Flutter - 给App增加启动屏幕(Splash Screen)并且设置背景颜色
先看一下效果图,启动图最好设置为png格式的透明图,以防图片填充不满的时候背景图会非常的煞白(Flutter 默认背景色是白色)。


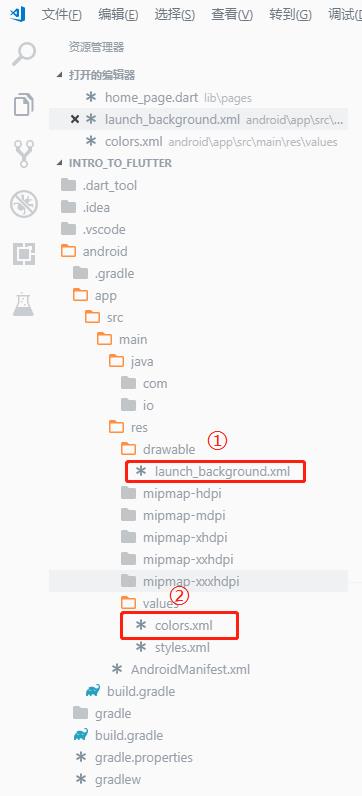
打开android\app\src\main\res\drawable\launch_background.xml,
<?xml version="1.0" encoding="utf-8"?>
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/white" />
<!-- You can insert your own image assets here -->
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/launch_image" />
</item>
</layer-list>
将<item>里面的内容反注释,并且准备一张图片分辨率1080 x 1920,放入android\app\src\main\res\mipmap-xxhdpi即可。
注意名字改成launch_image即可。或者你可以用别的名字,把上面的xml文件改一下即可
| 密度 | ldpi | mdpi | hdpi | xhdpi | xxhdpi | xxxhdpi |
| 代表分辨率 | 240 x 320 | 320 x 480 | 480 x 800 | 720 x 1280 | 1080 x 1920 | 3840×2160 |
关于背景颜色,这个也是研究了一段时间,因为Android自带的颜色只有white和black。
想自定义颜色,却一直引用不到。后来翻了很多资料和so上的回答,才发现自己马虎大意。
需要把原来的 @android:color/white"中的android:去掉即可。
去掉以后为
<item android:drawable="@color/orange" />
其中orange是自定义的颜色。
首先需要在android\app\src\main\res\values下新建一个colors.xml文件,
内容为
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="orange">#FFAB40</color>
<color name="transparent">#00000000</color>
</resources>
中间的resources就是自己想要添加的颜色。话说Android真是不给力,连个颜色都不预置。
定义好以后就可以在launch_background.xml中引用了。
Flutter - 给App增加启动屏幕(Splash Screen)并且设置背景颜色的更多相关文章
- WPF应用程序的启动画面[Splash Screen本质分析]
原文:WPF应用程序的启动画面[Splash Screen本质分析] 不经意间发现了wpf的这个小玩意,感觉蛮有意思的.我在项目中添加了一张图片 如图: wpf-1.JPG(10.73 K) 2010 ...
- iOS app 程序启动原理
iOS app 程序启动原理 Info.plist: 常见设置 建立一个工程后,会在Supporting files文件夹下看到一个"工程名-Info.plist"的文件, ...
- UI: 概述, 启动屏幕, 屏幕方向
UI 设计概述 启动屏幕(闪屏) 屏幕方向 示例1.UI 设计概述UI/Summary.xaml <Page x:Class="Windows10.UI.Summary" x ...
- 背水一战 Windows 10 (2) - UI: 概述, 启动屏幕, 屏幕方向
[源码下载] 背水一战 Windows 10 (2) - UI: 概述, 启动屏幕, 屏幕方向 作者:webabcd 介绍背水一战 Windows 10 之 UI UI 设计概述 启动屏幕(闪屏) 屏 ...
- 重新想象 Windows 8 Store Apps (69) - 其它: 自定义启动屏幕, 程序的运行位置, 保持屏幕的点亮状态, MessageDialog, PopupMenu
[源码下载] 重新想象 Windows 8 Store Apps (69) - 其它: 自定义启动屏幕, 程序的运行位置, 保持屏幕的点亮状态, MessageDialog, PopupMenu 作者 ...
- Windows Phone Splash Screen
Why to use splash screen? Typically, you should use a splash screen in your app only if your app is ...
- 第十八章:自定义splash screen、app icon和tab icon
本文介绍如何自定义splash screen.app icon和tab icon. 1. 自定义splash screen和app icon 1.1 产生resources文件夹,启动命令行: ion ...
- iphone dev 入门实例7:How to Add Splash Screen in Your iOS App
http://www.appcoda.com/how-to-add-splash-screen-in-your-ios-app/ What’s Splash Screen? For those who ...
- ios 2017启动页(Launch Screen Images)、图标(App Icon)尺寸大小
ios 2017启动页(Launch Screen Images).图标(App Icon)尺寸大小 iPhone Portrait iOS 8,9-Retina HD 5.5 (1242×220 ...
随机推荐
- COCOMOII
一.COCOMOII是什么 cocomo是 COnstructive COst MOdel(建设性成本估算模型)的缩写.最早是由Dr. Barry Boehm在1981年提出.是一种精确的.易于使用的 ...
- Oracle EBS 自治事务
自治事务程序主要是自主性,那就是,独立于主要的事务.之所以独立,或者提交之后会影响其他事务处理,本质在于它本身符合编译指令的规则,也就是说它属于在编译阶段就执行的指令,而不是在运行阶段执行的. 当自治 ...
- [技术] OIer的C++标准库 : 字符串库
引入 上次我在博客里介绍了OI中可能用到的STL中的功能, 今天我们接着来发掘C++标准库中能为OI所用的部分. 点击传送至我的上一篇系列博文 众所周知, OI中经常用到字符串相关的处理, 这时善用字 ...
- cachecloud搭建.md
Cachecloud github地址 https://github.com/sohutv/cachecloud 搭建环境 主机 IP Java 7 Maven 3 MySQL Redis 3 cac ...
- ES6对抽象工厂模式与策略模式结合的实践
这段代码是我在学习了java版的抽象工厂模式后,实现的ES6版抽象工厂,后期大幅修改,加入了策略模式,看起来很多逻辑看似繁琐,不必要写这么多,但是为了练习设计模式,所以才这样做.当所需的工厂种类增多后 ...
- Volley源码分析(一)RequestQueue分析
Volley源码分析 虽然在2017年,volley已经是一个逐渐被淘汰的框架,但其代码短小精悍,网络架构设计巧妙,还是有很多值得学习的地方. 第一篇文章,分析了请求队列的代码,请求队列也是我们使用V ...
- Netty入门(七)使用SSL/TLS加密Netty程序
为了支持 SSL/TLS,Java 提供了 javax.net.ssl API 的类 SslContext 和 SslEngine 使它相对简单的实现解密和加密.Netty 利用该 API 实现了 C ...
- loli的搜索测试-我真不知道是第多少次了
搜索测试 又到了....并不激动人心的搜索测试时间. 今天和以前还是有一点不一样的,新高二的学长们也参加了(也就是说我们又要被吊打了) 话不多说,看题: fz:填一个5*5的质数方阵,要求每行,每列, ...
- Android开发之自定义局部导航菜单
如今,要实现导航功能方案有很多.比如: 1.用3.0+自带的Toolbar + Fragment导航. 2.用Tabhost实现导航.小弟学浅,就只用过这两种方案实现导航. 但是这两种方案都有一个很明 ...
- 页面中php传值后循环列表js获取点击的id
页面中php传值后循环列表js获取点击的id值进行js操作 <script type="text/javascript" src="__PUBLIC__/js/jq ...
