
let backToTop = function() { let scrollToptimer = setInterval(function() { let top = document.body.s ...
- 005 RequestMapping_HiddenHttpMethodFilter 过滤器
很郁闷,这个查了很多资料,就是put与delete还是不好用. 但是看了一个文档后解决了,有些感谢这篇文档:http://blog.csdn.net/tiberroot/article/details ...
- 000 Ajax介紹
1.介紹 2.应用 3.优点 4.缺点
- 016 jquery中html与val得到使用
1.属性操作 2.设置html . 3.程序(关于html) <!DOCTYPE html> <html> <head> <meta charset=&quo ...
