Markdown打造高逼格博客
这里首先假设读者你已经掌握了Markdown与GitHub的基本用法
如果不会, 请先自行百度或Google, 我目前还没写Markdown与GitHub的教程
看云只是一个推荐, 可以认为协助生成格式化Markdowns, 不用当然也可以手写, 这里只是本人推荐而已
想先看结果的请直接拉到底
你需要这么几个材料:
在线文章生成网站, 首推“看云”
链接地址: 看云
终端命令行
Windows使用powershell, Mac与Linux自带即可
编辑器(可选)
如: VS Code, Atom, Sublime等等
GitHub账号
链接地址: GitHub
详细步骤(图文)
看云篇(书写)
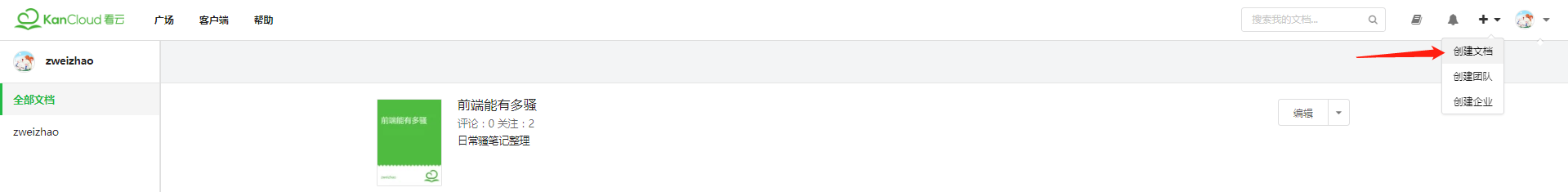
创建文档()

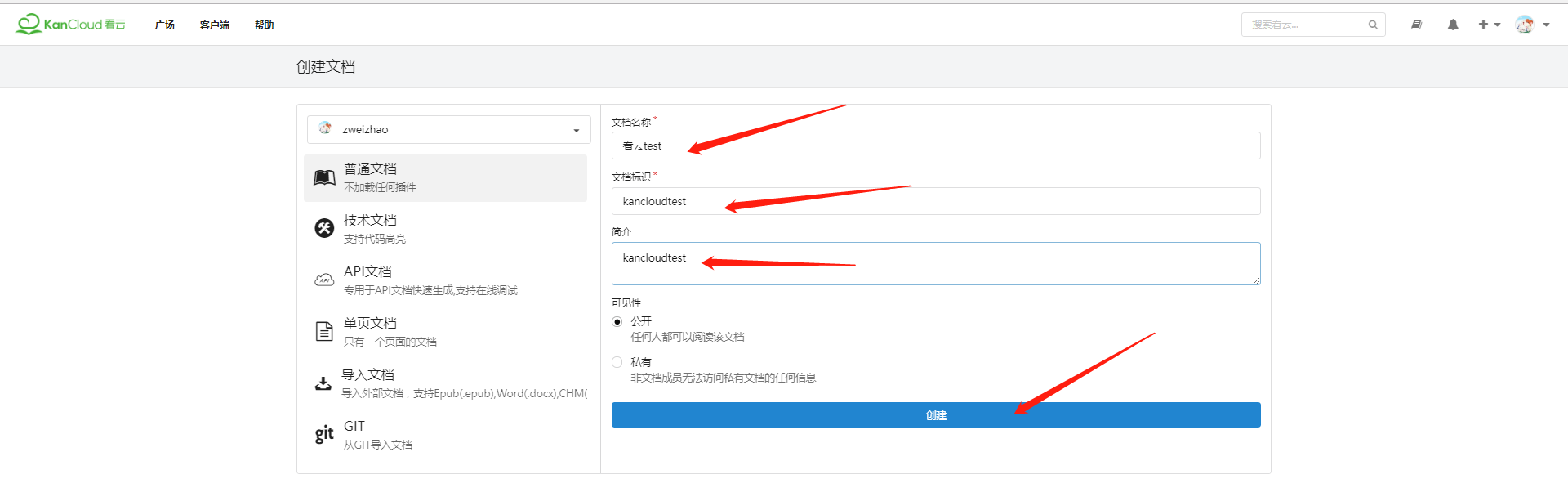
文档信息填写

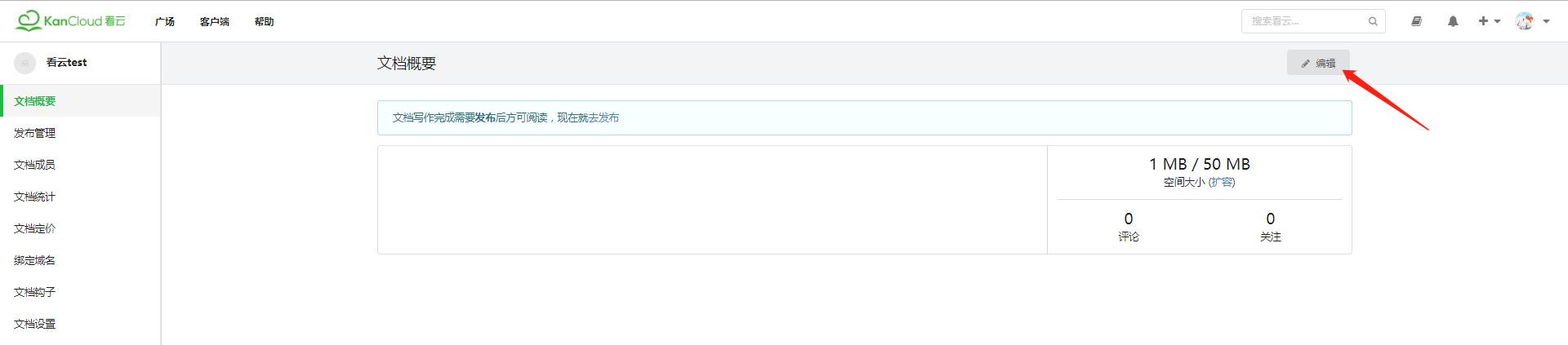
前往编辑文档

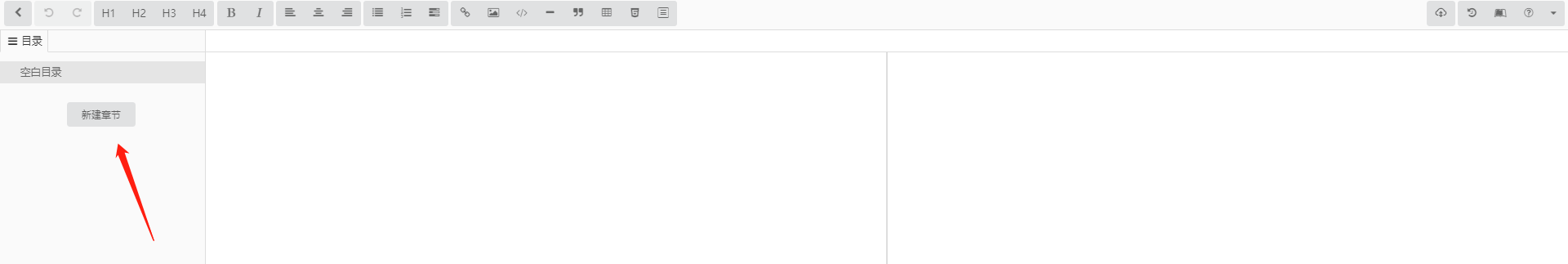
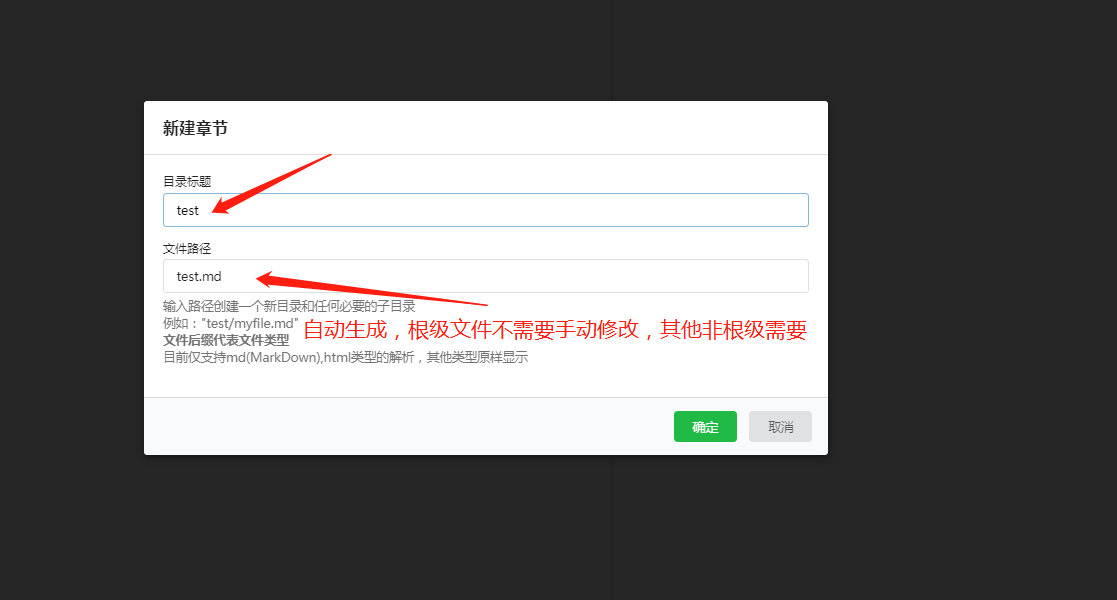
新建章节

新建章节的基本信息

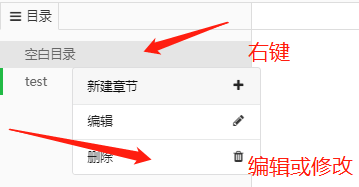
编辑或修改章节

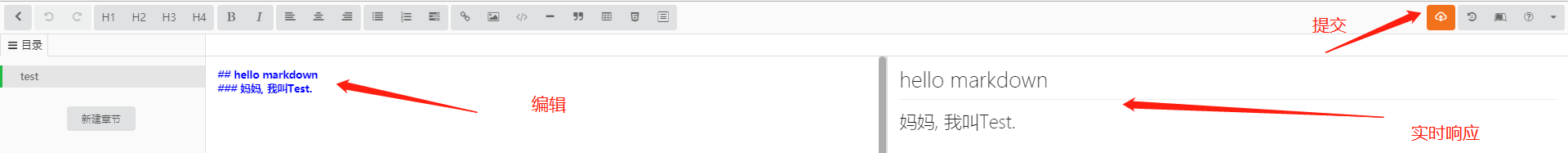
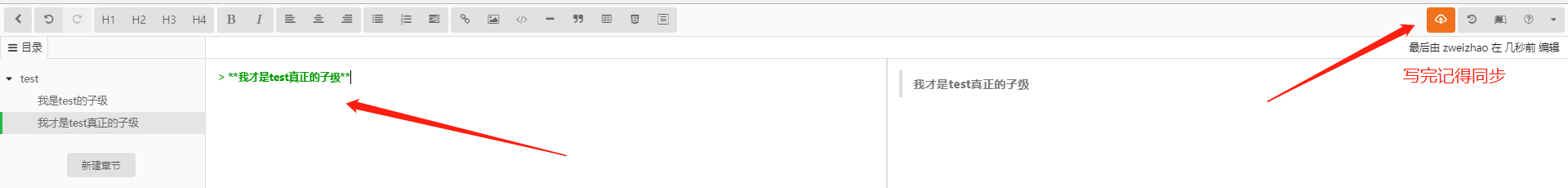
Markdown编辑与内容提交

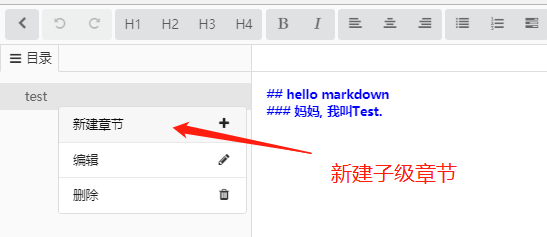
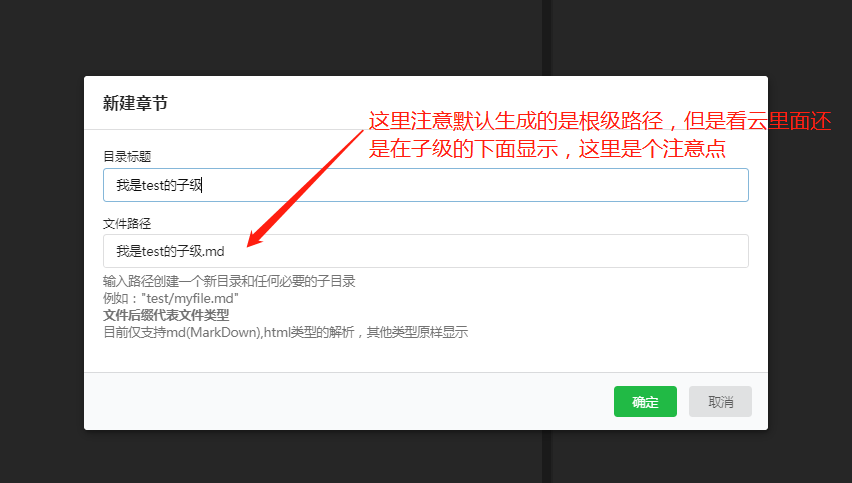
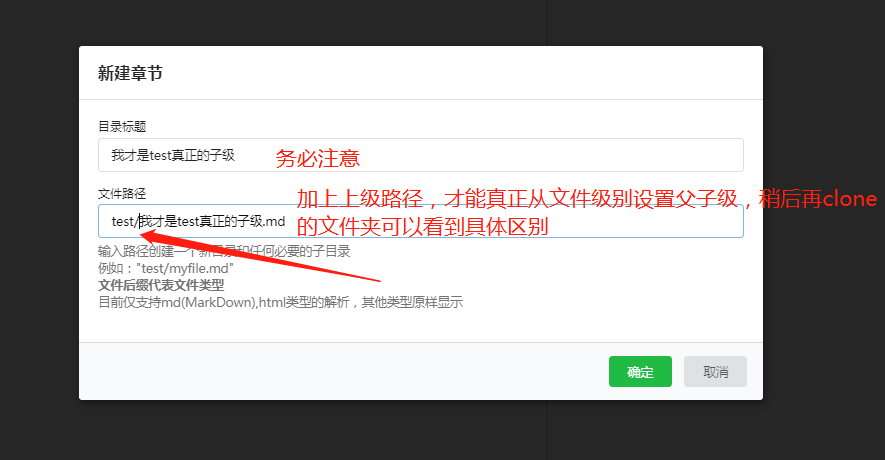
新建子级章节

新建子级章节的基本信息

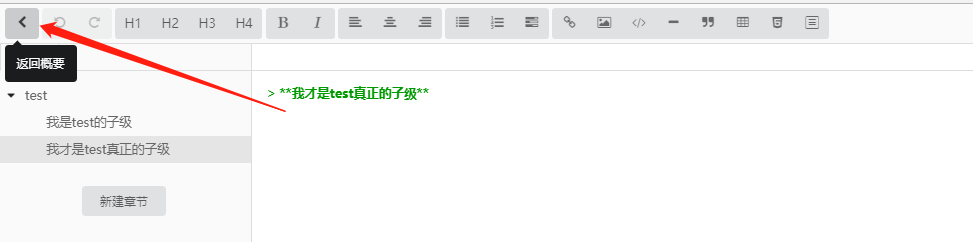
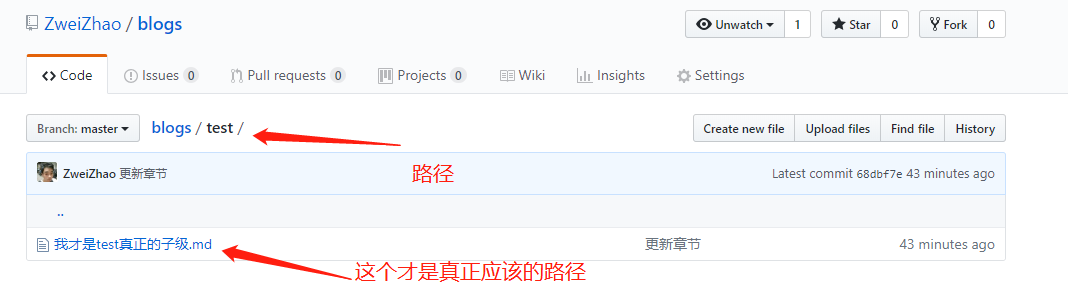
新建真正的子级章节的注意点

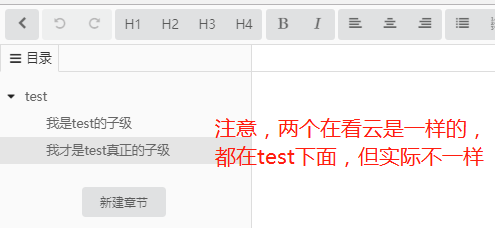
子级章节在看云看起来一样, 但是注意新建方式不同导致的不同

完成并同步

看云篇(获取git地址)
返回文章概要(或手动前往)

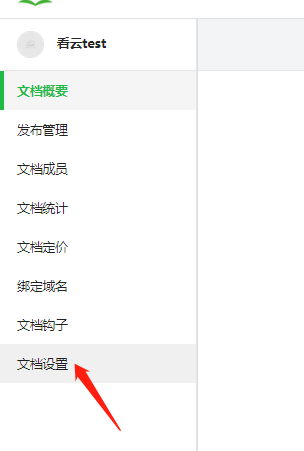
前往文章设置

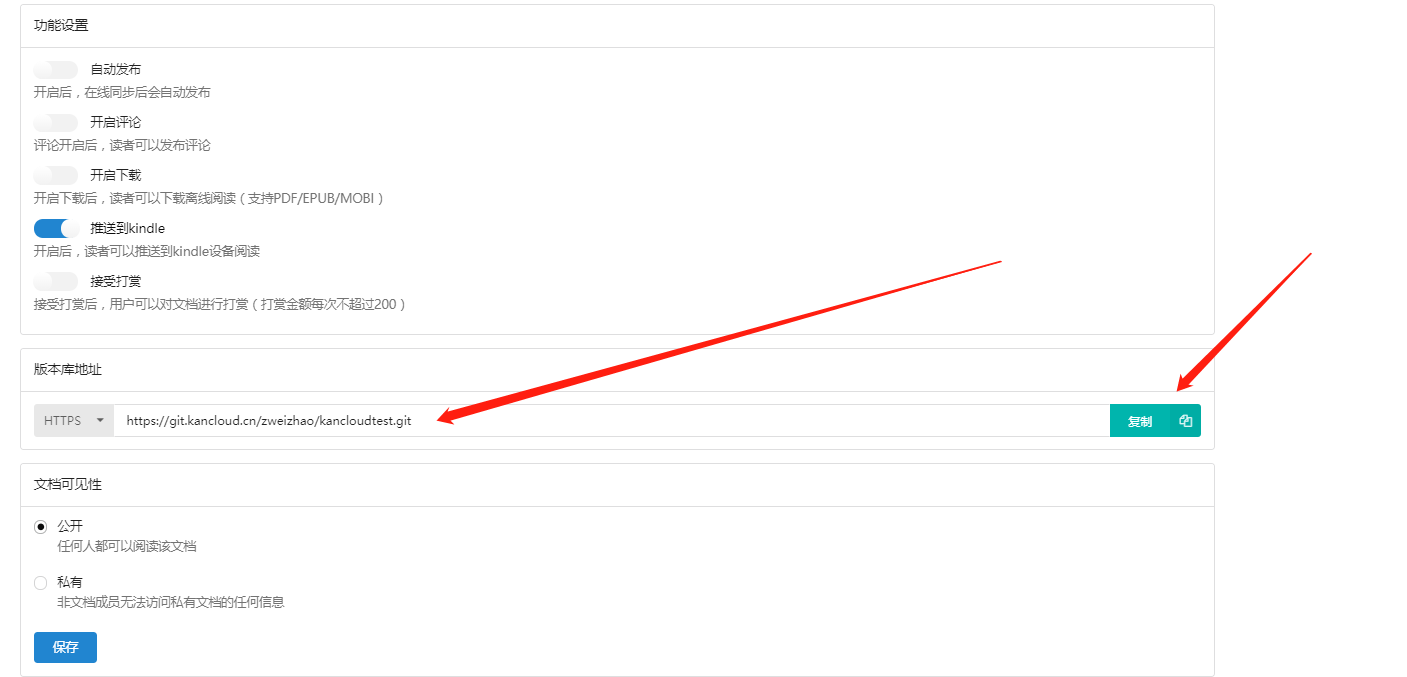
获取git地址

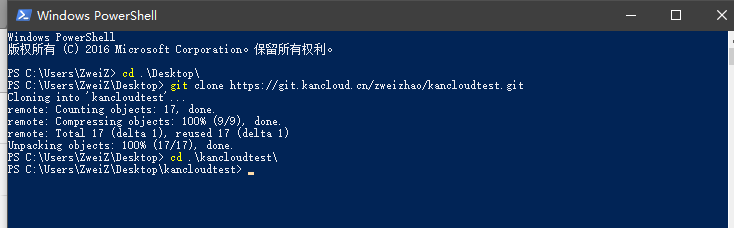
拉取看云文章源代码
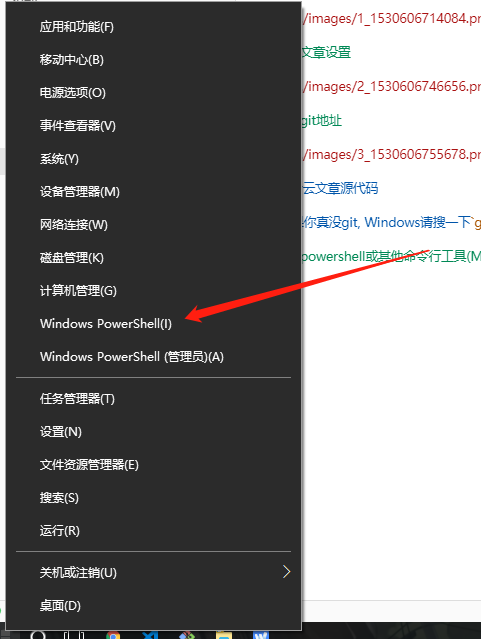
如果你真没git, Windows请搜一下
git bash, Mac命令行输入git然后点击安装即可,使用powershell或其他命令行工具(Mac与Linux一样)
cd .\Desktop\git clone https://git.kancloud.cn/zweizhao/kancloudtest.git(地址请使用你自己的)cd .\kancloudtest\

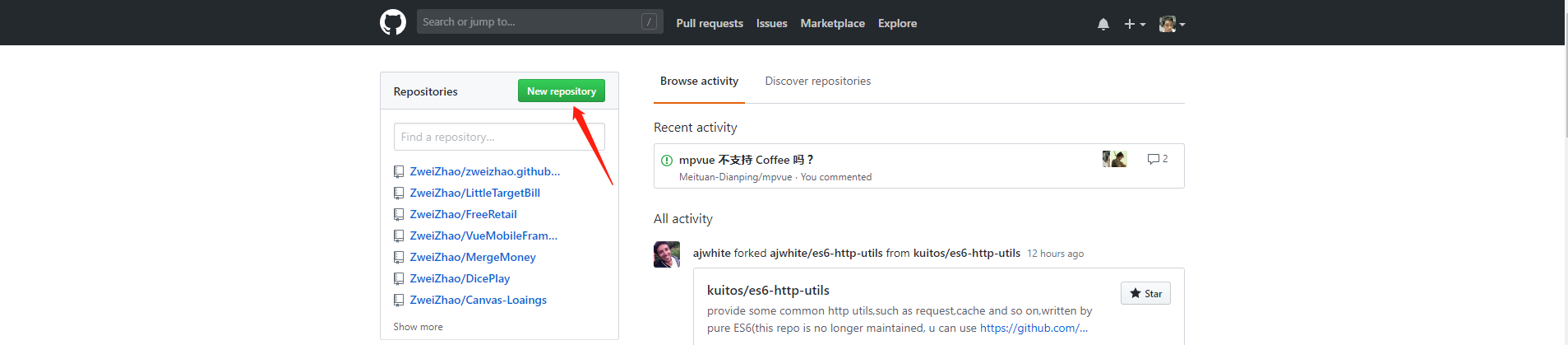
GitHub创建你的博客仓库
创建仓库

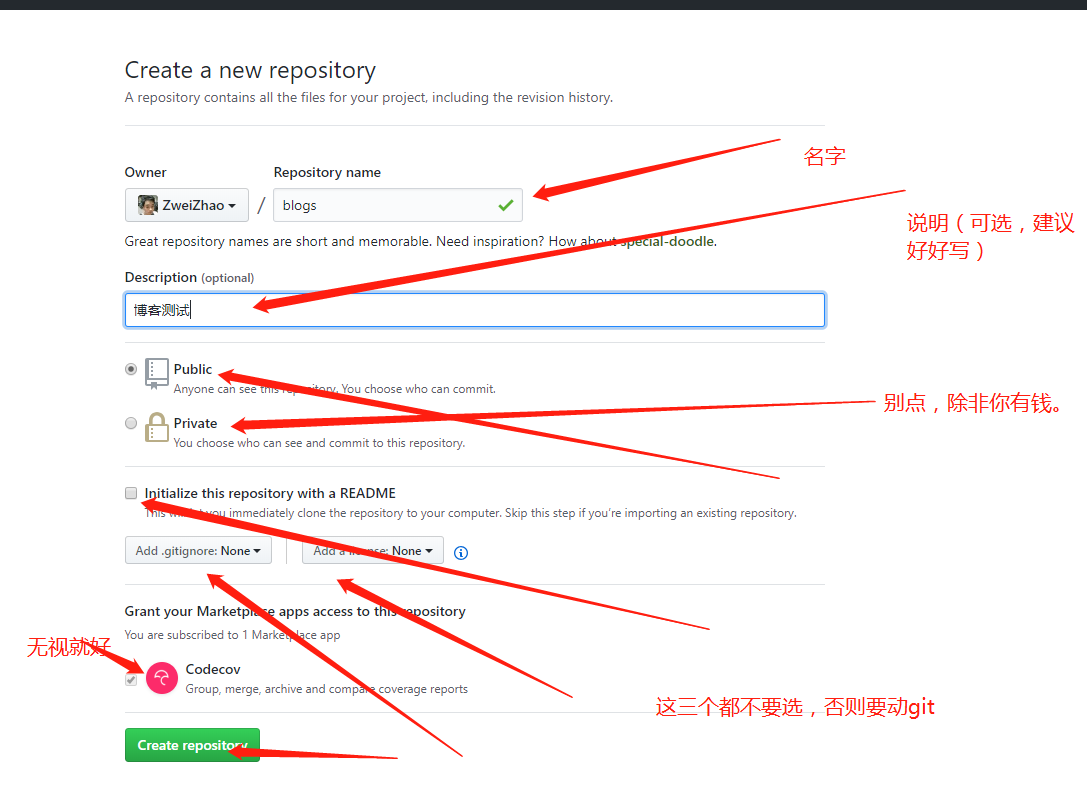
仓库信息

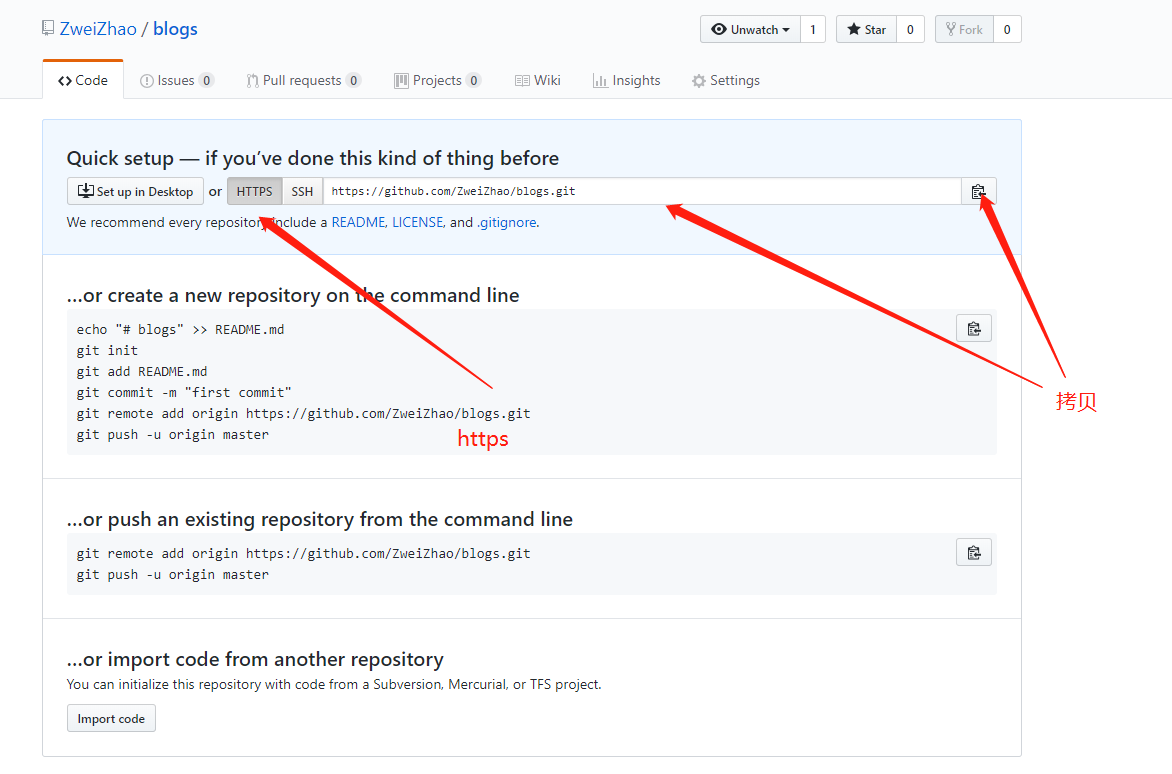
仓库地址

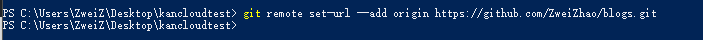
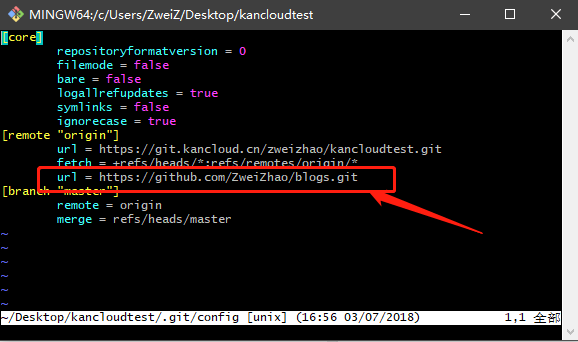
源代码添加GitHub的仓库
git remote set-url --add origin https://github.com/ZweiZhao/blogs.git(地址请使用你自己的)
或手动添加

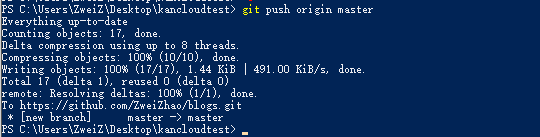
将代码推到GitHub
git push origin master
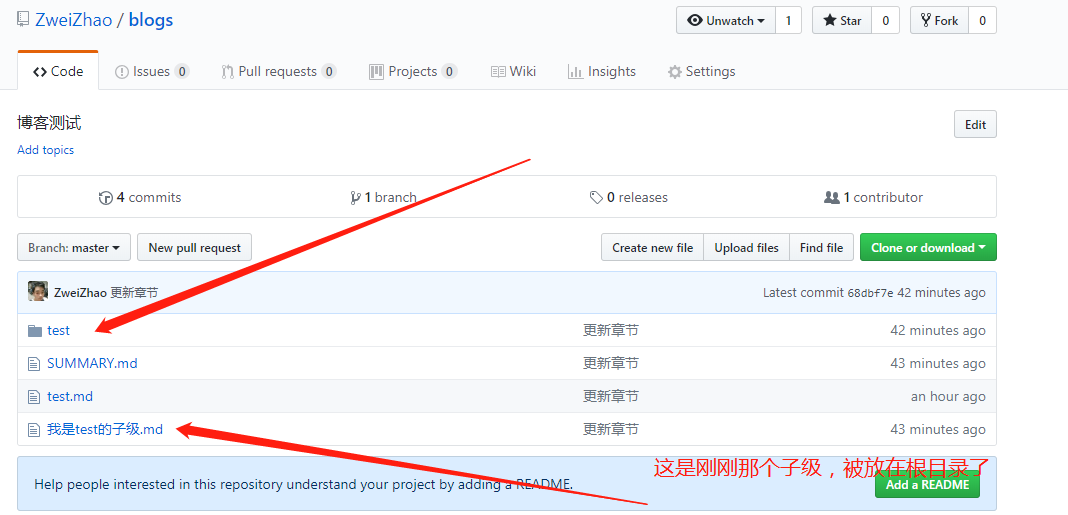
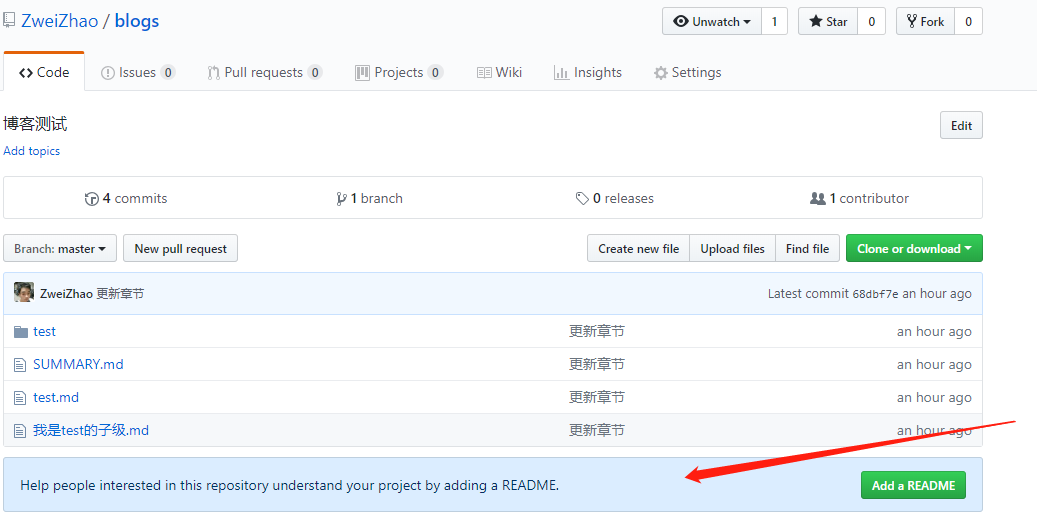
GitHub内容更新及查看
注意上文说的子级区别


这里缺少README.md文件, 后续会补上

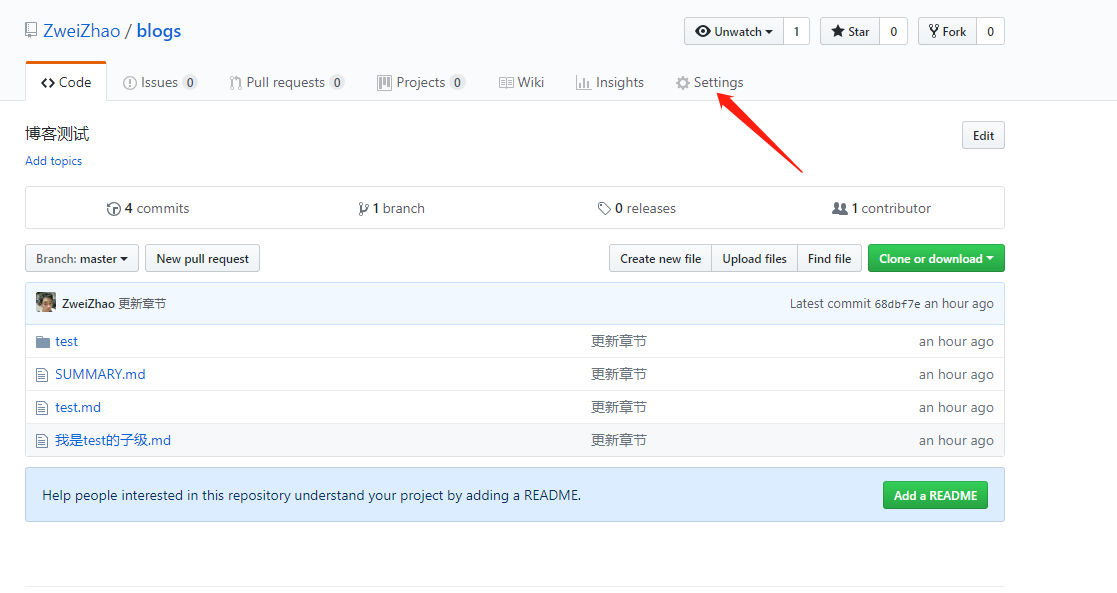
设置GitHub Pages(就是博客)
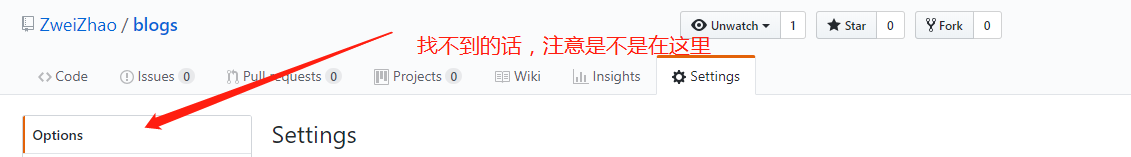
前往GitHub仓库的设置

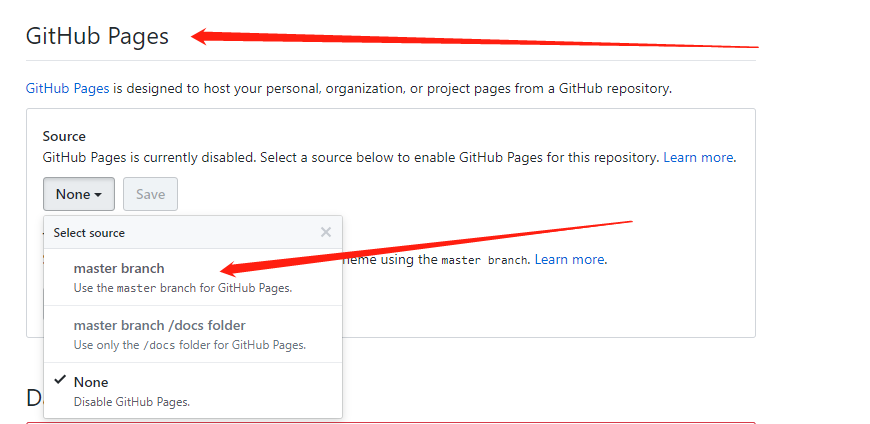
设置pages

向下滚动

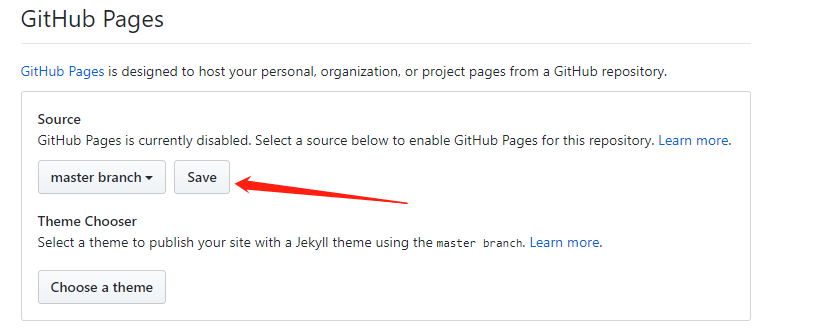
选好点击save保存

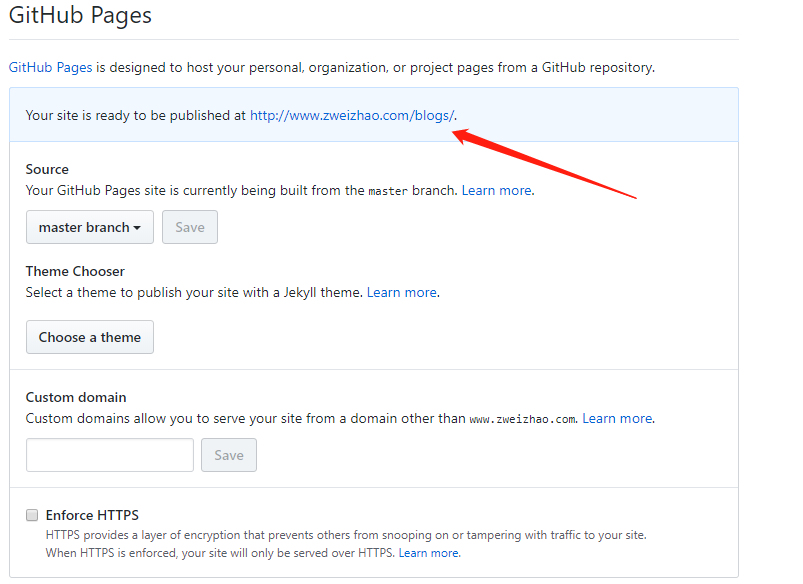
保存成功后滚回来

就是这个地址, 你的博客生成好了
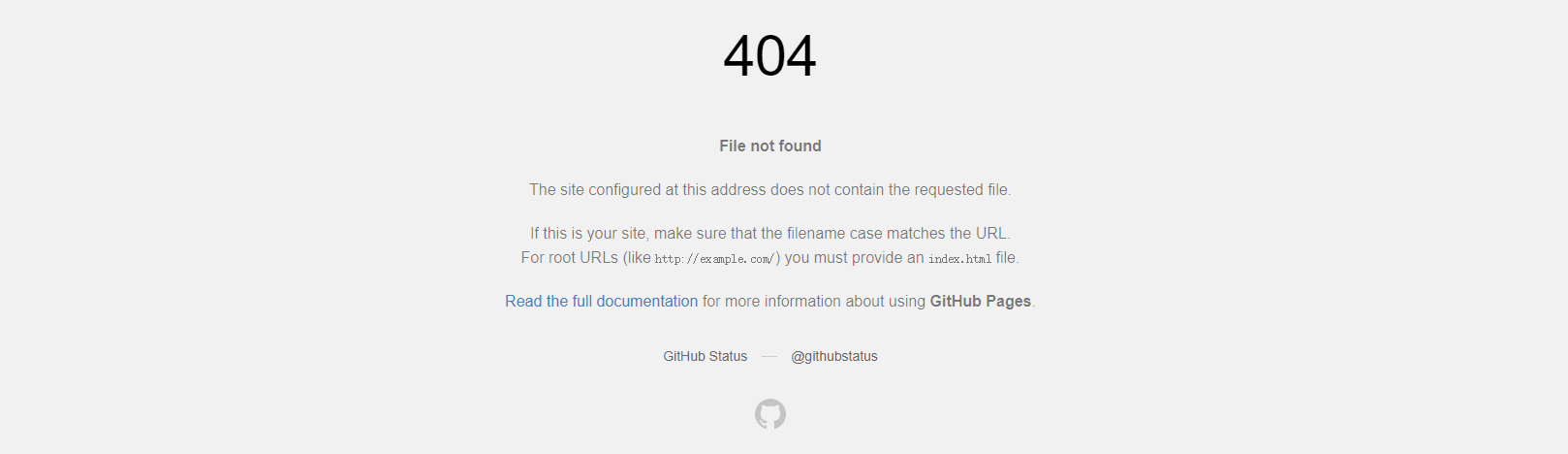
打开会报错, 404

原因就是刚刚说的没有README.md文件
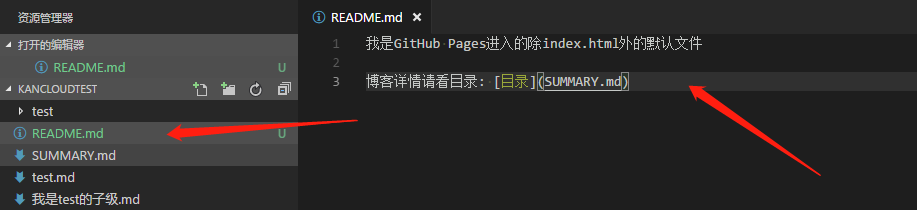
添加README.md文件
回到源代码, 并使用你的编辑工具在根目录创建一个README.md文件, 写入如下内容并保存

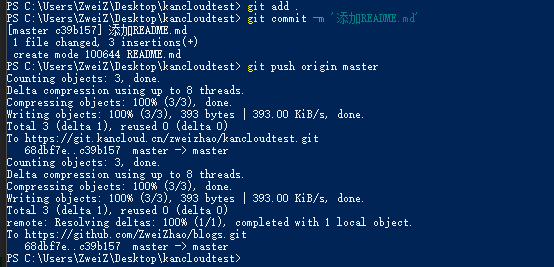
git操作提交
git add .git commit -m '添加README.md'git push origin master
刷新GitHub仓库, 源码出现README.md文件
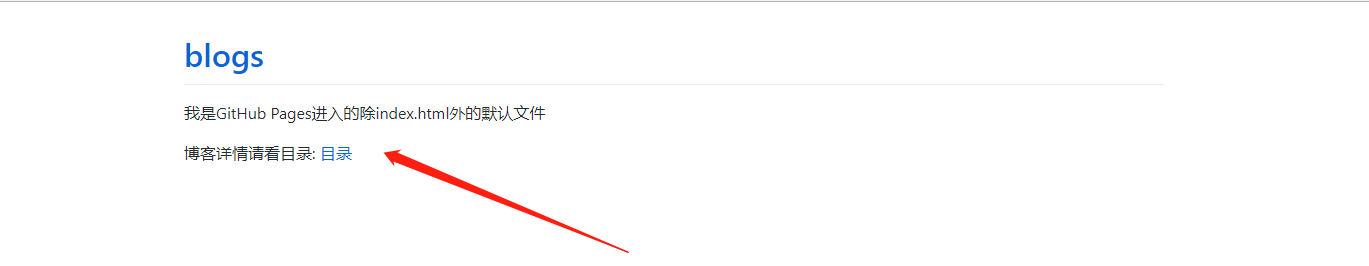
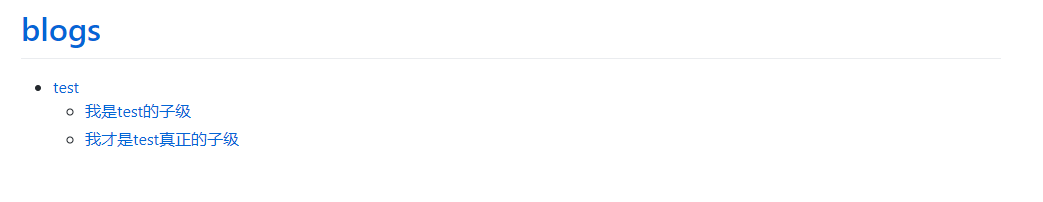
博客页面正常显示点击有交互



到这里,一个标准的GitHub Pages完成, 但是缺乏美感的程序员或者吃瓜群众是很难再样式上优化出什么花, 尤其是在使用Markdown的时候, 下面就是真正优(zhuang)化(bi)的时候了
优化时候
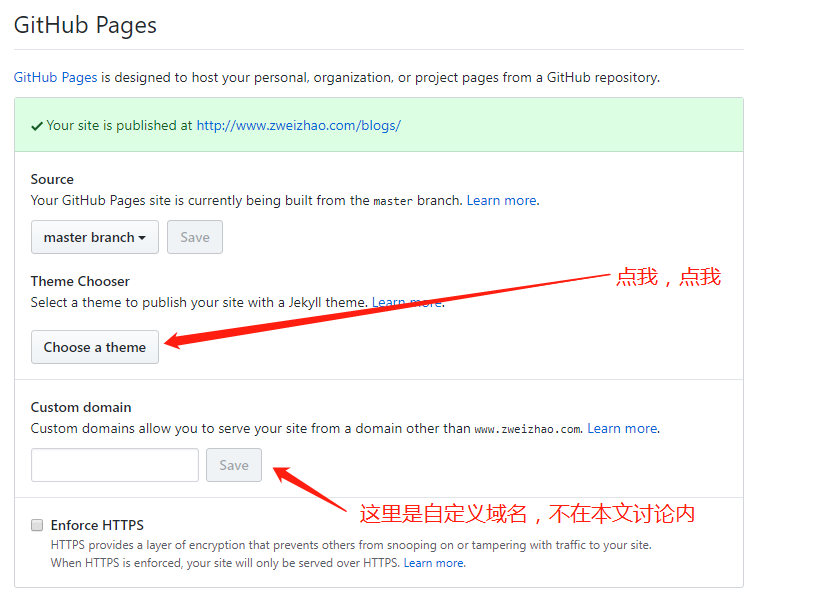
打开GitHub仓库设置并前往pages所在位置

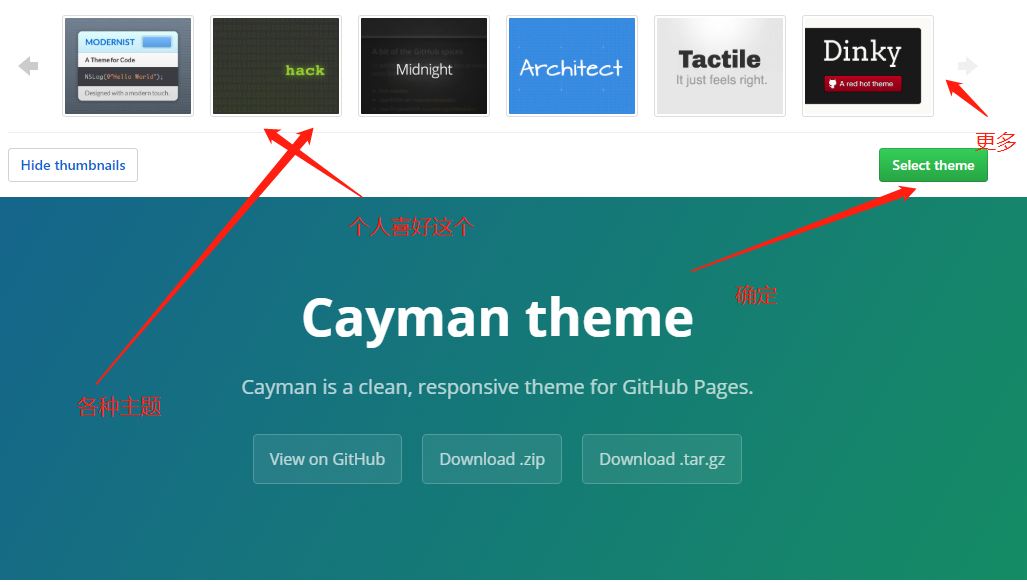
选择一个你觉得好看的主题并确认

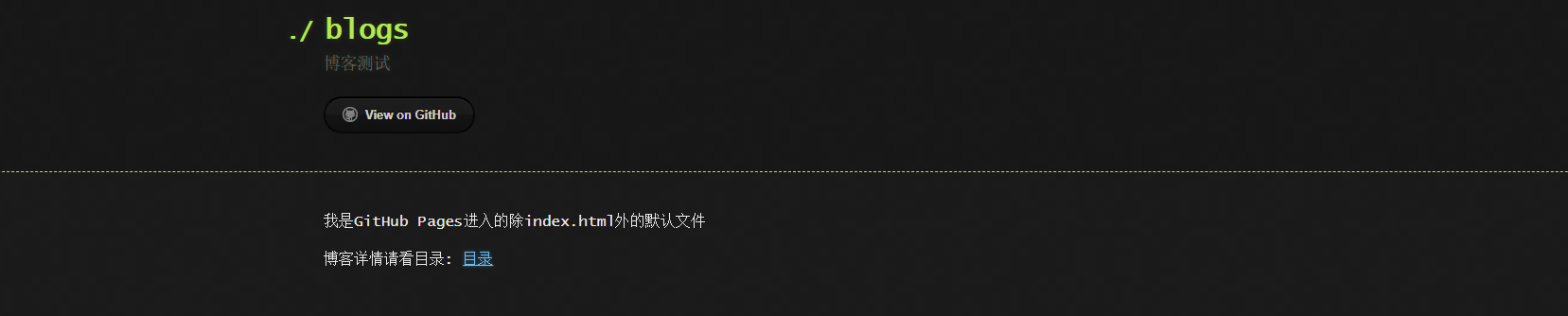
刷新你的博客页, 如有必要, 请清理缓存一下, 再刷新

打完收工
最后有个坑注意一下, 就是你这边对主题修改后, 改动的是GitHub的源代码, 而你之前的主仓库是看云的, 所以这里你需要再项目的
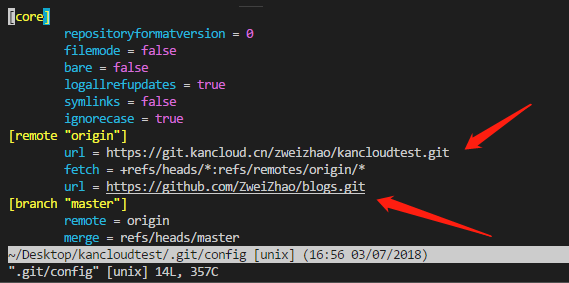
.git/config文件内修改一下两个仓库的位置, 如下:各种编辑器打开
.git/config, 我用的是vim
替换前

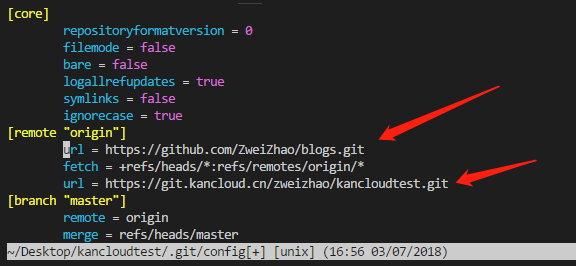
替换后

拉取代码并提交
git pull origin mastergit push origin master然后再替换回来即可
除非你下次再更换主题, 否则基本不用再这一步了
最后大家看看我的GitHub Pages
绑定域名后的
文章相关项目源码:
GitHub
http://www.zweizhao.com/blogs/
感谢Star, Fork与Follow
Markdown打造高逼格博客的更多相关文章
- 1415-2 计科&计高 软件工程博客&Github地址汇总-修正版
序号 标识 博客 代码 1 1121袁颖 joanyy joanyy 2 1122崔琪 chitty ChittyCui 3 1123吕志浩 lucy123 715lvzhihao 4 1124张静 ...
- 使用markdown语法撰写csdn博客
在CSDN之下写blog无疑是一件非常吃力的事情,对于非常多simple爱好者来讲,能用markdown语法来书写代码是最优雅简洁只是的了.本文主要介绍markdown语法和怎样它来撰写csdn下的b ...
- 网易云免费OSS服务用做Markdown图床或博客图片外链
我使用据说是Windows下最好用的Markdown编辑器“MarkdownPad2”(个人感觉还是Visual Code+Markdown插件666)写Markdown,在贴图方面遇到一个问题,于是 ...
- .NetCore外国一些高质量博客分享
前言 我之前看.netcore一些问题时候,用bing搜索工具搜到了一些外国人的博客.翻看以下,有学习的价值,就分享在这里了. 个人博客 andrewlock.net 最新几篇如下,一看标题就知道很有 ...
- 在Markdown中转载CSDN博客
1.CSDN博客页面右键,点击[检查] 点击检查后,页面右侧出现html代码,如下图 2.如果需要转载全文,则在html代码下侧点击选中article_content 即可,会在代码框中自动选中art ...
- Leancloud+Valine打造Hexo个人博客极简评论系统
以下配置是基于Next主题6.1.0版本 效果见个人博客的最下方评论. Leancloud配置 首先访问Leancloud官网https://leancloud.cn/ 有Github账号的小伙伴可以 ...
- 纯CSS打造BiliBili样式博客主题
前言 一直以来,我都在思考如何减少不必要的JS代码,仅通过CSS来实现博客园主题美化.CSS有很多魔法代码,例如:before,iconfont,order,等等,利用好这些技巧,也能实现很好美化效果 ...
- 打造自己Django博客日记
本教程使用的开发环境 本教程写作时开发环境的系统平台为 Windows 10 (64 位),Python 版本为 3.5.2 (64 位),Django 版本为 1.10.6. 建议尽可能地与教程的开 ...
- Zabbix+Grafana打造高逼格监控系统
第一章 zabbix监控的意义 1.1 为什么要监控 业务安全性的保障 系统的保障 产品持续性的运行 1.2 监控的内容 1.3 zabbix的选择性 [x] 纯命令监控太局限性 [x] 监控三剑客( ...
随机推荐
- Innodb页面存储结构-2
上一篇<Innodb页面存储结构-1>介绍了Innodb页面存储的总体结构,本文会介绍页面的详细内容,主要包括页头.页尾和记录的详细格式. 学习数据结构时都说程序等于数据结构+算法,而在i ...
- Another reason why SQL_SLAVE_SKIP_COUNTER is bad in MySQL
It is everywhere in the world of MySQL that if your replication is broken because an event caused a ...
- alsa声卡分析alsa-utils调用过程(一)-tinyplay
如何分析tinyplay 播放音频和tinymix的过程?需要相应的工具来支持追查: 一.分析tinyplay和tinymix: 1.1 利用strace工具: strace -o tinyplay. ...
- oracle数据库中如何去除空格
目前,我所知道的就有两种方法: 一.trim(a)--只能去除字符串左右的空格 select trim(leading from ' ——11—— ') aa from dual; select tr ...
- 7zip批量压缩,并批量改.jar
批量压缩.bat--要和将要压缩的文件在同一级目录下 for /d %%X in (*) do "D:\Program Files\7-Zip\7z.exe" a "%% ...
- AngularJS 中<a> 超链接标签不起作用?
开始时遇到个问题,单页应用<a>元素链接点击就是不跳转页面,使用超链接标签<a href='group'>click</a> 不起作用. 解决方法: 如果你不巧配置 ...
- DOM操作XML文件
一.IE中的XML(IE低版本才支持) 在统一的正式规范出来以前,浏览器对于 XML 的解决方案各不相同.DOM2 级提出了动态创建 XML DOM 规范,DOM3 进一步增强了 XML DOM. 所 ...
- Apache Kafka系列(一) 起步
Apache Kafka系列(一) 起步 Apache Kafka系列(二) 命令行工具(CLI) Apache Kafka系列(三) Java API使用 Apache Kafka系列(四) 多线程 ...
- bip44
BIP: Layer: Applications Title: Multi-Account Hierarchy for Deterministic Wallets Author: Marek Pala ...
- Android—将Bitmap图片保存到SD卡目录下或者指定目录
直接上代码就不废话啦 一:保存到SD卡下 File file = new File(Environment.getExternalStorageDirectory(), System.currentT ...
